В UX дизайне портфолио значат больше чем высшее образование. Работодатели и менеджеры по набору персонала будут использовать ваше портфолио чтобы определить ваш опыт, эстетичность и, что более важно, вашу способность решать проблемы бизнеса в реальном мире.
Создание своего первого портфолио может показаться невероятно сложной задачей. Я собрал всеобъемлющее руководство чтобы помочь начинающим UX дизайнерам создать портфолио, которое покажет их уникальные истории.
1. Создайте сайт
Это очевидный шаг при создании хорошего онлайн портфолио. Ваш сайт, это непросто описание вашей работы — это ваша работа. Сделайте все возможное чтобы сделать его идеальным.
1.1 Подключите веб-аналитику
Добавьте Google Analytics на ваш сайт чтобы собирать статистику посещений. Это поможет вам составить профиль ваших посетителей: кто недавно посетил ваш сайт (местоположение), как долго и какие ваши проекты он просматривал. С помощью этих данных вы сможете оптимизировать результативность своего сайта на максимум.
1.2 Сделайте вашу навигацию предельно понятной
Не экспериментируйте и сделайте все по-умному. Убедитесь что пользователи точно знают как узнать о вас больше: страница о вас, портфолио, контакты и т.д.

Несмотря на то что сайт Тиффани содержит множество интересных кейсов, найти актуальную навигацию сложно.
1.3 Создайте дополнительные портфолио на других сайтах
Ваше портфолио не должно ограничиваться одним сайтом. Behance и Dribbble являются отличными местами чтобы поделиться вашими работами. Это поможет вам найти будущих клиентов и работодателей, а также добавит вам престижа среди дизайнеров.

Behance играет важную роль в поиске новых клиентов для многих компаний. У Ramotion одно из моих любимых портфолио. Почти каждая их работа получает много внимания от СМИ.
2. Расскажите историю
Убедитесь что ваше портфолио сосредоточено вокруг пользователя. Определите что хочет увидеть ваша аудитория и покажите как ваши навыки могут им пригодиться.
- Ищите и анализируйте вакансии. Это поможет вам понять какие навыки, образование и опыт нужны для работы которую вы хотите.
- Найдите тех с кем вы соревнуетесь. Просматривайте их портфолио чтобы определить где вы можете выделиться.
Далее вы должны определить свои сильные стороны и сконцентрироваться на них в вашем портфолио. Поиск ответов на следующие вопросы поможет вам лучше преподнести себя:
- Какая у вас подготовка? Какие ваши навыки будут наиболее полезны для UX дизайнера?
- Есть ли у вас определённый стиль? Специализируетесь ли вы на конкретных видах дизайна?
2.1 Создайте хорошие главную страницу и страницу «Обо мне»
Ваша главная страница должна кратко, но эффективно рассказывать кто вы такой и какую работу ищете. Дайте посетителям краткую информацию перед тем, как они увидят страницу «Обо мне».

Главная страница Адхама хорошо показывает его навыки.
Страница «Обо мне» это лучшее место чтобы рассказать побольше о вашем опыте, ваших хобби, интересах, а также кем бы вы хотели стать. Используйте её чтобы дать вашим будущим работодателям понять кто вы как личность.

Портфолио Эрика Бью это отличная комбинация лаконичного дизайна и запоминающейся личности.
2.2 Используйте отзывы
Социальное подтверждение ваших навыков это хороший способ вызвать доверие на любом сайте, но они особенно хороши для портфолио. Отзывы достаточно легко собрать если у вас хорошие отношения с клиентами.

Эдмунд выделил целую страницу под отзывы.
2.3 Не пытайтесь быть UX единорогом
«UX единорог» это призрачный дизайнер, который владеет множеством навыков во всех направлениях дизайна. Вместо этого, думайте о своих навыках как Т-фигуре. Концепт «Т-фигура» означает что есть некоторые навыки, которые вы должны иметь, чтобы считать себя профессионалом (горизонтальная линия), а есть другие навыки, которыми вы владеете (вертикальная линия).

