Бренд Crocs — один из самых известных производителей обуви в мире, “кроксы” носят во всех уголках планеты. В 2011 году наша команда начала работу над проектом, связанным с разработкой, запуском и оптимизацией процесса продаж для Crocs. А уже в 2012 году Crocs приняли решение о значительном расширении e-commerce-направления, которое включало в себя доработку и запуск новых онлайн-магазинов в новых географических локациях.
Большинство из уже существующих ресурсов Crocs были разработаны на e-commerce-платформе Demandware, поэтому было принято решение продолжать работу и развивать e-commerce-направление именно на этой платформе. В наши задачи входил запуск новых сайтов на Demandware для Бразилии и Японии, и отдельного ресурса CrocsAroundTheWorld, посвящённого десятилетию компании, редизайн, доработка и оптимизация отдельных элементов существующих ресурсов, а также оптимизация чекаута для повышения конверсии на сайтах Crocs, о котором и пойдет речь в статье.

Вступление
Как мы писали в нашей предыдущей публикации, эффективные дизайнерские решения позволяют повысить конверсию и оптимизировать продажи в e-commerce-проектах. В то же время, изменения в дизайне проводятся на базе тестов, направленных на улучшение юзабилити, позволяя повысить конверсию для каждого отдельного ресурса. Стоит помнить, что в любом e-commerce-проекте эффективные решения нельзя угадывать — они должны основываться на объективной оценке, полученной в ходе всесторонних количественных и качественных тестов.
Когда речь идет о поиске решений для повышения конверсии, обычно используется несколько типов тестов, самые популярные из них — А/Б тестирование (A/B testing) и многовариантное тестирование (multivariate testing). Обычно, в e-commerce-применениях цель их проведения — идентификация оптимальных решений для повышения конверсии или же оптимизация стоимости онлайн-продвижения. Рассмотрим эти два вида тестирования более детально:
А/Б тестирование
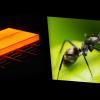
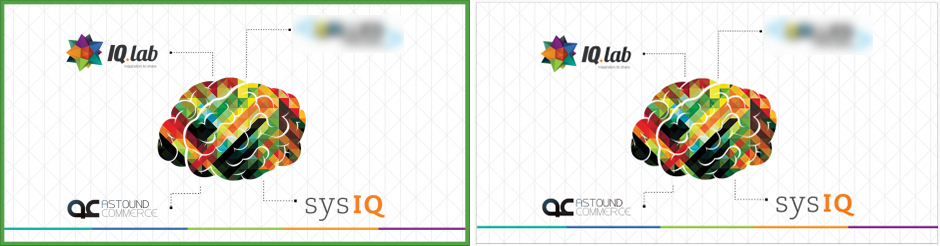
Смысл А/Б тестирования заключается в изменении одного элемента страницы или баннера и последующий анализ двух версий (до и после изменения) с точки зрения конверсии. Рассмотрим упрощенный пример:

Обе картинки использовались нами в продвижении нашей активности в популярной социальной сети. Одна от другой отличалась лишь зеленой рамкой по периметру. На первый взгляд – незначительное изменение, но тест показал, что вариант с рамкой в два раза эффективнее, чем без него. Заранее предусмотреть такую разницу в каждом отдельном случае не представляется возможным, но А/Б тестирование расставляет все на свои места. Это относительно простой и в то же время эффективный инструмент для оптимизации в случае e-commerce применений. Но что делать, если переменных много, если нужно протестировать несколько элементов и несколько конфигураций одновременно? В таком случае обычно используется многовариантное тестирование.
Многовариантное тестирование
Многовариантное тестирование позволяет одновременно тестировать несколько конфигураций сайта. По сути, многовариантное тестирование — это параллельная реализация нескольких А/Б тестов. При операциях с большим количеством заказов на глобальном уровне оптимизация в результате такого тестирования становится архиважной. Тут нужно отметить, что в e-commerce оптимизация наиболее критична для процесса заказа (чекаута), который напрямую влияет на конверсию и, как результат, прибыльность проекта.
Реализация оптимизации чекаута для Crocs
Работая над чекаутом, наша команда столкнулась с проблемой большого объема требуемых ресурсов, связанных с изменениями и оптимизацией в этом разделе. Проблема заключалась в том, что для разных стран нужно было реализовать абсолютно различный набор полей форм и абсолютно различную логику поведения шагов чекаута, в то же время учитывая возможность тестирования для оптимизации конверсии. Задача осложнялась также и тем, что в стандартных картриджах платформы Demandware, в том числе и в SiteGenesis — базовой версии, на основе которой обычно осуществляют кастомизацию для разных клиентов — логика этой секции реализована “жестко”. Каждый раз, добавляя сайт для новой страны, необходимо было расширять базовый функционал. В результате, логика чекаута стала слишком сложной для понимания, и расширять ее далее стало практически невозможно.
В случае с Crocs, специально для платформы Demandware нами была разработана и предложена новая архитектура, которая позволяла достичь повышенного уровня абстракции и представить каждый шаг чекаута в виде “контейнера”, поведение которого, в том числе и последовательность шагов чекаута, определялось файлом конфигурации, а наполнение можно было легко регулировать путем компоновки элементов форм в произвольной последовательности. Для осуществления проекта следовало провести обширную оптимизацию существующего кода. Crocs согласились на это, понимая, что новая архитектура впоследствии позволит существенно сэкономить ресурсы для поддержки существующего и разработки нового функционала чекаута, а также эффективно проводить оптимизацию и тестирование для повышения конверсии. В данный момент на основе архитектуры Optimized Checkout на нескольких сайтах Crocs (США, Канада, Великобритания и Австралия) уже функционируют несколько различных конфигураций чекаута (пятиступенчатый и трехступентчатый чекауты, а также чекаут в один клик) с поддержкой функций тестирования и оптимизации.
Как мы уже упоминали в наших предыдущих публикациях, для эффективного повышения конверсии на e-commerce-сайте дизайн и разработка должны идти рука об руку. Параллельно с командой разработчиков, UX-дизайнеры разработали множество прототипов и внесли массу рекомендаций по существенному улучшению юзабилити сайтов Crocs. Наша команда дизайнеров Digital Factors использовала разработку Engage UX, утилиту для прототипирования онлайн-ресурсов, построенную по принципам CWE (коллективной рабочей среды), которая позволяет нашим клиентам высказывать пожелания и комментарии к функциональным элементам и дизайну на ранних стадиях разработки проекта.
Комбинация этих факторов напрямую влияет на конверсию, и, в итоге, финансовый успех каждого отдельного проекта. В следующем посте мы детально рассмотрим организацию фреймворка для автоматизированного регрессионного тестирования, ключевые технологии и реализацию самого кода.
Авторы:
Константин Тищенко
Виталий Тарадайко
Александр Мамалыга
Автор: alexander_mamalyha