6 нестандартных приемов для улучшения производительности и безопасности сайта
Скорость и безопасность – основные критерии успеха электронного бизнеса. Когда на загрузку сайта [1] уходит больше 3 секунд, вы лишаетесь потенциального дохода и теряете позиции в рейтингах поисковых систем [2]. А когда сайт недостаточно защищен [3], у взломщиков открывается возможность нанести удар по вашей репутации и прибыли.
Когда речь заходит об оптимизации производительности, чаще всего упоминается использование сжатия [4], минимизация размера файлов, кэширование, использование облегченного кода тем, шаблонов, плагинов, расширений и т.д.
Если говорить о безопасности, то с ней в первую очередь ассоциируются соответствующие расширения, использование файрвола для веб-приложений [5], обновление устаревших компонентов.
Все эти методы вполне приемлемы, но вместе с ними можно использовать и следующие.
Нижеперечисленное подходит для любой платформы, в том числе WordPress, Joomla, Magento, Drupal, Node.js и пр. Посмотрим, с какими подходами вы уже знакомы, а с какими — нет.

Советы по оптимизации:
- включить IPv6 [6];
- увеличить скорость загрузки с помощью HTTP/2 [7];
- защитить домен при помощи DNSSEC [8];
- использовать HTTPS (подключите SSL сертификат) [9];
- включить HSTS [10];
- уменьшить размер страницы, оптимизировав изображения [11].
Включить IPv6
IPv6 быстрее, чем IPv4. При подключении через IPv6 скорость загрузки LinkedIn [12] в Европе увеличилась на 40%, а Facebook [13] — примерно на 10-15%.
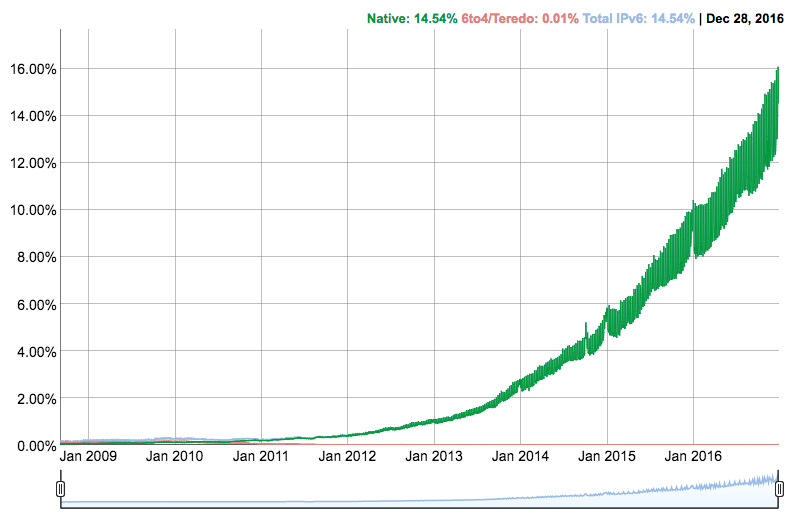
Ознакомимся с графиком перехода на IPv6 по всему миру, подготовленным Google [14].

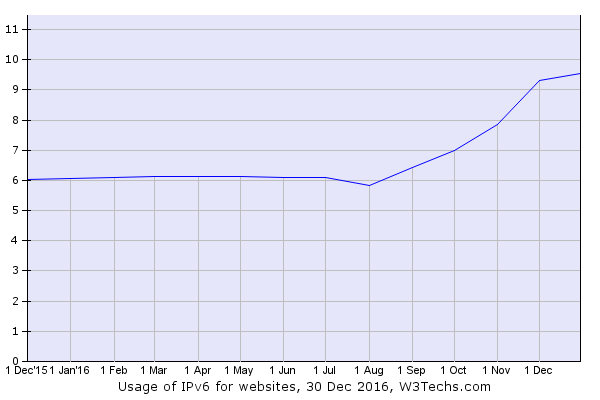
Примерно 15% пользователей пользуются Google через IPv6, в свою очередь лишь у 10% сайтов [15] включен IPv6.

