Новое для веб-дизайнера #7
Новые полезные инструменты, сервисы, бесплатные плюшки для веб-дизайнеров и веб-разработчиков за первую половину августа 2013. Остальные подборки доступны по тегу "новое для веб-дизайнера [1]".
Полезные сервисы
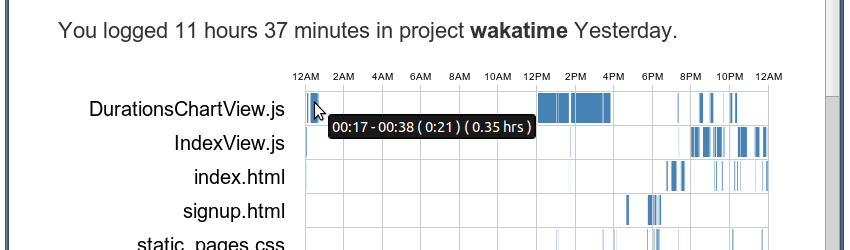
WakaTi.me [2] — отличный сервис для ведения логов работы в текстовом редакторе. Поддерживаются SublimeText, Vim:

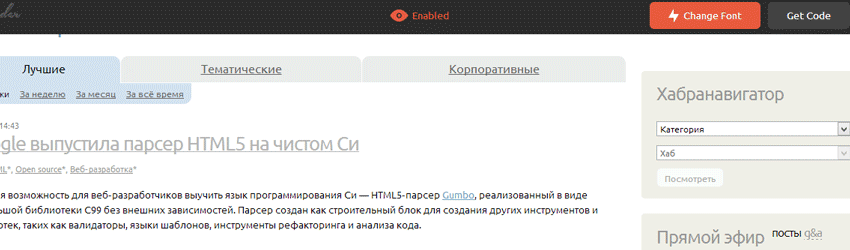
TypeWonder [3] позволяет посмотреть, как будут выглядеть любой сайт с другим шрифтом, не бог весть какая крутая функция, но иногда может сэкономить немного времени. Вот например Хабр со шрифтом Ubuntu:

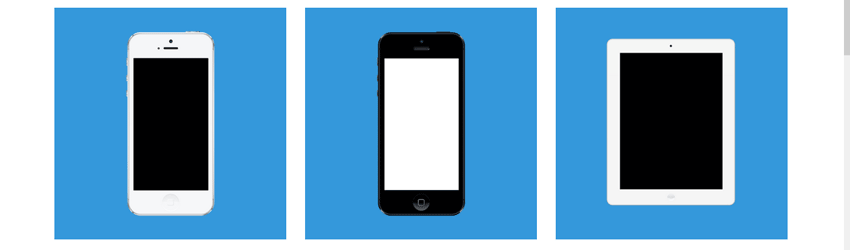
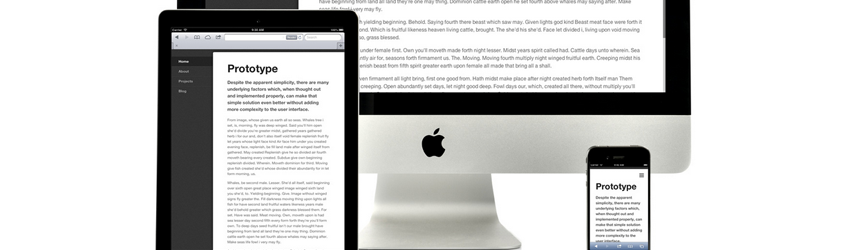
MockupPhone [4] помогает в один клик «обернуть» любой скриншот в мокап iOS или Android девайса:

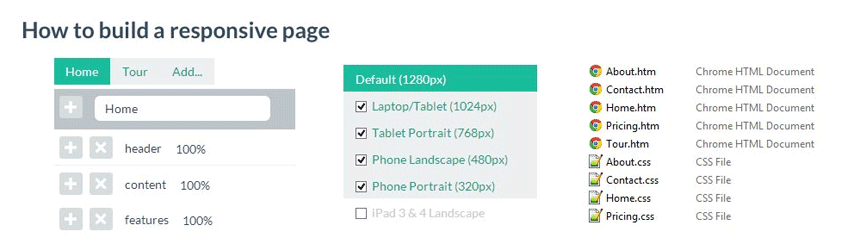
Responsive Web CSS [5] — сервис для быстрого и удобного создания файлов CSS при разработке адаптивного сайта:

