Круглендарь 2016 — плакат-ежедневник

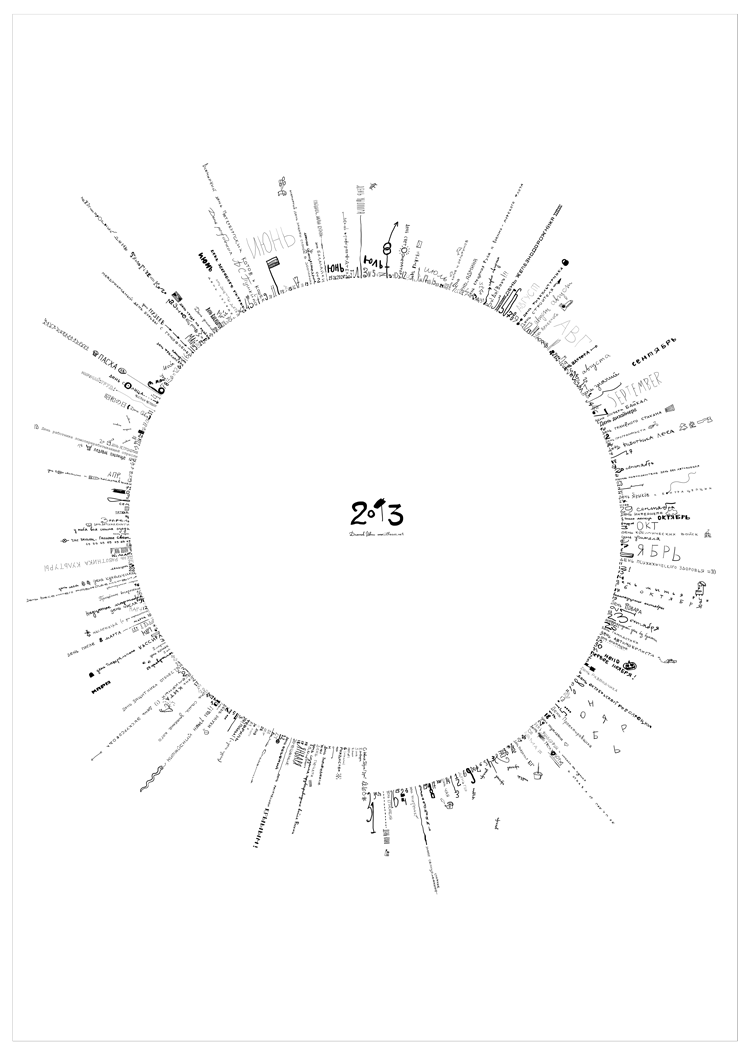
Друзья, готов круглый календарь 2016!
Каждый год я рисую новый круглендарь, вешаю на стенку и пишу-рисую на нём обо всём интересном, что со мной происходит. Или собирается произойти.
К концу года плакат становится исторической вещью и отправляется в архив.
- Скачайте *.pdf с сайта kruglendar.ru [2].
- Распечатайте и повесьте на стенку, рядом — фломастер.
- Подпишите какое-нибудь событие, например, появление круглендаря.
Как и раньше, круглендари бесплатные, исходный код — на гитхабе [3].
Процесс
В этом году с питона перешёл на джаваскрипт + d3.js [4]. Пригодились функции для рыботы с датами, объектами svg (генераторы атрибута g, например) и скейлы. Теперь вы можете рендерить календарь в браузере без бодания с питоном, версиями и модулями.
