Стилизация SVG-графики
Продолжаем изучать SVG-графику, на этот раз коснемся стилизации.
Первая часть: Знакомство с SVG-графикой [1].

Демонстрация примеров [2] / Скачать исходники [3]
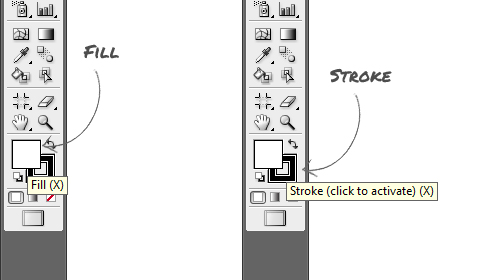
Изменение внешнего вида SVG-элементов аналогично HTML, с некоторыми особенностями. Например фон назначается свойством fill, а не background-color, граница — stroke вместо border. Если вы работали с Adobe Illustrator, подобная терминология будет знакома.

Согласно официальной спецификации SVG [4] свойства могут быть добавлены непосредственно в теги. Например fill и stroke для элемента rect:
<svg>
<rect width="200" height="200" fill="slategrey" stroke="black" stroke-width="3"/>
</svg>

Также свойства можно добавлять как стиль. В примере к fill и stroke прибавилось CSS3 свойство transform:
<svg>
<rect x="203" width="200" height="200" style="fill:slategrey; stroke:black; stroke-width:3; -webkit-transform: rotate(45deg);"/>
</svg>

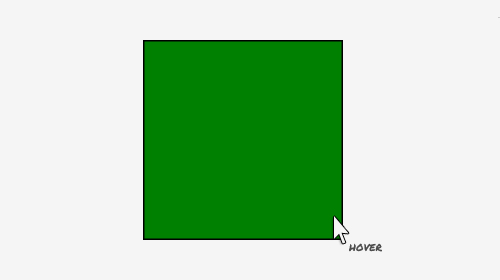
Так как SVG основан на XML-разметке, то стиль в .svg-документе необходимо заключать в CDATA, иначе конструкция будет конфликтовать с XML-парсерами. В примере добавлен hover-эффект:
<style type="text/css" media="screen">
<![CDATA[
#internal rect {
fill: slategrey;
stroke: black;
stroke-width: 3;
-webkit-transition: all 350ms;
}
#internal rect:hover {
fill: green;
}
]]>
</style>

В .svg-документ внешние стили подключаются немного по другому:
<?xml-stylesheet type="text/css" href="style.css"?>
SVG-элементы можно группировать с помощью тега g, тогда можно применять общие стили:
<g style="fill:slategrey; stroke:black; stroke-width:3; fill-opacity: 0.5;">
<rect x="203" width="200" height="200"/>
<circle cx="120" cy="106" r="100"/>
</g>

Вот и все основные моменты стилизации SVG. Бонусом немного полезного чтива:
- Официальная информация по стилям [5] на w3.org
- Хорошие примеры [6] в блоге alignedleft.com
- Оригинал примеров [7] на hongkiat.com
Автор: grokru
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/19572
Ссылки в тексте:
[1] Знакомство с SVG-графикой: http://habrahabr.ru/post/157087/
[2] Демонстрация примеров: http://koulikov.com/wp-content/uploads/2012/11/svg2/
[3] Скачать исходники: http://koulikov.com/wp-content/uploads/2012/11/svg2/svg2.zip
[4] официальной спецификации SVG: http://www.w3.org/TR/SVG/propidx.html
[5] Официальная информация по стилям: http://www.w3.org/TR/SVG/styling.html
[6] Хорошие примеры: http://alignedleft.com/tutorials/d3/an-svg-primer/
[7] Оригинал примеров: http://demo.hongkiat.com/scalable-vector-graphic-css-styling/index.html
[8] Источник: http://habrahabr.ru/post/157965/
Нажмите здесь для печати.