Типы адаптивных макетов

С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
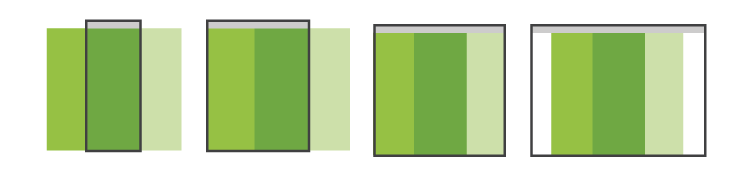
Резиновый
Простой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.

Примеры:
- Five Simple Steps [1]
- Princess Elisabeth Antarctica [2]
- Trent Walton [3]
- Sifter [4]
- ChoiceResponse [5]
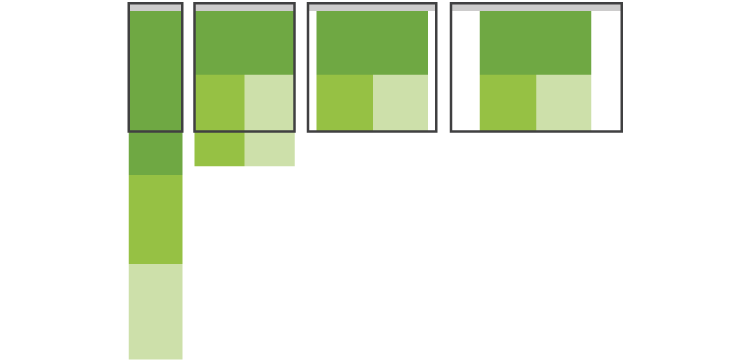
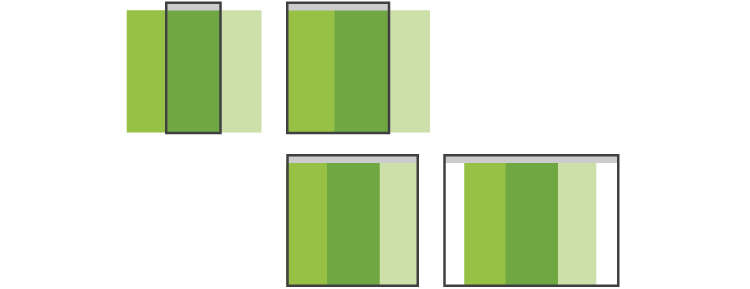
Перенос блоков
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.

Примеры:
- Modernizr [6]
- Owltastic [7]
- Wee Nudge [8]
- Festival de Saintes [9]
- Ash Personal Training [10]
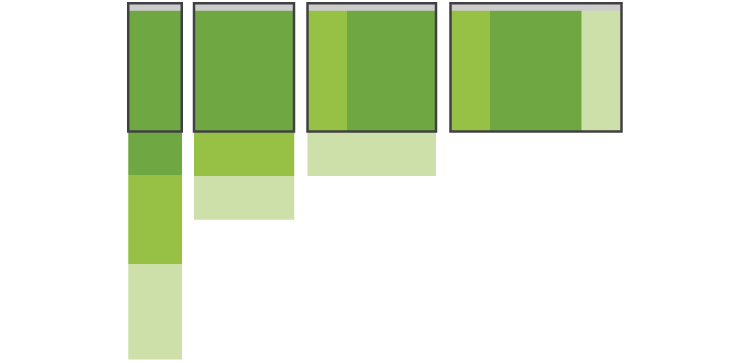
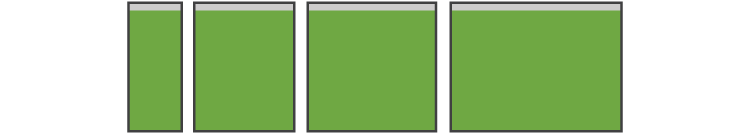
Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.