(Я очень хорош в этом и хорошо знаком с этим другим — прим. пер.) Изображение: Futurice
Очень заманчиво для лучшей конкурентоспособности указывать что вы хороши во всём, но вам следует избегать этой мысли. Вместо этого, уделите особое внимание вашим основным навыкам и используйте ваш опыт чтобы донести почему они так важны.
3. Думайте о там как структурировать ваши проекты
Несмотря на ваш подход и эстетичность вашего сайта, большинство работодателей хотят знать как вы решаете проблемы. Потратьте некоторое время размышляя о том, как вы будете презентовать ваши проекты чтобы максимизировать их ценность.
3.1 Расположите наиболее подходящие проекты сначала (вместо последних)
Пусть сначала отображаются ваши наиболее впечатляющие проекты, вместо расположения в хронологическом порядке. Это особенно важно если у вас небольшой опыт и вы хотите получить свою первую работу в UX. Учитывайте что ваше портфолио должно не только показывать ваши прошлые работы, но и указывать направление развития. Удостоверьтесь что вы добавили в портфолио только тот тип проектов, с которым вы хотите работать больше.
3.2 Создайте многообещающие превью
Начальные стадии отбора кандидатов могут быть безжалостными. Менеджер по набору персонала или работодатель должен пересмотреть десятки(если не сотни) портфолио чтобы отобрать несколько. Не удивляйтесь что они часто принимают решение меньше чем за минуту. Трой Парк и Патрик Неэман утверждают что люди тратят примерно 10-15 секунд, просматривая UX портфолио. Старайтесь кратко донести детали проекта используя текст и проверьте доступна ли основная информация на вашем сайте, используя 60-секундный тест.

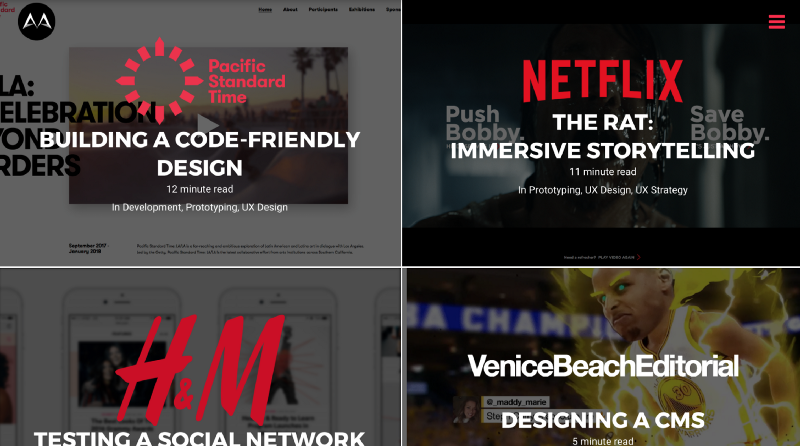
Портфолио Алана Шена имеет хорошее превью для каждого проекта.
3.3 Преодолейте NDA (соглашение о неразглашении)
Для многих дизайнеров NDA является наибольшей угрозой для их портфолио. Тем не менее NDA не должно стать причиной исключить проект из портфолио. Вот несколько способов решить проблему с NDA:
- Спросите разрешение. Если у вас хорошие отношения с клиентом, вам могут разрешить опубликовать проект, особенно если вы уберете все деликатные детали.
- Обезличьте работу. Не указывайте определенную информацию и используйте размытие чтобы скрыть наводящие на клиента элементы. Потенциальному работодателю будет более интересно увидеть общую картину (на что вы способны), нежели определенные детали другой компании.
- Пересоздание. Если вы не можете показать реальный проект, пересоздайте его чтобы показать что вы сделали. Просто не забудьте указать что это пересозданная работа.
3.4 Только не говорите что у вас нет проектов для портфолио
У всех недавних выпускников появляется одна и та же проблема — они не могут получить опыта работы без портфолио, и не могут получить портфолио без опыта работы. Я рекомендую показывать свой потенциал любыми возможными путями. Например, вы можете участвовать в Daily UI Challenge и добавить несколько лучших в ваше портфолио. DailyUI (99designs тоже хорошо подойдет — прим. пер.) особенно хорош для начинающих, потому что он не только помогает развить ваши навыки, но и делает вас заметнее в сообществе дизайнеров. Дополнительно, я рекомендую добавлять в портфолио академические работы и концепт проекты.
3.5 Делайте акцент на качестве, вместо количества
Меньше это лучше для вашего портфолио. Выберите 2 или 3 проекта и опишите их детально. Исключите слишком похожие друг на друга проекты, будет достаточно и одной истории. Вполне нормально будет иметь портфолио из всего одного проекта, если это будет хороший проект.

