
Приветствую тебя, центр вселенского разума — Хабр. Сегодня в центре внимания будет ресурс Codesign.io. Ресурс, призванный упростить жизнь дизайнеру и клиенту на стадии согласования правок в макетах любого направления. Не так давно миновал конкурс на позицию UI/UX-дизайнера (удалённо) и я, как скромный профессионал в данном направлении, решил не упускать возможности поучаствовать.
Итак, давайте посмотрим, какие глобальные проблемы при помощи этого сервиса пытается решить молодой стартапер, который не просиживает штаны в коворкинге и не пьёт смузей… Который пытается построить команду, трепетно и тщательно отбирая ценные зёрна от плевел, возможно уставший от пёстрых dribble-style портфолио, в которых он не видит “решений проблем”. Который ищет не просто исполнителя, а собрата по разуму, способного уловить тончайшую идеологию Кодизайна и привнесёт в его проект самое лучшее.
Часть первая: нахождение
Дело было не шибко ранним утром. По старой, практически ежедневной, но возможно не самой лучшей традиции (в виду в основном скудных откликов и бюджетных предложений) я заглянул на Мой Круг с целью изучения новых предложений по части разработки интерфейсов. Заманчивая цифра, свежий описательный текст с нотками “западности”, потенциальный релокейшн в Европу, опционы. Именно таким отличающимся набором манила вакансия дизайнера интерфейсов в Codesign. Удивительно, но дата размещения была почти месячной давности. И куда я смотрел раньше? Не успев окончательно обдумать “поздно писать или нет”, руки сами стали набирать сопроводительное письмо…
Часть вторая: взаимодействие
Обменявшись парой фраз в почте и получив фидбек от потенциального работодателя о том, что “писать на Хабр — это несомненно плюс”, я понял, что процесс поиска всё еще актуален, шанс есть и им надо воспользоваться. Спустя несколько дней, я уже был на голосовой связи с Вадимом, отвечая на его весьма свежие и незаурядные вопросы. Они были пропитаны западной идеологией подбора персонала, где в приоритете оказывается не “насколько ты хорош в деле”, а “насколько ты нам подходишь как личность”. Например, вопрос “Какое недавнее изменение в своём рабочем процессе ты произвел, приведшее к повышению твоей эффективности?” поставил меня в конкретный ступор. И лишь спустя незаметно пролетевший час голосового общения я позднее дописал ему в чате: “Я вспомнил: это был стол для работы стоя :)”. Вадим постоянно что-то для себя записывал в процессе интервью. Кандидатов было более чем достаточно и его график был плотно распланирован. Работодатель в этом случае в конкретном выигрыше, но об этом я расскажу позже.
Часть третья: поехали
Получив немного неожиданную обратную связь в духе “Мне кажется ты не готов проникнуться сутью задачи” я всё же убедил его включить меня в список готовых к тестовому заданию кандидатов. У меня было и время и азарт в тот вечер. Не пришлось приводить много аргументов в свою пользу, хватило одного… “Не всякий исполнитель способен с наскока воспринять суть задачи, сперва ему нужно втянуться в процесс”. Более того, я видел настолько много неэффективностей в текущем интерфейсе, что у меня буквально чесались руки — навести там порядок. Прежде всего, приятной неожиданностью оказалась возможность выбора себе тестового задания. Итак, я получил доступ к текстовому файлу, в котором было 9 пунктов. Как минимум, 3 из них явно не относились к среднестатическому списку задач для UI-дизайнера, субъективно говоря. Я сразу проникся пунктом создания инструментария для простановки (рисования) точек на обсуждаемом макете:
7. Клик на дизайн-макете является мощным оружием против необходимости прописывать контекст комментария и навигацию к нему. Но нашим пользователям часто не хватает функционала постановки точек. Продумай, пожалуйста, ограниченный здравым смыслом комплект инструментов рисования, который повысил бы продуктивность коммуникации между заказчиком и исполнителем. Спроектируй процесс создания и взаимодействия с этими элементами, принимая во внимание, что это инструмент скорее продвинутых пользователей, чем обыкновенных заказчиков.
