Мобильная типографика

При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography [1] (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator [2] — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
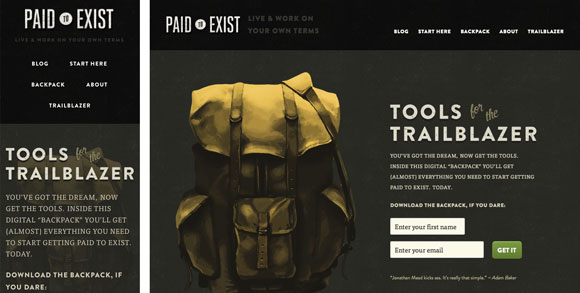
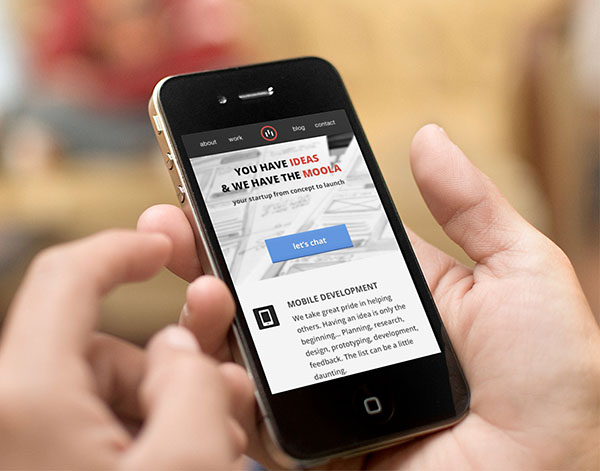
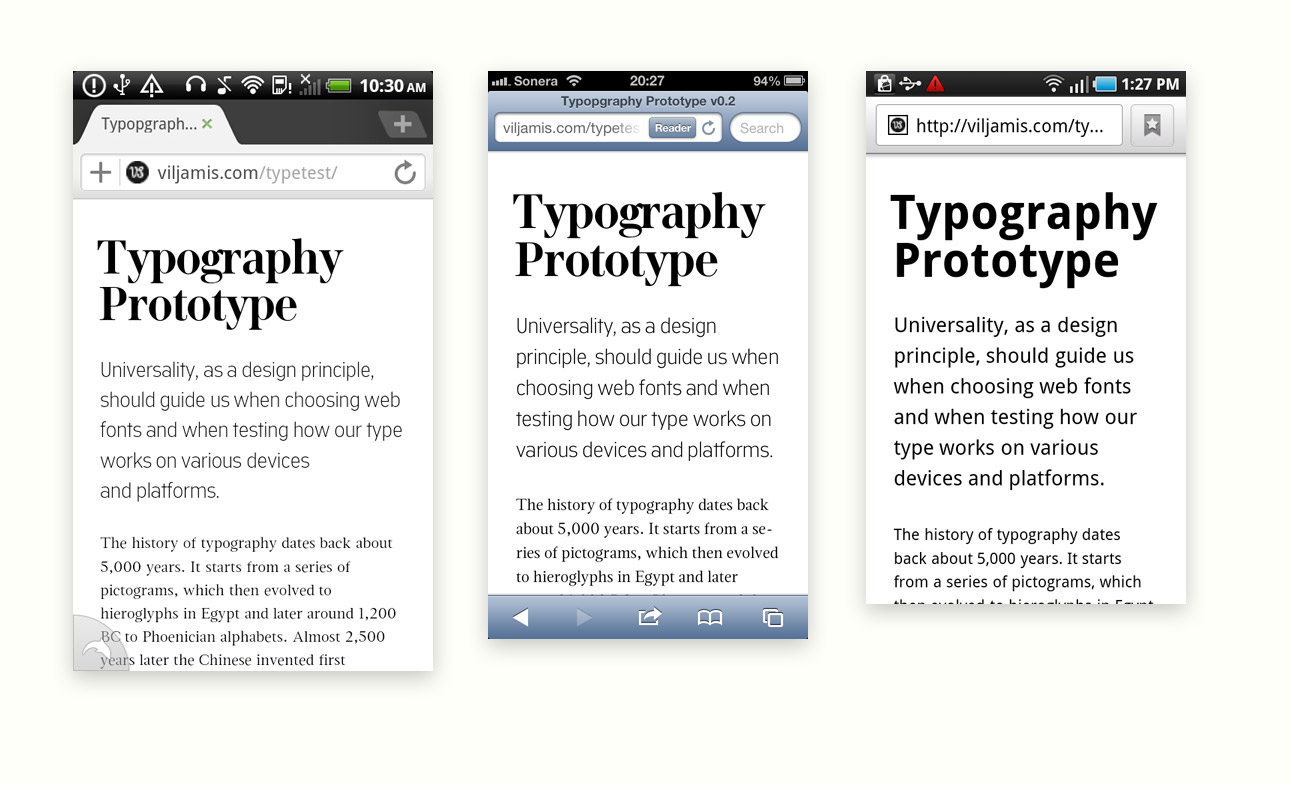
Пример сайта с соотношением размеров шрифтов 16/24/72:

Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
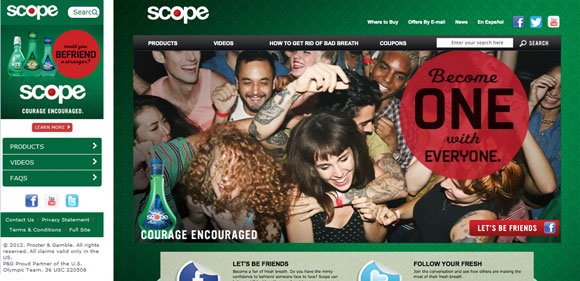
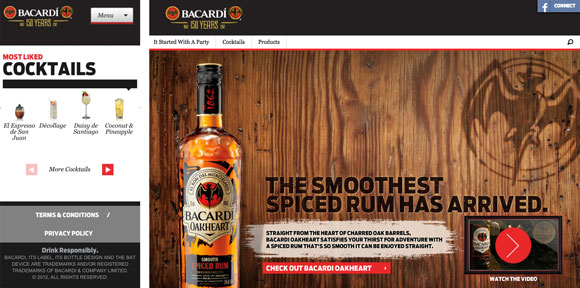
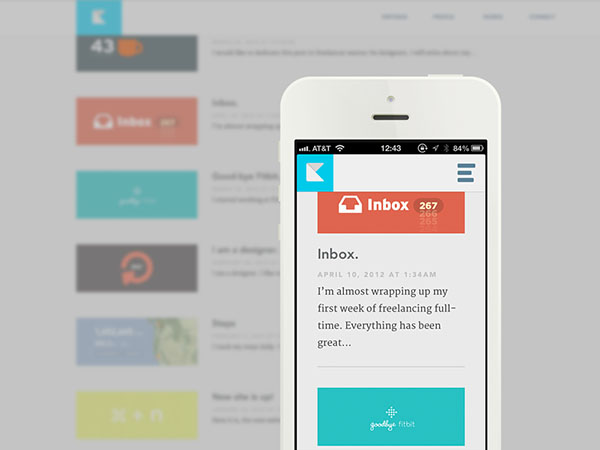
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com [3]. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
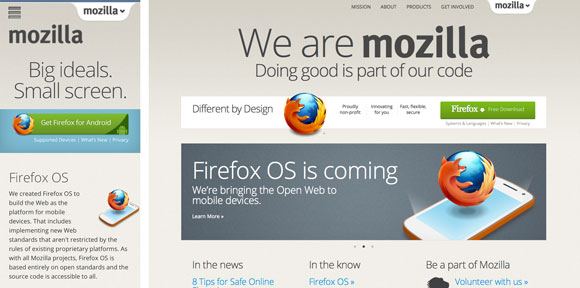
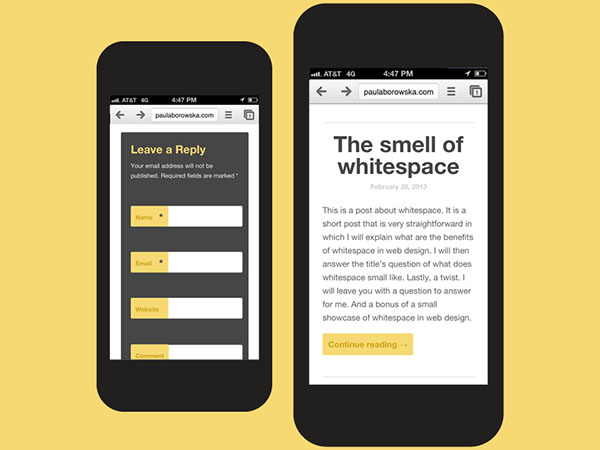
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
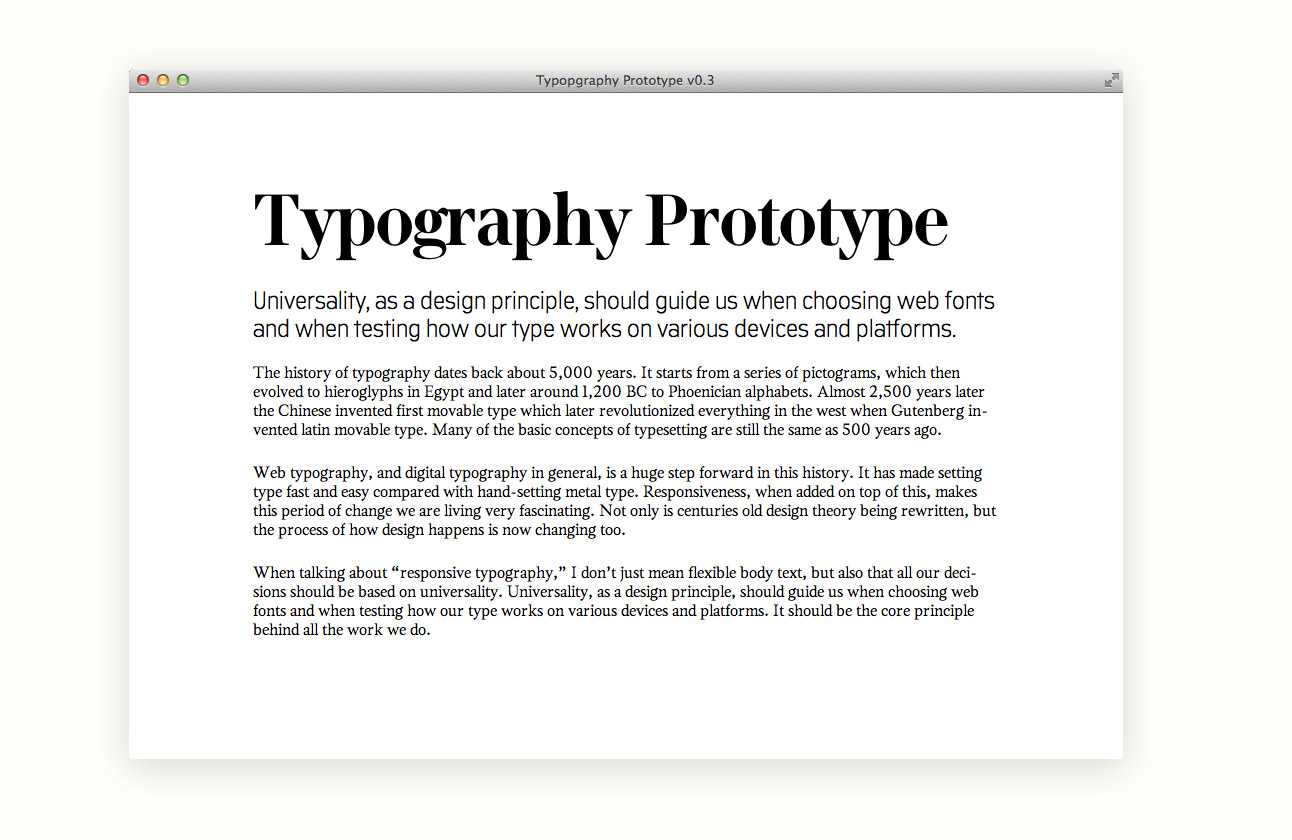
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:

Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen [8], Typecast app [9] и Typekit’s font browser [10]. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart [11].