Примеры:
- Food Sense [11]
- Performance Marketing Awards [12]
- Forefathers Group [13]
- The Boston Globe [14]
- Andersson-Wise Architects [15]
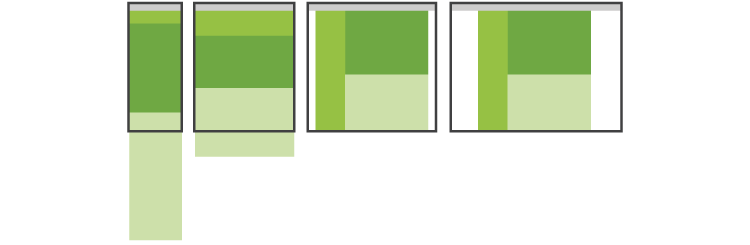
Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается простым масштабированием изображений и типографики, не очень популярен, т.к. не обладает гибкостью.

Примеры:
- Future Friendly [16]
- Path [17]
- Neovada [18]
- Lycos [19]
- Design made in Germany [20]
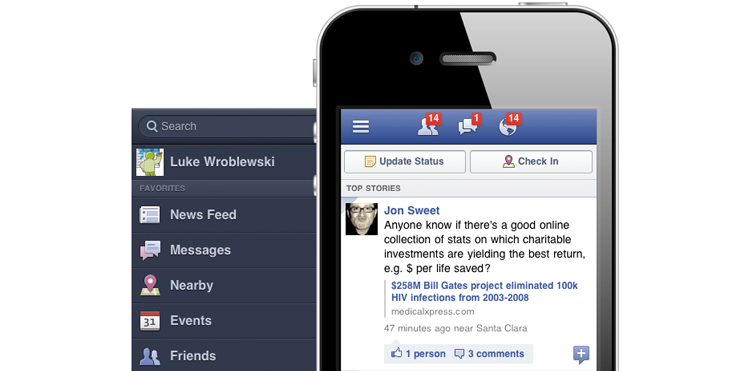
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.

Пример панелей в мобильном приложении:

Пример панелей на сайтах:
Представленные выше макеты не являются универсальными решениями, для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Полезные сайты:
- mediaqueri.es [22] — галерея адаптивный сайтов
- Блог [23] Luke Wroblewski
- Блог [24] Brad Frost
Автор: grokru
Источник [25]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/20116
Ссылки в тексте:
[1] Five Simple Steps: http://mediaqueri.es/fss/
[2] Princess Elisabeth Antarctica: http://mediaqueri.es/pea/
[3] Trent Walton: http://mediaqueri.es/tre/
[4] Sifter: http://mediaqueri.es/sif/
[5] ChoiceResponse: http://mediaqueri.es/cho/
[6] Modernizr: http://mediaqueri.es/mod/
[7] Owltastic: http://mediaqueri.es/owl/
[8] Wee Nudge: http://mediaqueri.es/wee/
[9] Festival de Saintes: http://mediaqueri.es/fds/
[10] Ash Personal Training: http://mediaqueri.es/ash/
[11] Food Sense: http://mediaqueri.es/fse/
[12] Performance Marketing Awards: http://mediaqueri.es/pma/
[13] Forefathers Group: http://mediaqueri.es/ffg/
[14] The Boston Globe: http://mediaqueri.es/bg/
[15] Andersson-Wise Architects: http://mediaqueri.es/awa/
[16] Future Friendly: http://mediaqueri.es/ff/
[17] Path: http://mediaqueri.es/pa/
[18] Neovada: http://mediaqueri.es/neo/
[19] Lycos: http://mediaqueri.es/lyc/
[20] Design made in Germany: http://mediaqueri.es/dgf/
[21] Kaemingk Christmas 2012: http://www.kaemingk.com/en/our-showroom/christmas/
[22] mediaqueri.es: http://mediaqueri.es/
[23] Блог: http://www.lukew.com/ff/
[24] Блог: http://bradfrostweb.com/blog/
[25] Источник: http://habrahabr.ru/post/158703/
Нажмите здесь для печати.