Все портфолио Майкла Еверсона построено вокруг одного проекта — SoundCloud для iOS. Он детально описывает все этапы разработки и подкрепляет их отличными превью, таким образом он ясно дает понять как он работает.
4. Описывайте в деталях
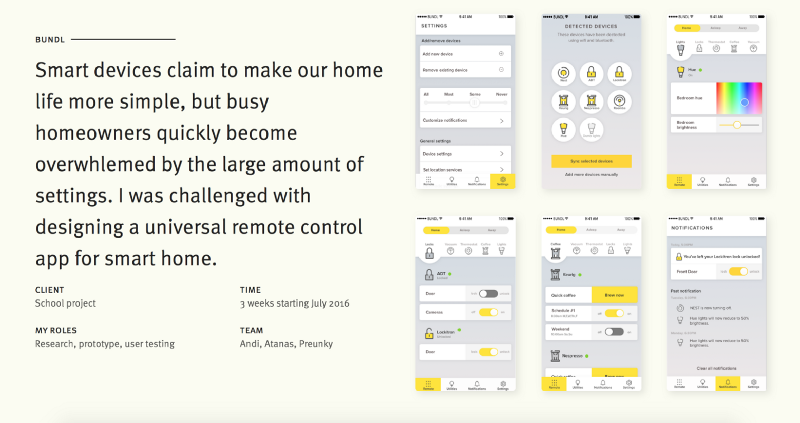
В то время как в других отраслях будет достаточно показать только финальный продукт или описать результаты, в UX же все по-другому. Больше чем увидеть просто готовый продукт, работодатели/заказчики хотят узнать как вы решили поставленную проблему. Очень важно показать какой процесс прошла ваша работа и что она не просто появилась как по волшебству. Хотя формат описания может варьироваться в зависимости от проекта, в основном, я рекомендую делить каждый проект на два этапа: обзор и UX процесс. Сначала идет обзор. Посетитель должен иметь возможность сразу понять о чем этот проект и его цели. Вот темы, которые можно добавить:
- Задачи проекта — Для чего проект был начат?
- Цель — Какие результаты нужно получить?
- Длительность — Сколько времени было затрачено?
- Команда — С кем вы работали над проектом? Добавьте имена и ссылки на их LinkedIn профили.
- Ваша роль — Какой вклад в проект вы сделали?
- Результат — Изображения/видео или ссылки на скачивание приложения, просмотр прототипа, исходных кодов.

