Думаю, что не только я, но и другие пользователи Chrome под Windows, на многих сайтах замечали проблемы c отображением нестандартных шрифтов. Читать текст на таких сайтах можно, но глазам больно. Я бы так все это и продолжал терпеть, но на одном из недавних собственных проектов этот вопрос встал буквально ребром. Решил разобраться во всем досконально.
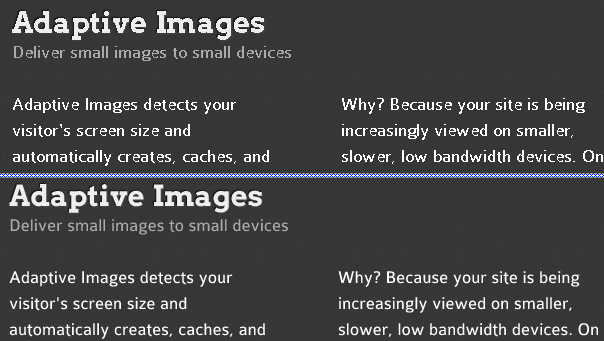
Разница в этих двух фрагментах очевидна. Первый сделан со случайно выбранного сайта adaptive-images, а второй с его локальной копии, в css которой была изменена буквально одна строчка.

Суть проблемы
Небольшое общее замечание — приведенные в статье исследования проводились под Windows 7. Будет интересно узнать в комментариях о положении дел на других платформах.
Итак, разница между двумя приведенными фрагментами состоит в том, что на втором из них при отображении шрифта браузер применяется так называемое сглаживание (antialiasing). Как же заставить браузер использовать это сглаживание? Как в дальнейшем оказалось, все очень сильно зависит как от самого браузера так и от настроек операционной системы. Забегая вперед, скажу, что сглаживание бывает двух видов и результаты их работы отличаются друг от друга. Первый тип я уже упомянул, а второй — это так называемый субпиксельный рендериг. Но давайте обо всем по порядку.
Поиск решения, как водится, начался с публикации этого вопроса на одном из профильных ресурсов. Ответы обнадеживали, но ни один из них не помог в полной мере, хотя они и раздвинули горизонты моего познания в этой области. Поиск работающего решения занял три часа, в течении которых была повреждена стена и, соответственно, собственный лоб, хотя в статьях с готовыми решениями дефицита не было. Как обычно, рогатый прятался где-то в знаках препинания.
Chrome
К счастью, я не первый, кто сталкивается с этой проблемой и поиск по ключевым словам быстро вывел на ее решение с помощью использования SVG шрифтов, которые, в отличии от своего TrueType аналога, в Chrome рендерятся с применением первого типа сглаживания, то есть антиалиасинга. Казалось бы,- вот оно счастье,- но не тут-то было!
Наверняка, существуют и другие способы получения необходимых font-файлов, но почему-то мной был выбран сервис FontSqurell. Не хочу делать поспешных выводов, но на мой взгляд, в их генератор css вкралась ошибка.
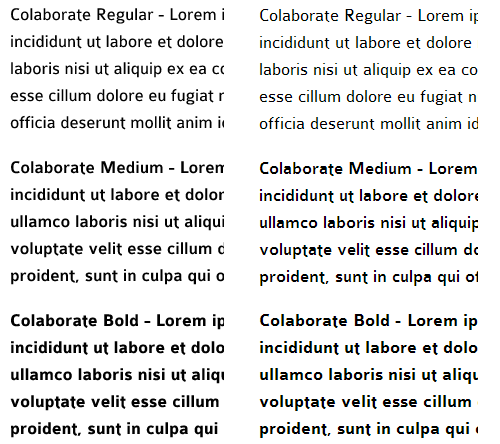
В качестве подопытного кролика возьмем уже готовый шрифт Colaborate с их сайта. В архиве находится набор шрифтов в различных форматах, файл css и demo.html Открываем последний в Chrome и начинаем недоумевать, а где же, собственно, сглаживание? Особенно сильно его отсутствие заметно у Bold начертания.
Откроем css и посмотрим, что же для нас сгенерировали на сервере FontSqurell:
@font-face {
font-family: 'ColaborateThinRegular';
src: url('ColabThi-webfont.eot');
src: url('ColabThi-webfont.eot?#iefix') format('embedded-opentype'),
url('ColabThi-webfont.woff') format('woff'),
url('ColabThi-webfont.ttf') format('truetype'),
url('ColabThi-webfont.svg#ColaborateThinRegular') format('svg');
font-weight: normal;
font-style: normal;
}
на первый взгляд, никакого криминала не заметно. Не стану описывать процесс поиска решения, прерываемого тем самым стуком головы о стену, приведу сразу фрагмент, выдавший желаемый результат:
@font-face {
font-family: 'ColaborateThinRegular';
src: url('ColabThi-webfont.eot');
src: url('ColabThi-webfont.eot?#iefix') format('embedded-opentype'),
url('ColabThi-webfont.svg') format('svg'),
url('ColabThi-webfont.woff') format('woff'),
url('ColabThi-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Как было написано выше, разница лишь в одной строчке. Определение svg шрифта поставлено сразу под определение eot и из него удалена подстрока #ColaborateThinRegular. О разнице судите сами — справа фрагмент с оригинальным css (сглаживания нет), слева после внесения исправлений:

