Редактор CSS Shapes для Chrome

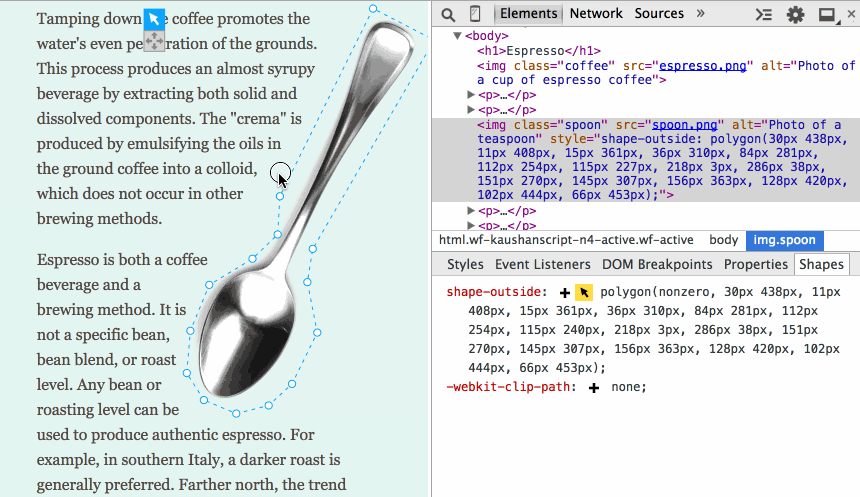
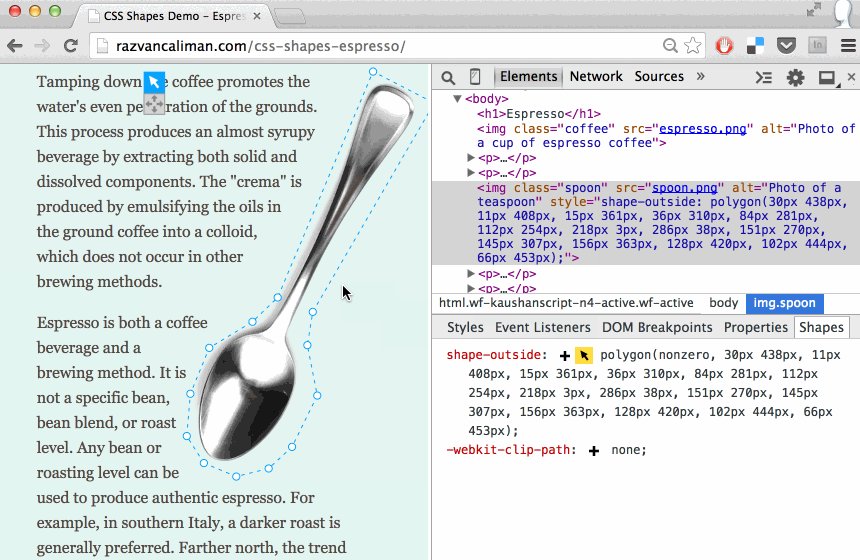
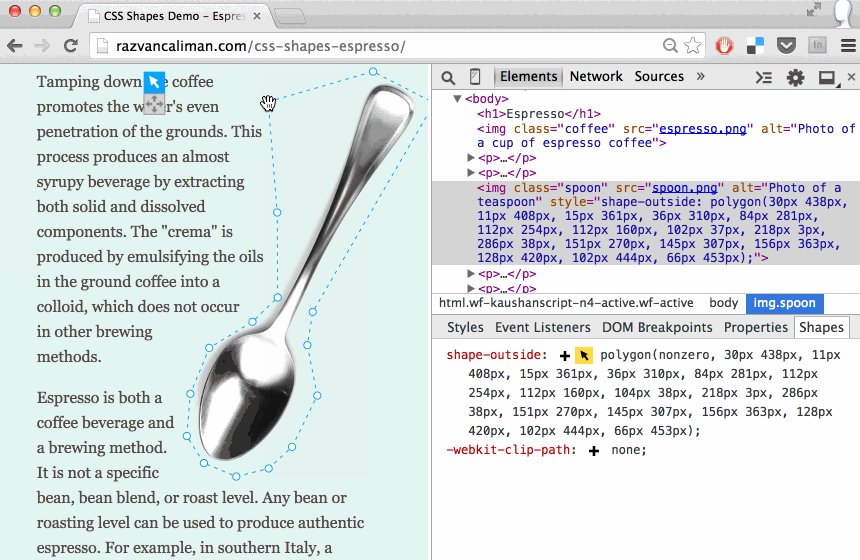
Спецификации CSS Shapes позволяют красиво оформить обтекание текстом на веб-странице. Средствами CSS можно создать произвольную форму, но это обычно весьма трудоёмкая задача. Новое расширение CSS Shapes Editor [1] для Chrome кардинально облегчает процесс. Это интерактивный редактор CSS Shapes, где контуры указываются простым перетягиванием точек с помощью мыши.
