Это выступление состоялась 12 октября 2017 года на конференции Mirror Conf в Браге (Португалия) и ещё раз 9 февраля 2018 года на Awwwards Conference в Берлине.
 Этим летом после лекции на веб-конференции у меня состоялась увлекательная беседа с молодой студенткой, которая изучает цифровой дизайн. Было интересно сравнить наши карьерные пути. У меня пятнадцать лет опыта дизайна для веб-клиентов, у неё — один год, но каким-то образом мы оказались в одинаковой ситуации: мы наслаждались работой, но были совершенно дезориентированы и обескуражены быстро растущей сложностью всего вокруг. Что за ерунда произошла? (Конечно, это риторический вопрос).
Этим летом после лекции на веб-конференции у меня состоялась увлекательная беседа с молодой студенткой, которая изучает цифровой дизайн. Было интересно сравнить наши карьерные пути. У меня пятнадцать лет опыта дизайна для веб-клиентов, у неё — один год, но каким-то образом мы оказались в одинаковой ситуации: мы наслаждались работой, но были совершенно дезориентированы и обескуражены быстро растущей сложностью всего вокруг. Что за ерунда произошла? (Конечно, это риторический вопрос).
Для нас обоих стало облегчением взаимно признаться в разочаровании и замешательстве. И мне стало интересно — эта какая-то смешная ситуация или тут серьёзная тема. Ни у кого из нас не было ответа, но спустя немного времени мне стало понятно, что мы оба должны сделать. Я бы хотел сегодня продолжить этот разговор и попытаться сформулировать свою точку зрения по поводу этой неразберихи и во что она нам обходится.
Моё отсутствие стало основным источником замешательства. Три года назад я прекратил делать веб-сайты для клиентов и сосредоточился на своей компании Abstract. Работа закончилась в начале прошлого года — и после небольшого перерыва я вновь открыл прежнюю студию дизайна.
Можете догадаться, чтобы произошло дальше. Сразу со старта мне поступило несколько заказов на веб-сайты. За три года многое может измениться, так что я решил ознакомиться с последними новинками веб-разработки и… ох ты чёрт…
Что здесь вообще творится?

Сразу обескураживала сложность. Я даже не был уверен, хочу ли браться за разработку веб-сайтов, посмотрев текущие методы работы. В конце концов, всё-таки взял заказы. Чутьё подсказало, что многие их новых сложных процессов, инструментов и методов разработки совершенно необязательны. Это второй важный тезис моего выступления: хочу скромно защитить простой дизайн и простую реализацию в качестве лучшего варианта для веба и пользователей.
Но я забегаю вперед. Во-первых, должен рассказать немного больше о том, кто я и чем занимаюсь.

Я управляю небольшой веб-студией, а если без пафоса — то крошечной, с заглавной буквы «К». Студия занимается всем: книги, журналы, брендинг и конечно веб-сайты. В этом году юбилей: мы отмечаем 15 лет в бизнесе, и лично я отмечаю 20 лет карьеры веб-разработчика. Как на любом большом юбилее, начинаешь сентиментально вспоминать, как всё начиналось.
Студия открылась в 2002 году в виде человека (это я) с ноутбуком и стопкой бумаги за столом в углу квартиры.
Спустя пятнадцать лет студия по-прежнему остаётся человеком с ноутбуком и стопкой бумаги за письменным столом в углу квартиры.
Сложно оценить, насколько сильно изменилась студия за последние 15 лет. В то время не было социальных медиа в современном смысле — ни Facebook, ни Instagram, ни снэпов. Большинство сегодняшних сайтов тогда не существовали, а большинство тогдашних сайтов не существуют сейчас. Не было айфонов. Вам нужно было зайти в интернет, чтобы найти маршрут и распечатать его на бумаге, как неандерталец. Мы били камнем о камень, пытаясь сделать графический дизайн.
Сейчас всё иначе, но я по-прежнему за своим столом.