Объяснение этому весьма простое — переместив описание svg шрифта мы повысили его приоритет в WebKit браузерах (Chrome, Safari) и он стал использоваться вместо TTF, который эти браузеры под Windows почему-то не сглаживают.
Не могу судить о причинах, по которым генератор этого сервиса делает именно такой css, а не какой-то другой. Возможно, раньше это работало хорошо, но с тех пор могло что-то измениться в WebKit. Думаю, что стоит написать им багрепорт, если в комментариях не приведут какого-то более логичного объяснения.
Но это еще далеко не все, что я узнал о веб шрифтах. Дальше пойдет речь о тонких настройках в FontSqurell для наборов с кириллическими символами, сглаживании в других браузерах и оптимизации скорости загрузки веб шрифтов. Начну с последнего пункта.
Оптимизация загрузки
Как известно, любая красота требует жертв. В случае с пользовательскими шрифтами жертвовать приходится временем загрузки страницы за счет увеличения размеров загружаемых данных. Бороться с этим можно, применив сжатие наших шрифтовых файлов. Для svg процедура следующая — при помощи gzip сжимаем наш файл, переименовываем его — присваиваем расширением svgz и добавляем в конфигурацию сервера новый MIME-type. Привожу пример для Apache (можно указывать в .htaccess):
AddType font/opentype .svg .svgz
AddEncoding gzip .svgz
И меняем соответствующую строчку в css (добавляем z) — url('ColabThi-webfont.svgz') format('svg')
Обратите внимание, font/opentype не является стандартным MIME-type, но именно такой тип помогает избавиться от назойливой ошибки в консоли Chrome: Resource interpreted as Font but transferred with MIME type image/svg+xml
Настройки FontSqurell
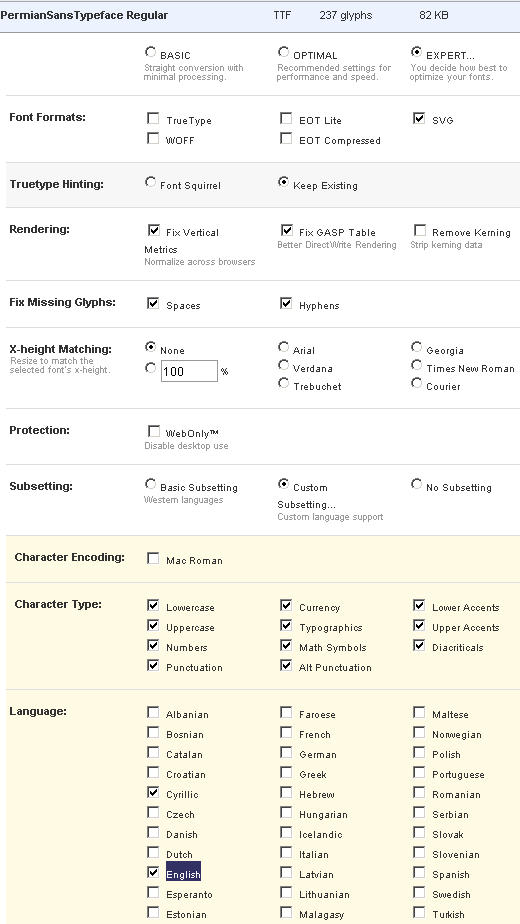
Теперь о том, как настраивать FontSqurell для включения в состав шрифта символов, выходящих за пределы таблицы ASCII-8. Отображенные ниже на скриншоте настройки доступны в режим Expert. Приведу вариант, хорошо сработавший в моем случае, не забудьте включить другие типы шрифтов, мне был нужен только SVG.

Буду признателен за уточнения к этим настройкам, если можно их как-то улучшить, от знатоков своего дела в комментариях.
Другие браузеры
В заключении, коротко коснусь особенностей IE, FireFox и Opera. Напомню, что речь идет о Windows7.
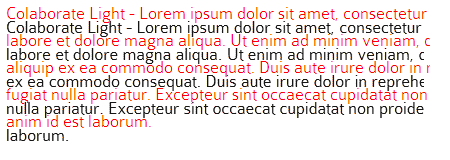
Тут стоит сказать, что алгоритм антиалиасинга, применяемый Chrome для SVG шрифтов, это не то же самое, что субпиксельное сглаживание, используемое различными ОС для отображения экранных шрифтов. В Windows эта технология называется ClearType. Посмотрите на разницу — красный шрифт это Chrome + SVG Antialiasing, черный FireFox + TTF ClearType. На этом фрагменте хорошо заметно, что антиалиасинг добавляет «лишние» пиксели, делая буквы чуть шире. Для некоторых макетов про кросбраузерную pixel perfect верстку можно забыть.

Нехитрым экспериментальным путем удалось установить, что сглаживание в FF и большой O напрямую зависят от настроек ClearType в операционной системе. Если выключить эту функцию, то заставить браузеры сглаживать шрифты невозможно, хотя IE игнорирует указания операционной системы и сглаживает шрифты всегда. Как пишут, какое-то время назад появилась css директива (-webkit-)font-smooth(ing), но в последних версиях FireFox ее поддержку почему-то убрали. Если вы знаете, как можно обойти эти ограничения, напишите пожалуйста об этом в комментариях. Так же неясен ответ на вопрос как отключить сглаживание шрифтов, ведь существуют ситуации, когда этого делать не надо.
Заключение
В процессе написания этой статьи был прочитан ряд тематических статей и просмотрено много сайтов через призму использования нестандартных шрифтов, с целью определения для себя сферы применимости этой полезной технологии. Хочу сказать, что вывод я сделал следующий — применять нестандартные фонты можно и нужно (иначе, всех зохавает bootstrap), но в ограниченном количестве, для декорирования некоторых элементов UI. И основной текстовый контент нужно оставить в покое! Иначе, сайт может выглядеть совсем не так, как это изначально задумывалось. В подкреплении этих слов даю ссылку на вдумчивую статью, в которой говорится приблизительно тоже самое, но более развернуто. Возможно, в будущем ситуация изменится, но для этого в браузерах должна появиться единая подсистема управления рендерингом шрифтов, одинаково отображающая текст, хотя бы в рамках одной платформы.
Автор: KEKSOV







