Вводная часть
Прошлый мой материал “Краткая инструкция по работе с web-дизайнером (для менеджера проекта)” вызвал неоднозначные отзывы и отличную ответную статью (взгляд с другой стороны) “Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера)”.
Прочитав обе статьи, вы сможете составить адекватное собственное мнение на заданную тему.
Новым материалом хотелось бы также получить отзывы и мнения, чтобы посмотреть на проблему со всех сторон. В статье будут ссылки на несколько полезных инструментов.
Backend
У нас дизайнер и верстальщик не сидят в одном кабинете, все чаще они работают удаленно. У такого подхода есть минусы и плюсы. Главный минус, что в процессе создания дизайна участвует дизайнер, менеджер проекта, клиент и другие люди, но почти всегда забывают про верстальщика.
В итоге, верстальщик получает исходник дизайна в PSD и плюется. Нет, он делает почти все из нужного, но если бы работа была выстроена другим образом, то он сделал бы это быстрее.
Работа до верстки
Да, я знаю, что идеальный дизайнер разбирается во всех тонкостях верстки, что и как нужно делать в макете, чтобы верстальщик остался доволен. Но такие люди попадались мне очень редко. Здесь описывается работа с “обычным” дизайнером.
Работа с макетом
- Стоит попросить дизайнера прочитать краткую инструкцию на сайте ilovepsd.ru. Особенно разделы касательно группировки слоев, нэйминга слоев, способа указания размеров и применения эффектов к объектам.
- Хорошо зарекомендовал себя прием, когда все размеры объектов ( без фанатизма) кратны двум.
- Стоит заранее определить размеры рабочей области сайта вместе с дизайнером и четко их обозначить. Иначе вы рассчитывали на одно, получили третье.
- Заранее предусмотрите в макете, какие элементы будут у вас на сайте, например, какие списки, таблицы или цитаты. Иначе после верстки вы будете просить верстальщика “Ну сделай таблицу посимпатичнее на свой вкус”.
- Для активных элементов в макете должно быть предусмотрено состояние активное и не активное.
Тут встречаются два подхода — сделать все в одном макете, но активные состояния скрыть, или два разных PSD файла. Мы предпочитаем первый вариант. Меньше шанс, что-то забыть или пропустить. Меньше надо открывать и смотреть.
Работа со шрифтами
1. Всегда забирайте шрифты вместе с макетом.
2. Не каждый шрифт можно легко использовать в WEB. Никто лучше самого верстальщика вам в этом не поможет разобраться. Заранее уточните у него этот момент.
Последнее время мы все чаще просим дизайнеров использовать бесплатные шрифты из набора Google Fonts.
3. Если какой-то элемент на странице должен быть представлен, как текст, а не картинка, старайтесь избегать отображать этот текст сферически, волнами и так далее. Только в случае самой крайней необходимости.
Консультация
Периодически показывайте итоги работы верстальщику, это поможет избежать технических ошибок, которые вы можете не знать. А верстальщику сохранит нервы и время при работе с макетом.
Работа во время верстки
Версии браузеров
Вот здесь вы всегда можете посмотреть процент использования браузеров в рунете. Оцените своих будущих пользователей и заранее определите для верстальщика, какие браузеры должна поддерживать ваша верстка.

Если вы без понятия для чего это нужно, то попросите поддерживать Chrome, Firefox, Opera, Explorer от 8 версии.
Чем проверять верстку
1. Лучшая проверка — это ваш браузеры. Открывайте макет во всех этих браузерах и смотрите.
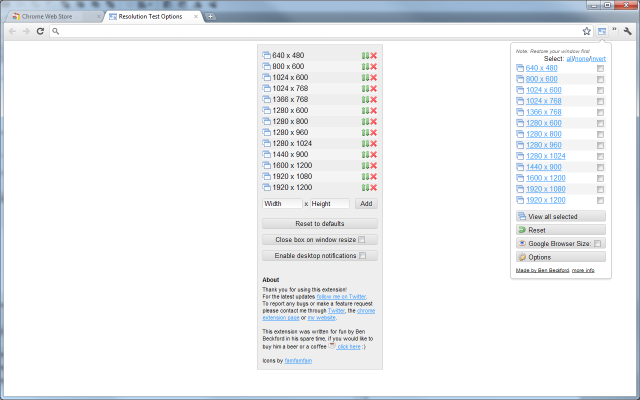
2. Стоит открыть макет на мониторах разного размера. Удобное приложение для Chrome если у вас нет 10 разных мониторов Resolution Test

W3C Validator
Единицы сайтов могут пройти 100% валидацию. И почти никогда добиваться 100% валидации нет оправданного смысла. Но, если верстальщик не может вам внятно объяснить и назвать причину почему именно в этом месте валидация не проходит — это первый звонок. На это стоит обратить внимание.
Валидатор здесь — http://validator.w3.org
JavaScript
Любое применение JavaScript должно быть обоснованно и там, где это использование можно заменить на HTML+CSS — стоит заменять. Особенно важно это для отображения контента. На данный, момент наши эксперименты показывают, что поисковики не всегда и не везде могут внятно и адекватно проиндексировать контент, генерируемый с помощью JavaScript. Каждое такое применение должно быть обоснованно и у него должна быть причина.
Пиксель в пиксель
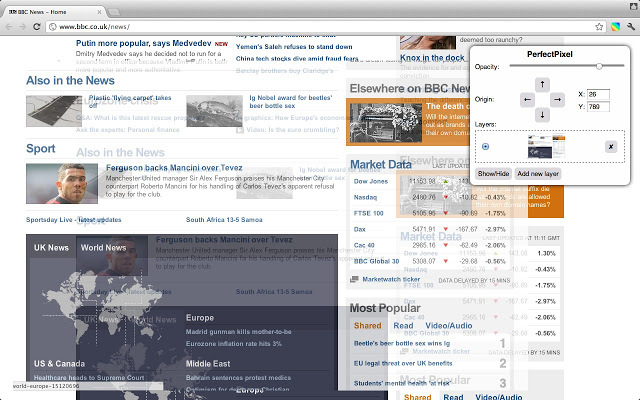
Ошибаются все. Где-то может измениться отступ, где-то размер. Чтобы легко выявить не состыковки я использую приложение PerfectPixel. Оно позволяет поверх открытой страницы наложить изображение макета, отрегулировав прозрачность. Все неточности будут сразу видны.

Мобильные платформы
Верстка и сайты для мобильных — это тема отдельного материала, но все же, постарайтесь сделать так, чтобы на мобильных было удобно посмотреть хотя бы основную информацию о вас — контакты, телефон, время работы.
Автор: i_dozi