Возьми от Firefox все!
Я хочу подвести итог Firefox инструментов для html верстки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них скриншот общие наручники.
Парнишь! Ты почему исходный код сайта по ctrl+U все еще смотришь?
Говорят, если бы капитан мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox. Гроза всех IDE систем разработки, не убил визуалстудию отсутсвием кнопки Save.

Firebug
addons.mozilla.org/ru/firefox/addon/firebug/ [1]
Почему браузер так не удобен для вебразработки?
Потому что пользователи не разработчики. Для этого есть Web Developer. Думаю тоже не нуждается в представлении. Отключение куки, ява скрипта, картинок, показ границ блоков, короче все что так глубоко спрятано в дебрях настроек браузера или не вынесено в интерфейс вообще.

Web Developer
addons.mozilla.org/ru/firefox/addon/web-developer/ [2]
Эй, умник! Какой цвет ссылки для ховера посоветуешь?! — Ну… эээ…
Для меня секрет, почему firepicker не очень известен. Обязателен к установке.
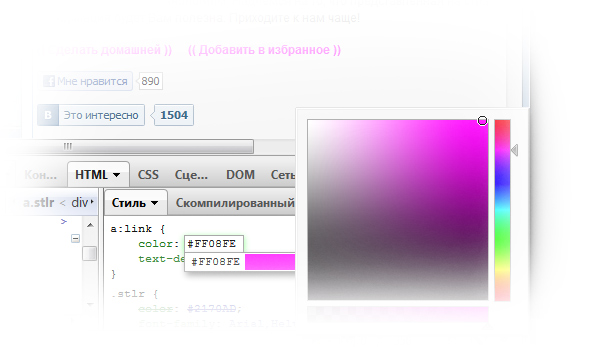
Это надстройка к Firebug. Когда вы щелкаете в css по полю с цветом, появляется палитра как в фотошопе. Не нужен он больше для подбора цвета, все происходит в реальном времени. Поздравляю вас господа — это прорыв.

Firepicker
thedarkone.github.com/firepicker/ [3]
Раньше была очень актуальна программа Stylizer [4]
Но firebug + firepicker по универсальности выигрывает с отрывом. Да и бесплатны они.
В верстке очень мало реалтайм событий. На ctrl+s-> alt+tab-> f5 уже стали суставы срастаться.
Именно такие реалтайм инструменты и будут востребованы в будущем, я думаю это очевидно.
Ну и почему у тебя все криво сверстано! Где ты такой отступ увидел в макете, а?
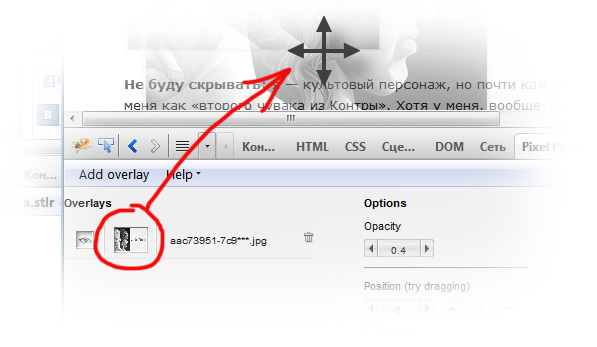
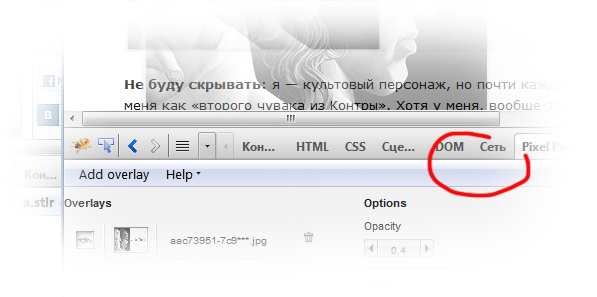
Гениально простым решением проверки качества верстки является Pixel perfect. Загружаете через него ваш jpg вариант дизайна, по которому шла верстка, он ложится на ваш сайт полупрозрачным слоем.
Вот вы и сможете дать теперь объективную оценку верстке. Очень простой и удобный.

