
И снова, здравствуйте!
Сегодня мы продолжаем знакомство с картами Bing Maps. В предыдущей статье мы разобрались с тем, как добавить карту в Windows приложение, а также посмотрели, как работать с метками на карте.
В этой части мы будем продолжать улучшать нашу карту и добавлять различные полезные функции, такие как определение GPS-координаты, построение маршрутов и отображение информации о дорожной ситуации.
Добавляем текущую координату пользователя
Для отображения текущей координаты пользователя на карте, в Bing Maps SDK используется класс GeoLocationProvider.
Для класса GeoLocationProvider доступны следующие методы:
- addAccuracyCircle – отображает геолокационный круг на карте. Центр круга – текущая позиция, радиус – точность определения текущей позиции.
- getCurrentPosition – получает текущую координату пользователя и отображает ее на карте. Точность определения текущей позиции пользователя зависит от браузера или устройства, с которого поступает запрос о координатах. Как правило, точность определения текущей позиции выше, если запрос делается с мобильного устройства.
- removeAccuracyCircle – удаляет текущий геолокационный круг.
Для того, чтобы добавить отображение текущей позиции пользователя, создайте объект GeoLocationProvider, затем при помощи метода getCurrentPosition определите текущую позицию пользователя и добавьте метку на карту.
function GpsBtn_Tapped() {
map.entities.clear();
// инициализация geoLocationProvider
if (!geoLocationProvider)
{
geoLocationProvider = new Microsoft.Maps.GeoLocationProvider(map);
}
//Получение текущей позиции пользователя
geoLocationProvider.getCurrentPosition({
successCallback: function (e) {
map.entities.push(new Microsoft.Maps.Pushpin(e.center));
}, errorCallback: function (e) {
//Обработка случая невозможности определения координаты пользователя
var dialog = new Windows.UI.Popups.MessageDialog('Unable to locate you.', "GPS");
dialog.showAsync();
}
});
}
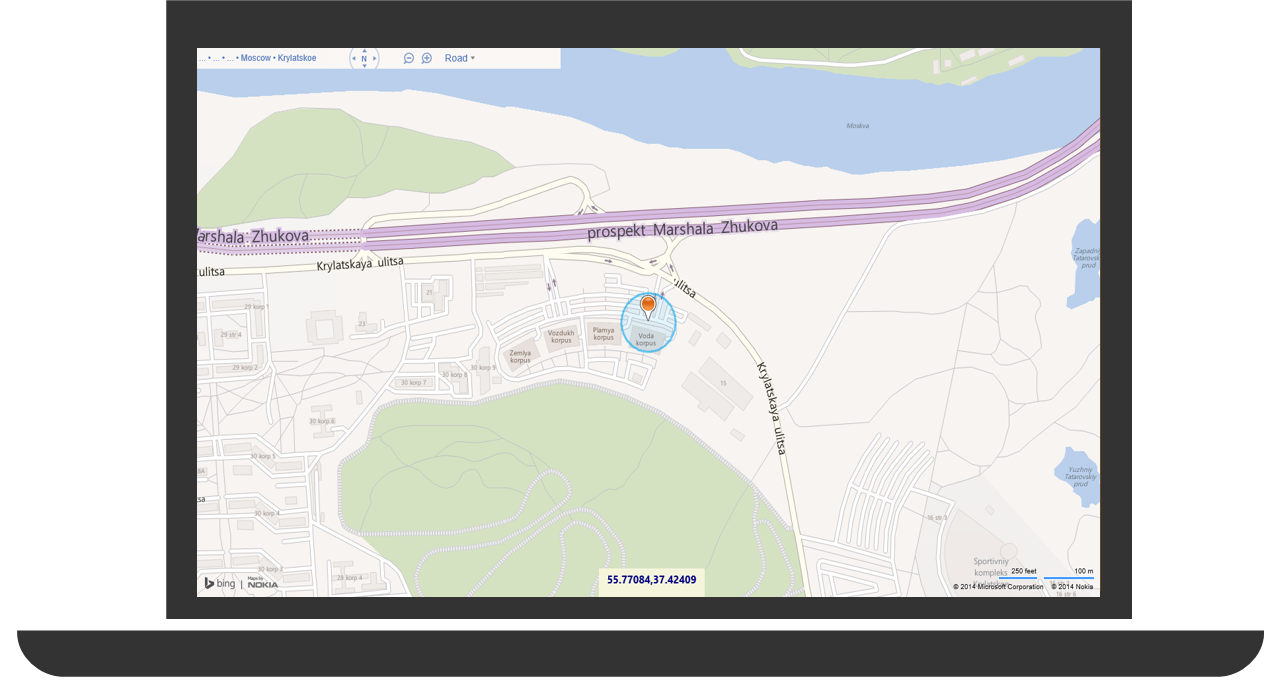
Вы можете отобразить на карте GPS координаты метки или просто координаты центра карты. Для начала, добавьте в HTML файл элемент для отображения координат. Далее, в функцию GetMap добавьте обработчик события viewchange, затем добавьте значение широты и долготы в ваш HTML элемент.
