Устраните элемент таинственности в выборе шрифтов с нашим пошаговым руководством
Если всё сделать правильно, то типографика становится невероятно мощным инструментом. Обратимся к сочинениям Роберта Брингхёрста, чья книга «Основы стиля в типографике» (The Elements of Typographic Style) десятилетиями служила остроумным справочником для профессионалов. Там вы найдёте возвышенную формулировку ремесла. По Брингхёрсту, типографика «существует для уважения контента», а правильная типографика «показывает каждый элемент, каждое отношение между элементами и каждый логический нюанс текста».
Может, эти слова кажутся вдохновляющими или пугающими. Но очевидный факт в том, что правильный выбор типографики всегда отражает конкретные потребности самого проекта. Это не только эстетические потребности, но также технические и функциональные — и очень разные сообщения вы можете создать из фрагментов текста, прокручивая выпадающий список от Alegreya до Zapf Dingbats. Некоторые шрифты лучше работают в заголовках, а другие хорошо читаются в абзацах. Некоторые семейства достаточно велики, чтобы вместить международные алфавиты и специальные символы. И если шрифт идёт в разных стилях (например, курсив или малые прописные) и начертаниях (от тончайшего Hairline до ультра-чёрного), то по мере сборки проекта он предоставит больше возможностей для тонкой настройки дизайна.
Конечно, есть о чём подумать, но некоторые из наиболее важных соображений — это практические и функциональные особенности проекта. Начав с уже известных вещей и пройдя по следующим пунктам, вы найдёте шрифт, который соответствует вашим нуждам.
Начните с масштаба проекта
Вы начинаете проект, который может продолжаться в течение нескольких месяцев или даже лет, например, журнал? Или это одноразовый проект типа набора слайдов, логотипа или презентации?
Скорее всего, для большого долгосрочного проекта (например, периодического издания или информационного бюллетеня) со временем придётся использовать типографику для широкого спектра задач. Для этого лучше взять большое семейство шрифтов, включающее разные начертания, стили и варианты вроде маленьких прописных и лигатур. Большие семейства упрощают брендинг, потому что привязка к одному шрифту поможет решать разные проблемы, которые возникают со временем, не прибегая к использованию посторонних шрифтов. Попробуйте такие образцы: Alegreya, Alegreya SC, Merriweather, Merriweather Sans, Roboto, Roboto Condensed, Work Sans.
Но если это краткосрочный проект (например, плакат, обложка альбома или логотип), то дополнительные начертания, наличие сжатой и расширенной версий шрифта могут не понадобиться. Вы даже можете выбрать шрифт с одним начертанием, если он подходит для этой конкретной задачи. Просто имейте в виду, что универсальность большого семейства всё-таки может пригодиться по мере тонкой настройки текста в краткосрочном проекте. Попробуйте такие образцы: Bubblegum Sans, Graduate, Scope One, Space Mono.
Что должен сказать шрифт?
Хотя количество вариантов шрифта можно ограничить по размеру проекта, исключив шрифты без соответствующей универсальности или сконцентрировав внимание на узкоспециализированных шрифтах, но не существует чётких и простых правил для определения шрифта с правильными эстетическими качествами. Это зависит от индивидуальности шрифта, но индивидуальность в какой-то степени зависит от узнаваемости.
Многие приложения и веб-сайты по-прежнему используют небольшой набор самых распространённых шрифтов — это пережиток времён, когда такой подход был наиболее практичным в цифровой типографике. Когда-то наиболее безопасным вариантом являлись системные шрифты, потому что они всегда в рабочем состоянии и доступны на большинстве устройств. Сегодня нет необходимости идти на компромисс и ограничивать себя этими «рабочими лошадками». Как правило, веб-шрифты так же надёжны, как системные шрифты, но предлагают большее разнообразие выбора. Попробуйте такие образцы: Proxima Nova, Helvetica, Museo, Futura, Brandon Grotesque (популярные); Arial, Times New Roman, Courier New, Helvetica, Times, Courier, Verdana, Georgia (системные); Gibson, Gotham, Classic Grotesque, Montserrat (веб-шрифты)
Но если вы по-прежнему заинтересованы в поиске необычного шрифта, чтобы выделить свой проект из ряда подобных, то существуют десятки коммерческих компаний, которые разрабатывают и продают проприетарные шрифты за фиксированную плату или ежемесячную ставку. Если хотите совершенно уникальный, сделанный на заказ шрифт — а кто не хочет — то его разработка может оказаться дорогим и трудоёмким процессом, так что первым делом узнайте расценки производителей. С другой стороны, любой нанятый вами исполнитель почти наверняка справится со многими проблемами, перечисленными в этом руководстве. Среди бесплатных вариантов вы всегда можете поискать менее распространённый веб-шрифт. Как правило, не слишком распространённым будет недавно появившийся шрифт — по крайней мере, пока. Конечно, мы неравнодушны к Google Fonts. Простой полистайте каталог, чтобы получить представление, насколько много там бесплатных веб-шрифтов, а на странице каждого семейства показано, в каком объёме он используется в интернете и в каких странах популярен.