Отлично. Ведь всё по этому направлению уже придумано до нас. Растянуть прямоугольник, круг, или нарисовать произвольный многоугольник — вот всё, что нужно для успеха. Но этого мне оказалось мало. Вы же помните, что руки-то чесались? :) Вечер был свободен, я решил зацепить еще немного тестовых тасков из других пунктов, и еще один целиком сделать полностью, так сказать, в довесок. Тут тяга к глобальной оптимизации всего и сразу меня и подвела. Но обо всём по-порядку…
Часть четвёртая: неэффективности
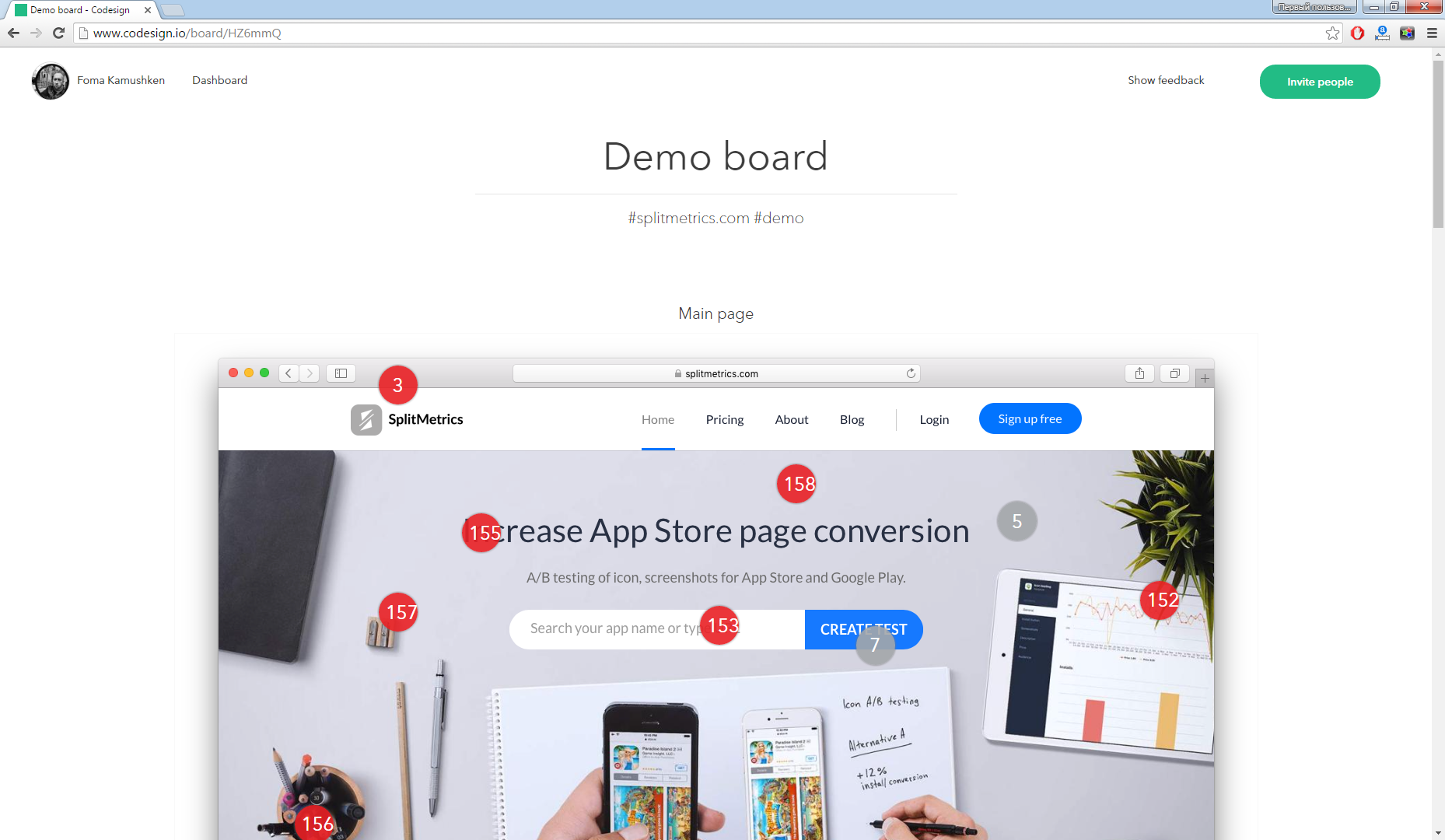
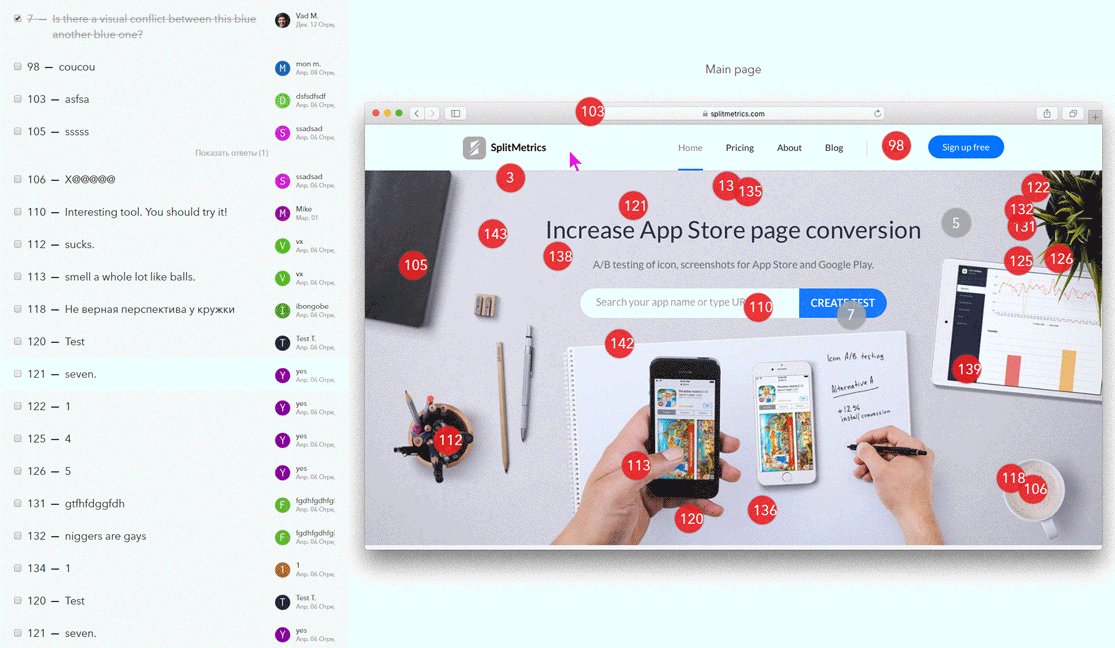
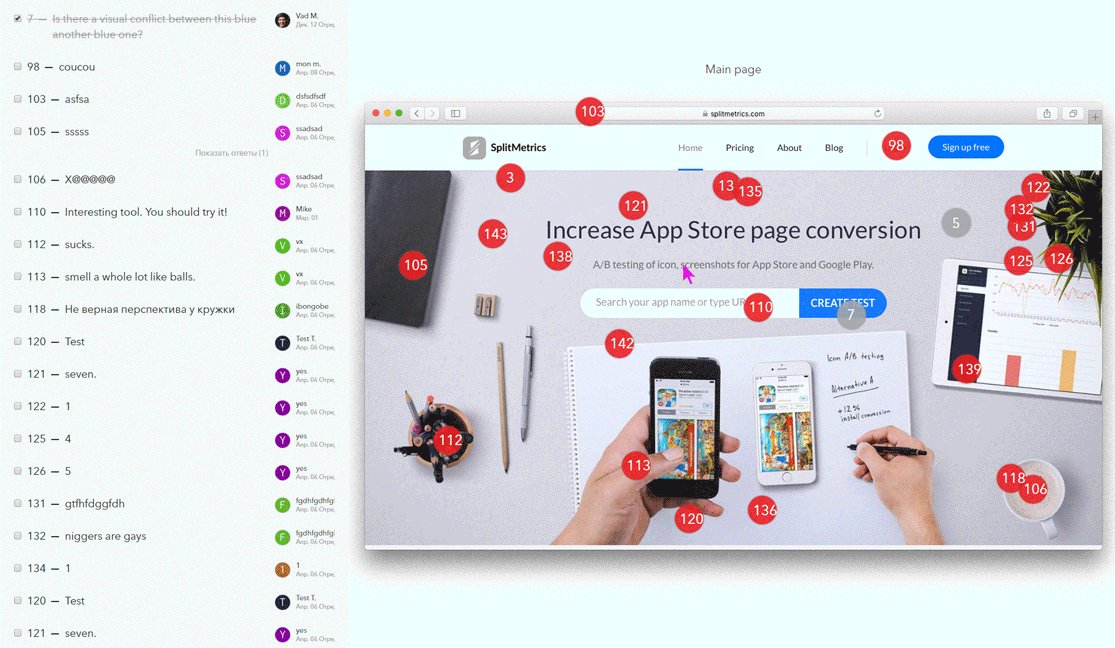
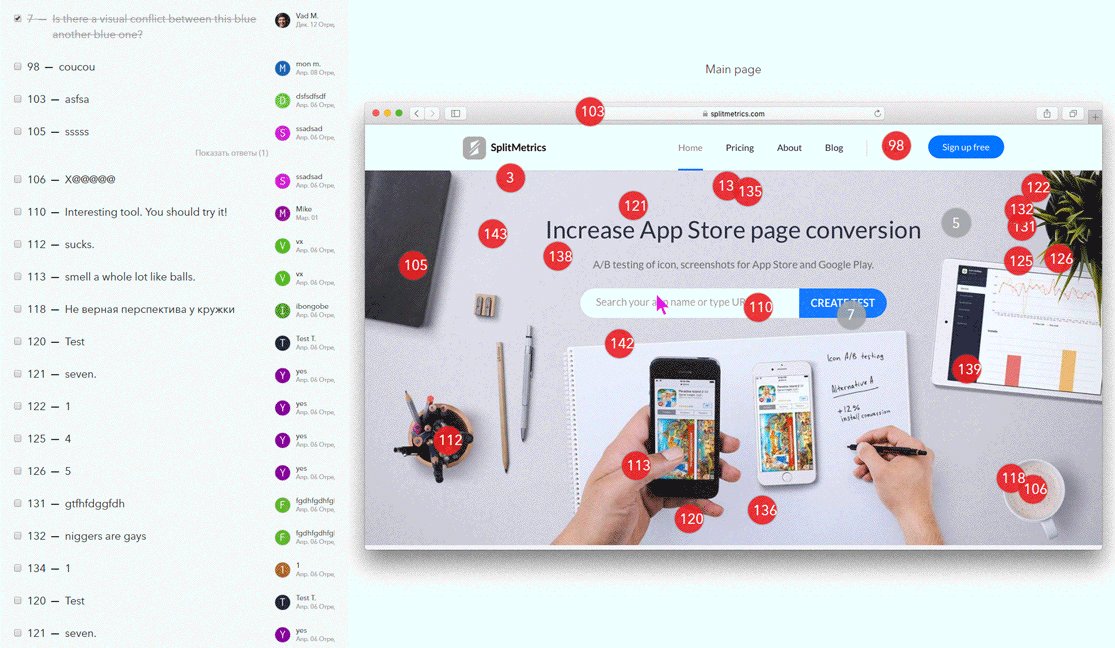
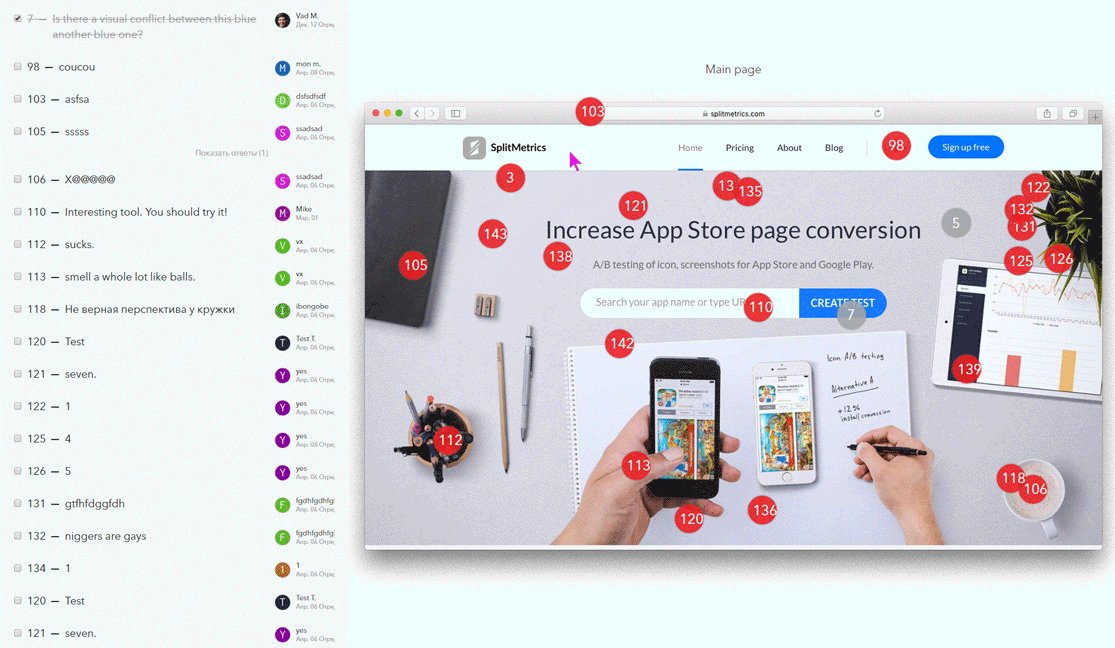
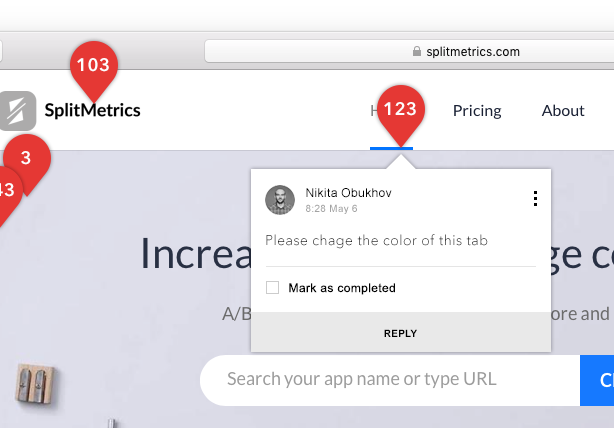
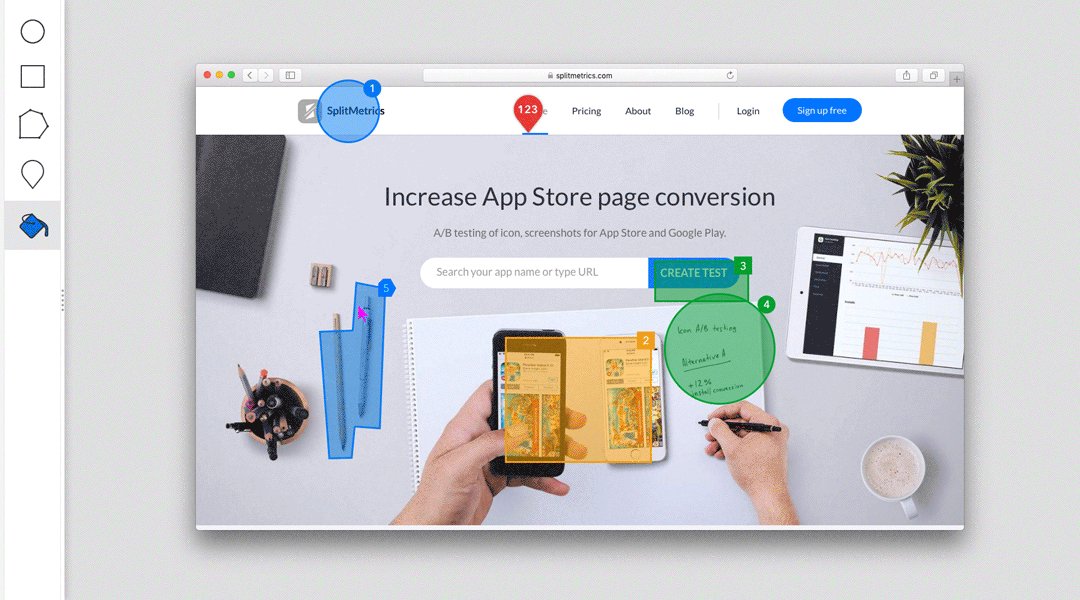
Давайте наконец получим первый пользовательский опыт от системы. Попав в демо-доступ мы видим макет, поверх которого клиент расставляет красно-круглые метки по клику, а дизайнер при онховере с опаской узнаёт, что под ним спрятана очередная корректировка от клиента “А вы можете вот этот белый (#FFFFFF — прим. автора) чуть посветлее сделать?”. Шучу, причем тонко и жизненно. Итак, вот что мы видим на старте знакомства:

