Оранжевый цвет в веб-дизайне
В продолжение статьи о теории цвета [1], хотелось бы коснуться более практической части, поэтому предлагаю почитать об использовании такого неоднозначного цвета в веб-дизайне, как оранжевый.

Использовать оранжевый цвет при разработке дизайна сайта необходимо очень осторожно: при неправильном применении или при переизбытке цвета дизайн будет «резать глаз» пользователя. Однако также можно расставлять необходимые акценты и обращать внимание пользователя на важные элементы сайта. Ниже представлены некоторые советы по использованию оранжевого цвета в веб-дизайна с хорошими примерами.
Оранжевый цвет хорош в малых количествах
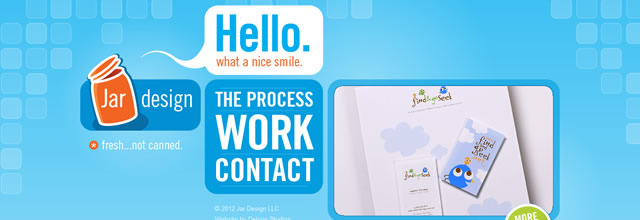
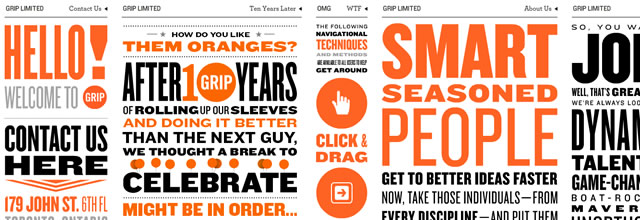
Сайт Fresh Not Canned above [2] — отличный пример дозированного использования ярких цветов. А если цветовая палитра достаточно сдержанная, то можно применять побольше оранжевого, как например, на сайте Grip Limited [3]:
Главное — не переборщить
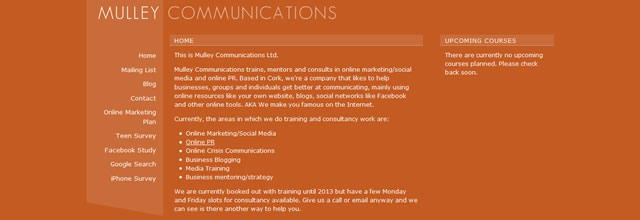
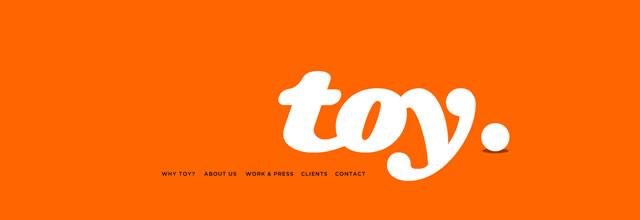
Большое количество оранжевого, как и другого теплого цвета, может выглядеть отпугивающе или даже агрессивно (Mulley [4]). Однако даже в таком случае можно добиться некоторой гармонии (Toy NY [5]):
Использование оранжевого с холодными цветами
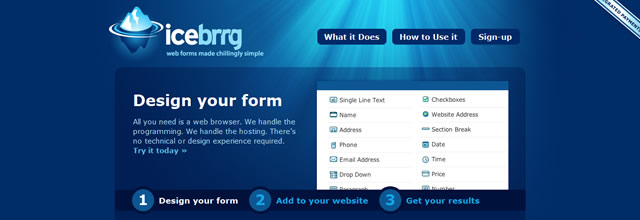
Холодные цвета хорошо подходят для основной гаммы дизайна, однако использование только их делает сайт скучным (Icebrrg.com [6]):
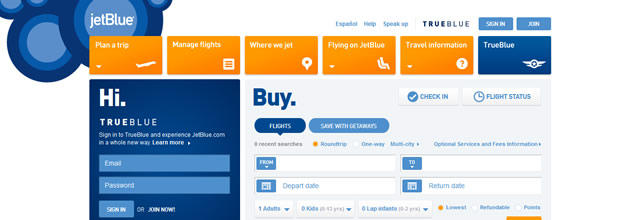
Добавив немного оранжевого, можно заметно оживить сайт (Jet Blue [7]):
Сложность использования оранжевого с другими теплыми цветами
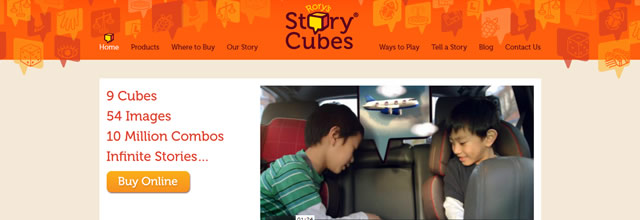