Каждая работа из портфолио Итуна Чжана начинается с краткого обзора.
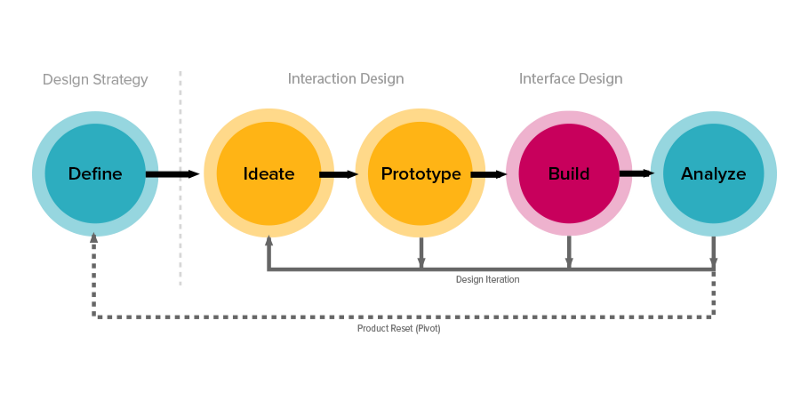
Этап «UX процесс», пожалуй, наиболее важная часть вашего портфолио. Как UX дизайнер вы должны очень серьезно отнестись к объяснению всего процесса, поскольку вас будут по нему оценивать.

Пример UX процесса. Изображение: Zurb.
Вы должны понимать то, что вашу работу можно оценивать только в контексте. Опишите проблему и её решение, покажите процесс который вы прошли чтобы получить финальный продукт.
- Проблема/вызов в дизайне — Это может быть что-то простое, например, несколько предложений которые расскажут о проблеме (бизнеса) которую вы решали.
- Исследование пользовательской аудитории — Опишите ваших пользователей и их нужды, мотивацию и проблемные моменты. Эта часть может включать инструменты с помощью которых вы собирали эту информацию (например персонажи и карты симпатий). Также можете упомянуть анализ конкурентов (рассмотрите сильные и слабые стороны конкурентов в решении потребностей пользователей).
- Решение — В этой части дайте ответы на следующие вопросы: Как вы решили проблему? Почему вы выбрали это решение и что повлияло на ваш выбор?
- Дизайн — Обязательно опишите как вы прошли путь от идей к конкретному решению. Покажите блок-схемы, макеты и работающие прототипы (да, это все разные вещи — прим. пер.). Работодатели должны знать что вы можете это сделать и можете смотреть на проект с точки зрения разработчика. По возможности, добавьте интерактивный прототип (например как InVision) чтобы дать возможность посетителям поиграть с ним.
- Тестирование — Как вы определяете успех/провал? Как вы тестировали ваше решение? Какие вопросы вы задавали?
4.1 Создайте сильную историю
Ваши проекты это история о вас и ваших проектах, повествование о вашем путешествии, ваши успехи и проблемы, ваши препятствия на пути.
- Определите приоритеты для разной информации о вашем проекте и давайте её читателям в нужном месте, чтобы сделать рассказ интереснее.
- Продемонстрируйте ваши навыки решения проблем. Описывая разные части вашей работы в портфолио, убедитесь что вы ясно рассказали о проблеме которая была и как вы её решили.
- Покажите свою способность применять в процессе решения проблемы подходящие инструменты.
- Покажите свою способность лаконично выражаться с помощью слов и изображений. Объясните процесс шаг за шагом и дайте изображениям контекст.
- Попытайтесь явно показать чему вы научились в процессе работы над проектом.

