Недавно мы рассказывали про морфинг форм в SVG, когда одна форма преобразуется в другую. А теперь давайте взглянем как формы могут перетекать друг в друга. Этот липкий тянучий амебный эффект многим знаком из видео c каплями ртути на поверхности.

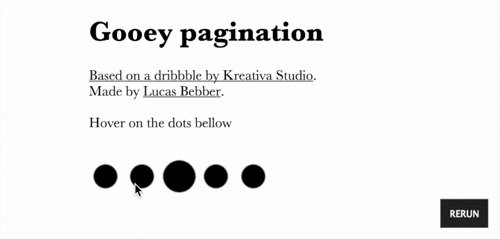
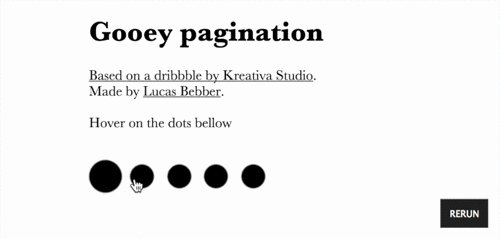
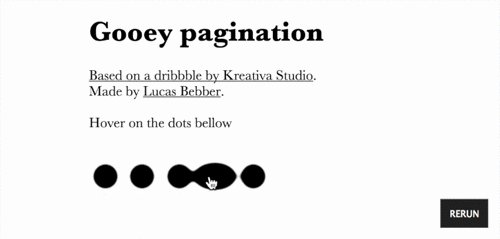
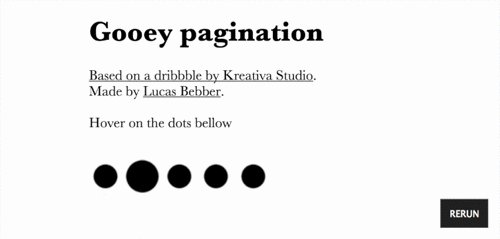
Я точно не уверен, кто первый открыл этот способ применения в вебе, но изначально я ориентировался на демо от Lucas Bebber:
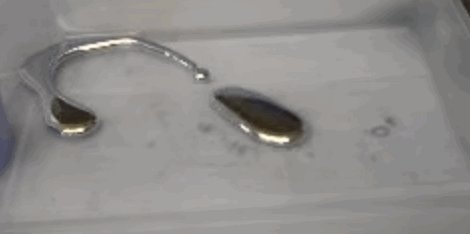
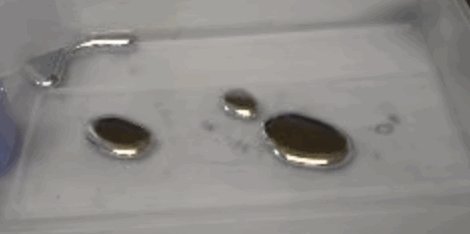
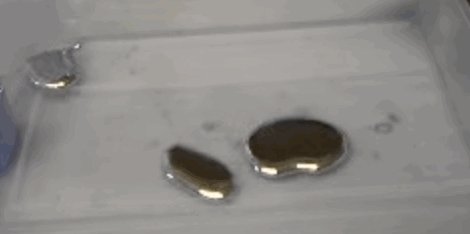
Затем я увидел демо от Felix Hornoiu (GIF низкого качество для большей производительности в вебе):
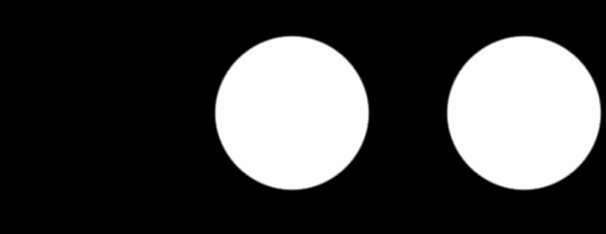
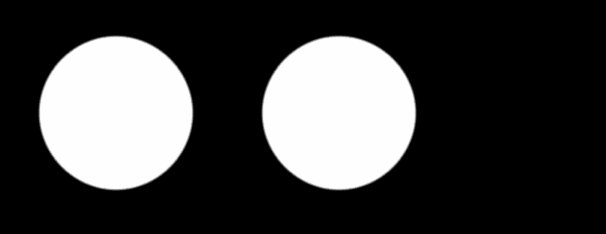
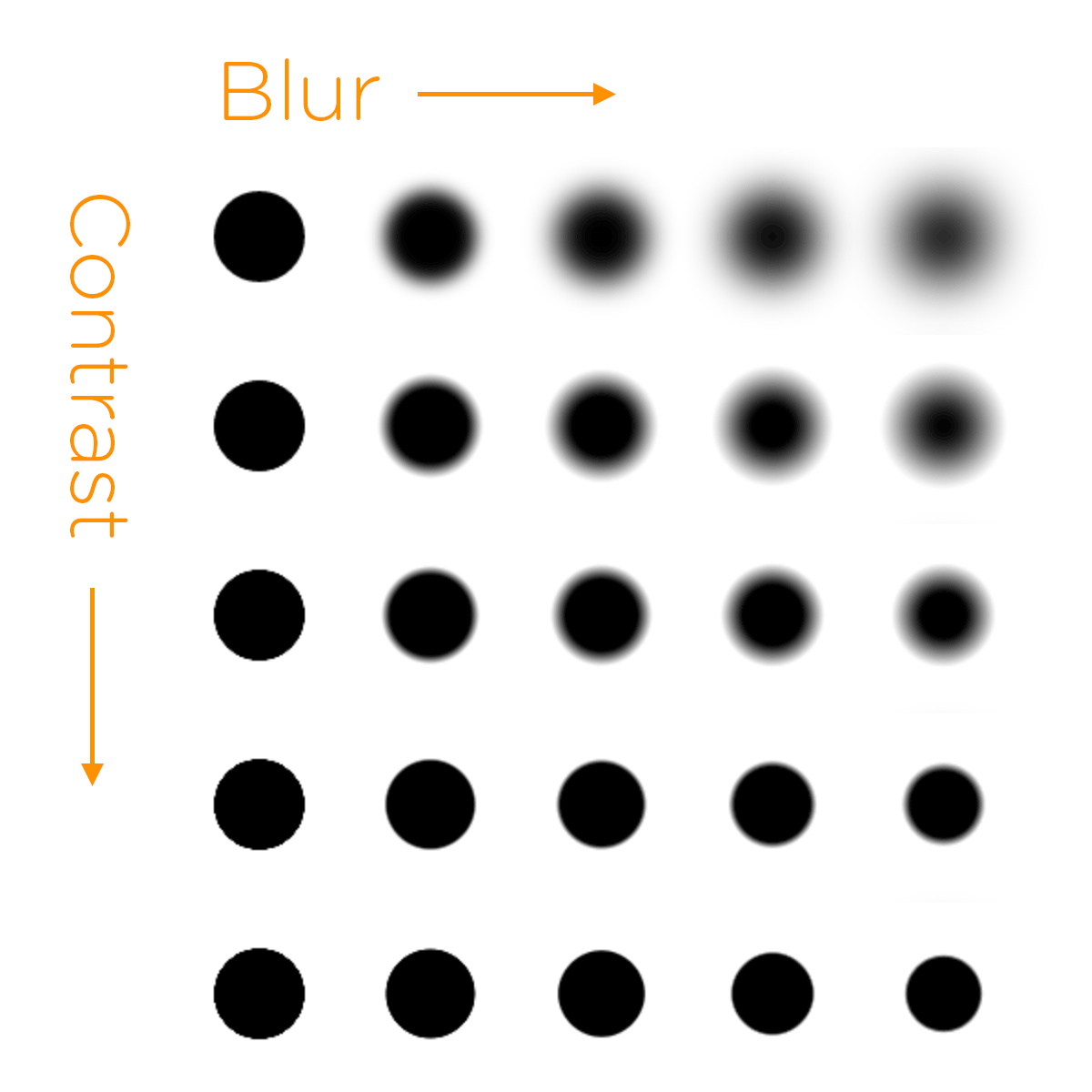
Идея довольная проста — применить свойство filter для элемента одновремено со значениями blur и contrast.
Blur, что очевидно, производит эффект размытия, в то время как contrast придает очертание пятну в центре. При правильном балансе в итоге получается «достаточно острая» форма.