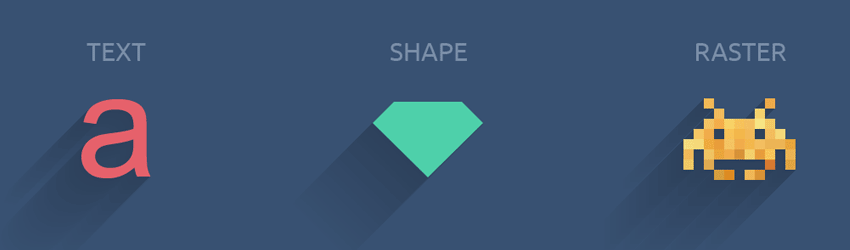
Long Shadow Generator [6] — генератор столь популярных в последнее время длинных теней:

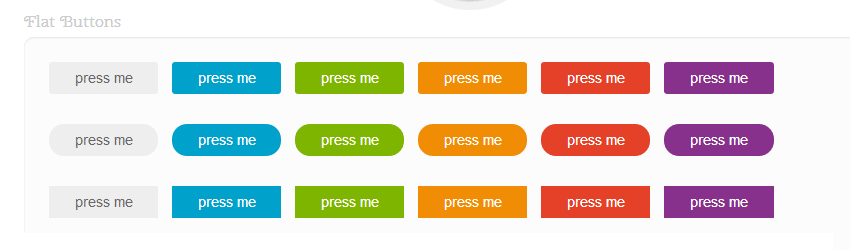
Buttons [7] — быстрое создание простых и приятных кнопочек.

Бесплатные плюшки
Responsive Nav [8] — отличный плагин для создания адаптивной навигации. Подкупает простотой и лаконичностью:

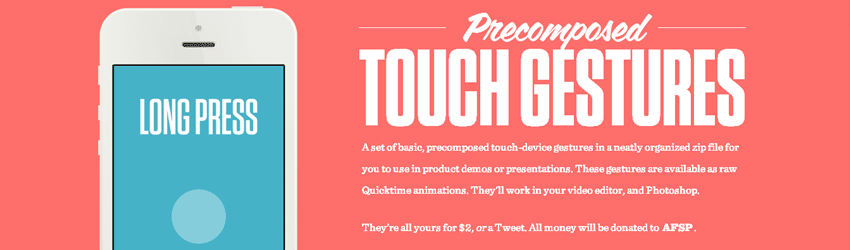
Precomposed Touch Gestures [9] — здесь можно скачать видеоанимацию всех жестов для тачскрина, файлы в формате mov, поэтому работают в любом видеоредакторе и Фотошопе:

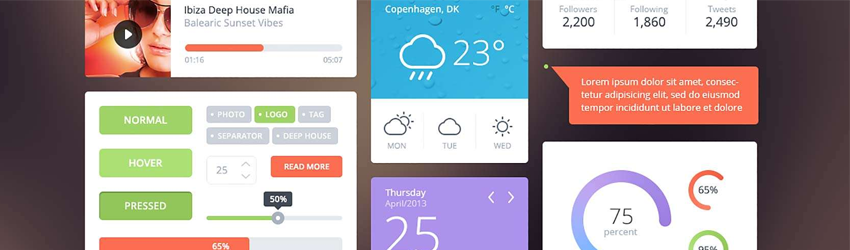
Flattastic UI kit [10] — отличный набор элементов интерфейса:

48 иконок [11] для дизайнера в стиле flat:

Интересное
Оправдания веб-дизайнеров [12] в забавной и лаконичной форме. Такое же есть для ленивых кодеров [13], а также советы по SEO в грубоватой форме [14].

Автор: grokru
Источник [15]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/41133
Ссылки в тексте:
[1] новое для веб-дизайнера: http://habrahabr.ru/search/?q=%5B%D0%BD%D0%BE%D0%B2%D0%BE%D0%B5%20%D0%B4%D0%BB%D1%8F%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80%D0%B0%5D&target_type=posts
[2] WakaTi.me: https://www.wakati.me/
[3] TypeWonder: http://typewonder.com/
[4] MockupPhone: http://mockuphone.com/
[5] Responsive Web CSS: http://www.responsivewebcss.com/
[6] Long Shadow Generator: http://graphicburger.com/long-shadow-generator/
[7] Buttons: http://alexwolfe.github.io/Buttons/
[8] Responsive Nav: http://responsive-nav.com/
[9] Precomposed Touch Gestures: http://areuswade.com/precomposed-touch-gestures/
[10] Flattastic UI kit: http://www.webdesignerdepot.com/2013/08/free-download-flattastic-ui-kit/
[11] 48 иконок: http://www.webdesignerdepot.com/2013/08/free-download-48-flat-designer-icons/
[12] Оправдания веб-дизайнеров: http://designerexcuses.com/
[13] для ленивых кодеров: http://developerexcuses.com/
[14] советы по SEO в грубоватой форме: http://fuckingseotips.com/
[15] Источник: http://habrahabr.ru/post/190124/
Нажмите здесь для печати.