Divine Elemente

Это, пожалуй, один из лучших проектов, которые я видел. Divine Elemente позволяет дизайнерам создавать тему WordPress без знания каких-либо frontend/backend. К сожалению, у меня не было возможности опробовать этот плагин в действии, так как он сущетсвует только для Windows. Для работы дизайнов необходимо создавать их в точности с предустановленными шаблонами. Выглядит оно все почти что как Twitter Bootstrap. Разработчики предоставили нам все: SEO, семантичные названия классов и легко читаемый код. Замечательно!
Layrs Control CS6, CC

«Коллекция из 7 скриптов, которая упрощает утомительную работу». Плагин успешно справляется с удалением всех отключенных эффектов слоев, неиспользуемых слоев, находит и убирает похожие файлы и папки, конвертирует некоторые объекты и делает дизайн в стиле Flat. Кстати, последнее происходит с помощью Skeuomorphism.it.
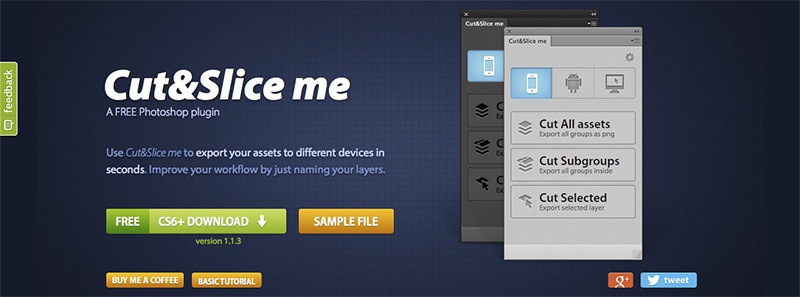
Cut&Slice CS6, CC

Замечательный плагин, созданные для «разрезания» шаблонов. Позволяет экспортировать слои с учетом разных устройств и разрешений (.xxdpi, .Idpi, .mdpi and .hdpi). Простейший синтаксис позволяет выполнять несложные операции над слоями и группами слоев: обрезку, масштабирование, включая кнопки и другое.
Render.ly CC
Render.ly делает все то же, что и Cut&Slice. Это также крайне удобный инструмент для конвертирования. Все ваши комментарии будут синхронизированы и доступны онлайн.
CSS3Ps CS3 +
Потрясающий плагин, конвертирующий слои в CSS или SCSS/SASS с Compass. Поддерживаются размеры, внутренние и внешние тени, градиенты, радиусы и другое. Единственный минус заключается в том, что эта прелесть работает с сервером, и получение результата занимает около 30 секунд.
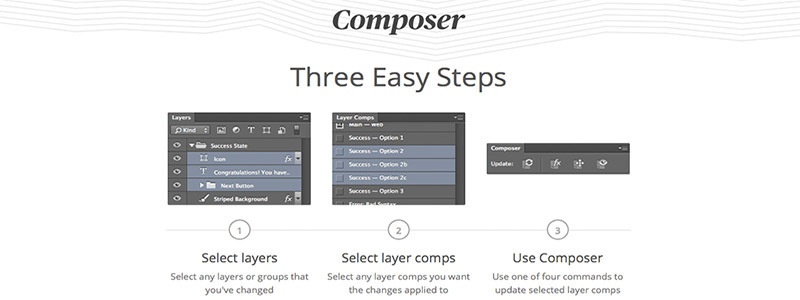
Composer CS5, CS6, CC