Сначала меня поразило отсутствие видимого прогресса в моей студии, но потом дошло: что, если я умышленно его остановил? Зачем менять то, что работает? Я могу подойти к разным проектам с разных сторон — и рад тому, что во многих случаях отлично получается! Время и практика действительно решают.
За исключением веб-сайтов. Они выделяются среди всей работы, потому что после 20-ти лет я не чувствую, что стал лучше в их создании. Мои знания и навыки немного развиваются, затем всё меняется — и половина накопленных знаний становится мёртвым грузом. Это вряд ли возможно с любой другой работой, которую я делаю.
Даже интересно, то ли у меня двадцатилетний опыт создания сайтов, то ли в реальности пятилетний опыт, повторённый четыре раза. Если вы какое-то время работаете в IT, пожалуйста, скажите, если это вам знакомо.
Позвольте показать пример таких пятилетних циклов.

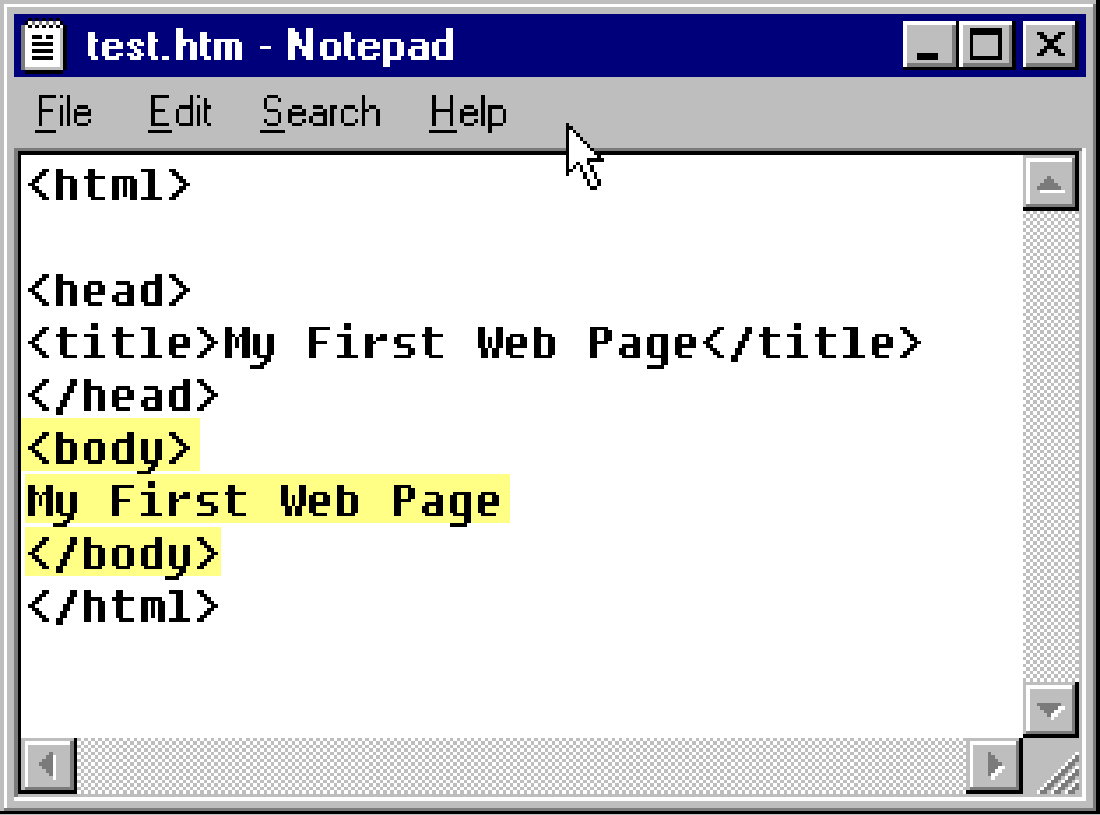
Как я уже сказал, первый сайт я разработал 20 лет назад. Я точно помню это, потому что подростком делал божественную работу: записывал тексты альбома OK Computer Radiohead. Это был 1997 год, я изучал HTML, и меня смущала только одна проблема в дизайне:
Как поместить два объекта рядом?