Каков объём текста?
«Дизайнеры предоставляют вход — и выход — из потока слов, — пишет критик Эллен Луптон, — разбивая текст на части, показывая кратчайшие тропинки и обходные пути в массивах информации». Кроме индивидуальных характеристик выбранного шрифта, в хорошо продуманной вёрстке используются ещё визуальные сигналы, регулярность и изменчивость, чтобы естественным путём направлять читателей. И выбор шрифта в соответствии с размером текста может дать много сигналов и вариантов быстрого доступа, чтобы помочь читателям с навигацией.
Для заголовков и подзаголовков можно выбрать выразительный, уникальный, даже своеобразный шрифт, например, дисплейные, декоративные и рукописные начертания. Такие нетрадиционные, сверхконтрастные конструкции хорошо работают в данном контексте, потому что детализация и визуальная сложность помогают привлечь внимание. Если хотите использовать для коротких фрагментов шрифты без (sans) засечек (serif), особенно большого размера, то обычное начертание выглядит в такой роли слегка неуместно. Вместо этого рекомендуется использовать полужирное и сжатое начертания. Если предпочитаете шрифты с засечками (serif), очень тонкие засечки (hairline serifs), то как правило в коротких строках хорошо работают шрифты Playfair Display и Rufina, потому что их высокий контраст обычно привлекает внимание читателя.
Текст средней длины, примерно три-четыре абзаца, на самом деле довольно гибок при оформлении, так что здесь много вариантов. Если склоняетесь к шрифту с засечками, можно выбрать что-нибудь в старом стиле, как Quattrocento, переходный стиль вроде Libre Baskerville или брусковый шрифт с засечками, как Arvo. Предпочитаете без засечек? Тогда лучшим выбором может быть что-то в гуманистическом или гротескном стиле, как Cabin или Raleway, и даже некоторые геометрические стили вроде Montserrat вполне будут работать. Испытайте некоторые из них в вёрстке и посмотрите, что лучше всего работает в макете.
При выборе шрифта для объёмных фрагментов текста — более пяти абзацев — рекомендуется использовать шрифт с засечками. Это традиционный выбор в книжной типографике, но он также хорошо работает на экране. Как правило, шрифты в старом стиле или переходные, такие как EB Garamond и Libre Baskerville, легче для глаз при чтении больших текстов вроде новостных или журнальных статей. Хотя для длинных участков текста можно использовать гуманистический шрифт без засечек, более безопасно сделать ставку на знакомый текст с засечками, который читатели умеют быстро читать.
На что влияет размер?
При выборе веб-шрифтов часто приходится исходить из нескольких соображений. Хотя длина текста помогает определить выбор шрифта, но и его размер тоже важен. Для относительно небольших размеров до 16 пунктов попробуйте варианты без засечек, такие как Roboto, Montserrat и Raleway. По сравнению с конструкциями с засечками, у этих обычно бóльшая «высота базы» (x-height), которая определяется как расстояние между базовым и срединным уровнями — обычно это высота буквы ‘x’, что делает дизайн более чётким на малых размерах. У шрифтов без засечек обычно относительно меньший контраст линий и более равное начертание линий, что обеспечивает им более ровный «цвет» на уменьшенном масштабе при упаковке в малое пространство.

