
Clank — новый онлайн инструмент с открытым кодом, который поможет быстро создать прототип мобильного приложения. Фреймворк написан с использованием SCSS, результат можно сразу увидеть, «обернутый» в мокапы нескольких девайсов: IPhone 4/5, iPad 3, Galaxy Nexus и Nexus 7, причем и в альбомном, и в портретном положении.
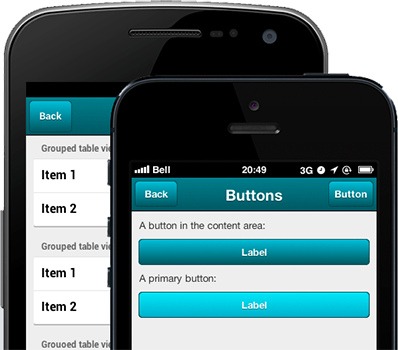
Элементы интерфейса очень похожи на UI реальных мобильных приложений, поэтому прототипы получаются очень реалистичные. HTML/CSS компонентов фреймворка достаточно много, подойдет для представления большинства приложений, порадовало наличие alert'ов. Получающийся HTML-код на удивление лаконичен.
<div class="cl-device-frame">
<div class="cl-phone-wrap" data-os="ios" data-device="iphone4-portrait">
<div class="cl-device-body">
<div class="cl-ios-status">
<span>
<span class="signals">
<span class="signal1"></span>
<span class="signal2"></span>
<span class="signal3"></span>
<span class="signal4"></span>
<span class="signal5"></span>
</span>
<span class="carrier">Bell</span>
</span>
<span class="clock">20:49</span>
<span>
<span>3G</span>
<span class="icon-ios-alarm"></span>
<span class="icon-ios-locate"></span>
<span class="icon-ios-lock"></span>
<span class="icon-ios-battery"></span>
</span>
</div>
<div class="cl-page">
<div class="cl-bar-title">
<h1 class="cl-title">App title</h1>
</div>
<div class="cl-content">
<!-- Content here -->
</div>
<div class="cl-bar-footer">
<!-- Footer content here -->
</div>
</div>
</div>
</div>
</div>
С помощью переменных SCSS можно менять внешний вид фреймворка, в том числе для придания вида нужной ОС, например Android или iOS. Что касается поддержки браузерами, то из-за использования таких штук как flexbox, Clank корректно отображается только в современных браузерах.
В планах на будущее: автоматическая создание иконочных шрифтов для проекта из папки с SVG-файлами, поддержка Grunt + Jekyll, генераторы — bash-скрипты, ускоряющие процесс, новые компоненты, лучшая их стилизация под нужную ОС.
Сайт проекта/ Демо / Страница GitHub / Twitter
О похожем инструменте — Ratchet, я уже писал на Хабре, но Clank нравится больше в силу его функциональности.
Автор: grokru