<span id='coordinateDisplay'"></span>
Microsoft.Maps.Events.addHandler(map, 'viewchange', function (e) {
var center = map.getCenter();
document.getElementById('textBox').innerText = center.latitude.toFixed(5) + ',' + center.longitude.toFixed(5);
});

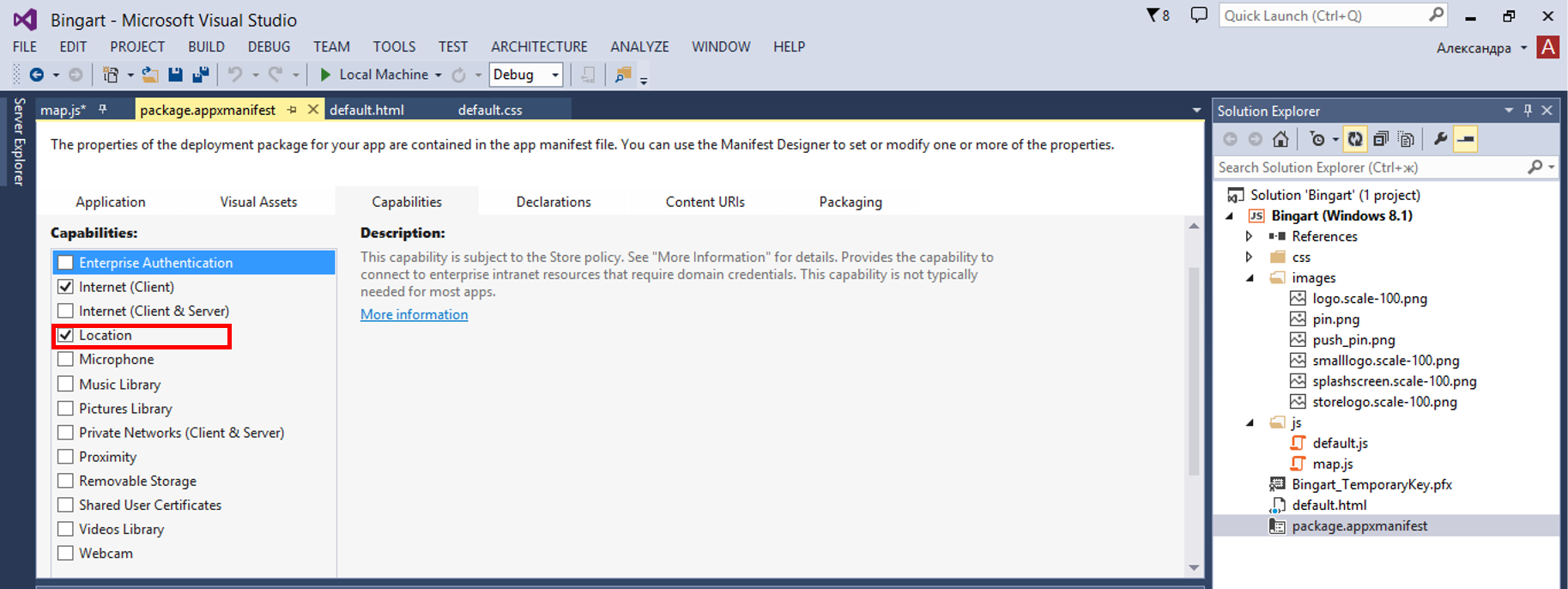
Обратите внимание: Вам необходимо добавить возможность определения геолокации в манифесте приложения. Для того, чтобы это сделать, откройте файл package.appxmanifest, перейдите во вкладку Возможности (Capabilities), поставьте галочку напротив Location.

