
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
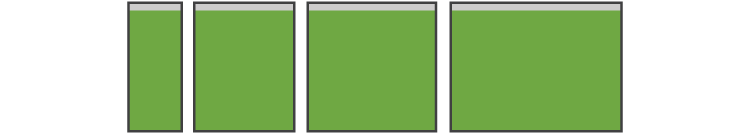
Резиновый
Простой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.

Примеры:
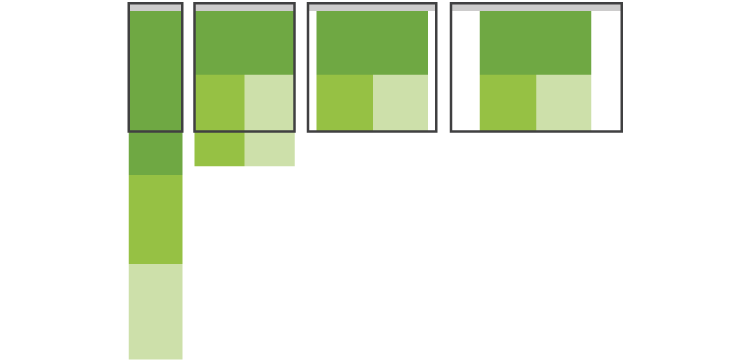
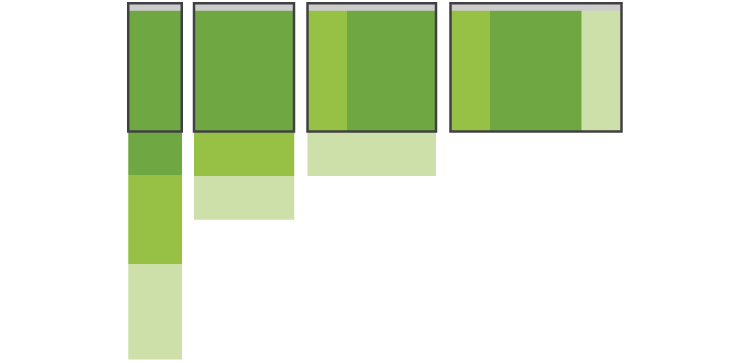
Перенос блоков
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.

Примеры:
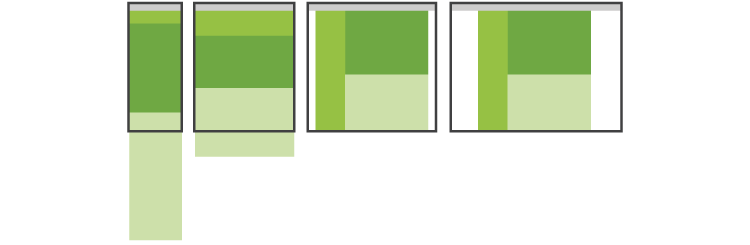
Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.

Примеры:
- Food Sense
- Performance Marketing Awards
- Forefathers Group
- The Boston Globe
- Andersson-Wise Architects
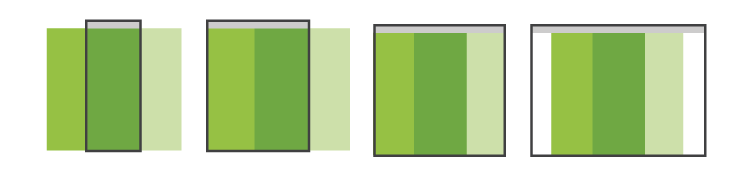
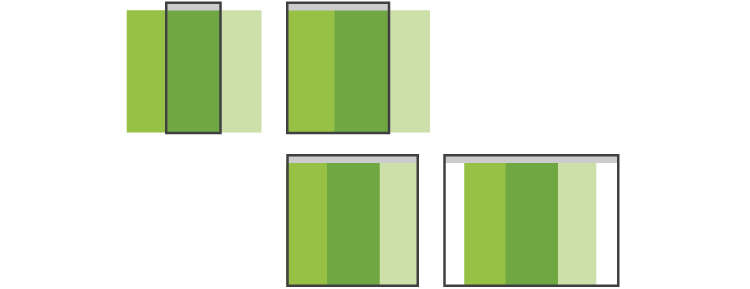
Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается простым масштабированием изображений и типографики, не очень популярен, т.к. не обладает гибкостью.

Примеры:
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.

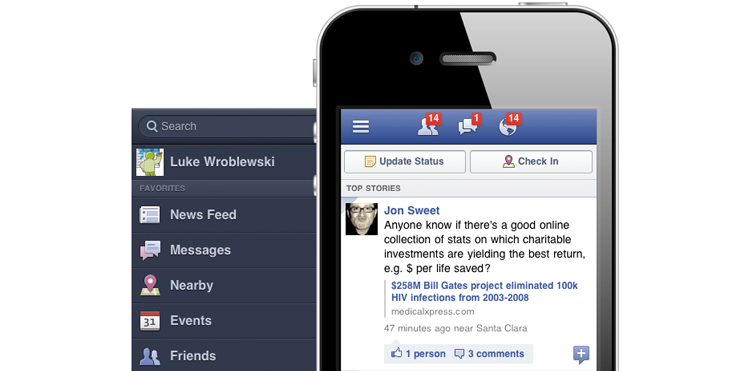
Пример панелей в мобильном приложении:

Пример панелей на сайтах:
Представленные выше макеты не являются универсальными решениями, для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Полезные сайты:
- mediaqueri.es — галерея адаптивный сайтов
- Блог Luke Wroblewski
- Блог Brad Frost
Автор: grokru