Composer позволяет вам редактировать параметры (стиль, положение, видимость и размещение относительно других объектов) нескольких слоев за раз с помощью одного клика.
Я также хочу отметить аналог — Transform Each 2.0.
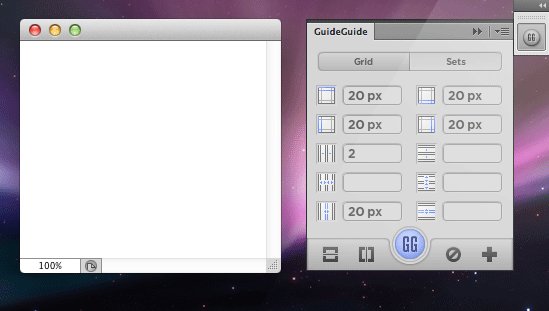
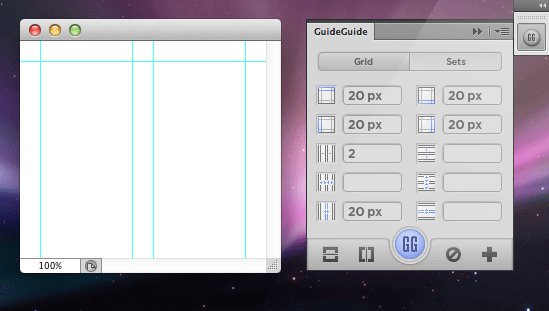
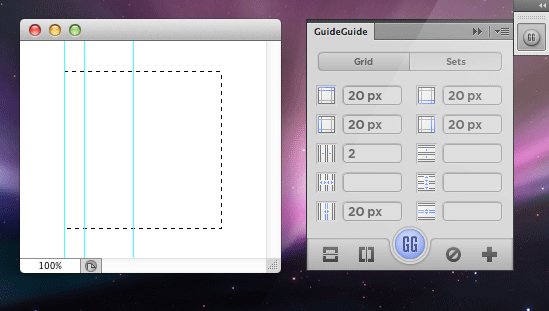
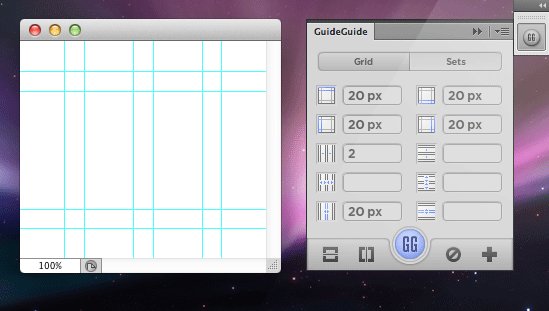
GuideGuide

Скажу просто: лучший инструмент для построения сетки.
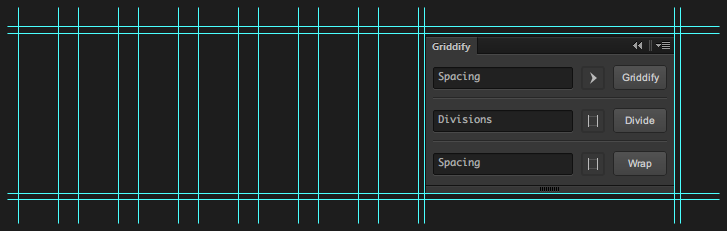
Также есть не менее полезный Griddify с открытым исходным кодом:

WebFont CS5, CC

Сегодня многие интернет-проекты используют необычные шрифты, которые работают не на всех устройствах. Этот плагин предоставляет вам удобный доступ прямо к Google Fonts непосредственно из Photoshop. Для использования плагина вас попросят скачать тридцатидневную демо-версию Suitcase Fusion 5, но после окончания этого срока инструмент все равно будет работать.
Random User Generator

«Как Lorem Ipsum, но для людей». Во время создания дизайна часто необходиом создать образ реального человека с просмотром его профиля в комментариях, постах и прочем. Random User Generator избавляет вас от поиска имен и аватаров. Инструмент работает с API Randomuser.me.
BlendMeIn

Классный плагин, ищущий для вас тысячи вариантов иконок прямо в Photoshop или Illustrator. Весь найденный материал создан под лицензией Creative Commons Attribution 3.0 Unported License.
Flat Icon CS5, CS6, CC

Плагин предоставляет к доступ к, возможно, самой большой (38000) коллекции наборов flat-иконок. Инструмент насчитывает более 53,000 установок. Автор — Flaticon.com.
Social Kit CS6, CC

Легко редактируемые и настраиваемые шаблоны для страниц социальных сетей. Все содержимое обновляется при каждой новинке в конструкциях подобных сайтов.
Velositey
Лучший плагин для создания макетов.
А также
- OpenBrand — работа с брендами в облаке.
- Layer Guides — все о работе со слоями.
- Interface Tools — полезное окно с востребованными инструментами.
- Layout Wrapper — «обертывает» документ окном браузера Safari.
- 2xScaler — масштабирование дизайна в один клик.
- TinyPNG — плагин с отличным компрессором PNG.
- Boundary Noise Reduction.
- Ink — Photoshop documenter.
Автор: alexandfox