Возможность узнать свои координаты или отобразить текущее местоположение пользователя, конечно, полезная, но, давайте перейдем к другим интересным возможностям, например, разберем, как можно работать с адресами – искать объекты и отображать их на карте.
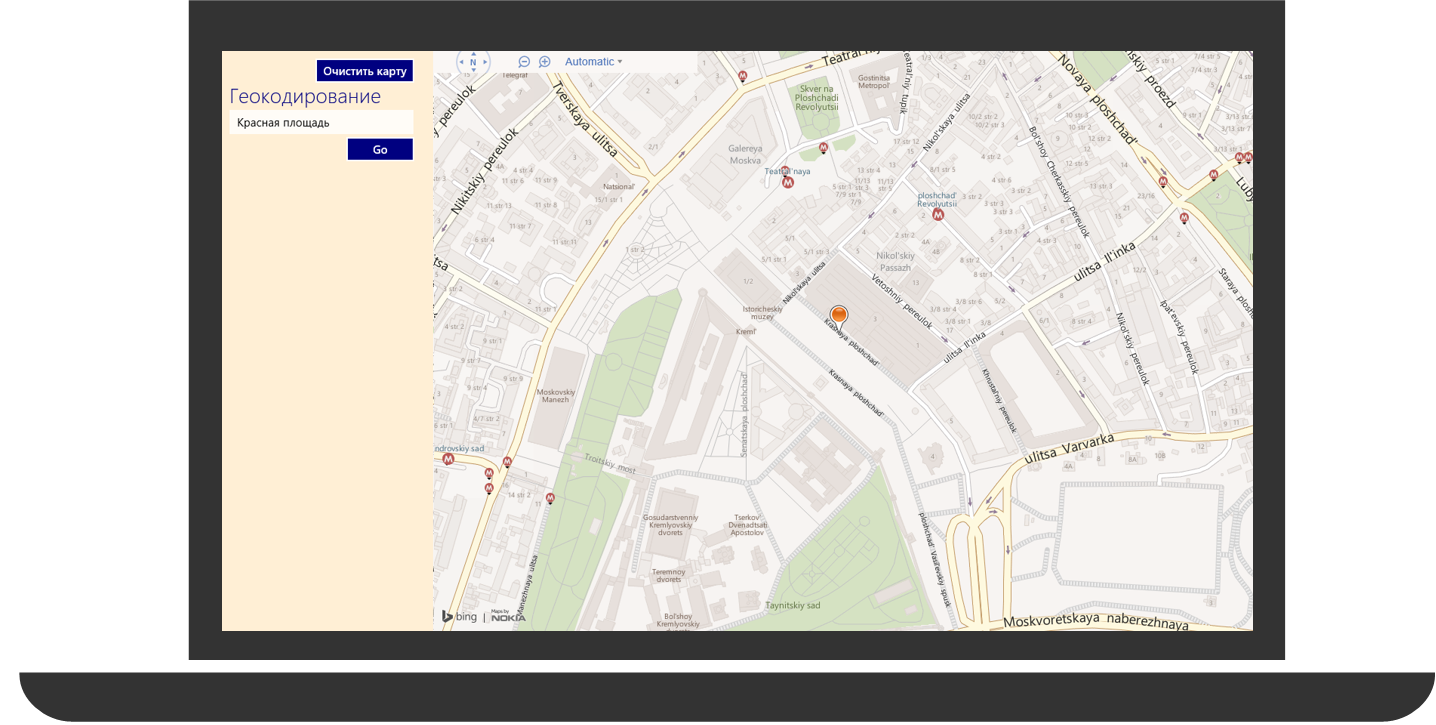
Реализуем поиск по местам
SDK Bing Maps предоставляет возможность работы с геокодированием – процессом обработки введенного адреса и отображения его на карте. Обратное геокодирование делает противоположную задачу – преобразует координату точки на карте в адрес. Для реализиции поиска в Bing Maps используется класс SearchManager.