Редактор сам определяет, какие значения следует установить для circle(), inset(), ellipse() и polygon().
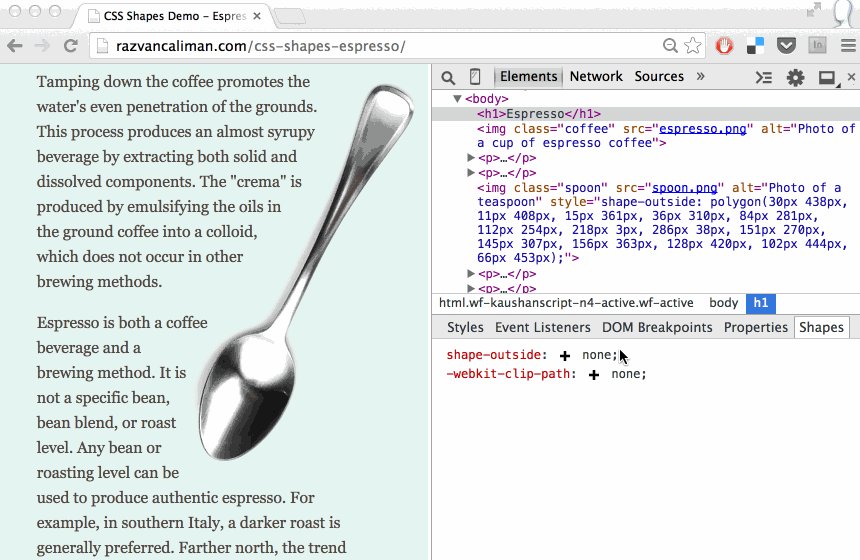
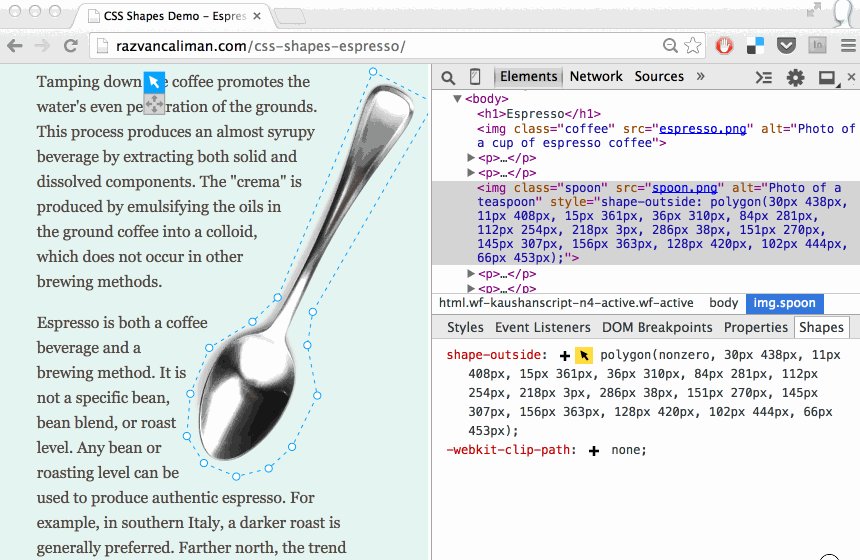
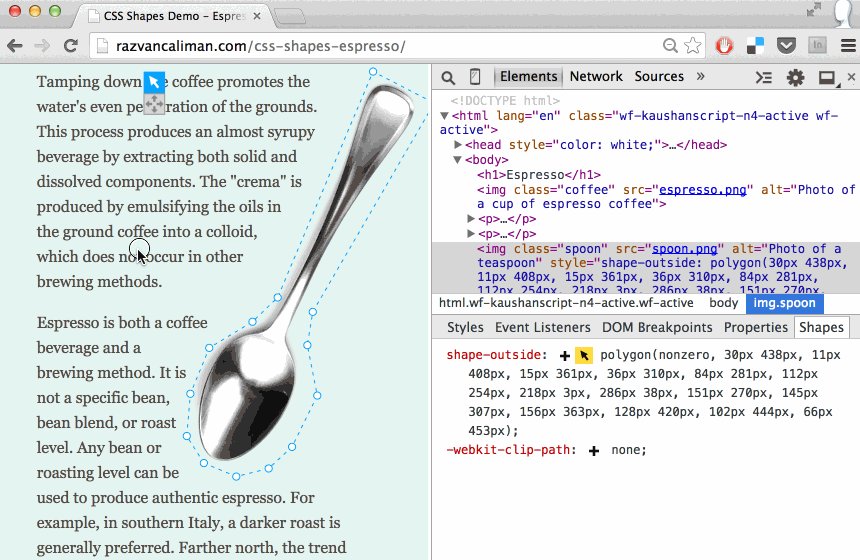