«Для абзаца, который должен быть хорошо разборчивым, не следует использовать шрифт с неоднозначными формами», — говорит дизайнер шрифтов Октавио Пардо. Декоративные шрифты вроде Comfortaa (показан выше) трудно читаются в длинных текстах, поэтому для них выбирают хорошо читаемые шрифты — «рабочих лошадок» вроде Alegreya или Bellefair
Вы также можете понять общее качество шрифта по тем буквам, которые обычно требуют больше времени на дизайн — или просто находятся ниже в списке приоритетов. «Посмотрите на форму литер ‘a’, ‘g’ и цифр, — рекомендует дизайнер шрифтов Октавио Пардо. — В этих глифах проявляются рискованные варианты дизайна. Они должны быть смелыми, но разборчивыми. Можно позволить себе экстравагантный дизайн в низкочастотных глифах вроде ‘v’ ‘w’ ‘x’ ‘y’, ‘z’ и курсиве».
В тексте среднего размера — подзаголовках, выносных цитатах и заголовках меньшего размера, от 16 до 24 пунктов — рекомендуется использовать шрифт без засечек в геометрическом, гротескном или гуманистическом стиле. Хорошие варианты — Montserrat, Lato и Quattrocento Sans. Избегайте экстремальных начертаний, слишком толстых или слишком тонких, чтобы текст легко читался с первого взгляда. Если же вы хотите более современный шрифт, который не выглядит слишком книжным, поищите что-нибудь без сильного контраста линий, такие как семейства брусковых шрифтов (slab): Arvo, Sanchez и Slabo.
Шрифты для использования в крупных размерах, больше 24 пунктов, называются дисплейными. «Как правило их замечательные особенности выделяются на более крупных размерах, а на меньших размерах эти же особенности обычно мешают удобочитаемости. Тем не менее, почти в каждом жанре типографики используется крупный текст, если чувства, которые вызывает шрифт, подходят по смыслу. Это идеальное вариант для декоративного или рукописного шрифта с высоким контрастом линий, такого как Lobster или Berkshire Swash. Попробуйте какой-нибудь сильно геометрический, ретро или даже шероховатый шрифт, если он задаёт правильный тон. Просто избегайте шрифтов с большими внутрибуквенными просветами (белый участок внутри очертания символа вроде B или q) и большой высотой базы, так как эти фичи внедряют для помощи в чтении мелкого текста. Как правило, они неуместно выглядят при масштабировании.
Кто ваша аудитория и на каких языках она говорит?
Помните, что ваше приложение или веб-сайт доступно для пользователей со всего мира. Даже если вы показываете контент на одном языке, многие используют функцию перевода в браузере, чтобы отображать его на родном языке.

«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»
Другими словами, если в выбранном шрифте только буквы латинского алфавита, то автоматический перевод заберёт у вас из рук инструмент типографики, переключив раскладку этих букв на какой-то другой шрифт. Проявится так называемый «эффект записок с требованием выкупа» (ransom note effect), когда отдельные буквы выделяются среди прочих. Выбор шрифта с символами из других языков гарантирует, что дизайн сайта останется одинаковым для более широкого круга читателей. Это может звучать пораженчески, но на самом деле многие семейства шрифтов поддерживают разные письменности.

Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).
Даже с основными шрифтами латиницы есть смысл проверить, имеется ли там поддержка «расширенной латиницы», которая используется в определённых европейских языках. Проверьте символы с диакритическими знаками, такими как циркумфлекс (â), акут (á), умляут (ä), кружок (å) и огонек (ą). Есть многие другие, но выбор шрифта с расширенной латиницей гарантирует, что акцентированные буквы не поменяются по ошибке на неакцентированные.
Семейство шрифтов должно выглядеть последовательным, даже гармоничным в разных начертаниях — и этого непросто добиться. При согласовании двух или более письменностей дизайнерам нужно искать баланс между разными историями и письменными традициями. Если вы планируете использовать рядом друг с другом две разные письменности, проверьте несколько вариантов простого текста — насколько эти две письменности сочетаются друг с другом.
Веб-шрифты вроде Alegreya, Merriweather, Nunito, Roboto и Quattrocento включают в себя большой набор символов, начертаний и стилей, что переводит их в разряд «суперсемейств». Эти пять «суперсемейств» теперь также поддерживают кириллицу. Одно предостережение: как и в латинице, некоторые символы кириллицы используются только в нескольких языках, таких как сербский или болгарский. Для поддержки этих языков убедитесь, что в шрифте есть поддержка расширенной кириллицы.
