— Полигональный арт в Веб дизайне

Polygonal Арт [1], наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через некоторое время дизайнеры стали использовать его в дизайне сайтов.
Сегодня Polygonal арт часто выглядит как стилизация для логотипов, фона и иллюстраций, которые обычно служат в качестве украшений, а не как привлекающий внимание элемент. Но именно здесь он показывает себя во всей красе. Он превращает привычную картину, в нечто экстраординарное, с кучей острых углов и плоских фигур, которые образуют выпуклые области. Последний получается путем четкого контраста между соседними областями, которые обычно отличаются друг от друга только в оттенках одного цвета. Техника создания такого эффекта предполагается последовательно заполняя все пространство гладкими фигурами, треугольниками и прямоугольниками, шаг за шагом создавая области разной высоты, так как некоторые элементы должны быть вогнутыми, плоскими а другие выпуклыми.
Разумно будет предположить, что «полигональный» стиль, пришел к нам из кубизма [2]
Что касается дизайна сайтов, Poly прекрасно работает на основе различных текстур, особенно те, которые включают бумагу, картон и зашумленный фон. В этих случаях он обычно дополняет дизайн, добавляя в результате небольшое чувство размерности.
В коллекции ниже вы найдете более 20 потрясающих примеров использования Polygonal Арта в дизайне сайтов.
Примеры Полигонного Арта :

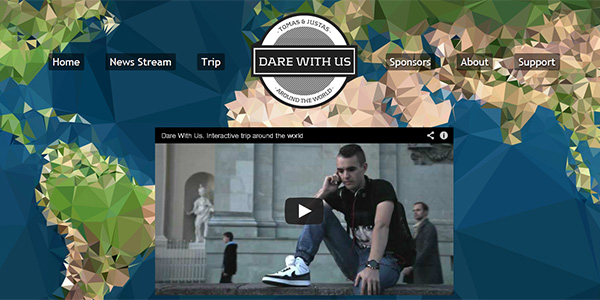
Dare with us 2013 [3] ─ большая работа по реконструкции карты мира, за счет использования кучи остроугольных геометрических форм и различных оттенков из 3 основных цветов: синим для океана, зеленым и коричневым для земли.

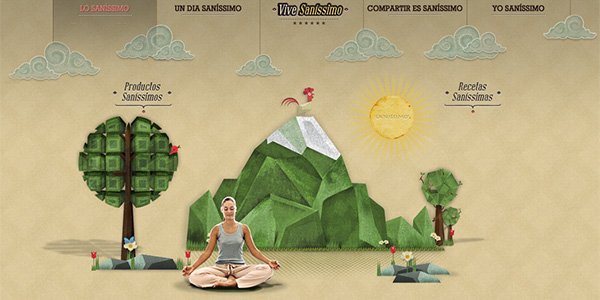
Sanissimo [4]─ встречает своих пользователей удивительно реалистичной 3-ёх мерной иллюстрацией, полной бумажных элементов и полигонального арта.

Made by Vadim [5] ─ был одним из первых веб-сайтов, в котором было реализована эта техника. Если вы внимательно посмотрите, вы заметите, что не только изображение художника, созданные при помощи светлых и темных плавных формы, но и фон, сделан так же в этом стиле.

Mokhtar SAGHAFI [6] ─ нарушает формы традиционного фона, создавая резкие выпуклые иллюстрации, которые занимают весь левый угол

Yosoygil [7] ─ привлекает пользователей бурно резонирующим фоном хэдера, который отлично сочетается с простыми белыми иконками и простой типографикой.

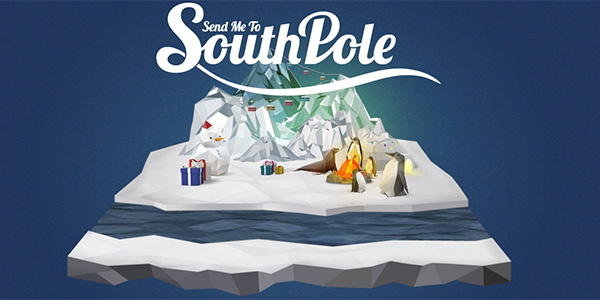
Send me to SouthPole [8] ─ Передаёт ощущения Южного полюса через объемную иллюстрацию с резкими и грубыми элементами, которые сделаны в холодных тонах.