Для класса SearchManager доступны следующие методы:
| Название | Описание |
| geocode | Обрабатывает введенный адрес и отображает его на карте. При этом результаты запроса возвращаются в callback функцию. |
| reverseGeocode | Преобразует координату точки на карте в адрес. При этом результаты запроса возвращаются в callback функцию. |
| search | Выполняет поиск, основанный на указанных параметрах запроса и возвращает результаты в callback функцию. |
Для того, чтобы геокодировать место, вам необходимо передать объект, содержащий свойства геозапроса в метод geocode. Чаще всего используются следующие свойства параметра запроса:
| Название | Тип | Описание |
| callback | функция | Запрос вызова функции в случае возврата успешного результата от запроса геокода. Функция callback получит объект GeocodeResult в качестве аргумента. |
| count | число | Максимальное число результатов для возврата. Максимальное число, которое может быть возвращено – 20. |
| errorCallback | функция | Запрос вызова функции в случае возврата неуспешного результата от запроса. Функция callback получит объект, содержащий свойства запроса геокода. |
| where | строка | Строка, содержащая адрес или место, которое надо сопоставить с отображением на карте. |
Когда пользователь вводит запрос на определение места по адресу (или наоборот), то этот запрос обрабатывается функцией GeocodeModule. Для реализации мы будем использовать Search module.
Общий план реализации геокодирования следующий:
- Проверить инициализацию параметра searchManager.
- Если параметр не был инициализирован, то необходимо загрузить Search module, инициализировать его, а затем обработать запрос поиска.
- Если параметр был инициализирован, то делаем геозапрос на передачу введенных пользователем данных. Также передаем имена callback функций, которые мы будем вызывать в случае успешного/неуспешного запроса.
- Если запрос оказался успешным, то отображаем результат при помощи метки и увеличиваем часть карты, в которую попала метка. Если запрос неуспешный, оповещаем пользователя.
Обратите внимание: alert не поддерживается в Windows Store apps. Вместо alert мы будем пользоваться классом Windows.UI.Popups.MessageDialog.
function GeocodeModule() {
ClearMap();
if (searchManager) {
var request = {
where: document.getElementById('searchTbx').value,
count:1,
callback: geocodeCallback,
errorCallback: geocodeError
};
searchManager.geocode(request);
} else {
//Загружаем Search module и создаем search manager.
Microsoft.Maps.loadModule('Microsoft.Maps.Search', {
callback: function () {
//Создаем search manager
searchManager = new Microsoft.Maps.Search.SearchManager(map);
//Реализуем логику поиска
GeocodeModule();
}
});
}
}
function geocodeCallback(response, userData) {
if (response &&
response.results &&
response.results.length > 0) {
var r = response.results[0];
var l = new Microsoft.Maps.Location(r.location.latitude, r.location.longitude);
//Отображаем результат на карту
var p = new Microsoft.Maps.Pushpin(l);
map.entities.push(p);
//Перемещаемся к месту результата
map.setView({ center: l, zoom : 15 });
} else {
ShowMessage("Geocode Response", "Not results found.");
}
}
function geocodeError(request) {
ShowMessage("Geocode Error", "Unable to Geocode request.");
}
function ShowMessage(title, msg) {
var m = new Windows.UI.Popups.MessageDialog(title, msg);
m.showAsync();
}

Готово! Теперь мы можем искать объекты на карте!
Далее разберемся с маршрутами, посмотрим, как построить маршрут по начальной и конечной точкам.
Добавляем маршрут на карту
Для того, чтобы реализовать показ маршрута на карте, нам нужно получить от пользователя адрес начальной и конечной точек (точка А и точка В, соответственно). Воспользуемся модулем Directions module.
План работы с модулем Directions похож на работу с геокодирванием, а именно:
- Первое, что мы должны сделать – убедиться в том, что параметр directionsManager был инициализирован.
- Если он не был инициализирован, то загружаем модуль Directions module и инициализируем этот параметр и обрабатываем запрос расчета маршрута.
- Если он был инициализирован, то передаем конечную и начальную точку пути в directionsManager и отображаем расстояния.
- Затем считаем маршрут при помощи directionsManager.
Обратите внимание, что вы можете выбрать тип (driving, transit, walking) рассчитываемых маршрутов при помощи свойства routеMode.
function GetRoute() {
ClearMap();
if (directionsManager) {
// Определяем Route Mode
directionsManager.setRequestOptions({ routeMode: Microsoft.Maps.Directions.RouteMode.driving });
// Создаем точки начала и конца пути
var startWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: document.getElementById(‘fromTbx’).value });
var endWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: document.getElementById(‘toTbx’).value });
directionsManager.addWaypoint(startWaypoint);
directionsManager.addWaypoint(endWaypoint);
directionsManager.setRenderOptions({ itineraryContainer: document.getElementById(‘itineraryDiv’) });
// Считаем расстояния
directionsManager.calculateDirections();
} else {
//Загружаем модуль directions module и создаем directions manager.