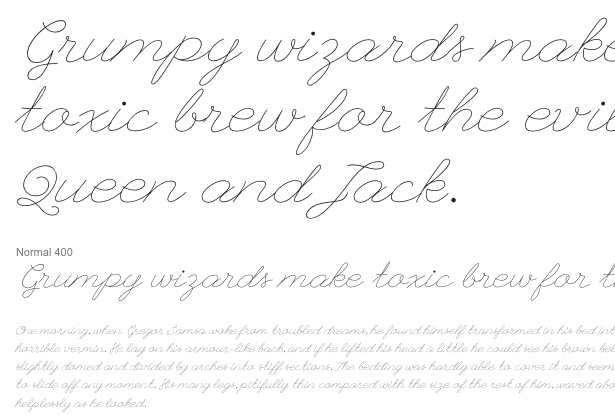
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script [12], читать невозможно:

Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
html { font-size: 62.5%; }
body { font-size: 1.4rem; } /* =14px */
h1 { font-size: 2.4rem; } /* =24px */
Пример с media queries:
@media (max-width: 640px) { body {font-size:1.2rem;} }
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
Отступы и длина строк
Согласно исследованию Baymard Institute [13], оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
@media (min-width: 950px) { .container {width:675px;} }
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
@media (min-width:1140px) { .content { -webkit-column-count: 2; -webkit-column-gap: 1em; -moz-column-count: 2; -moz-column-gap: 1em; column-count: 2; column-gap: 1em; } }
При ширине более 1140 пикселей текст будет разбит на два столбца.
Хорошие примеры мобильной типографики
Автор: grokru
Источник [17]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/39981
Ссылки в тексте:
[1] Web Design is 95% Typography: http://ia.net/blog/the-web-is-all-about-typography-period/
[2] Modular Scale Calculator: http://modularscale.com/
[3] checkmycolours.com: http://www.checkmycolours.com/
[4] Image: http://paidtoexist.com/
[5] Image: http://m.scopemouthwash.com/
[6] Image: http://www.bacardi.com/us
[7] Image: http://www.mozilla.org/en-US/mobile/
[8] Web Font Specimen: http://webfontspecimen.com/
[9] Typecast app: http://typecast.com/
[10] Typekit’s font browser: https://typekit.com/fonts
[11] A List Apart: http://alistapart.com/blog/post/a-list-apart-5-01
[12] League Script: http://www.google.com/webfonts/specimen/League+Script
[13] исследованию Baymard Institute: http://baymard.com/blog/line-length-readability
[14] Image: http://dribbble.com/shots/928263-Mobile-Landing-Page-V2
[15] Image: http://dribbble.com/shots/961471-Mobile-Blog
[16] Image: http://dribbble.com/shots/1008447-Blog
[17] Источник: http://habrahabr.ru/post/188484/
Нажмите здесь для печати.