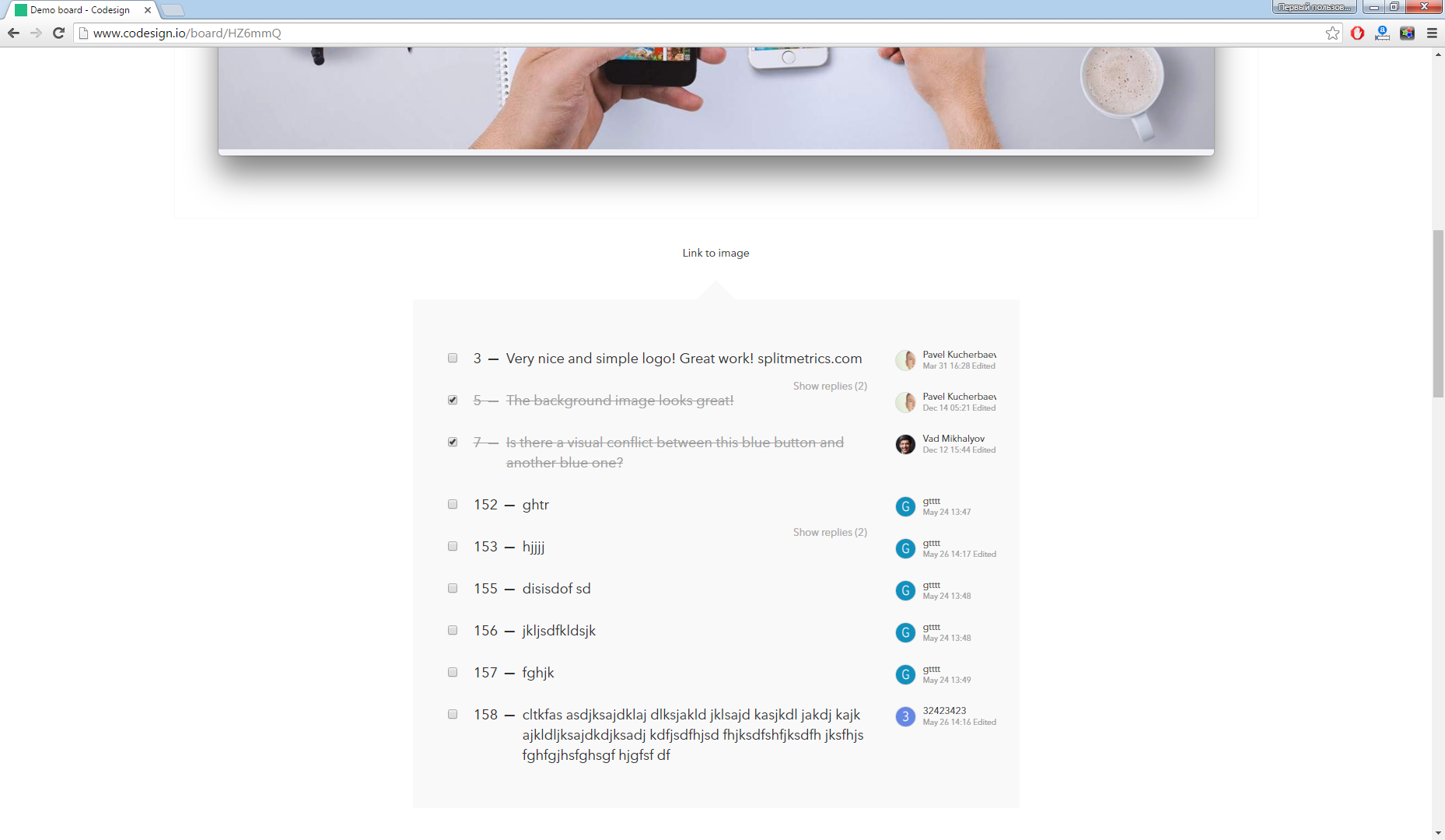
Это то, что вписывается в рамки начальной видимой области 1920х1080. Не густо. Чтобы понять, что красные кругляши с цифрами — это не количество новых уведомлений, а метка для правки и цифра внутри — это референс на конкретное описание, приходится сделать scroll-down:

Прекрасно! Так была найдена одна из глобальных неэффективностей.
За решением идти далеко не пришлось:

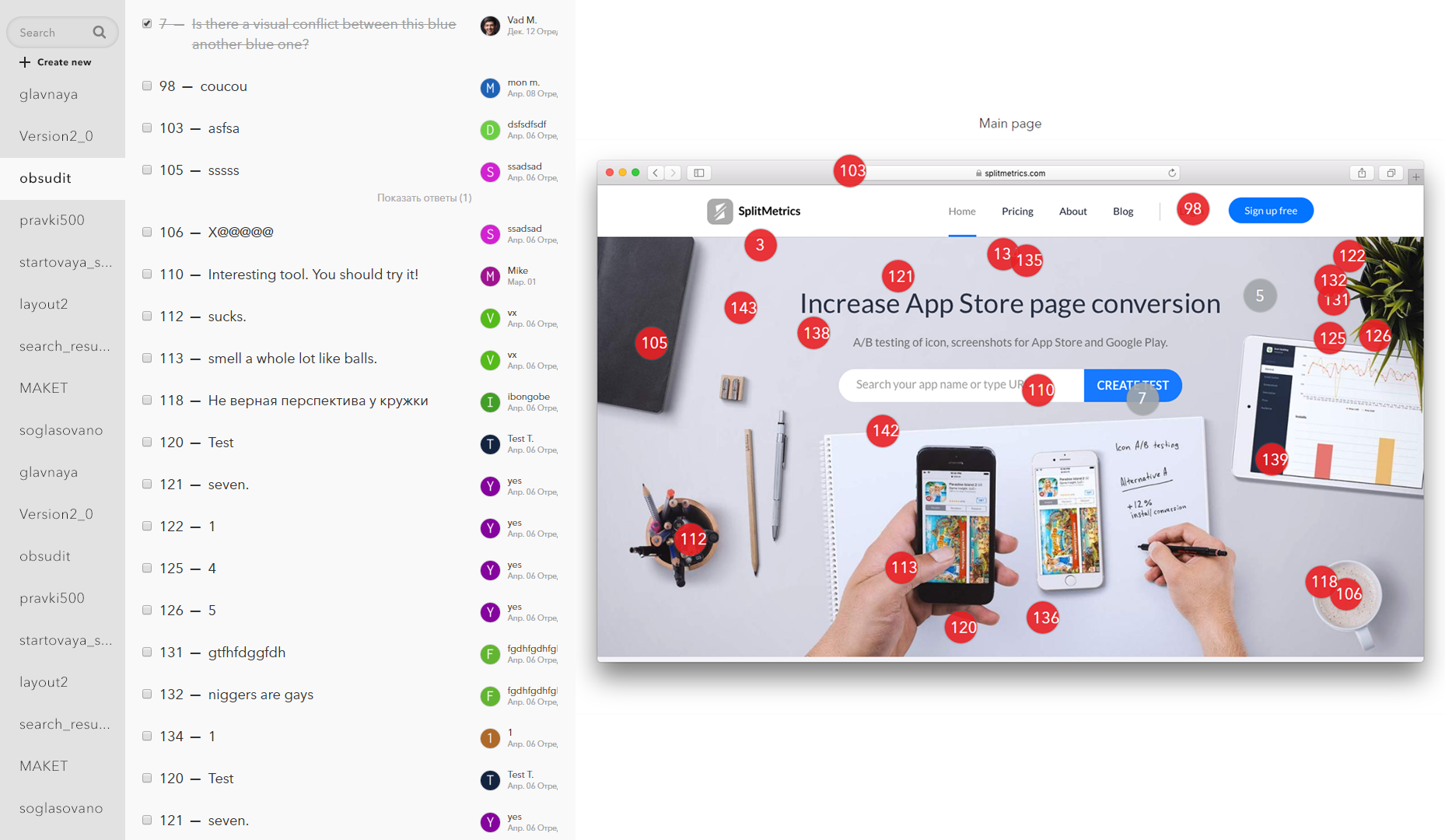
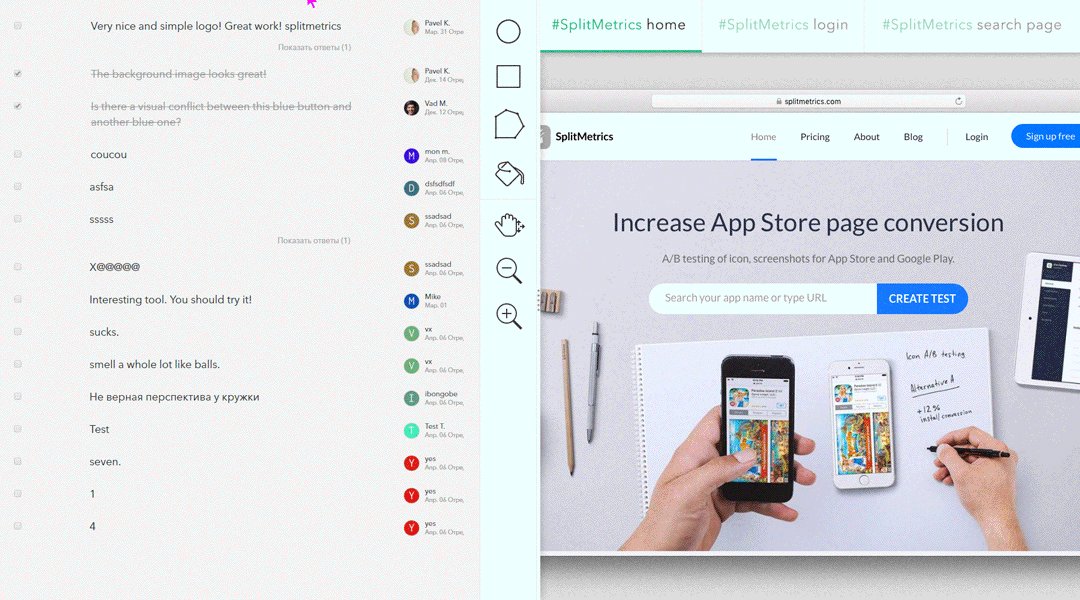
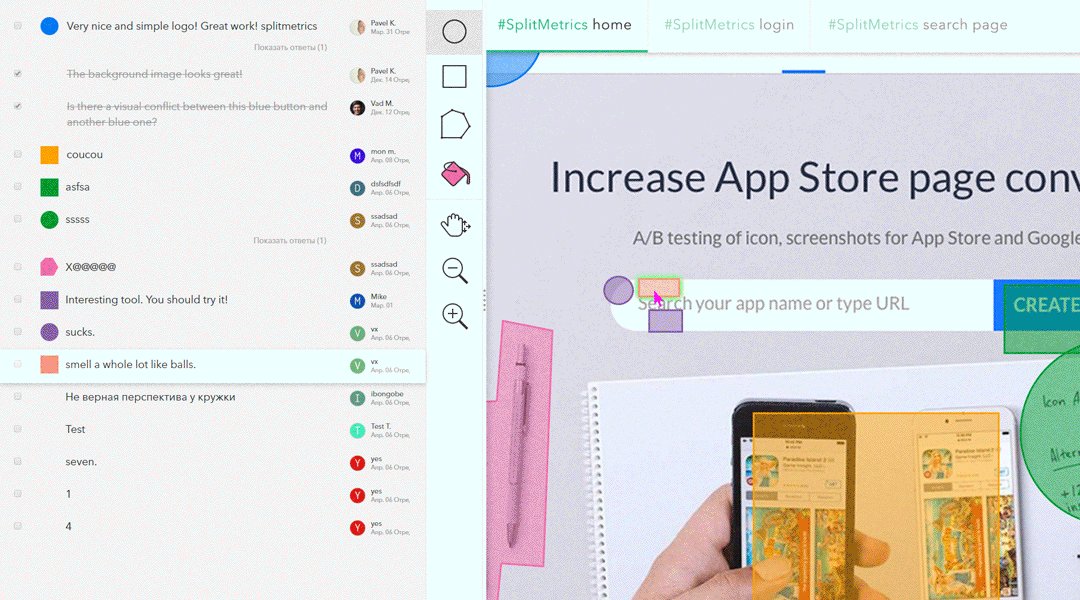
Даём пользователю возможность увидеть всё и сразу. Заодно этим скриншотом я закрывал второстепенный тестовый таск “Придумать навигацию для других связанных с этим макетом изображений, которые нуждаются в правках от клиента”. Хотите обсудить страничку контактов в рамках одного сайта? Отлично, просто переключитесь на неё в левом меню. Страничек слишком много в рамках одной доски взаимодействия? Не проблема: введите первые несколько символов в поиске и откройте нужную.