Добро пожаловать на Junkyard ! [9] Кричитвам яркая иллюстрация, которая имеет массивный полигональные футер.

BeoPlay A3 [10] имеет поистине увлекательный фон, который состоит из отдельных треугольников, сделанные в синих тонах. Световые пятна воссоздают чувства вогнутости, в то время как темные участки отвечают за выступы.

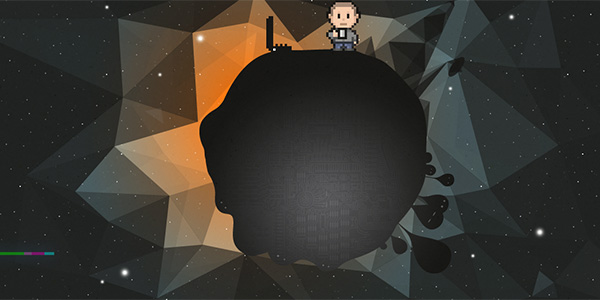
Filidor Weise [11]─ берет начало в космическом стиле, полупрозрачное темное месиво из полигонов, которые могут быть интерпретированы как взрыв.

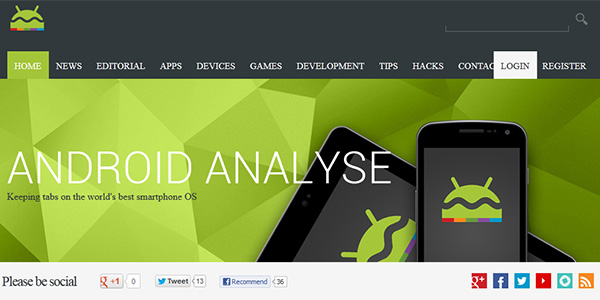
Android Analyze [12]─ завораживает своим исключительным слайд фоном, который включает в себя оригинальный зеленый градиент, который передаёт последовательный переход цвета с помощью плавных форм.

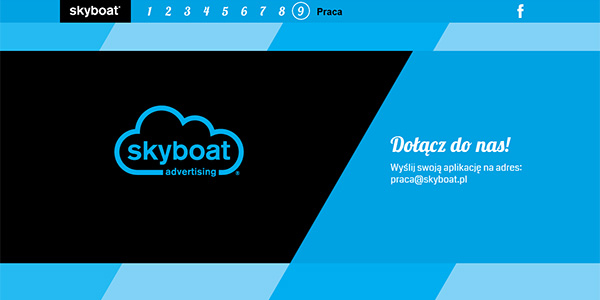
Skyboat [13] ─ замечательное портфолио с акцентом на атмосферу. «Pixel-like» фон в сочетании с небольшой анимацией цвета переход выглядит довольно красиво и сложно.

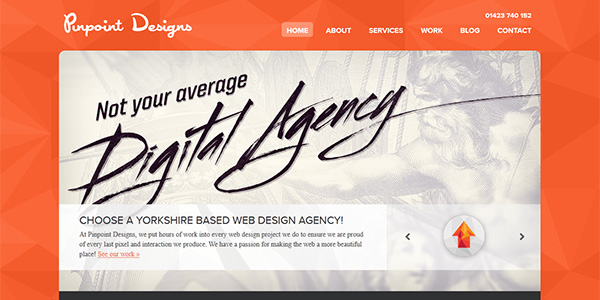
Pinpoint Design [14] ─ имеет едва заметный полигональный фон, который вызывает общий эффект тиснения.

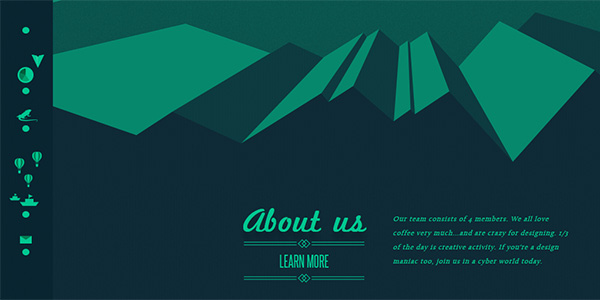
Equilibrium [15]─ основан на темных иллюстрациях, которые наполнены полигонами, а так же гранж стиль, который прекрасно дополняет позолоченное название сайта.