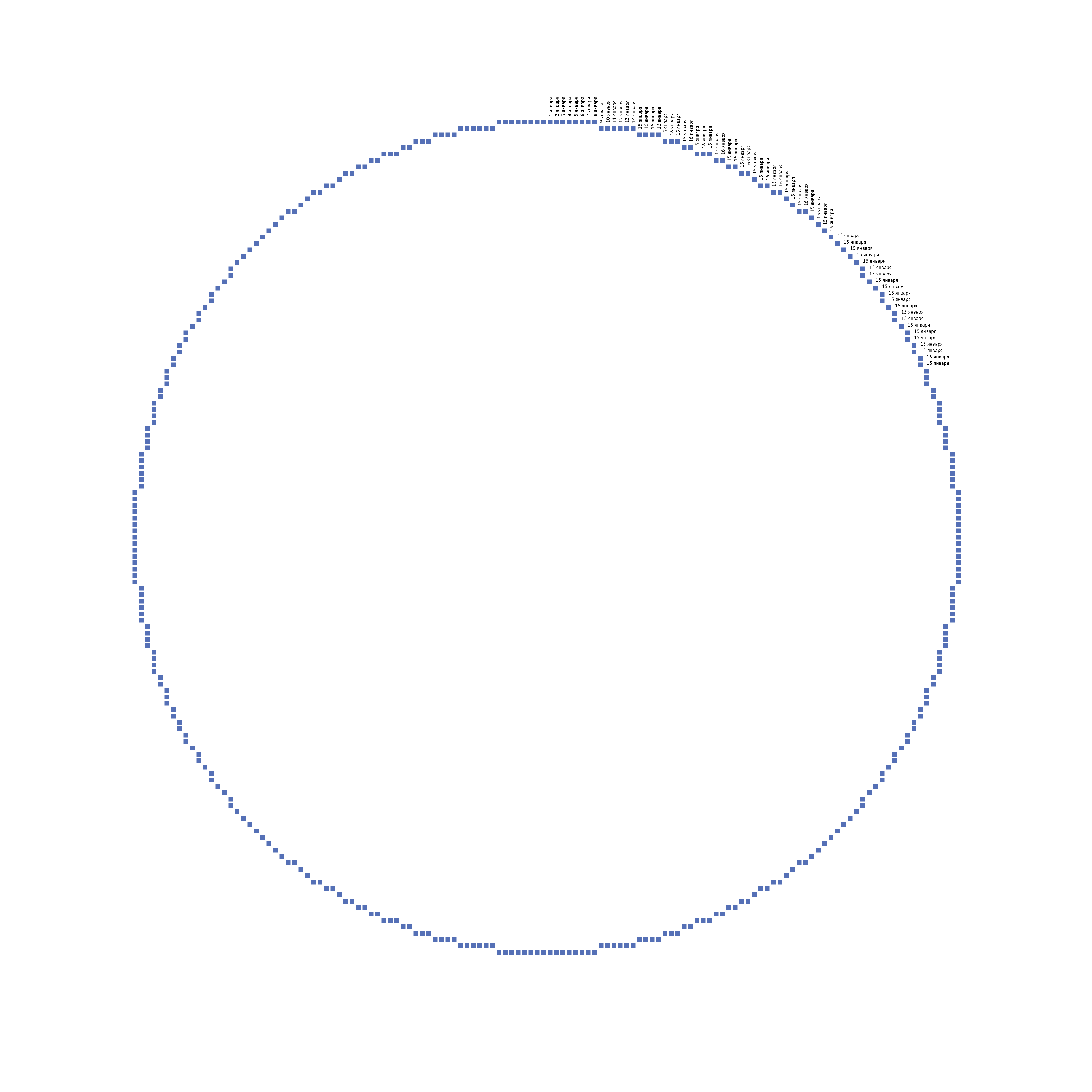
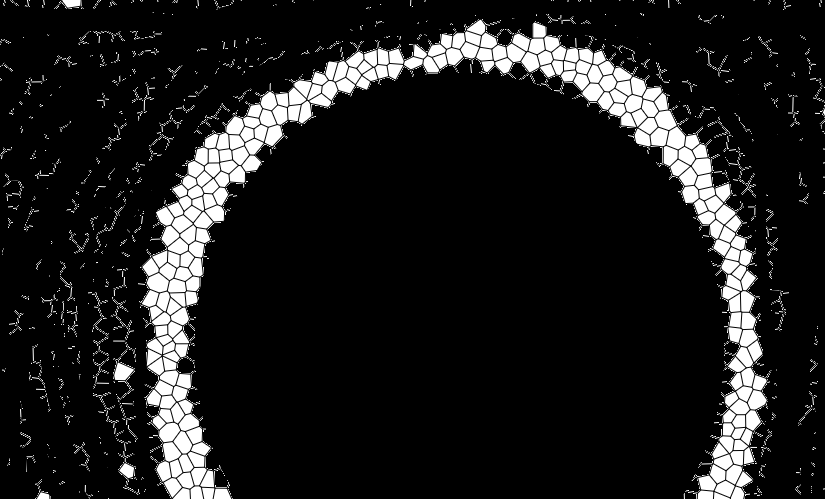
Сперва хотел сделать что-то внезапно-разудалое, играл с формой. Пробовал пиксельные линии и диаграммы вороного.
