Фильтры для изображений с CSS Filter Effects
В графических редакторах очень легко менять яркость или контраст изображений, применять различные фильтры. С недавних пор это можно делать и средствами CSS прямо на веб-страницах с помощью CSS Filter Effects.

Демонстрация [1] / Скачать исходники [2] / Спецификация Filter Effects 1.0 [3]
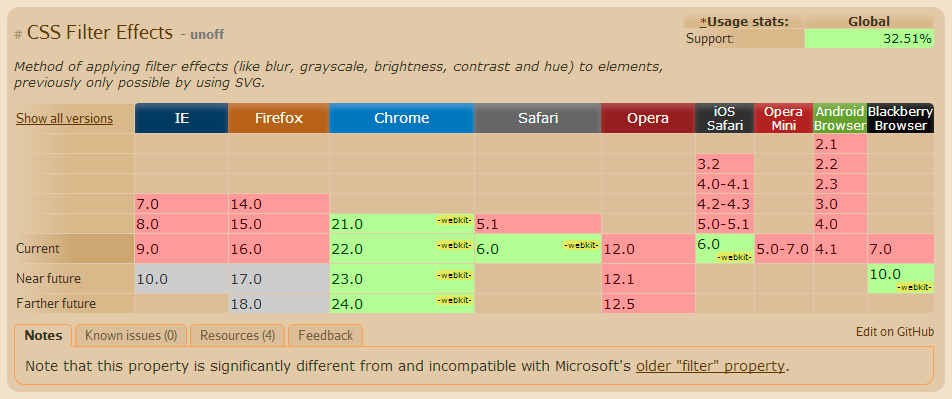
Поддержка браузерами
Как обычно, браузеры, поддерживающие данный параметр, можно посмотреть на caniuse.com [4]:

Эффекты
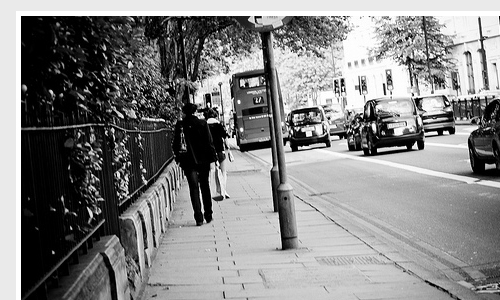
Применение эффектов очень простое, например, такая конструкция применяется для перевода цветного изображения в черно-белое:
img {
-webkit-filter: grayscale(100%);
}

Сепия, аля Инстаграм:
img {
-webkit-filter: sepia(100%);
}

В обоих эффектах можно устанавливать уровень эффекта от 0 до 100%.
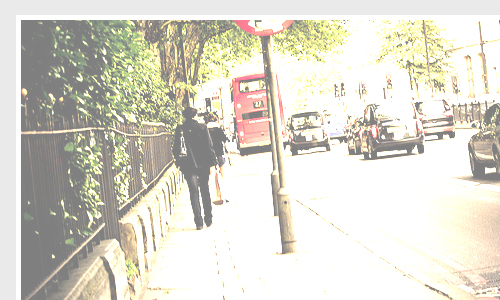
Яркость, 50%:
img {
-webkit-filter: brightness(50%);
}

brightness может принимать отрицательные значения, изображение будет затемняться:
img {
-webkit-filter: brightness(-50%);
}
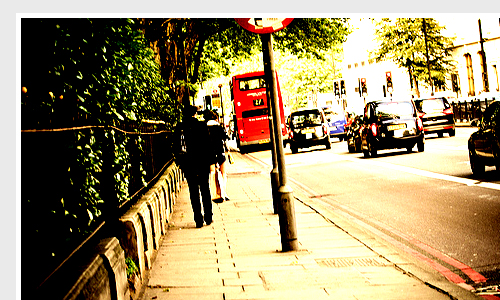
При 100% эффекта contrast изображение не меняется, поэтому можно установить 200%:
img {
-webkit-filter: contrast(200%);
}

Эффекты можно комбинировать:
img {
-webkit-filter: grayscale(100%) contrast(150%);
}
Так можно получить красивый hover-эффект:
img:hover {
-webkit-filter: grayscale(0%);
}
img:hover {
-webkit-filter: sepia(0%);
}
img:hover {
-webkit-filter: brightness(0%);
}
img:hover {
-webkit-filter: contrast(100%);
}
Эффект blur:
img:hover {
-webkit-filter: blur(5px);
}
В спецификации подробно описаны остальные эффекты, такие как hue-rotate, invert и saturate. Но они гораздо менее применимы на живых проектах.
Примеры с сайта hongikat.com [5]
Автор: grokru
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/17534
Ссылки в тексте:
[1] Демонстрация: http://koulikov.com/wp-content/uploads/2012/10/css-filter/
[2] Скачать исходники: http://koulikov.com/wp-content/uploads/2012/10/css-filter/source.zip
[3] Спецификация Filter Effects 1.0: https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html#FilterFunction
[4] caniuse.com: http://caniuse.com/#feat=css-filters
[5] hongikat.com: http://www.hongkiat.com/blog/css-filter/
Нажмите здесь для печати.