PixelPerfect
pixelperfectplugin.com/ [5]
Копипастишь CSS из фаербага в Notepad++? А не было желания нажать Save в Firebug?
Следующие два плагина я отношу к спорным, но знать об их существовании я считаю нужным. В них что-то есть.
Вариант А:
— Правь CSS в FireBug
— Жми Sync ( или alt+s)
— Перезагрузи страницу и убедись что изменения применились!

cssUpdater
Основан на идее code.google.com/p/css-x-fire/ [6]
Вариант Б:
если cssUpdater заточен скорее под изменение файлов на локальной машине, между вашей IDE и браузером, то FireFile работает напрямую с css файлом сервера. Для этого он использует скрипт привязки, который нужно залить на ваш сервер. Плагин возможно сыроват, смотрите отзывы. В предыдущих версиях я попался на бету и потерял все комментарии в css. Но плагин гениален своим удобством.

FireFile
addons.mozilla.org/ru/firefox/addon/firefile/ [7]
Конечно, есть случаи, когда css составляется из разных файлов. Не забывайте бекапить css перед тестом. Все может быть.
Вот у этих сайт быстро грузится, а у нас чего так...
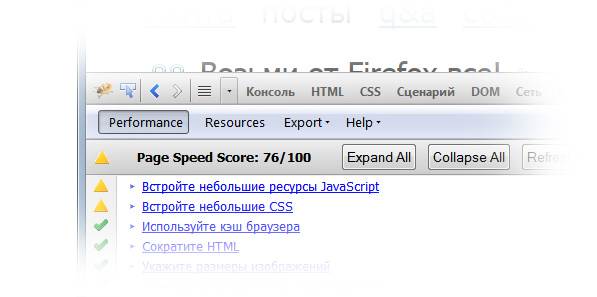
Гугловая приблуда. Отображает скорость загрузки каждого файла, количество запросов с ответами.
Самое интересное, выдает советы по оптимизации и оценку по 100 бальной шкале. Дает объективное основание полагать, что вы не балбессделали для оптимизации все. Можно многое узнать из советов, предложенным этим плагином.
На сегодня остается проблемой большое количество роликов ютуб на одной странице. Page speed хоть и покажет все 100 баллов, но скорости из-за какой либо оптимизации не прибавится. Флеш все таки очень долго загружается. Решение, наверно, как в контактике: подкладывать скриншоты с плером а по щелчку уже подгружать сам контейнер. Ну или плеер на HTML5.

PageSpeed
developers.google.com/speed/pagespeed/download?hl=ru-RU [8]
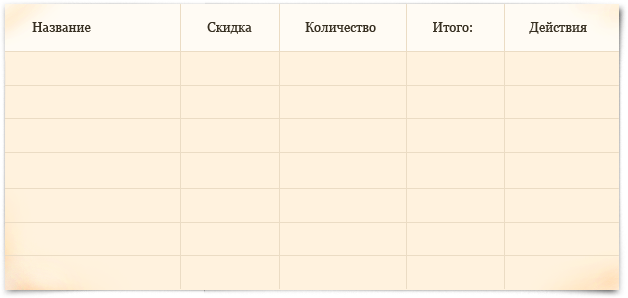
Под конец домашнее задание: не берущееся для верстки таблица.
Мне захотелось предвнести в оформление таблиц чуть больше художества, что естественно вызвало напряжение в голове при верстке. Я не справился.
Задание:
У нас есть таблица, которая должна тянуться по ширине и по высоте. Заморочка в том, что на краях таблицы находятся уникальные тени и края. Стоит ли овчинка выделки?

Скачать PSD файл [9]. Изменить расширение на zip.
Автор: Alexufo
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/5780
Ссылки в тексте:
[1] addons.mozilla.org/ru/firefox/addon/firebug/: http://addons.mozilla.org/ru/firefox/addon/firebug/
[2] addons.mozilla.org/ru/firefox/addon/web-developer/: https://addons.mozilla.org/ru/firefox/addon/web-developer/
[3] thedarkone.github.com/firepicker/: http://thedarkone.github.com/firepicker/
[4] Stylizer: http://www.stylizerapp.com/stylizer/features/
[5] pixelperfectplugin.com/: http://pixelperfectplugin.com/
[6] code.google.com/p/css-x-fire/: http://code.google.com/p/css-x-fire/
[7] addons.mozilla.org/ru/firefox/addon/firefile/: https://addons.mozilla.org/ru/firefox/addon/firefile/
[8] developers.google.com/speed/pagespeed/download?hl=ru-RU: https://developers.google.com/speed/pagespeed/download?hl=ru-RU
[9] Скачать PSD файл : http://habrastorage.org/storage2/926/aae/27a/926aae27a7a4e2a9640ddab8959be957.jpg
Нажмите здесь для печати.