Двадцать лет спустя мы всё ещё работаем над этим очень простым вопросом.
<table>
<tr>
<td>Hi</td>
<td>Mom</td>
</tr>
</table>Тогда в 1997 году мы применяли таблицы и прозрачные картинки для распорки… Это было похоже на создание веб-сайта в электронной таблице из ада. По какой-то причине мне это нравилось. Возможно, меня очаровала возможность собрать что-то в своей комнате, нажать кнопку — и перенести это «туда».
{ float: left; }
Примерно через пять лет сайты начали использовать флоаты в CSS, потому что таблицы не относятся к семантике. Справедливо! С тех пор я потратил около 200 часов на чтение книг, в мастерстве осваивая флоаты. Я всё ещё не уверен, что понимаю их: набираю clear: both и молюсь богу блочную модель.
{ display: flex; }После пяти лет работы наугад меня спас родимый Flexbox. Я учился на дизайнера полиграфии, и вот наконец c Flexbox могу написать три-четыре строчки CSS — и два блока выстроятся по базовому уровню. Аллилуйя. Пришлось подождать всего десять лет, чтобы это появилось.
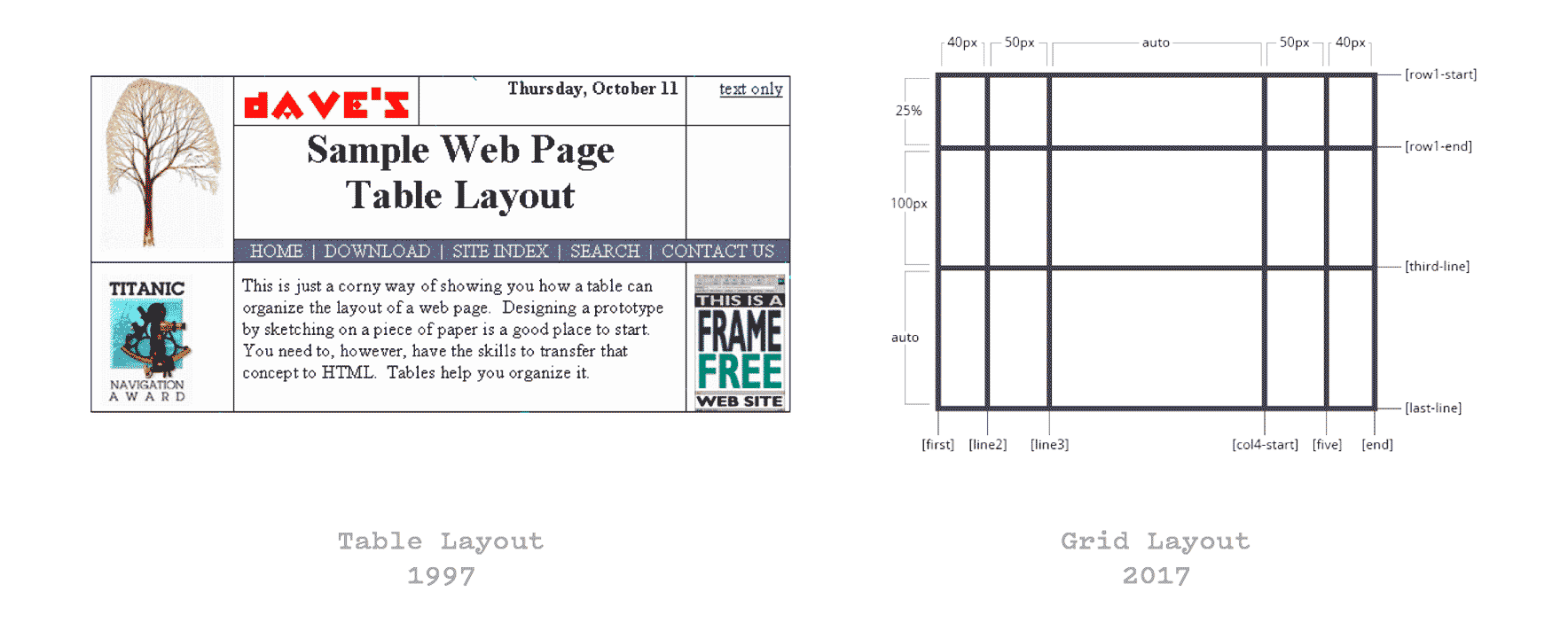
{ display: grid; }А теперь после игр с Flexbox появился CSS Grid: мощная новая фича, которая обещает сделать адаптивный веб-дизайн ещё более запутанным. Конечно, я шучу, потому что сетка — большое улучшение в управлении макетами. Но немного жутковато изучать её, потому что каждый раз, когда я вижу диаграмму, объясняющую, как работает CSS Grid…

На память приходят табличные макеты, которые я делал в 1997 году. Где-то в голове звучит голос, что мы вошли в цикл — и он повторяется. Мы завершили один оборот, а теперь будем вечно идти по кругу. Через пять лет появится другой подход к компоновке. Вероятно, он будет напоминать флоаты — и непонимание правила clear снова мне аукнется, второй раз в карьере.

