CSS спрайты: основные техники и полезные инструменты
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.

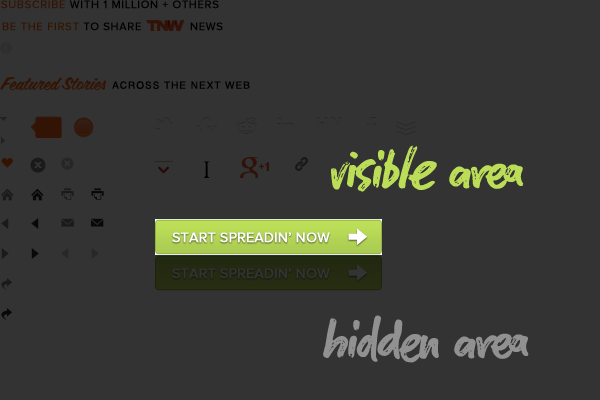
Спрайт — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.

Применение на практике
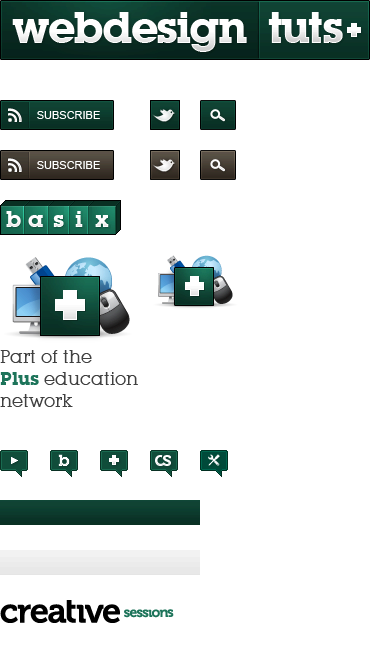
Главным преимуществом использования спрайтов является однократная загрузка сервером сразу всех элементов в одном файле. некоторые могут подумать, что подгрузка маленьких, мало весящих картинок позволяет увеличить производительность сайта, но это не так — случае отдельных изображений увеличивается количество HTTP-запросов. Также, при использование единого спрайта позволяет уменьшить вес графики. Пример спрайта на сайте webdesign tuts [1]:

Пример кода для использования спрайтов на странице (демонстрация [2]):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites.gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
Также спрайты часто используют для создания простого и кроссбраузерного hover-эффекта (демонстрация [3]):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
До или после?
Существует два подхода при подготовке спрайтов: до и после разработки сайта. В первом случае все мелкие картинки интерфейса компилируются в один файл на финальном этапе создания сайта. В этом случае удобно редактировать отдельные изображения, а также использовать их отдельно, если это необходимо. Такой способ подходит больше начинающим веб-дизайнерам.
Более опытные разработчики готовят спрайты на начальном этапе, это позволяет лучше организовать графику будущего дизайна, а также готовить PSD-шаблон к верстке.
Организация элементов дизайна
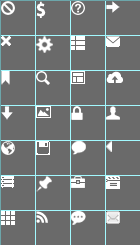
При подготовке файла со спрайтами стоит максимально уплотнить изображения, а если они одинакового размера (например иконки) — создать сетку, благодаря которой упростится использование спрайтов на сайте:

Готовить файл следует таким образом, чтобы будущие изменения в нем не влияли на расположение уже существующих элементов, иначе придется править весь CSS. PSD-файл со спрайтами обязательно должен быть хорошо маркирован: необходимо понятно называть все слои и группы, а также стараться не сливать слои, которые в будущем могут быть изменены.
Полезные инструменты
Compass [4] — отличный фреймворк, который умеет создавать спрайты из папки с изображениями. Также использует Sass.

Lemonade [5] — инструмент, позволяющий создавать файлы со спрайтами простым добавлением строчки кода в Sass-файлы.