По данным Cloudflare [16] сайты, которые работают через IPv6, загружаются на 27% быстрее, чем те, которые используют IPv4.
А для вашего сайта уже включен IPv6? Если сомневаетесь, проверьте здесь [17]. В случае отрицательного результата вот как это можно сделать.
У большинства CDN-провайдеров, таких как Cloudflare, Incapsula [18], CacheFly, AKAMAI доступен IPv6. Зайдите в панель инструментов, чтобы включить IPv6.
Чтобы включить IPv6 на Cloudflare, нужно войти во вкладку “Network”.

Если вы не пользуетесь CDN [19] и размещаетесь на виртуальных серверах, например Linode [20], DigitalOcean, и т.д., то ознакомьтесь с инструкцией включения IPv6 на Nginx и Apache [21] веб-серверах.
С IPv6 хуже не будет. Наоборот, этот способ с легкостью позволит сократить время загрузки страницы примерно на 10%.
Увеличить скорость загрузки с помощью HTTP/2
HTTP/2 — обновленный HTTP-протокол, принятый в 2015 году.

В части производительности с ним связаны следующие преимущества:
- использование push-технологий на серверной стороне;
- возможна загрузка элементов страницы одновременно по одному соединению TCP;
- сжатие заголовков;
- малая задержка.
HTTP/2 позволит вам оптимизировать доставку контента, загружая несколько элементов страницы одновременно по одному TCP соединению, а также на нем реализован механизм отправки данных по инициативе сервера.
Судя по примеру [22], HTTP/2 в семь раз быстрее HTTP/1.1. Вы можете ожидать сокращения времени загрузки страницы примерно на 30-40%.
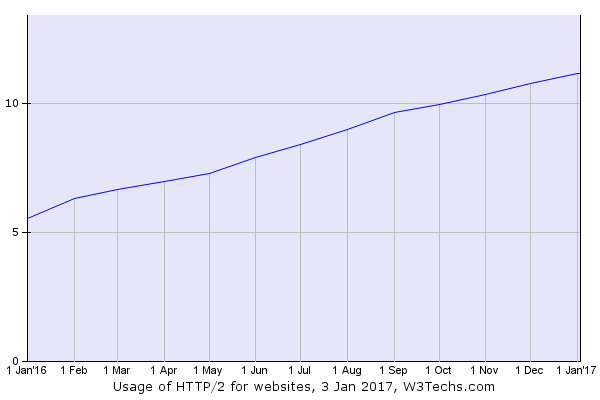
HTTP/2 используют примерно 11% всех сайтов [23].

Сначала нужно проверить, работает ли ваш сайт на HTTP/2 [24] уже сейчас.
Если нет, то его можно включить на веб-сервере или сетевой периферии. Если вы пользуетесь CDN, например Cloudflare, Incapsula, MaxCDN [25], KeyCDN и т.д., то включить HTTP/2 можно в панели управления.
Обратите внимание, что HTTP/2 не поддерживается через HTTP [26] (без SSL). Тем не менее, все браузеры уже поддерживают HTTP/2 через HTTPS.
Иными словами, чтобы воспользоваться протоколом HTTP/2 сайт должен быть доступен по протоколу HTTPS (например, https://example.com [27]).
HTTP/2 также поддерживается виртуальными хостингами, например, SiteGround [28]. Если же вы пользуетесь своим сервером, то вам может пригодиться руководство по использованию с Apache, Nginx [21].
Защитить домен с помощью DNSSEC
Вы получите дополнительный уровень защиты домена, если включите протокол DNSSEC.
Изначально DNS разрабатывали для создания масштабируемых распределённых систем, и вопросами безопасности не руководствовались. DNSSEC добавляет цифровую подпись к DNS-записям [29] и используется для проверки источника запроса — поступил ли он от авторизованного или фальшивого сервера.
Подключить DNSSEC можно у регистратора доменных имен или сервиса, осуществляющего администрирование DNS. Если вы работаете с CloudFlare, то активировать DNSSEC можно во вкладке “DNS”.