 [5]
[5]  [6]
[6]
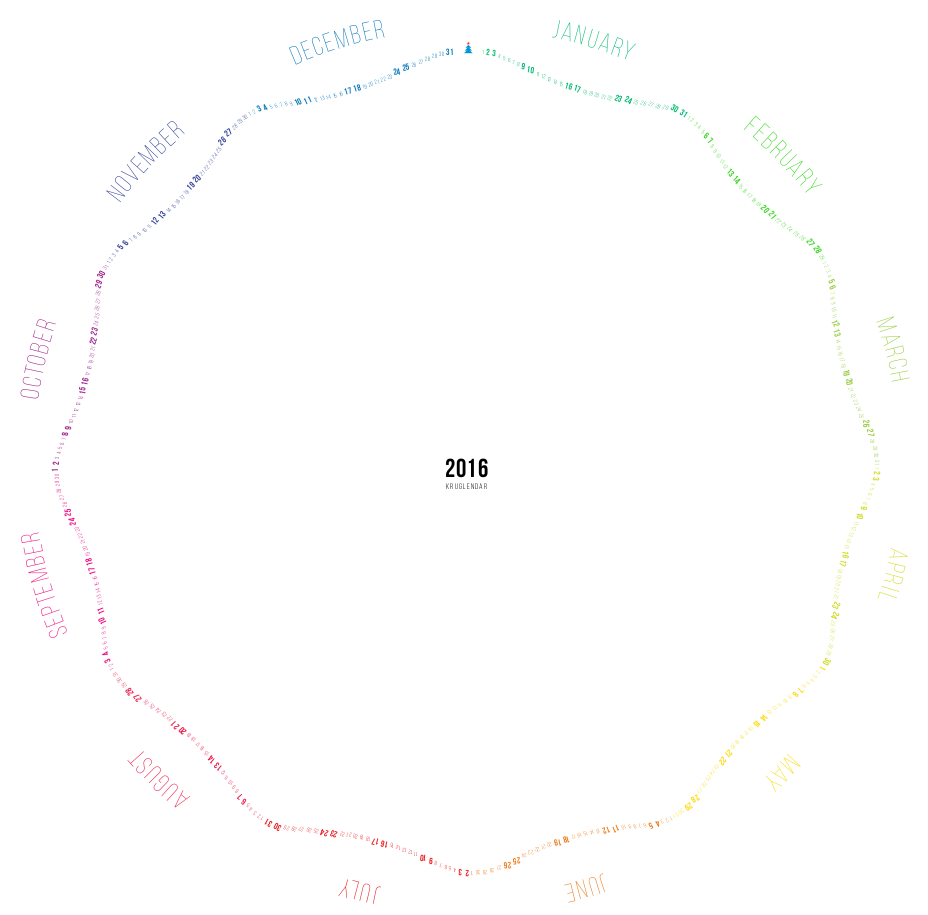
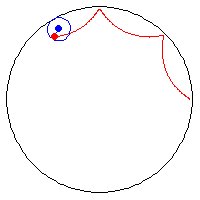
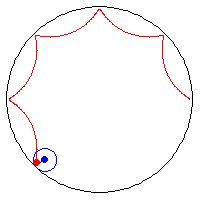
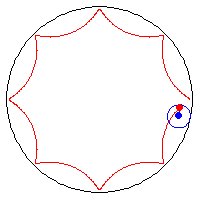
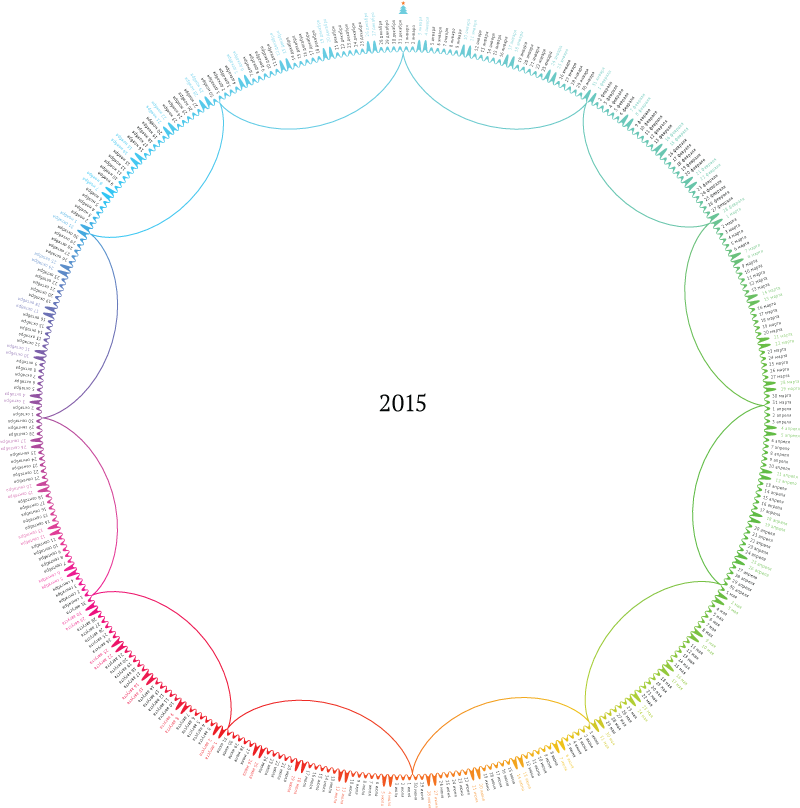
Однако, вернулся к идее с катящейся окружностью, цифры поставил по гипотрохоиде [7]. Она похожа на прошлогоднюю гипоциклоиду [8], но линия без изломов, плавная. При изменении параметра r2 [9] от 0 до r, гипотрохоида меняется от окружности до гипоциклоиды.

