Этот год принес новые важные концепции пользовательских интерфейсов, open source проекты, новые хаки и трюки для веб-дизайнеров и разработчиков. Те, кого интересует, что делает хороший дизайн таковым, наверное, заметили устойчивые улучшения. Заглянув в прошлое, хотя бы на одно десятилетие, в 2003 год, вы поймете, что интернет и WWW прошли долгий путь.
В этой статье я хочу поразмышлять о 2013 годе со стороны наиболее популярных тенденций веб-дизайна. Некоторые повторяются из года в год, но в этом году я заметил пик дизайнерского интереса к ним и даже усовершенствования этих техник.
Динамические формы
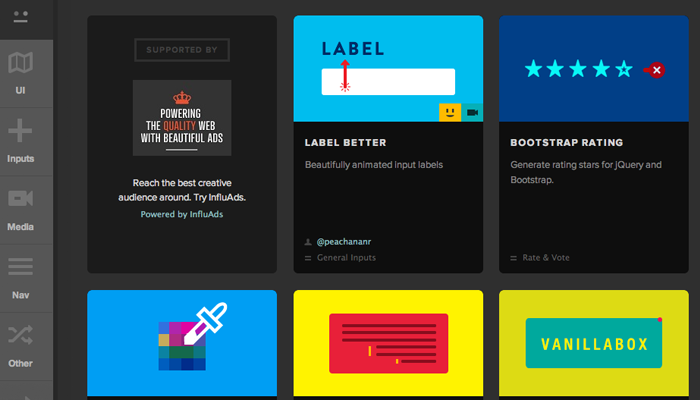
Это была одна из моих любимых тем для обсуждения, из-за потрясающего прогресса, который был достигнут с помощью jQuery плагинов. Мне нравятся демки многих других JS-библиотек, хотя jQuery все еще мой личный выбор для любого нового проекта.

Недавно я нашел весьма полезный ресурс, на котором собраны jQuery-плагины форм для улучшения опыта взаимодействия. Там также есть и другие плагины, но эта активно растущая категория вскруживает мне голову при каждом посещении. Вы найдете там плавающие метки, проверку ввода, кастомные radio-кнопки, переключатели, даже выпадающие меню выбора. Никогда еще не было более подходящей возможности выбросить привычные поля ввода и создать свою собственную, красивую, интерактивную форму.
Одно-страничные макеты
Сайты, не имеющие много информации, зачастую представляют собой одну единственную страницу. Этот тренд длится уже несколько лет, но он также развился и вобрал в себя новые тенденции дизайна.
Фиксированные навигационные меню, которые не пропадают при пролистывании страницы, стали обычным явлением. Это позволяет дизайнеру разделить на секции контент страницы, для которой меню больше похоже на скролл-бар для быстрого перехода между этими секциями. Одно-страничные сайты с паралакс эффектом используют ту же особенность, плюс динамичные элементы в качестве фона.
Дизайнеров и креативных художников с онлайн-портфолио иногда так и тянет на такие макеты. Вы можете показать свои работы и рассказать кое-что о себе, значительно сократив число HTTP-запросов. Просто рассмотрите все идеи, касающиеся одно-страничных веб-сайтов, и вы напридумываете много других потенциальных дорог к созданию удачного интерфейса.
Анимированные элементы страниц
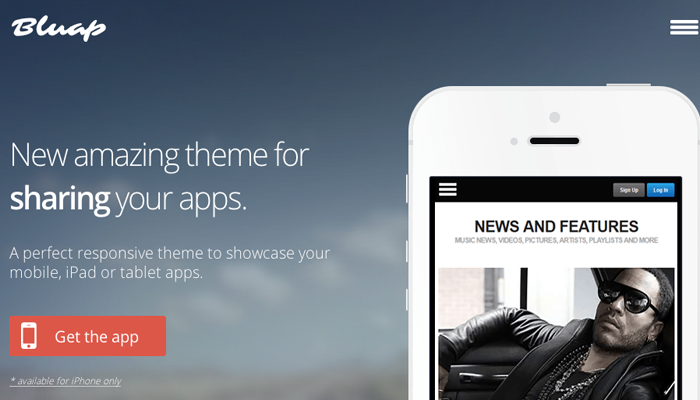
Я утверждаю, что это по-прежнему развивающаяся тенденция с пытливыми разработчиками во главе. Примечательно, что я нахожу на ThemeForest анимированные страницы во многих WordPress шаблонах для сайтов портфолио. Взгляните на Bluap, чтобы понять о чем я говорю.