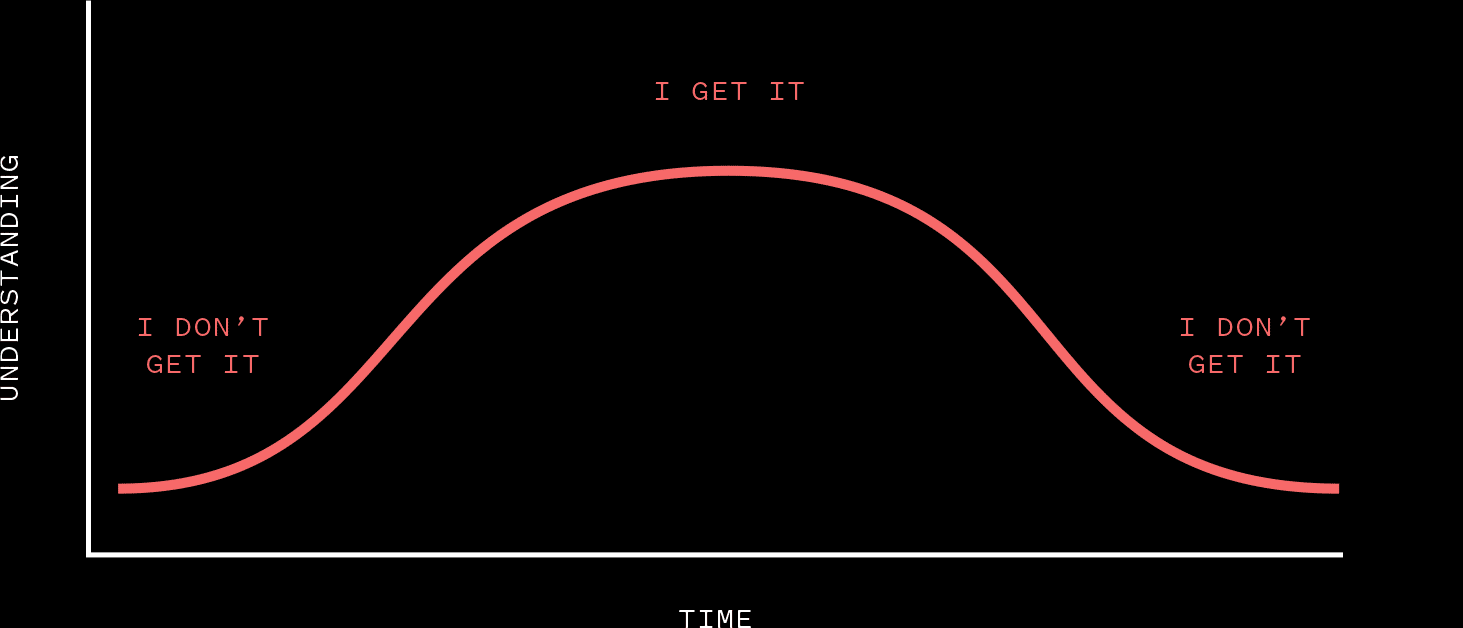
Подобные циклы можно увидеть и в других областях веб-дизайна. Ничто не стоит на месте. Ничего удивительного, что люди с 15-летним опытом озадачены так же, как с опытом 1 год. Последние технологии часто понимают только те, кто удачно попал в середину текущей волны. Если вы ещё не достигли гребня, то у вас недостаточно опыта и вы ничего не знаете. Если вы обогнали волну, то знаете слишком много лишнего, что неприменимо к этому конкретному способу работать. Я не говорю, что молодые глупы или что неопытные неумелы — конечно нет. Но помните: если вы достаточно долго в индустрии, то испытаете все три ситуации.
Один из аргументов состоит в том, что постоянное изменение методологии — полезно и правильно. Согласен. Постоянное развитие помогает исправить недостатки. Было бы ужасно, если бы ничего не менялось. Но я согласен и с другим аргументом: терпение у людей не вечное. Сколько кругов может пробежать человек? Я сейчас на пятом круге — и могу сказать, что очень утомительно заниматься переупакованными идеями прошлого, не чувствуя никакого предубеждения к ним.
Методы, которые раньше считались табу, возвращаются в игру. Например, на прошлой неделе я читал статью о том, как удобно вместо таблиц стилей устанавливать встроенные стили для всего. В чём-то аргументация звучала убедительно, но такой подход невозможно себе представить несколько лет назад.
Во многом наш подход к созданию сайтов и программного обеспечения основан на нашем образе мысли. Смена инструментов, методов и абстракций также означает cмену идеологии. Чтобы эффективно использовать инструменты, нужно принять такой же образ , как у разработчика этих инструментов. Это не так просто, как отложить отвёртку и взять ключ. Человек должен пересмотреть всю свою систему