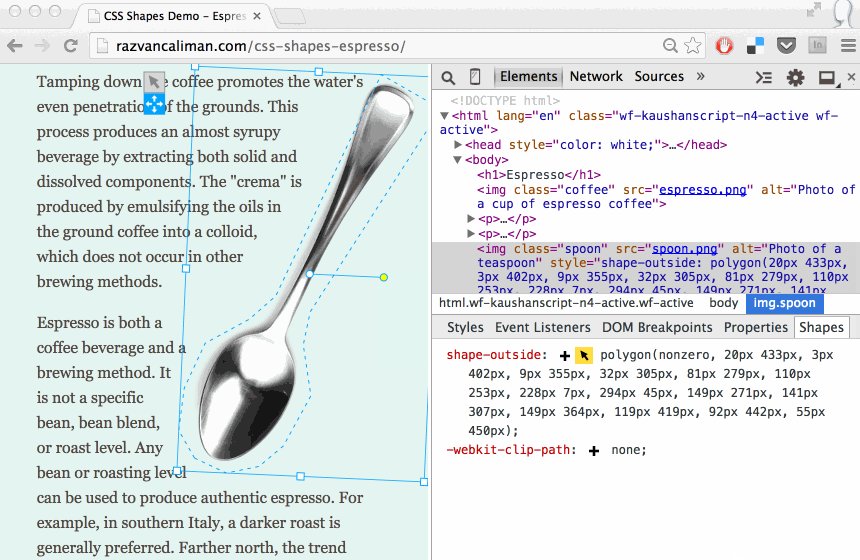
После установки расширения появляется новая вкладка в панели Elements.
Выделив фрагмент со свойствами изображения, нужно нажать плюсик, чтобы добавить новое свойство, или курсор для редактирования существующего свойства.