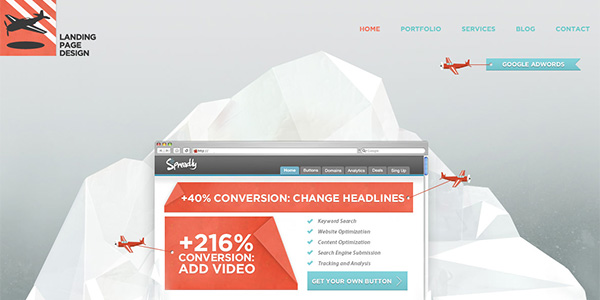
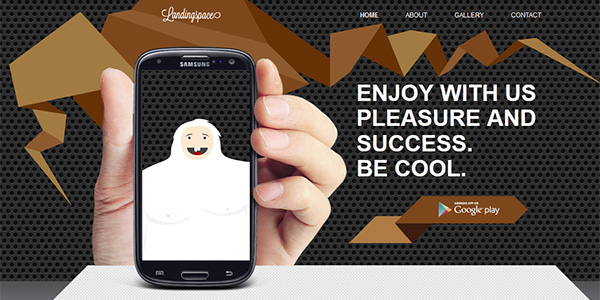
Landing Page Design [16]. С белым в качестве основного цвета, дизайн получает ощущение чистоты и прозрачности портфолио, используя только однин полигональный образ айсберга.

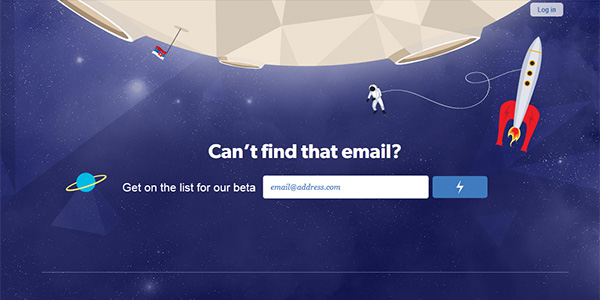
HushFlow [17]─ еще один пример веб-дизайна на космическую тему, который воссоздаёт атмосферу путем сочетания квадратов и треугольников.

В Letters, Inc. [18] контактная форма в виде многогранного сердца.

Aires and Cintra Arquitetura [19]─ олицетворяет полигональный арт, который находит свое отражение, как в хэдере, так и в графическом представлении пунктов меню

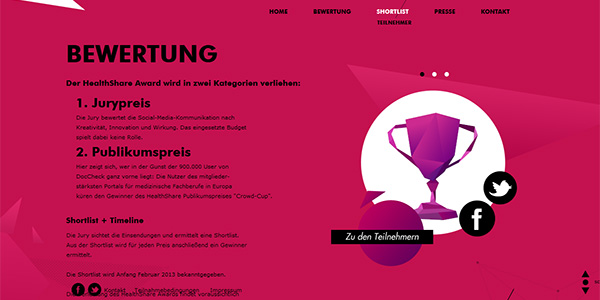
Дизайн Healthshare [20]состоит из множества плоских треугольников. Наиболее очевидный и яркий пример реализации полигональные арта можно заметить в логотипе, фоне и футере.

Chillipear [21] украшает свой футер полигональным орнаментом, который выполнен в той же цветовой палитре, как и весь дизайн сайта.

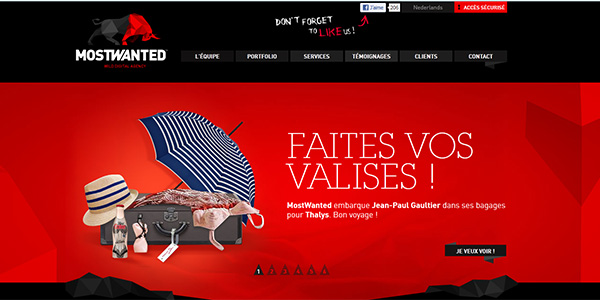
MostWanted Wild Digital Agency [22]инкрустирует свою главную страницу мелким темным полигональным орнаментом, который содержит слайдер. Кроме прочего, логотип выполнен в этом же стиле.