Другие веб-шрифты поддерживают большее количество систем письма. В зависимости от проекта может быть важна поддержка арабских, греческих или еврейских символов. Можно найти веб-шрифты с поддержкой ряда индийских письменностей, таких как бенгальское письмо, девангари, гуджарати и тамильское письмо, а также письменностей Юго-Восточной Азии вроде тайского алфавита. В Google Fonts варианты можно отфильтровать в выпадающем меню.
Как вы оцениваете функциональность шрифта по сравнению с его выразительными особенностями?
Стилистический диапазон семейств шрифтов делится на две части: по функциональности и художественной выразительности (design features). Функциональность относится к диапазону стилей, доступных для изменения общего вида шрифта. В функциональном шрифте должны быть курсив и начертания от тонкого до жирного. Попробуйте такие образцы: Barlow, Poppins, Libre Franklin.
Шрифты для художественной выразительности (design features) — это сделанные на заказ конкретные символы. К ним относятся малые прописные литеры, контекстные варианты начертания (contextual alternates) и разные стили нумерации. Малые прописные могут пригодиться для заголовков и колонтитулов в определённом контексте. Они могут придать тексту изысканность, добавив разнообразие и создав ощущение визуальной иерархии. Попробуйте такие образцы: Carrois Gothic SC, Cormorant SC, Patrick Hand SC.
Контекстные варианты начертаний редко считают «необходимым» элементом шрифта, но они несколькими способами привносят разнообразие, которое может оказаться очень желательным для вашего проекта (см. Montserrat Alternates). Если используете курсив или рукописный шрифт, то варианты начертаний сделают текст более «естественным», добавив разнообразия, как в настоящем почерке (Caveat, Sriracha). С другой стороны, альтернативные символы в шрифтах с засечками или без засечек могут добавить оттенки различий, выделяющиеся из обычного текста.