Либо вы можете воспользоваться премиум DNS-хостингом от Namecheap [30], где также реализована поддержка DNSSEC. После того, как вы приняли необходимые меры для защиты DNS-данных с помощью DNSSEC, можно протестировать, работает ли DNSSEC [31] для вашего домена.
Использовать HTTPS (подключить SSL сертификат)
Google и другие крупные компании настоятельно рекомендуют использовать HTTPS, чтобы обеспечить безопасность интернета в целом. Недавно в Google упоминали, что доступ через HTTPS учитывается при определении поискового рейтинга, так что пора получать SSL сертификат для сайта.
Когда ваш сайт загружается через HTTPS, обеспечивается шифрование данных, передаваемых с ПК пользователя на веб-сервер или сетевую периферию.
Блогерам и тем, кто не передает конфиденциальные данные через сайт, подойдут бесплатные SSL сертификаты [32], например, от Let’s Encrypt.
Если возможно, постарайтесь снять нагрузку по проверке подключения SSL с сетевой периферии, воспользовавшись такими CDN как MaxCDN [25], CloudFlare, AKAMAI и др.
CloudFlare также предоставляет сертификат SSL [33] в рамках бесплатного пакета услуг. После подключения SSL сертификата не забудьте проверить SSL/TLS-сертификат [34] на уязвимость.
Для тех, кто настроен серьезно (а это в любом случае правильный подход) имеет смысл задуматься о подключении WAF [5] для обеспечения защиты от уязвимостей из списка OWASP Топ-10 и не только.
Использовать HSTS
Дополнительным к HTTPS уровнем защиты может стать HSTS.
Заголовок HSTS [35] дает браузеру инструкции для передачи всех данных только по безопасному каналу (HTTPS), не допускает переход на менее совершенный протокол и предотвращает перехват cookie.
Заголовок HTTP нужно добавить в ответ веб-сервера. Если же вы используете CDN, то необходимо активировать HSTS [36] на сетевой периферии.
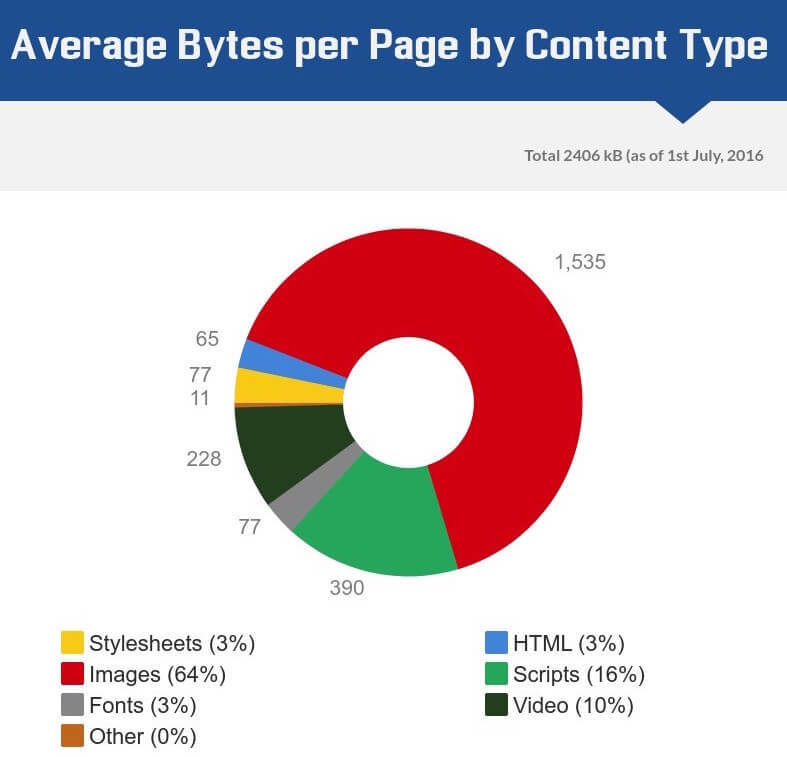
Уменьшить размер страницы за счет оптимизации изображений
Средний размер страницы — 2.4 MB, 64% из которых приходится на изображения.