Такие анимации страниц могут быть созданы при помощи ключевых кадров CSS3 и JavaScript, который используется для обнаружения элементов в окне браузера. Это целиком и полностью эстетический тренд, так как он не создает новый контент и не улучшает опыт взаимодействия, помимо добавления аккуратных визуальных эффектов. Плюс не каждый сможет увидеть этот функционал на старых компьютерах и мобильных устройствах.
Более детализированные анимации страниц часто можно встретить на сайтах приложений для Android и iOS, поскольку у них обычно одно-страничный макет, цель которого склонить пользователя с загрузке приложения. У меня предчувствие, что в будущем мы увидим еще больше таких анимированных эффектов.
Бесконечный скроллинг
Когда я впервые с ним столкнулся, это был крепкий орешек. Существует несколько бесплатных open source плагинов, с которых можно начать даже в таких системах управления контентом, как WordPress. Но настройка загрузчика, анимации, того, как много элементов будет загружено и отдельных способов взаимодействия для пользователей с отключенным JavaScript займет некоторое время.
Тем не менее, я считаю, что пользователи привыкли к бесконечному скроллингу. В Reddit Enhancement Suite есть опция автоматического использования бесконечного скроллинга внизу каждой страницы. Это так же справедливо для Tumblr и некоторых коммерческих сайтов. Использовать Ajax для разделения контента на страницы лучше, чем ждать окончания загрузки каждой новой страницы.

Следует заметить, что вам понадобится запасной механизм на случай если не все загрузиться должным образом. Здесь помогает навигационный div со ссылками на каждую новую страницу, и как только этот div попадает в область видимости, срабатывает вызов Ajax (если это возможно). Бесконечное разбиение на страницы может распространяться и на более привычные блоги, и даже другие социальные сети и социальные медиа проекты.
Качественная типографика
Хотя эта тенденция развивается уже несколько лет, я все еще поражаюсь при виде всех этих сайтов, использующих кастомные семейства шрифтов. CSS3-декларация @font-face может обеспечить доступ к любому безопасному шрифту, хранящемуся на сервере.
Google так же предоставляет отличный сервис Google Web Fonts. Они довольно редко добавляют новые шрифты, но вместе с тем сохраняют все старые. Главная прелесть использования Google в том, что этот их вне зависимости от генерируемого вами трафика не стоит вам и дайма (прим. переводчика — монета достоинством в 10 центов). Премиум-хостинги шрифтов, такие как Typekit содержат гораздо более обширные коллекции, но и ценник у них есть.

Современные лаптопы и PC заранее снаряжены грузом замечательных шрифтов, отбрасывая кастомные шрифты в сторону. Мы можем ожидать развития этой тенденции, поскольку все больше пользователей переходят на более совершенные системы. Попробуйте поиграть с таким веб-приложением как CSS Font Stack, чтоб спланировать различные стили для вашего сайта на основании стандартных настроек операционной системы.
Векторные иконки
Первое, что приходит мне на ум, касательно иконок, так это веб-шрифты CSS3. Font Awesome это чрезвычайно популярная библиотека, которая содержит сотни уникальных иконок. Они могут использоваться как пиктограммы или даже как глифы на кнопках пользовательского интерфейса. Вам также может понравиться подборка на сайте Flaticon.