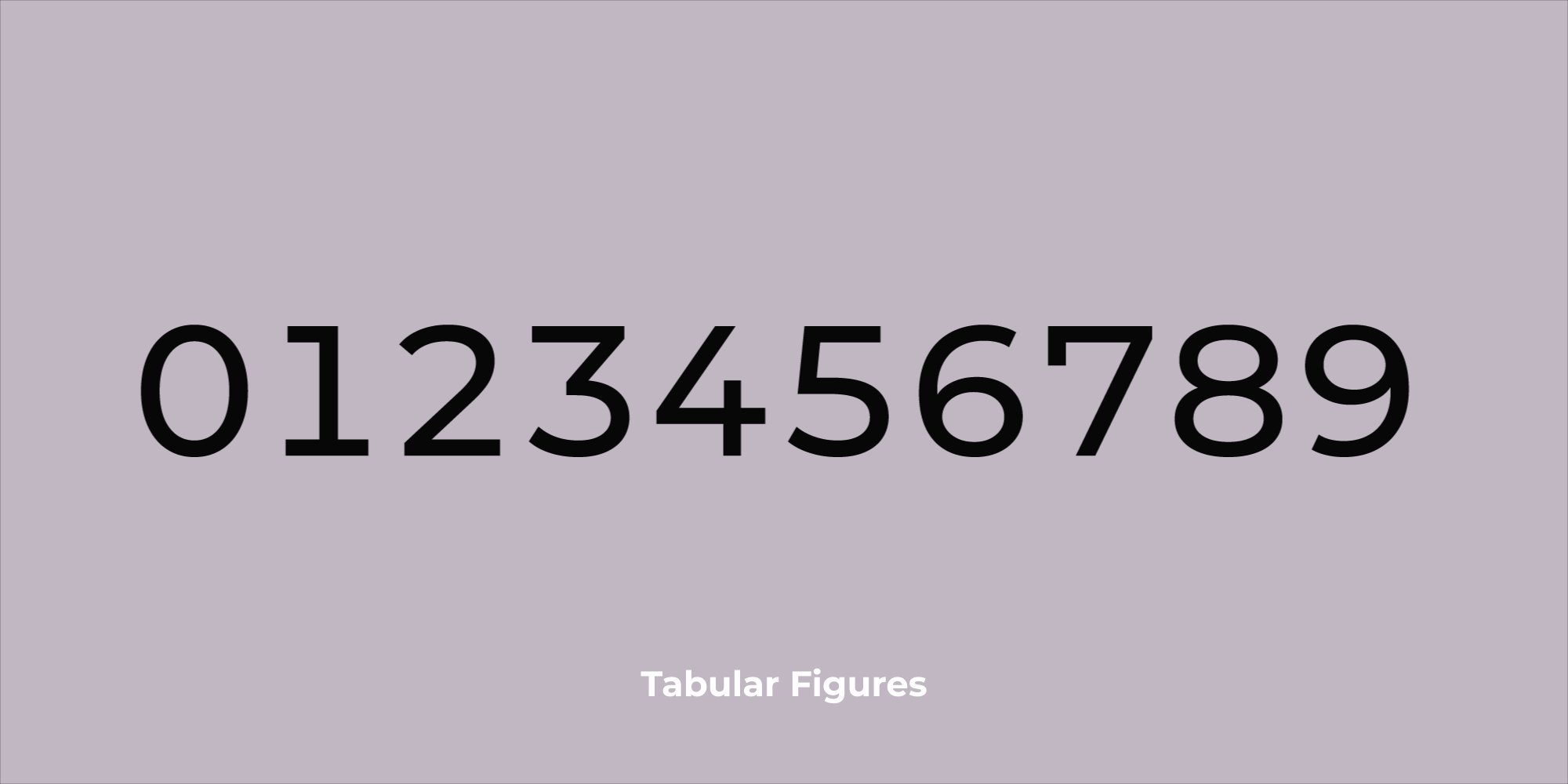
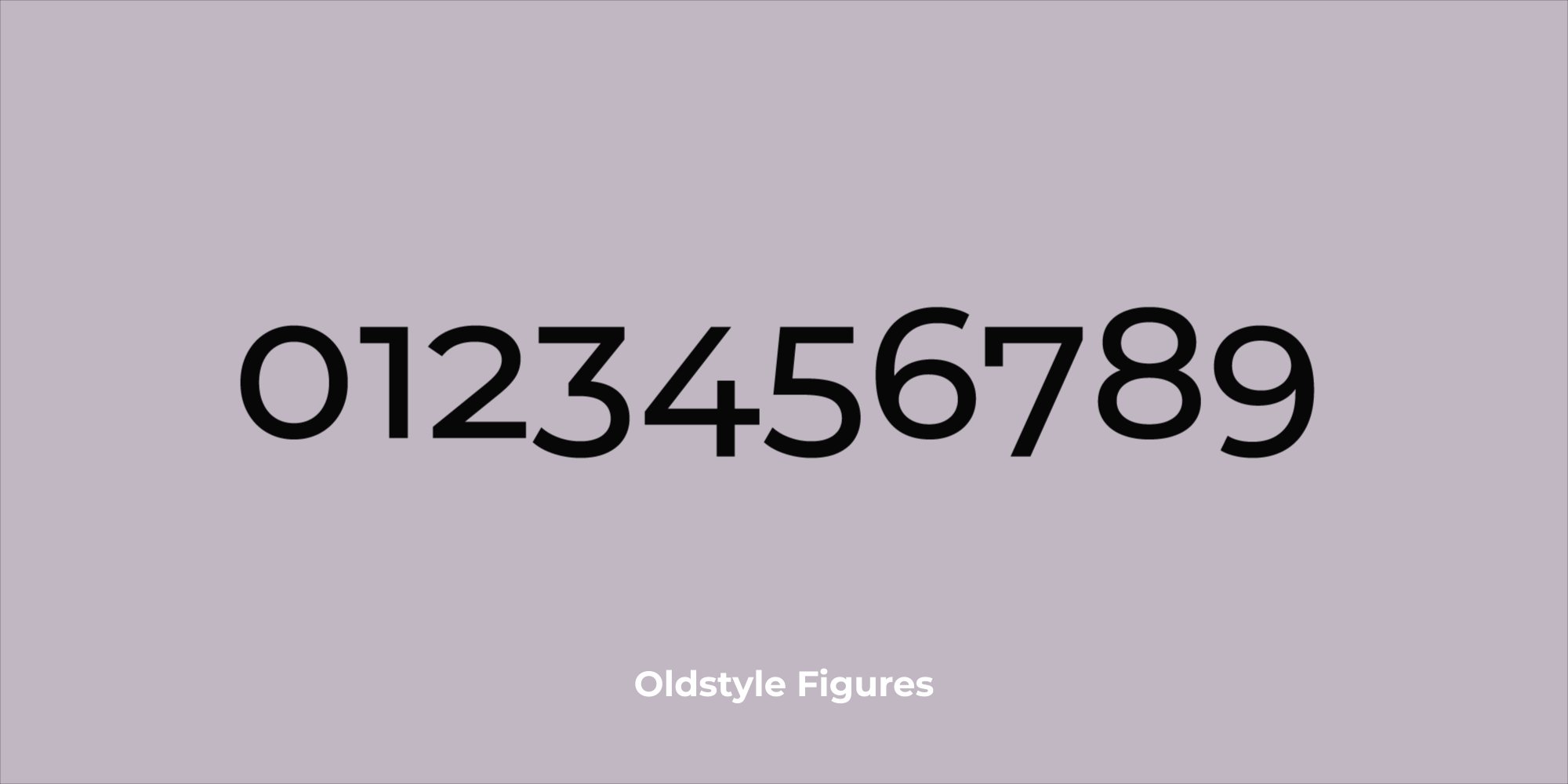
В зависимости от нужд вашего проекта, не забудьте сравнить стили цифр в выбранном шрифте. Разница между Oldstyle и Tabular (показана выше) повлияет на выбор вёрстки и форматирования. Моноширинные цифры (Tabular) часто используются в таблицах, в то время как цифры Oldstyle более комфортно читаются в абзацах
Если планируете использовать много чисел, имейте в виду, что есть несколько различных стилей для разных контекстов. Цифры Oldstyle предпочтительнее для блоков текста, таких как абзацы. Если присмотритесь, то заметите, что некоторые числа выровнены ниже базисной линии, которая ориентирует остальной текст. Это помогает улучшить читаемость чисел в длинных строках текста. Моноширинные цифры центрированы по вертикали и одинаковы по ширине. Это помогает им выглядеть более правильно и последовательно в таблицах. Также имейте в виду, что только некоторые шрифты содержат знаки правильных дробей. То же самое относится к ста с лишним символам национальных валют со всего мира. Попробуйте такие образцы: Alegreya, Exo, Montserrat, Roboto, Spectral, Google Fonts формата OpenType.
Что если использовать более одного шрифта?
Усвоив основы, вы можете безопасно перейти к более сложным решениям, таким как спаривание шрифтов. Спаривание может быть очень тонким и сложным делом даже для экспертов по типографике, но это не значит, что его следует избегать. «Существует бесконечное количество комбинаций, и нахождение правильного сопряжения может потребовать много времени», — говорит дизайнер Юин Чиен, который руководил обновлением Google Fonts в прошлом году. Есть определённое удовольствие в проверке различных комбинаций, так что проверьте столько вариантов, сколько сможете — комбинация, которая работает лучше всего, может вас удивить.