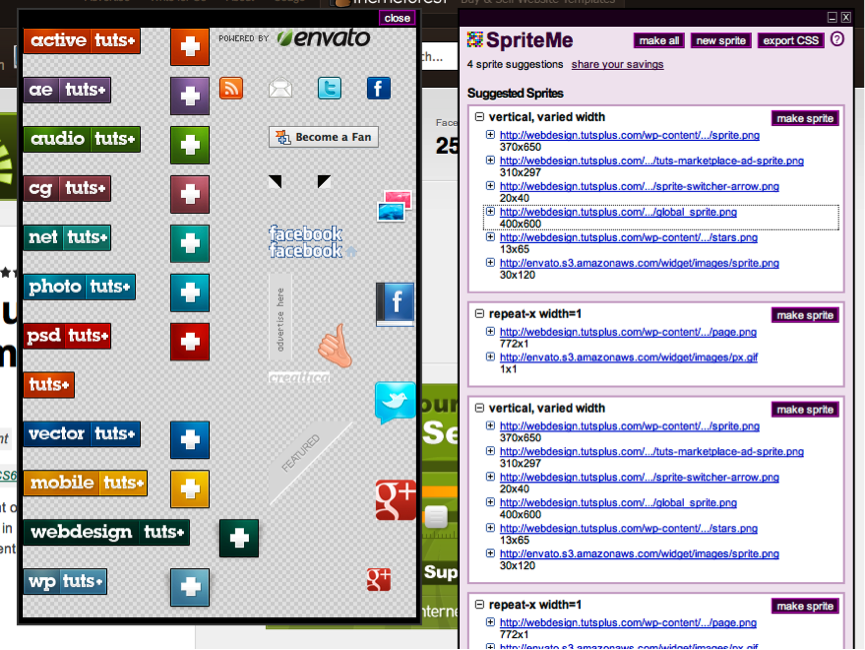
SpriteMe [6] — букмарклет, который умеет генерировать и просматривать использованные на сайте спрайты.

Вот как выглядит рабочий слой букмарклета:

Fireworks CS6 [7] — последняя версия включает функцию генерации спрайтов.
Полезные сервисы
Spritepad [8] — drag-and-drop сервис для создания спрайтов

Sprite Cow [9] — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами

Glue [10] — командная строка для генерации спрайтов
CSS Sprites [11] — еще один генератор, с расширенными настройками
SpriteRight [12] — приложение-генератор для Мака
Использованные материалы и полезные ссылки:
- CSS Sprite Sheets: Best Practices, Tools and Helpful Applications [13] — tutplus.com
- CSS Image Sprites [14] — w3schools.com
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them [15] — css-tricks.com
- Using CSS Sprites to optimize your website for Retina Displays [16] — Maykel Loomans
Автор: grokru
Источник [17]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/20318
Ссылки в тексте:
[1] webdesign tuts: http://webdesign.tutsplus.com/
[2] демонстрация: http://www.w3schools.com/css/tryit.asp?filename=trycss_sprites_nav
[3] демонстрация: http://www.w3schools.com/css/tryit.asp?filename=trycss_sprites_hover_nav
[4] Compass: http://compass-style.org/
[5] Lemonade: http://www.hagenburger.net/BLOG/Lemonade-CSS-Sprites-for-Sass-Compass.html
[6] SpriteMe: http://spriteme.org/
[7] Fireworks CS6: http://www.adobe.com/devnet/fireworks/articles/css-sprites.html
[8] Spritepad: http://wearekiss.com/spritepad
[9] Sprite Cow: http://www.spritecow.com/
[10] Glue: https://github.com/jorgebastida/glue
[11] CSS Sprites: http://css-sprit.es/
[12] SpriteRight: http://spriterightapp.com/
[13] CSS Sprite Sheets: Best Practices, Tools and Helpful Applications: http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/css-sprite-sheets-best-practices-tools-and-helpful-applications/
[14] CSS Image Sprites: http://www.w3schools.com/css/css_image_sprites.asp
[15] CSS Sprites: What They Are, Why They’re Cool, and How To Use Them: http://css-tricks.com/css-sprites/
[16] Using CSS Sprites to optimize your website for Retina Displays: http://miekd.com/articles/using-css-sprites-to-optimize-your-website-for-retina-displays/
[17] Источник: http://habrahabr.ru/post/159027/
Нажмите здесь для печати.