Отличия от прошлогодней версии



- Все линии убрал, их функции перенёс на текст. Строку дат изогнул, выделяя месяцы. Выходные отметил крупным шрифтом.
- Выбрал шрифт Bebas Neue [10]: конденсный, бесплатный, есть 5 начертаний. В коде видно, какие ещё шрифты я пробовал [11]. Буду благодарен, если подскажете другой.
- Вынес названия месяцев за скобки [12], это улучшило их читаемость, а числа стали больше. На хабре об этом уже два года просили :)
С новым годом, коллеги!
Автор: illus0r
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ya-piaryus/107654
Ссылки в тексте:
[1] Image: https://habrastorage.org/getpro/geektimes/post_images/894/832/eae/894832eae4259d27ee4be861028ba6a9.png
[2] Скачайте *.pdf с сайта kruglendar.ru: http://kruglendar.ru
[3] исходный код — на гитхабе: https://github.com/illus0r/kruglendar-2016
[4] d3.js: http://d3js.org/
[5] Image: https://habrastorage.org/getpro/geektimes/post_images/d72/6ce/16c/d726ce16c22449653cb2318822a199db.png
[6] Image: https://habrastorage.org/getpro/geektimes/post_images/99f/40c/887/99f40c887fbbce764aa4e88e417d1acb.png
[7] гипотрохоиде: https://en.wikipedia.org/wiki/Hypotrochoid
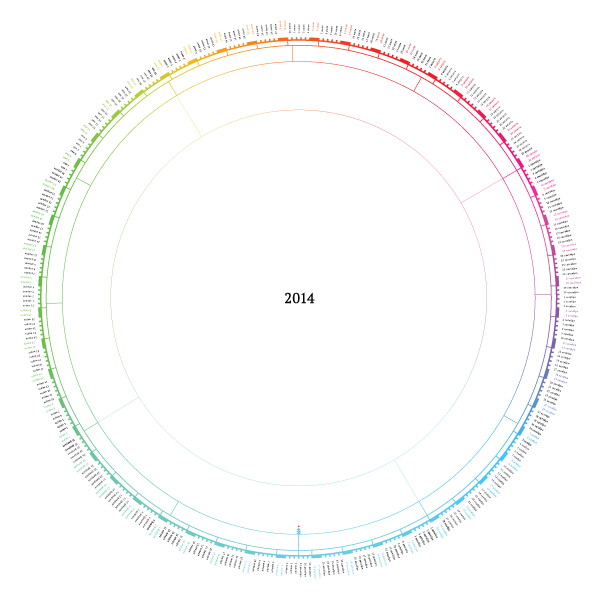
[8] прошлогоднюю гипоциклоиду: http://geektimes.ru/post/243621/
[9] параметра r2: https://github.com/illus0r/kruglendar-2016/blob/gh-pages/src/draw.js#L62
[10] Bebas Neue: http://www.fontfabric.com/bebas-neue/
[11] В коде видно, какие ещё шрифты я пробовал: https://github.com/illus0r/kruglendar-2016/blob/gh-pages/src/draw.js#L14
[12] за скобки: http://artgorbunov.ru/bb/soviet/20150216/
[13] Источник: http://geektimes.ru/post/268076/
Нажмите здесь для печати.