Некоторые пары хорошо работают на контрасте, а другие — на подобии. Резкие различия делают макет более динамичным, в то время как использование разных стилей из суперсемейства добавляет визуальной цельности. Если выбрали уникальный и яркий шрифт для заголовков, попробуйте что-нибудь смягчённое и знакомое для основного текста. Классический вариант — шрифт без засечек для заголовков и шрифт с засечками для основного текста. Попробуйте такие варианты: Alegreya и Alegreya Sans (подобие), Libre Franklin и Libre Baskerville (контраст).
Профессиональный совет: при просмотре страниц с семействами в каталоге Google Fonts можно опробовать и настроить популярные пары.
Всё ещё не определились?
Стоит составить краткий список и ознакомиться со шрифтами, которые вам понравились. Просмотрите полный набор символов и стилей для каждого варианта. Проверьте, как они выглядят на кириллице или тайском языке. Найдите биографию дизайнера и посмотрите, как этот шрифт использовался в прошлом. Прежде всего, не стóит недооценивать свои типографские потребности или запросы ваших читателей. Чем больше стилей, символов и письменностей поддерживает шрифт, тем лучше вы подготовлены.
Типографика — это тонкое искусство, но не такое труднопостижимое, как о нём говорят. Если вы задумались над организацией своего проекта, его масштабом и аудиторией, то вы уже готовы сделать разумный выбор по типографике.
Несколько дизайнеров поделились опытом при составлении этого руководства: Юин Чиен, Джоана Коррейа, Дэйв Кроссленд, Натанаэль Гама, Октавио Пардо, Эбен Соркин и Эдуардо Тунни.
Автор: m1rko








