Привет! Представляю вашему вниманию перевод статьи "Font (More) Awesome — an iconic invention" автора Pubudu Dodangoda.
Создаёте ли вы веб-сайт, мобильное или настольное приложение, есть несколько вещей, которых вам не удастся избежать. Правильное использование графики и иконок является одной из таких базовых потребностей. Стильные иконки также важны, как выравнивание и цветовые комбинации — просто потому, что одна иконка может выразить то, что едва поместится в сотню слов.

В то время, как есть множество путей добавления иконки на веб-сайт, самым популярным вариантом можно назвать использование библиотеки Font Awesome. Произведя одну конфигурацию, вы очень легко можете добавить нужную иконку:
<i class="fa fa-bell"></i>
Тем не менее, есть ситуации, когда набор предлагаемых Font Awesome иконок недостаточен. Например, недавно я хотел использовать логотипы Facebook, Twitter и Airbnb на своём сайте. Однако я был крайне удивлён — иконка Airbnb не включена в Font Awesome. Оказалось, что сообщество просило эту иконку около 3 лет назад. И её нет в официальном наборе до сих пор.
Также, если вы хотите добавить не самую популярную иконку, самым простым способом будет использование тега img. По сравнению с использованием Font Awesome это требует слишком больших усилий. С другой стороны, команда Font Awesome не может обслужить все запросы на иконки.
Поэтому я занялся поиском простого способа подключения необходимых мне иконок. К счастью, я нашёл инструмент под названием Calligraphr. Я объясню, как использовал этот инструмент (потребуются небольшие познания в CSS), и покажу несколько несложных хитростей, которые позволят делать в вашем коде что-то вроде следующего:
<i class="fa fa-troll"/>
<i class="fa fa-like-a-boss"/>
<i class="fa fa-lol"/>
Выглядит неплохо, правда? Тогда давайте сделаем Font ещё более Awesome!
Создание шрифта
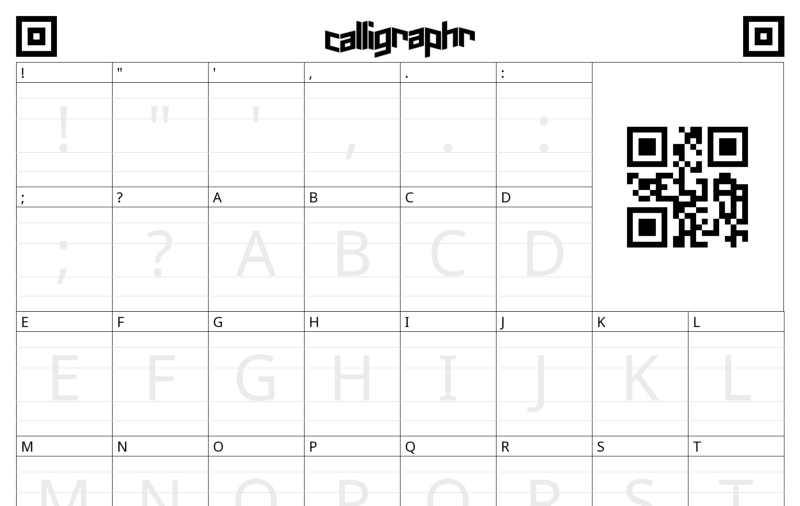
Первый этап в нашем приключении заключается в создании шрифта Font More Awesome, что можно сделать используя инструкцию на их веб-сайте. Сперва нужна скачать шаблон. Вот пример:

Теперь мы должны заполнить секции желаемыми изображениями. Вы можете распечатать шаблон и нарисовать в нём иконки от руки, или использовать инструмент вроде Adobe Photoshop, GIMP с изображениями, которые вы скачаете из интернета.
Прим. переводчика. Не пытайтесь использовать на Calligraphr цветные и даже серые изображения — вероятность удачного преобразования будет крайне мала. Используйте только чёрно-белые изображения.
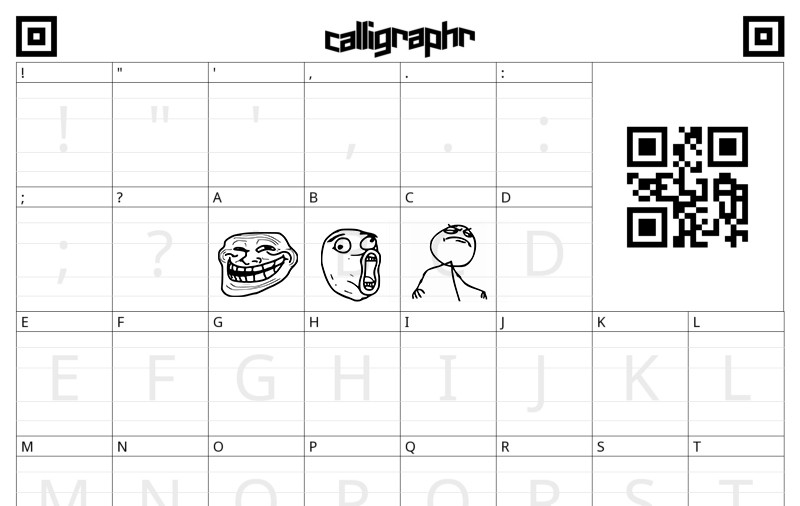
После заполнения шаблона, он будет выглядить примерно так:

Следующая вещь, которую вы должны сделать, достаточно проста. Загрузите заполненный шаблон на calligraphr, и нажмите на кнопку “build font” — и БУМ! Вы можете скачать ваш персональный шрифт. Давайте назовём его FontMoreAwesome.otf.
Если вам интересно, что за магия только что произошла — это называется векторизация графики. Из-за воздействия специальных алгоритмов, производящих векторизацию, вы можете заметить некоторые отличия между использованным изображением и созданной иконкой. Зато, после конвертации в векторный формат, изображение может масштабироваться без потерь качества.
Интеграция с Font Awesome
Конечно, вы можете рассматривать новый шрифт как отдельный набор иконок. Но разве не было бы круто расширить сам набор Font Awesome? Давайте сделаем это!
Единственная вещь, которую нужно понять, заключается в том, что мы будем наследовать CSS стили, определённые Font Awesome CSS файлом. Например, он будет содержать примерно такую запись:
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Это значит, что когда мы следующим образом определяем элемент иконки, она будет наследовать стили display, font-size и text-rendering из кода выше:
<i class="fa fa-troll"/>Теперь давайте определим наш собственный CSS файл. Назовём файл font-more-awesome.css.
Первой записью в этом файле должно идти объявление правила font-face. Может быть сделано как ниже. Это несложно. Лишь немного базового CSS.
@font-face {
font-family: 'FontMoreAwesome';
src: url('../fonts/FontMoreAwesome.otf');
font-weight: normal;
font-style: normal;
}Далее мы можем определить желаемые иконки:
.fa-troll:before {
font-family: FontMoreAwesome;
content: "A";
}
.fa-lol:before {
font-family: FontMoreAwesome;
content: "B";
}
.fa-like-a-boss:before {
font-family: FontMoreAwesome;
content: "C";
}Обратите внимание, что мы определяем иконки как псевдо-элементы, используя селектор before. Таким образом, мы можем внедрить нужный нам контент внутрь элемента, который использует объявленные классы.
В созданном нами шрифте FontMoreAwesome “A”, “B” и “C” обозначаются иконками для Troll, Lol и Like-a-boss соответственно. Хотя это не лучший способ сделать это.
Font Awesome использует области для частного использования (Unicode Private Use Area, PUA), чтобы застраховать экранные читалки от зачитывания случайных символов, которые и представляют собой иконки.
Но, для простоты рассказа, в нашем примере мы будем держаться букв английского алфавита.
Ещё один момент, достойный упоминания — в примере выше, при внедрении на страницу своего контента, мы перезаписываем правило font-family, определённое Font Awesome.
Font More Awesome в действии
Наконец, загрузим этот CSS файл в наш index.html.
<link href="css/font-more-awesome.css" rel="stylesheet">Теперь вы можете использовать эти иконки как любую другую fa иконку. Например, следующая иконка будет большой и крутящейся:
<i class="fa fa-troll fa-spin fa-lg"/>На этом всё. Удачной кастомизации!
Прим. переводчика. При переводе этой статьи я испытал в деле описанную практику, сделав иконки для Хабра, Гиктаймс и Тостера. Результат вы можете найти в этом репозитории.
Автор: MrKarlKori