С одной стороны, начинающим упрощается задача: не нужно изучать то, что больше не актуально. С другой стороны, опыт создаёт две трудности. Во-первых, выявить и стереть из памяти ненужные навыки (это тоже требует усилий). Во-вторых, оставаться открытым, терпеливым и готовым принять новшества, даже если они похожи на новое решение для задач, решённых давным-давно.

Во мне был этот дух готовности, когда я исследовал, что изменилось за последние три года. Я начал с лучшими намерениями, но чем больше узнавал — тем более сварливым становился. Похоже, что большинство новых методов связано с созданием сложных систем для автоматизации отдельных частей работы. Это хорошо для особенно сложных и больших проектов, но установка системы и поддержание её работы, кажется, требует больше усилий для опытного человека на маленьком проекте, чем работа без этой системы.
Новые методы изобретены, чтобы управлять уровнем сложности, который полностью чужд мне и моей работе. Было легко отказаться от большинства этих нововведений, когда я понял, что есть альтернативные способы управления сложностью. Вместо смены инструментария или рабочего процесса я меняю дизайн. Это как проект дома: его легко построить и не нужно расставлять башенные краны как для небоскребов.
Как показывает опыт, лучше всего действует прямота, непосредственность. Поэтому большая фотография, запоминающаяся иллюстрация или броское выражение — основная часть работы. Кроме того, вычурные имплементации никогда особо не нравились моим клиентам.