Оранжевый, красный или желтый цвета непросто сочетать друг с другом, нужно быть очень осторожным, чтобы не получился «вырви глаз» дизайн (Story Cubes [8]):
Читабельность
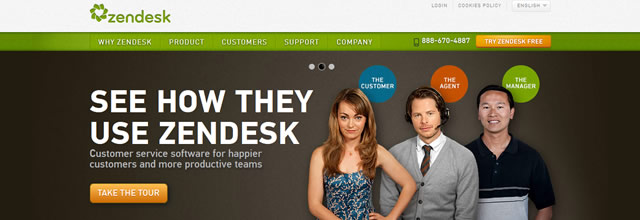
Оранжевый — светлый цвет, поэтому для текста он подходит плохо, даже на темном фоне. Лучше его использовать в качестве фона (ZenDesk [9]):
Другое использование
Оранжевый отлично подходит для придания контраста и яркости фотографиям, например можно добавить цвета [9] черно-белым фото:
Вывод
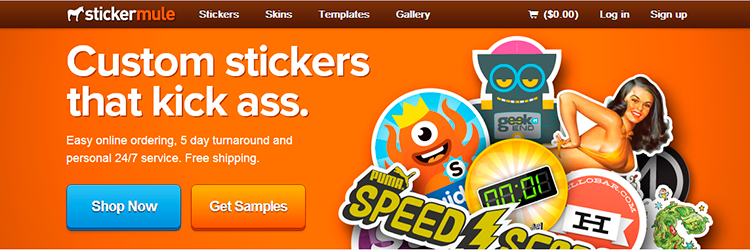
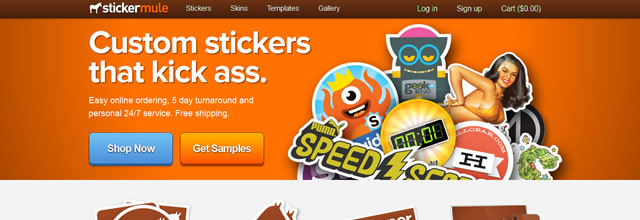
Оранжевый цвет — яркий, живой и необычный, использовать его нужно там, где это уместно. Например, сайту фирмы, торгующей веселыми стикерами [10] такая гамма подходит, но серьезной организации, вроде банка — нет:

Конечно же нет четких правил использования ярких цветов в веб-дизайне, во многом итоговый результат зависит от общего чувства цвета дизайнера. Надеюсь, статья поможет немного улучшить этот скилл.
Примеры взяты из статьи на speckyboy.com [11].
Автор: grokru
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/18199
Ссылки в тексте:
[1] статьи о теории цвета: http://habrahabr.ru/post/155085/
[2] Image: http://www.freshnotcanned.com/
[3] Grip Limited: http://www.griplimited.com/
[4] Image: http://mulley.ie/
[5] Toy NY: http://www.toyny.com/
[6] Icebrrg.com: http://www.icebrrg.com/
[7] Jet Blue: http://www.jetblue.com/
[8] Story Cubes: http://www.storycubes.com/
[9] ZenDesk: http://www.zendesk.com/
[10] фирмы, торгующей веселыми стикерами: http://www.stickermule.com/
[11] speckyboy.com: http://speckyboy.com/2012/10/21/orange-7-tips-for-using-this-powerful-but-dangerous-color/
Нажмите здесь для печати.