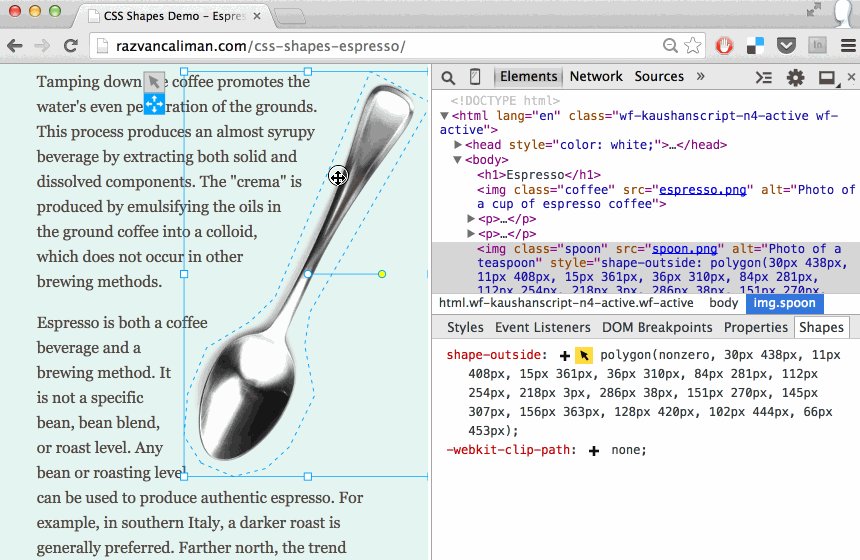
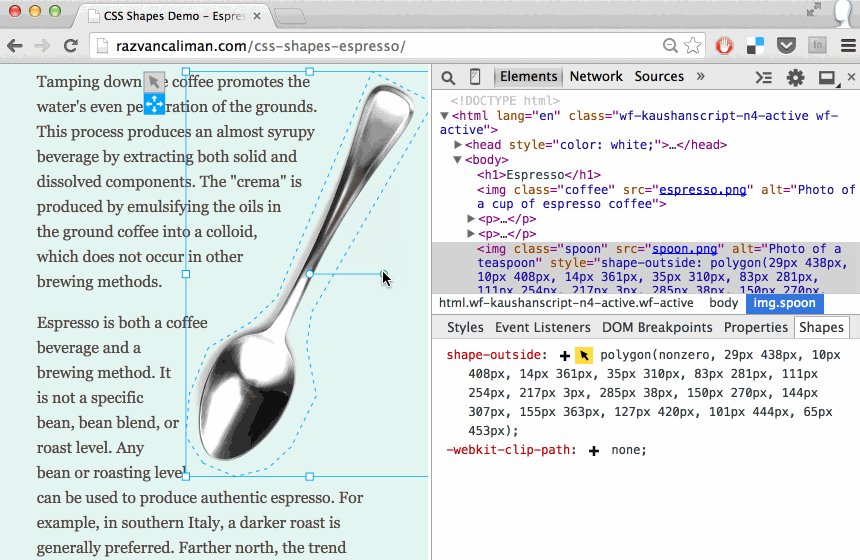
Итоговая форма двигается, вращается и масштабируется, по желанию (окружности и эллипсы не вращаются).

Если при нажатии на курсор удерживать Shift, то пикселы в свойствах элемента меняются на другие единицы измерения. Иногда это позволяет чуть подкорректировать CSS-контур в нужную сторону.
Кстати, редактор работает и для CSS-масок (свойство clip-path в CSS Masking), пишет [2] автор расширения.
Автор: alizar
Источник [3]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/veb-dizajn/68873
Ссылки в тексте:
[1] CSS Shapes Editor: https://chrome.google.com/webstore/detail/css-shapes-editor/nenndldnbcncjmeacmnondmkkfedmgmp
[2] пишет: http://razvancaliman.com/writing/css-shapes-editor-chrome/
[3] Источник: http://habrahabr.ru/post/235499/
Нажмите здесь для печати.