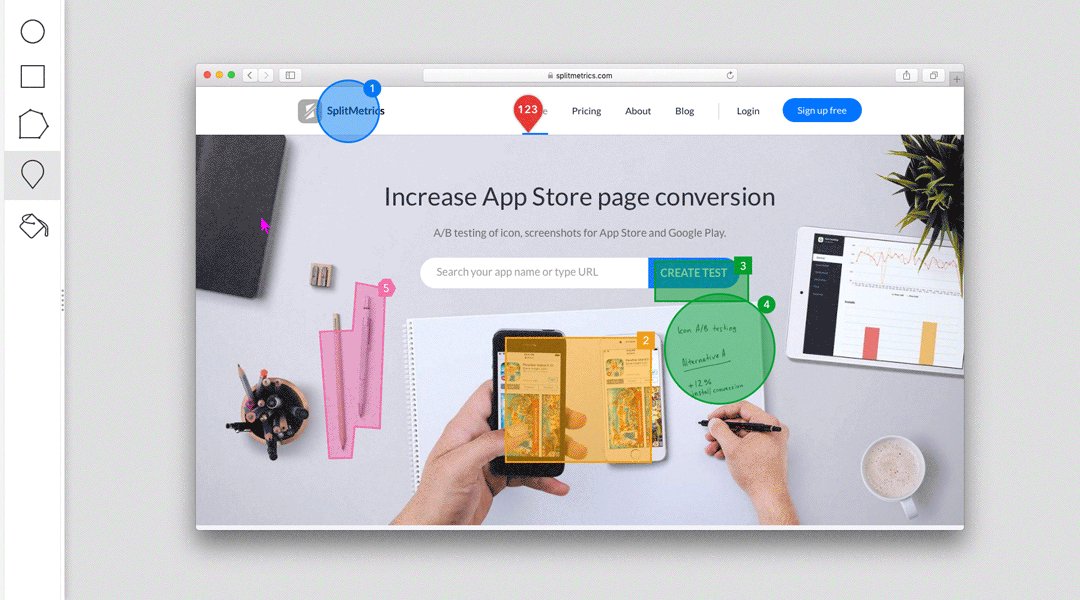
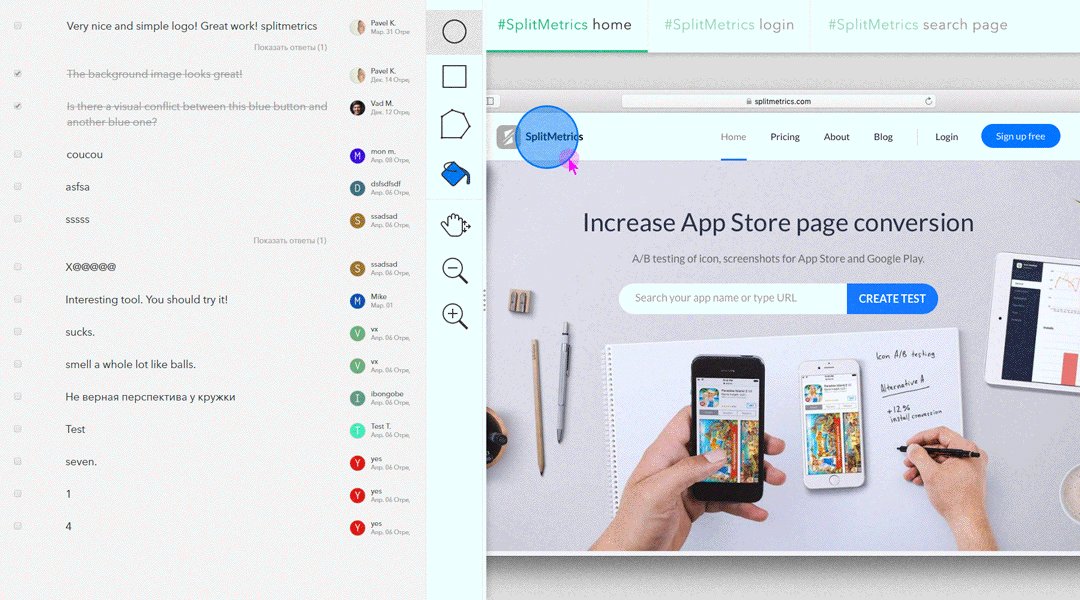
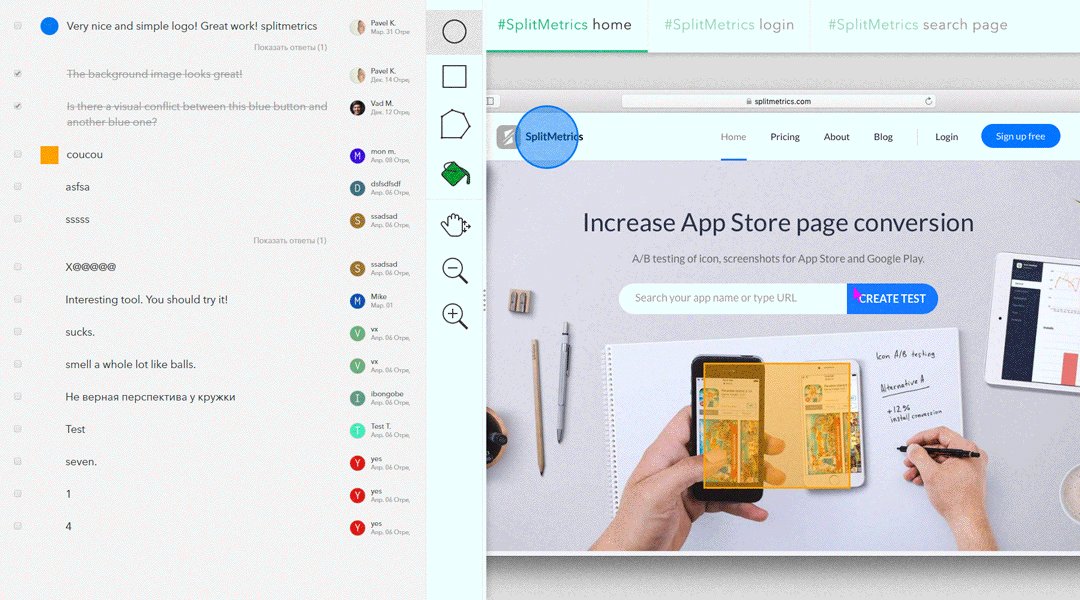
Что еще тут можно “оптимизировать”? Пользовательский опыт! Незачем заставлять юзера искать в левой части экрана номер 126, чтобы понять, какой камент за ним спрятан. Можно воззвать к постулатам материального дизайна и приподнимать нужный блок по онховеру на нужный кружок:

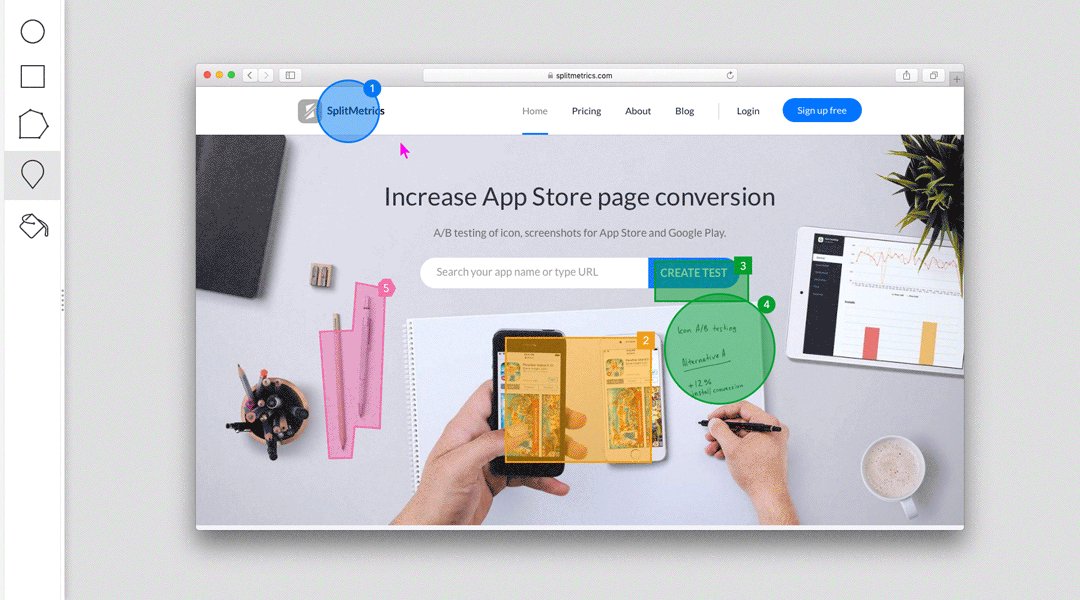
Как быть с кружками по своей сути? Бывают такие клиенты, которые любят подвигать детальки. В целом переход на пины позволил бы точнее указывать и обсуждать мелкие элементы макета:


Было у меня множество и других мыслей, которыми я был бы готов делиться с создателями этого сервиса, пройди я дальше…
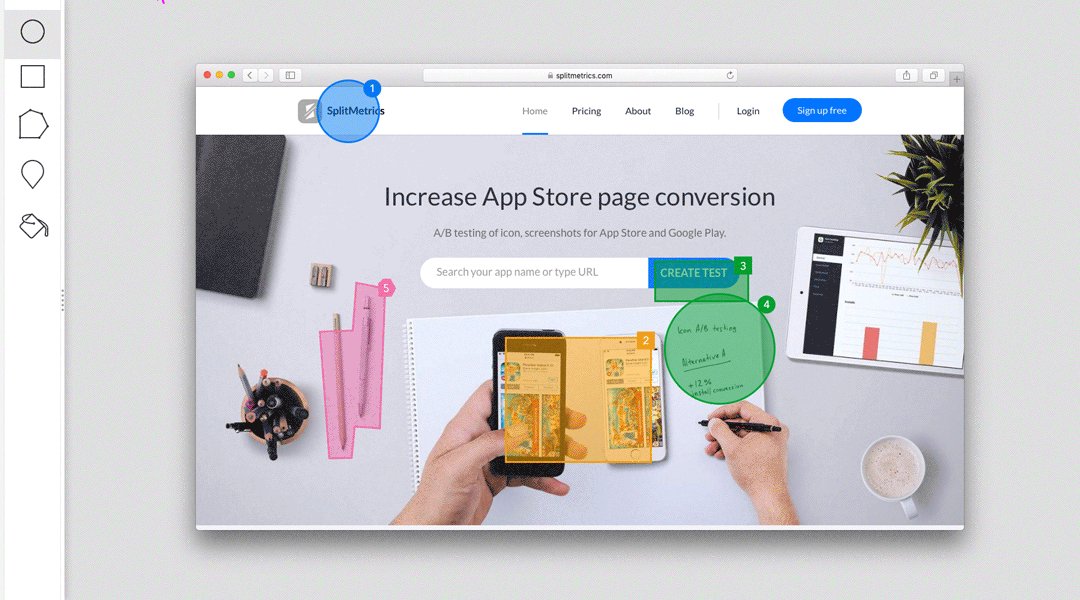
Но знаете, я проиграл эту битву умов… Судя по всему, вся эта модернизация смотрелась бы неплохо при поэтапности. И вместо такого подхода я вывалил на взор Вадиму вариант, где было оптимизировано ВСЁ и СРАЗУ. Представьте себе, что у вас есть продукт, который вы помните и любите таким какой он есть, не взирая на его погрешности. Вы готовы к неспешным равномерным нововведениям. Но вы не готовы увидеть все нововведения разом, потому как это подразумевает новый пользовательский опыт. И ваш, как пользователя — в первую очередь. Вы не готовы, ваш не готов, вам нужно время принять это. Но, первое впечатление уже не изменить…
В том первом варианте я показал возможность: двигать зону рабочей области, рисовать различные фигуры, менять для них цвет, показал визуальное решение оптимальнее чем цифры в кружках…

Но, так сильно потянул на себя одеяло, что вылезли пятки.
Вдобавок я не снабдил первую демонстрацию пояснительными комментариями, посчитав всё очевидным. Ну и мог бы сделать анимацию плавнее.
Часть пятая: заключение
Да, мне отказали. Так бывает. Если вам отказывают, никогда не принимайте это слишком близко. Работодатель, который не принял вас, скорее всего не сомневается в ваших навыках, просто именно вы именно ему не подошли. Вы подойдёте другому! Не сомневайтесь в себе, ведь вы — профессионал…
Это интересный проект и увлекательный опыт. Желаю Кодизайну расти и развиваться. Ну и если я когда-нибудь увижу у них в демо-версии пины вместо кружков, я украдкой улыбнусь.
Я подарил Вадиму часть своих идей. Он — подарил мне материал для этого поста. Мы квиты!
Автор: kamushken