Microsoft.Maps.loadModule(‘Microsoft.Maps.Directions’, {
callback: function () {
//Создаем directions manager
directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map);
//Логика маршрута
GetRoute();
}
});
}
}

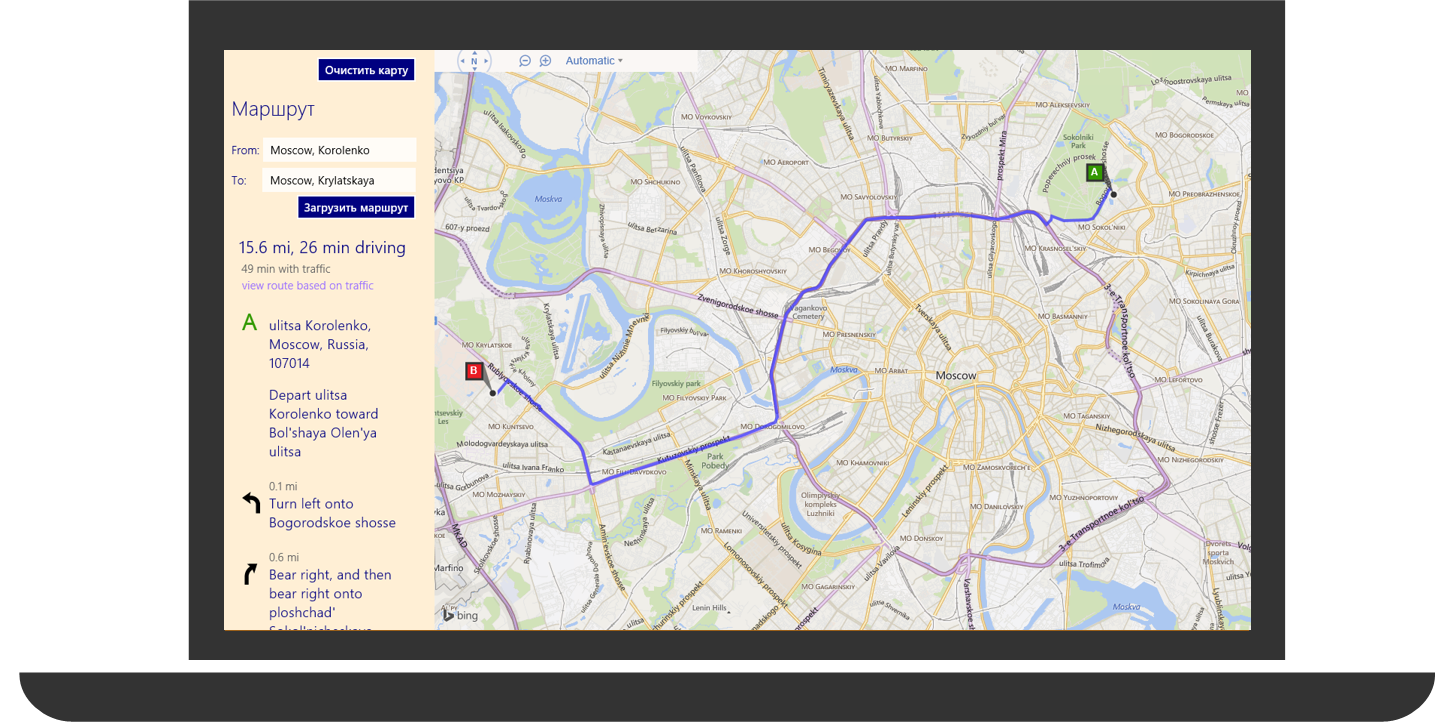
Теперь на карте отображается путь, а слева появилась информация и подсказки по оптимальному (с точки зрения кратчайшего расстояния) пути!
Кроме расчета маршрута пользователю может быть интересна информация о текущей дорожной ситуации – пробках и дорожно-транспортных происшествиях. И вы можете предоставить ему эту информацию. Давайте посмотрим, как это сделать.
Добавляем информацию о пробках на карту
В Bing Maps SDK есть возможность показать на карте картину скорости транспортного потока (места пробок) и добавить метки дорожно-транспортных происшествий. Информация о скорости транспортного потока отображается при помощи подсветки дороги разными цветами в зависимости от скорости потока. Дорожно-транспортные происшествия показываются на карте как метки.