Саймон Пен преподносит каждую часть дизайна как отдельную историю, дополненную превосходными изображениями. История разработки Amazon Prime Music из портфолио Саймона.
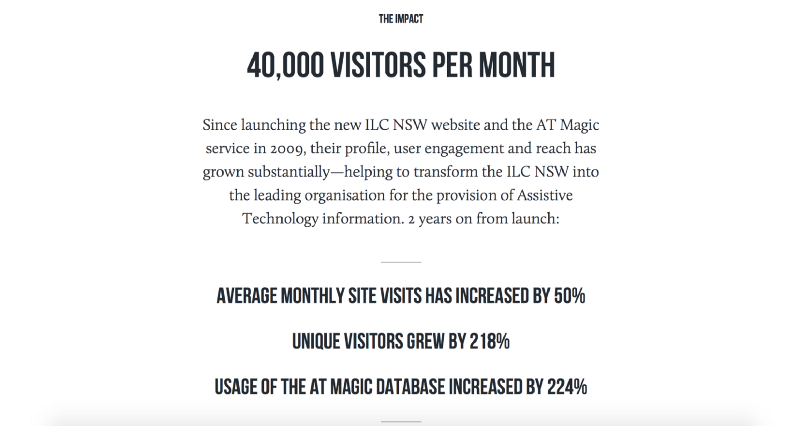
4.2 Опишите влияние вашей работы
Покажите ценность которую вы принесли нанявшей вас компании. Если можно, опишите как ваш дизайн привел компанию к успеху. Если есть позитивные результаты, обязательно расскажите о них: подчеркните почему проект был успешен (целевые метрики поднялись на X%) и укрепите свою роль в его достижении.

Другой пример из портфолио Саймона. Результат проекта ILC NSW ‘AT Magic’
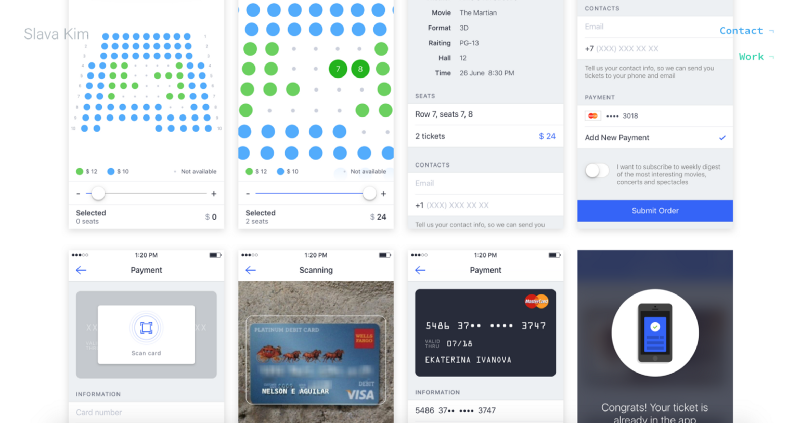
4.3 Не зацикливайтесь на визуальном представлении
Не делайте вид что вы визуальный дизайнер (если вы не он). Запомните, что целью портфолио не является показать ваши потрясающие навыки дизайнера. Наличие компетентных навыков визуального дизайна определенно будет плюсом, но не путайте их с главной задачей вашей должности — «решением проблем бизнеса разрабатывая опыт взаимодействия».

Портфолио Слава Кима уделяет слишком много внимания изображениям и не предоставляет основной информации о UX процессе.
4.4 Не концентрируйтесь только на конечной цели
Достаточно часто UX дизайнеры в своих портфолио концентрируются на финальном продукте, а не «путешествии» проекта. Однако менеджеров по найму меньше интересует финальный продукт, они больше заинтересованы в процессе создания этих продуктов. Хорошее портфолио всегда дополняют исследования, стоящие за финальным результатом.

Майкл Щепаньский представляет каждую часть как волнующую историю которая подчеркивает его проницательность.
4.5 Не переоценивайте свой вклад
Не врите. Несложно присвоить себе все заслуги за проект, над которым работала целая команда. Запомните, честность — это наилучшая стратегия: если вы что-то не умеете делать или у вас в этом нет опыта — не говорите об этом в вашем портфолио! Четко и честно обозначьте свою роль и тех, кто с вами работал.
Заключение
Создание хорошего UX портфолио это путешествие требующее много усилий (времени, обучения и повторения), но оно определённо того стоит. Если вы преуспеете, портфолио будет демонстрировать глубину ваших способностей как дизайнера, покажет то, как вы мыслите и даст потенциальным работодателям или клиентам понимание того, что такое работать с вами. Запомните, люди нанимают людей, не портфолио.
Автор: Oleg Vdovenko