Моя философия веб-дизайна: не суетиться. Моя работа — помочь клиентам определить и выразить одну или две уникальные истинные идеи о проекте или компании, а затем отшлифовать их лёгкими штрихами с помощью запоминающегося дизайна. Если возникнет сложность, мы рассматриваем её, определяем шаблоны и меняем план всей конструкции. Необязательно искать лучшие инструменты или более модные процессы. В прошлом я говорил о «сути веба». Это варианты дизайна, совместимые с тем, что легко, удобно и надёжно делают HTML и CSS.
Кажется, что каждый год всё меньше и меньше заметных веб-сайтов применяют такой подход. Поэтому будет полезно напомнить всем, что самая простая и дешёвая стратегия борьбы со сложностью — не изобретать специальный инструмент для этого, а вообще избежать сложности за счёт более умного плана.
Чтобы проверить, в какой мере сложность присуща моим скромным потребностям, я записал технические требования к своему веб-дизайну. Это не самый длинный список:
простой, отзывчивый макет
веб-шрифты и красиво расположенный текст
качественные, масштабируемые изображения
Всё это более чем доступно минимум последние пять лет, но за последние годы сложность реализации даже этих самых базовых потребностей выросла до небес.
Например, чуть выше я показал четыре разных метода поставить два элемента рядом друг с другом. Каждый последующий практически заменяет предыдущий, так что надеюсь, что мы достигнем стабильного состояния с Flexbox и CSS Grid. Но кто знает, что появится ещё через пять лет?
Веб-шрифты? Я полагал, достаточно записать пару строчек с правилом @font-face, но издательство A Book Apart только что опубликовало 90-страничную электронную книгу о том, как загружать эти шрифты. Это совершенно удивительно: я думал, что внедрить веб-шрифты относительно легко, но похоже нет!
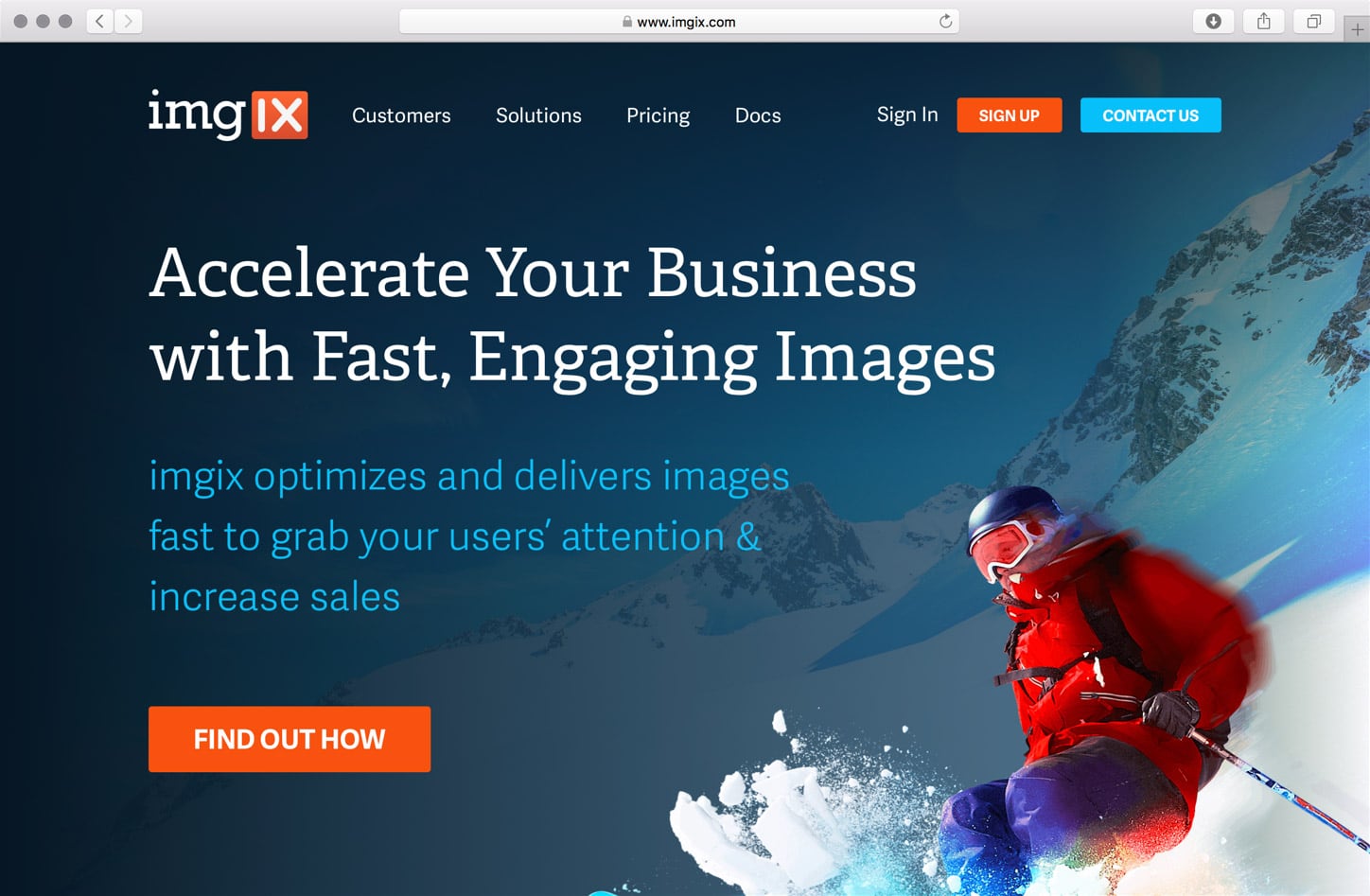