Изображения используют повсюду, что открывает огромный потенциал для оптимизации и уменьшения общего размера страниц.
Уменьшение размера страницы [37] принесет следующие плюсы:
- быстрая загрузка страницы;
- экономия средств на трафике.
Привожу несколько инструментов [38] для оптимизации размера изображений для WordPress, Joomla.
Пользователи Cloudflare Pro могут воспользоваться новым форматом изображений под названием «WebP».
Размер изображений в формате WebP [39] более чем на 10% меньше уже оптимизированных файлов в формате PNG или JPEG.
Надеюсь, эти подходы помогут при оптимизации сайта и скорости загрузки, а также усиления защиты.
HOSTING.cafe [40] предлагает Вам найти виртуальные серверы [41] или хостинг [42], а также SSL сертификаты [43] для Ваших проектов.
Автор: HOSTING.cafe
Источник [44]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/virtualizatsiya/243657
Ссылки в тексте:
[1] загрузку сайта: https://tools.geekflare.com/web-tools/page-speed-test
[2] рейтингах поисковых систем: https://geekflare.com/online-tool-to-analyze-seo/
[3] недостаточно защищен: https://geekflare.com/online-scan-website-security-vulnerabilities/
[4] сжатия: https://tools.geekflare.com/web-tools/compression-test
[5] файрвола для веб-приложений: https://geekflare.com/cloud-waf-to-stop-website-attacks/
[6] включить IPv6: https://habrahabr.ru/company/hosting-cafe/blog/321390/#1
[7] увеличить скорость загрузки с помощью HTTP/2: https://habrahabr.ru/company/hosting-cafe/blog/321390/#2
[8] защитить домен при помощи DNSSEC: https://habrahabr.ru/company/hosting-cafe/blog/321390/#3
[9] использовать HTTPS (подключите SSL сертификат): https://habrahabr.ru/company/hosting-cafe/blog/321390/#4
[10] включить HSTS: https://habrahabr.ru/company/hosting-cafe/blog/321390/#5
[11] уменьшить размер страницы, оптимизировав изображения: https://habrahabr.ru/company/hosting-cafe/blog/321390/#6
[12] LinkedIn: https://www.linkedin.com/pulse/ipv6-measurements-zaid-ali-kahn
[13] Facebook: https://code.facebook.com/posts/1192894270727351/ipv6-it-s-time-to-get-on-board/
[14] Google: https://www.google.com/intl/en/ipv6/statistics.html
[15] 10% сайтов: https://w3techs.com/technologies/details/ce-ipv6/all/all
[16] Cloudflare: https://blog.cloudflare.com/98-percent-ipv6/
[17] здесь: http://ipv6-test.com/validate.php
[18] Incapsula: https://www.incapsula.com
[19] CDN: https://geekflare.com/free-cdn-list/
[20] Linode: https://www.linode.com/
[21] включения IPv6 на Nginx и Apache: https://geekflare.com/enable-ipv6-nginx-apache/
[22] примеру: https://blog.cloudflare.com/http-2-demo-under-the-hood/
[23] 11% всех сайтов: https://w3techs.com/technologies/details/ce-http2/all/all
[24] работает ли ваш сайт на HTTP/2: https://tools.geekflare.com/web-tools/http2-test
[25] MaxCDN: https://www.maxcdn.com/lp/
[26] HTTP/2 не поддерживается через HTTP: https://http2.github.io/faq/#does-http2-require-encryption
[27] https://example.com: https://example.com/
[28] SiteGround: https://www.siteground.com/index.htm
[29] DNS-записям: https://tools.geekflare.com/web-tools/dns-lookup
[30] Namecheap: https://www.namecheap.com/
[31] работает ли DNSSEC: https://tools.geekflare.com/web-tools/dnssec-test
[32] бесплатные SSL сертификаты: https://geekflare.com/free-ssl-tls-certificate/
[33] сертификат SSL: https://geekflare.com/cloudflare-ssl-breaks-wordpress-joomla-how-to-fix/
[34] проверить SSL/TLS-сертификат: https://geekflare.com/ssl-test-certificate/
[35] Заголовок HSTS: https://geekflare.com/http-header-implementation/#HTTP-Strict-Transport-Security
[36] HSTS: https://tools.geekflare.com/web-tools/hsts-header-test
[37] Уменьшение размера страницы: https://tools.geekflare.com/web-tools/page-size-checker
[38] инструментов: https://geekflare.com/image-compression-tools/
[39] WebP: https://blog.cloudflare.com/a-very-webp-new-year-from-cloudflare/
[40] HOSTING.cafe: https://hosting.cafe/
[41] виртуальные серверы: https://vds.menu/
[42] хостинг: https://shared.menu/
[43] SSL сертификаты: https://https.menu/
[44] Источник: https://habrahabr.ru/post/321390/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.