Подробно о свойстве position

CSS-свойство position — одно из активно используемых разработчиками в любом более-менее сложном макете. В этой статье разобраны основные особенности этого свойства.
Статичные элементы
.example {
position: static;
}
В большинстве случаев использование значения static излишне, т.к. является дефолтным. Согласно официальной спецификации [1], поведение статичного блока вполне ожидаемо и зависит от влияния соседних элементов.
Относительно позиционируемые элементы
.example {
position: relative;
}
Отличие от static проще всего показать на примере:
.box1 {
width: 100px;
height: 100px;
background: blue;
}
.box2 {
width: 100px;
height: 100px;
background: green;
border: yellow solid;
position: relative;
top: 20px;
left: 20px;
}
.box3 {
width: 100px;
height: 100px;
background: red;
}
.box4 {
width: 100px;
height: 100px;
background: pink;
}
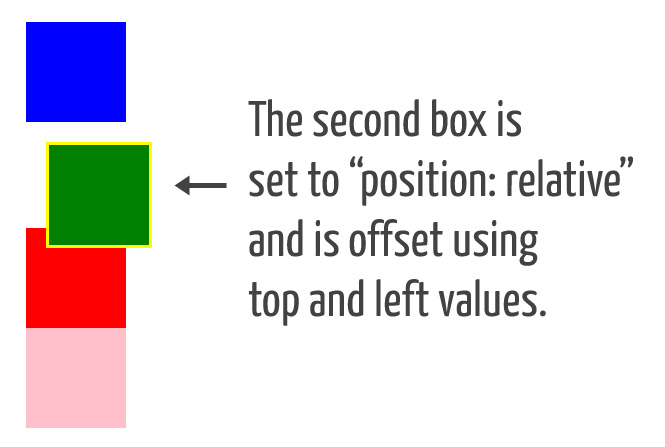
Есть четыре блока, которые располагаются друг за другом. Второй имеет отступы top и left, однако они никак не воздействуют на соседние элементы, т.е. второй блок позиционируется независимо от остальных. Демонстрация примера [2]:

Абсолютно позиционируемые элементы
.example {
position: absolute;
}
Особенность абсолютно позиционированных элементов в том, что они как бы «исключаются» из разметки и располагаются не от соседних блоков, а только от границ окна браузера.
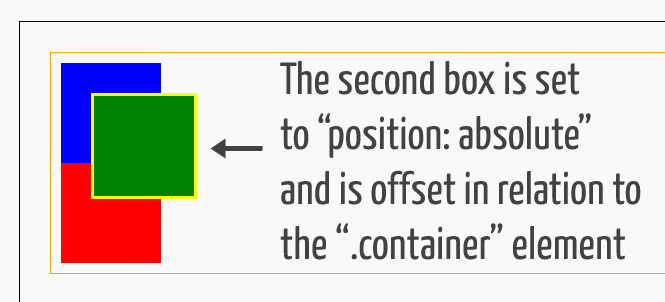
Но если добавить position: relative; родительскому элементу, то блок с position: absolute; будет позиционироваться только в рамках своего контейнера. Демонстрация примера [3]:

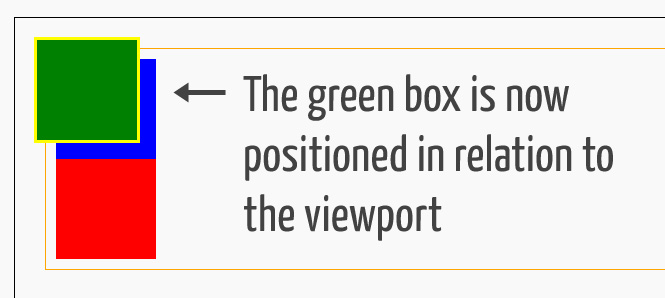
Здесь элемент body с черной рамкой, а .container — с оранжевой. Если убрать position: relative; получается вот, что [4]:

Фиксированные элементы
.example {
position: fixed;
}
Фиксированное положение элемента, в соответствии со спецификацией, подпадает под категорию «абсолютно позиционированного» элемента. Поведение очень похожее, Во-первых, фиксированные элемент всегда связан с границей окна браузера, и добавление position: relative; родителю этого не изменит. Во-вторых, фиксированный элемент не меняет своего положения при скроллинге страницы.
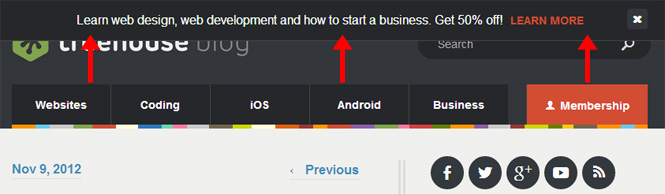
Пример можно наблюдать в блоге Treehouse:

Новые значения в CSS3
В документации CSS3 кроме описанных четырех значений свойства position, есть еще два: position: center [5] и position: page [6]. К сожалению, современные браузеры пока плохо их поддерживают, поэтому применять на действующих проектах эти значения опасно.
С приходом таких штук, как flexbox и сеточная разметка [7], разработчики будут все меньше использовать позиционирование, но пока оно популярно и достаточно востребовано.
PS Мои переводы о свойствах float [8] и border [9].
Автор: grokru
Источник [10]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/20177
Ссылки в тексте:
[1] официальной спецификации: http://dev.w3.org/csswg/css3-positioning/#position-property
[2] Демонстрация примера: http://jsbin.com/idefal/1/edit
[3] Демонстрация примера: http://jsbin.com/udopih/1/edit
[4] получается вот, что: http://jsbin.com/otakoq/1/edit
[5] position: center: http://www.w3.org/TR/css3-positioning/#center-positioning
[6] position: page: http://www.w3.org/TR/css3-positioning/#page-positioning
[7] flexbox и сеточная разметка: http://habrahabr.ru/post/153955/
[8] float: http://habrahabr.ru/post/142486/
[9] border: http://habrahabr.ru/post/141658/
[10] Источник: http://habrahabr.ru/post/158803/
Нажмите здесь для печати.