Даже работа с изображениями стала сложной. Векторные изображения выдаются в формате SVG, но если копнуть вглубь, то у вас глаза на лоб полезут, потому что SVG по сути — это отдельная веб-страница, которая внедряется в основную веб-страницу. И с растровыми картинками необходимость выдать картинку оптимального размера для каждого устройства настолько сложна, что появились платные сервисы для этих целей. Публиковать изображения теперь так же сложно, как видео.
Я хочу сказать вот что. Самые базовые вещи теперь настолько сложны сами по себе, что просто глупо ещё дополнительно всё усложнять. И здесь самые простые примеры, я не трогал JavaScript, анимации, библиотеки, фреймворки, препроцессоры, менеджеры пакетов, автоматизацию, тестирование и развертывание. Вот так так.
Да просто npm свой webpack через grunt с vue babel или bower в react asdfjkl;lkdhgxdlciuhw
Весь этот комплект — популярный способ работы в 2018 году. Но такие комплекты инструментов абсолютно непостижимы извне. Трудно даже начать работу. Месяц назад мне пришлось установить диспетчер пакетов, чтобы установить диспетчер пакетов. После этого я закрыл ноутбук и медленно отошёл от него. Да, мы далеко от Садов Дзена CSS, откуда я начинал.
Если поговорите с разработчиками ПО уровня сеньора, то вероятно услышите жалобы на спагетти-код. Это когда код запутан, плохо структурирован, труден для понимания и страдает зависимостями. Когда я услышал термин в первый раз, то успокоился, потому что хотя и не могу распознать спагетти-код как дизайнер, но мне до чёртиков знакомы рабочие процессы спагетти и инструменты-спагетти. Такое чувство, что мы сейчас в вебе.

Это разбивает моё сердце, потому что раньше так легко было посмотреть и понять код любого сайта. С этим так много связано в первые мои годы в вебе. Я мог посмотреть исходники, но с каждым годом они становятся всё менее и менее полезными как способ изучить работу других людей. Разметка раздулась в размерах и стала неудобочитаемой, потому что компьютеры генерируют её не глядя на контекст. Стили стали слишком многословными и избыточными до безобразия. Функциональность прячется в сжатом JavaScript.