Но область применения векторных иконок выходит далеко за пределы этого повсеместного, основанного на шрифтах подхода. Взгляните на эту иконку фото и на вот эту иконку валюты, обе стилизованы под иконку приложения iOS 7. Они созданы с использованием чистого CSS кода и по желанию можно изменить их размер. Есть и множество других примеров во многом похожих на эти кнопки, и я могу только догадываться, как быстро этот тренд будет расти.
Еще один момент, касающийся векторных иконок, который стоит отметить, это использование SVG-файлов. Это самые натуральные векторы, которые содержат не пиксели, а математические координаты, объясняющие, как рисовать изображение при любом разрешении. Подробнее вы можете прочитать в этой статье, которая копает чуть дальше в сторону масштабируемых SVG изображений. Множество из этих идей все еще новы, но определенно обрастают поддержкой.
Идем в 2014 год
Каждый год я размышляю обо всех развивающихся тенденциях, которые видел на обычных сайтах. Я вижу в этих тенденциях не предсказания, а скорее шаблоны, которые я заметил за долгое время. Веб-дизайнеры весьма креативны и наиболее талантливые мастера своего дела отодвинут границы, чтобы посмотреть, чего можно достигнуть. Вот несколько альтернативных, получивших внимание тенденций, которые могут охватить нас в 2014 году.
Кастомизированные мультимедиа
Возвращаясь к тому времени когда я впервые занялся созданием сайтов, MP3 плееры создавались используя Adobe Flash. JavaScript на самом деле меньше поддерживался, потому что многие браузеры оставляли его выключенным и не было мощных open source библиотек (например, MediaElement.js).
Видео плееры, такие как тот, что вы можете найти на YouTube, так же были созданы на Adobe Flash + ActionScript. К счастью, за годы прогресса нашлось лучшее решение, объединяющее HTML5 видео c резервными вариантами на JavaScript или Flash. Скрипт MediaElement.js, среди прочих вариантов, может быть стилизован под классический видео плеер YouTube.

В поддерживаемых браузерах этот плеер будет собран при помощи HTML5, CSS3, JS. Поскольку HTML5 поддерживается не везде, более старые браузеры переключатся на альтернативную Flash или Silverlight версию, которая может быть также оформлена в этом стиле. Общий уровень поддержки варьируется, но я надеюсь с течением времени новые медиа-решения станут стандартом для воспроизведения аудио и видео.
Интерактивные веб-приложения
Веб 2.0 задал тенденцию массового сбора данных пользователей. Базы данных и серверные фермы справились с нагрузкой, так что мы можем видеть, как эти сайты становятся все более известными. Я вполне могу представить ближайшее будущее, в котором простые HTML5/CSS3/JS веб-приложения создаются для помощи в различного рода занятиях.
Веб-энтузиасты зачастую первыми испытывают эти мини веб-приложения. Я имею ввиду проекты вроде InstantName или GenerateWP. Но представьте, что эти приложения перекинулись на недвижимость, акции и облигации, кулинарию, промышленность, и т.д. Если эти идеи войдут в моду, мы можем увидеть рост числа дизайнеров, создающих HTML5 сайты, которые будут выглядеть как нативные Android и iOS приложения.
Живые фоны страниц
Здорово было бы на лету генерировать CSS3 шаблоны для повторяющегося фона? А как насчет элементов в параллакс-стиле, построенных с использованием динамических векторов или PNG изображений? Мы уже можем найти множество сайтов с использованием полно-экранных изображений или видео — и это быть может только начало чего-то гораздо большего.
Если разработчикам будет по-настоящему любопытен уникальный опыт, мы можем наткнуться на новую, обширную сферу возможностей. Всеобщая поддержка это всегда проблема, но чем более централизованными станут стандарты W3C, тем легче будет экспериментировать.
Заключение
Будьте постоянно заняты оттачиванием своих идей и знакомством с новыми. Если вы просто будете постоянно практиковаться, вы неизбежно столкнетесь с трудностями, решите их и вырастите, как дизайнер. 2013 год был шокирующим и радостным для энтузиастов дизайна. Я надеюсь увидеть еще больше творческой энергии, которую мы выплеснем в 2014 году.
Автор: andreyalt