Для работы с информацией о дорожной ситуации доступны следующие методы:
| Имя | Тип | Описание |
| getIsOn | булев | Возвращает булево значение, определяющее отображается информация о дорожной ситуации или нет. |
| hide | Скрывает всю информацию о траффике. | |
| hideFlow | Скрывает информацию о скорости транспортного потока. | |
| hideIncidents | Скрывает информацию о дорожно-транспортных происшествиях. | |
| hideLegend | Скрывает легенду транспортного потока. | |
| show | Отображает всю информацию о транспортных потоках. | |
| showFlow | Отображает информацию о скорости транспортного потока. | |
| showIncidents | Отображает информацию о дорожно-транспортных происшествиях. | |
| showLegend | Отображает легенду транспортного потока. |
function ToggleTrafficBtn_Tapped() {
map.entities.clear();
if (trafficManager) {
if (trafficManager.getIsOn()) {
trafficManager.hide();
}
else {
trafficManager.show();
} } else {
//В случае, если информация о пробках не отображалась до этого,
//вызываем функцию отображения дорожной ситуации.
Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', {
callback: function () {
trafficManager = new Microsoft.Maps.Traffic.TrafficManager(map);
ToggleTrafficBtn_Tapped();
}
}); }
}
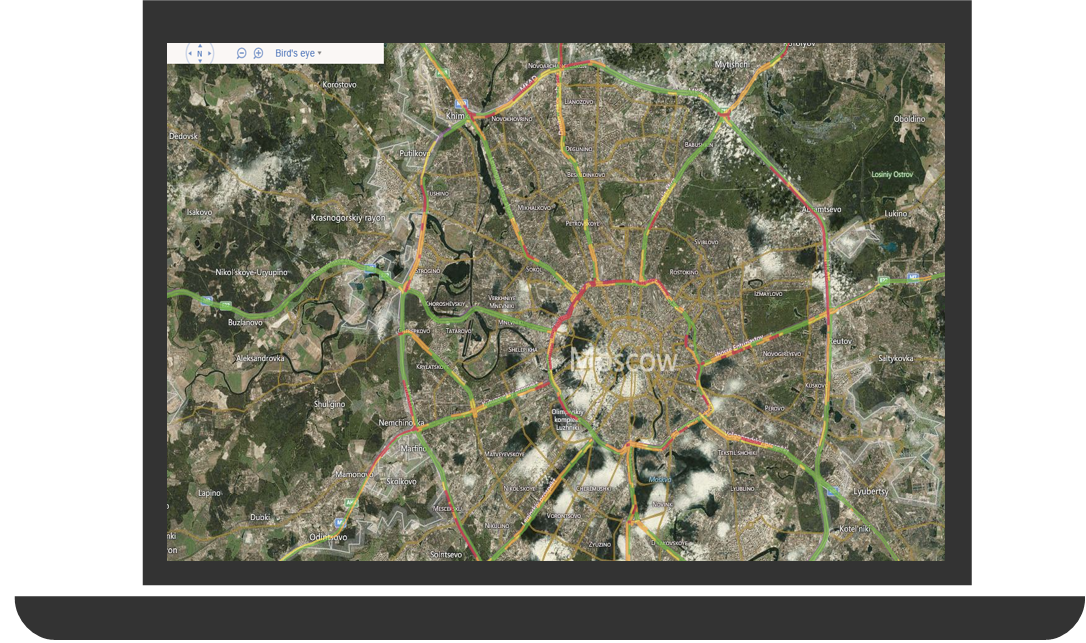
Теперь на нашей карте отображается картина скорости транспортного потока. Можно спланировать поездку в объезд всех пробок.

Итоги
У нас получилось полноценное приложение для работы с картами, при помощи которого мы можем найти необходимое место на карте по его адресу и построить маршрут, а также узнать информацию о дорожной ситуации для выбора оптимального маршрута. В Bing Maps SDK есть еще много всего интересного, читайте остальные статьи и модернизируйте свое приложение!
Дополнительные ссылки
Bing maps developer center
Bing Maps SDK для Windows 8.1 Store приложений
Bing Maps на MSDN
Видео о Bing Maps
MVA курс по мобильной разработке для веб-разработчиков
Загрузить бесплатную или пробную Visual Studio
Стать разработчиком универсальных приложений
Автор: a_bogdanova