Ситуация раздражает меня, потому что мысли обращаются к той молодой дизайнерке, которую я упомянул в начале статьи. Ведь сколько у меня было возможностей воспроизвести то, что я видел, имея разборчивые примеры? И насколько вредно обфусцировать эту информацию, пряча от её глаз? Раньше веб-сайты говорили сами за себя; теперь кто-то должен помочь разобраться.
Неудобочитаемость проистекает от сложности в отсутствие ясности. Я считаю, что удобочитаемость источника — одно из важнейших качеств веба. Это главное, что держит дверь открытой для независимого, неопосредованного вклада в Сеть. Если вы можете написать разметку, вам не нужен Medium, Twitter или Instagram (хотя их славно иметь). И лучший способ помочь кому-то написать разметку — научить его читать разметку.
Интересно, что о ситуации думают молодые дизайнеры, как они получают знания в этой сложной области. Как они могут учиться, если код нечитабельный? Может быть, более опытные профессионалы таким образом завышают планку доступа? Двадцать лет назад я решил сделать собственный сайт, потому что увидел пример HTML-кода и мог его прочитать. Многие из моих коллег-дизайнеров начинали так же. Мы освоили навыки создания сайтов, но остановились на этом. Мы застряли на разметке и никогда не перешли в полномасштабное программирование, потому что хотели идти только до тех пор, пока всё остаётся читабельным.
Если знания о вебе быстро разрушаются, то есть смысл выработать для себя строгие принципы по отношению к изменениям и обучению.
Кремниевая долина пыталась предложить некоторые. У них всё основано на скорости. Самый известный принцип идёт от Facebook с их мантрой «Двигайся быстро и всё ломай [хакай]». Эту мантру уже неоднократно спустили в унитаз, но что интересно, мало кто предложил обратную: «Иди медленно и всё чини».
Позвольте показать вам видео о скорости.
Это моё любимое открытие в интернете за последние несколько месяцев. Я достаточно много раз смотрел его, чтобы поразмышлять. Понимаете ли, в чём дело… кролик проигрывает не потому что устаёт. Он проигрывает, потому что запутывается, не понимает, в каком направлении идти. Заметили, как он остановился и начал беспомощно озираться на толпу вокруг, а все громко кричат о вещах, которые кролик не понимает? Вот это я в твиттере.
Как человек с десятилетиями опыта в интернете я ненавижу сравнивать себя с черепахой, но блин, если подходит, значит подходит. Давайте возьмём пример с той черепахи: станем старательными, прямыми и целеустремленными. Вебу нужен запас неторопливости и вдумчивости, поскольку его охват и сила продолжают расти. То, от чего мы зависим, должно быть правильно построено и грамотно сформировано. Нам нужно создать пространство для важного брата сложности — тонкости, нюанса. Пространство без нюанса скатывается к глупости. И как американец, я могу вам сказать: нет никаких пределов на размер ущерба, который может нанести этот опасный коктейль из быстроты и глупости.
Вебу также нужны прилежные люди, чтобы сама идея веба и его работы оставалась ясной для всех. Это относится к возможности разбираться в системах и социальных средах, которые создаёт веб, чтобы мы знали, что настоящее, а что нет. Но призыв к ясности ещё и скромно относится к написанию читаемого кода и систем, которые благодаря их элегантности легко поймёт почти каждый. Для этой важной работы тоже есть место.
Сохранив ясность наших работ мы оставляем открытой дверь для следующего поколения наших коллег. Что работает для них, также работает для нас, потому что независимо от того, закончили вы школу или имеете двадцатилетний опыт, вы когда-нибудь окажетесь в одинаковом положении: это будет ваш первый год в разработке веб-сайтов.
Автор: m1rko