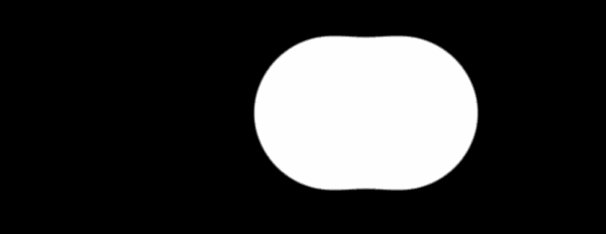
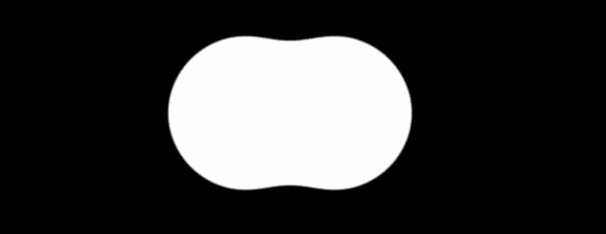
Основная же фишка заключается в том, что когда два заблюреных элемента расположены близко друг к другу, то при контрастировании они начинают выглядеть как единое целое.

Важный момент — размытие и контрастирование необходимо применять для родительского элемента.
.stage {
/* обязательно должно быть указано для работы contrast */
background: white;
/* странным образом помогает при соединении границ, скрывает переполнение */
padding: 30px;
-webkit-filter: contrast(20);
filter: contrast(20);
}
.dot {
border-radius: 50%;
width: 50px;
height: 50px;
/* также необходимо для корректной работы contrast */
background: black;
-webkit-filter: blur(15px);
filter: blur(15px);
}
Финальный результат вы получите после того как анимируете ваши «капли». Вот демо на CodePen, где можно поиграться со значениями.
Поддержка браузерами
Радует, что теперь это работает не только на WebKit/Blink! Firefox 35 полностью поддерживает фильтры без флажков и прочих нюансов. Бета Aurora уже v35 и я проверил, что там работает все отлично.
Таким образом демо работает в Chrome / Safari / Opera / Firefox / iOS / Android. Не плохо. Не поддерживается только IE.
Предсказания по комментариям
Это не для практического применения!!! Успокойтесь.
Лично я просто без ума от данного трюка. Да, аналогичная реализация со множеством элементов прилично нагружает CPU, но с двумя окружностями все работает отлично.
Я уверен, существуют более совершенные способы реализации данной идеи.
Автор: ilusha_sergeevich