Twitter Bootstrap становится всё популярнее и популярнее, многие используют его в своих проектах, думаю еще больше людей используют для прототипирования интерфейсов. Я не исключение. И вот сегодня утром наткнулся на интересный сервис — LayoutIt. По сути LayoutIt — это онлайн редактор для создания интерфейсов с использованием Boostrap. Редактор представляет собой Drag & Drop интерфейс.

Давайте рассмотрим его подробнее. Сразу хочется сказать, что проект еще находится в бете и не все компоненты и возможности Boostrap можно использовать. Так например на вкладке JavaScript красуется Cooming soon… Так же в кнопочках нельзя проставить иконки.
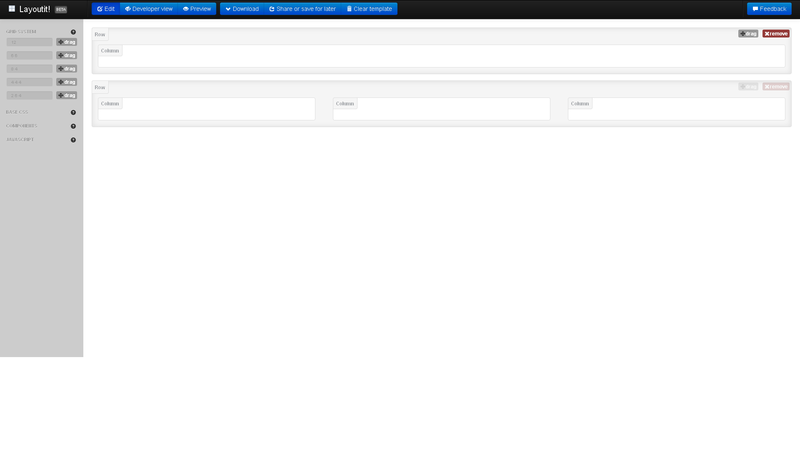
Интерфейс редактора выглядит так

Справа мы видим вкладки с компонентами Boostrap. Grid System — выбор одна колонка, две или три. Base CSS — основные элементы такие как кнопочки, списки, таблицы, формы и прочее. Components — различного рода дополнительные компоненты.
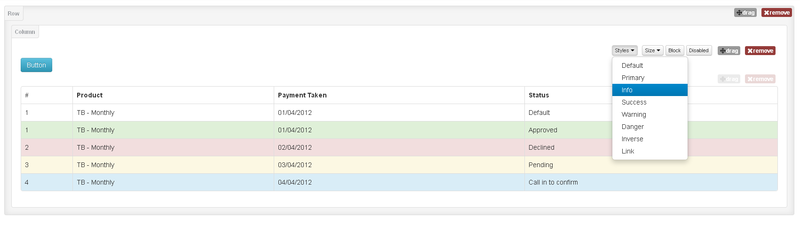
Дальше все, что вам это перетаскивать элементы, и выбирать их свойства. Выглядит это примерно так

После того, как вы закончите, вы можете с помощью верхнего меню посмотреть превью или же скачать в формате zip или html ваш код.
Редактор пока далек от идеала, не хватает многих компонентов, есть еще над чем работать. Но для быстрого наброска он подходит почти идеально.
Сайт: LayoutIt
Автор: INCWADRA