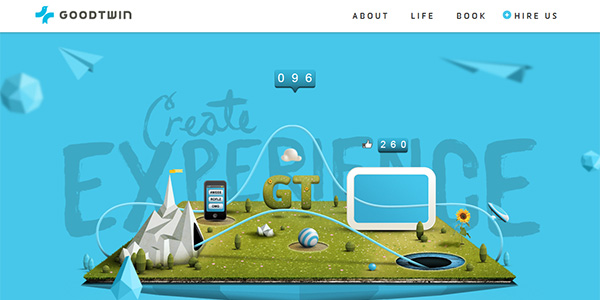
GoodTwin [23] имеет слайдер из 3 удивительных слайдов, каждый из которых изображает сцены из различных измерений. Которые состоят из полигональной графики.

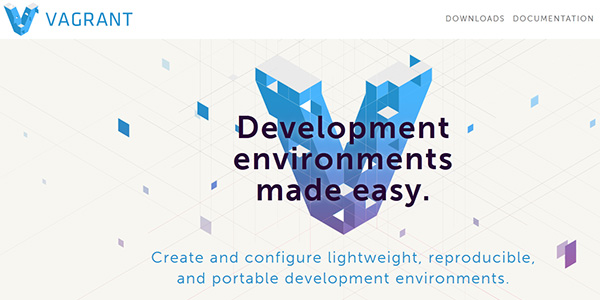
Vagrant [24] очаровывает пользователей кучей квадратов, которые гармонично формируют логотип, и беспорядочным разбросанным декоративным мусором на фоновом изображении.

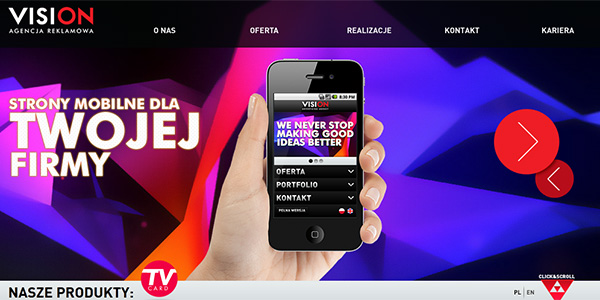
Agencja Reklamowa [25]привлекает пользователей своим ярким фоном, слайдером с глубокими переходами между различными градиентами, которые сформировали геометрические фигуры.

Автор: idart
Источник [26]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/26691
Ссылки в тексте:
[1] Polygonal Арт: https://www.google.lt/search?hl=en&rlz=1C1CHFV_ltLT522LT522&q=Polygonal+art&bav=on.2,or.r_gc.r_pw.r_cp.r_qf.&bvm=bv.42080656,d.bGE&biw=1280&bih=890&um=1&ie=UTF-8&tbm=isch&source=og&sa=N&tab=wi&ei=u7YUUZLTC-jx4QTQyoGICA
[2] кубизма: http://ru.wikipedia.org/wiki/%D0%9A%D1%83%D0%B1%D0%B8%D0%B7%D0%BC
[3] Dare with us 2013: http://darewithus.com/
[4] Sanissimo : http://sanissimo.com.mx/
[5] Made by Vadim: http://www.madebyvadim.com/
[6] Mokhtar SAGHAFI: http://www.mrsaghafi.com/
[7] Yosoygil : http://yosoygil.com/
[8] Send me to SouthPole: http://sendmetosouthpole.com/
[9] Junkyard !: http://like.junkyard.se/
[10] BeoPlay A3 : http://www.beoplay.com/Products/BeoplayA3#highlights
[11] Filidor Weise : http://galaxy.fili.nl/
[12] Android Analyze : http://androidanalyze.com/
[13] Skyboat: http://www.skyboat.pl/
[14] Pinpoint Design: http://www.pinpointdesigns.co.uk/
[15] Equilibrium : http://www.equ.com.au/
[16] Landing Page Design: http://icelandingpagedesign.com/
[17] HushFlow : http://hushflow.com/
[18] В Letters, Inc. : http://letters-inc.jp/
[19] Aires and Cintra Arquitetura : http://airesecintra.arq.br/
[20] Healthshare : http://www.healthshare-award.com/
[21] Chillipear : http://demo.chillipear.com/?item=landingspacewp
[22] MostWanted Wild Digital Agency : http://www.mostwanted-agency.net/
[23] GoodTwin: http://goodtwin.co/
[24] Vagrant: http://www.vagrantup.com/
[25] Agencja Reklamowa : http://wizjareklamy.com/
[26] Источник: http://habrahabr.ru/post/168745/
Нажмите здесь для печати.