В этой статье пойдет речь о повышении конверсии платежных форм. Кстати, выводами, которые в ней представлены пренебрегают до 90% сайтов. Если же учесть изложенные ниже рекомендации, то можно повысить конверсию платежей на несколько десятков процентов. Исследования юзабилити платежных форм показали, что многие пользователи не задумывались о безопасности, пока им не пришлось вводить данные своей кредитной карты. Кроме того, было сделано другое интересное наблюдение: несколько участников исследования высказали свое мнение по поводу отдельных частей платёжной формы как о «надёжных» и «ненадёжных».
В этой статье пойдет речь о повышении конверсии платежных форм. Кстати, выводами, которые в ней представлены пренебрегают до 90% сайтов. Если же учесть изложенные ниже рекомендации, то можно повысить конверсию платежей на несколько десятков процентов. Исследования юзабилити платежных форм показали, что многие пользователи не задумывались о безопасности, пока им не пришлось вводить данные своей кредитной карты. Кроме того, было сделано другое интересное наблюдение: несколько участников исследования высказали свое мнение по поводу отдельных частей платёжной формы как о «надёжных» и «ненадёжных».
Например, одна часть платежной формы, имеющая иконки и значки безопасности, текстовые или прочие усиления защиты воспринималась как более надежная, а вторая, без визуальных знаков, вызывала меньше доверия — несмотря на то, что эти поля были частью одной формы и располагались на одной и той же странице. С технической точки зрения, разумеется, между этими формами нет никакой разницы, так как все поля на HTTPS-странице одинаково зашифрованы. Тем не менее, большинство людей не знают об этом, и считают некоторые части платежной формы более безопасными, а другие – менее безопасными вопреки всякой логике.
Филипп Каплан недавно опубликовал заметку в своем блоге, в которой утверждает, что благодаря некоторым советам из этой статьи, он смог увеличить конверсию на своем сайте на 60%. Давайте разберем более детально, как у него это получилось, и подумаем, что еще можно было бы улучшить.
Филипп разработал сервис DistroKid, платная версия которого стоит 19.99 долларов в год. Этот сервис позволяет музыкантам опубликовывать свою музыку на iTunes, Spotify и других крупнейших интернет-площадках по продаже музыки. 75% пользователей не хотели вводить данные своей кредитной карты. Но после внедрения рекомендаций перечисленных ниже, средний конверсионный курс увеличился с 25% до 40% (т.е. конверсия выросла на 60%).
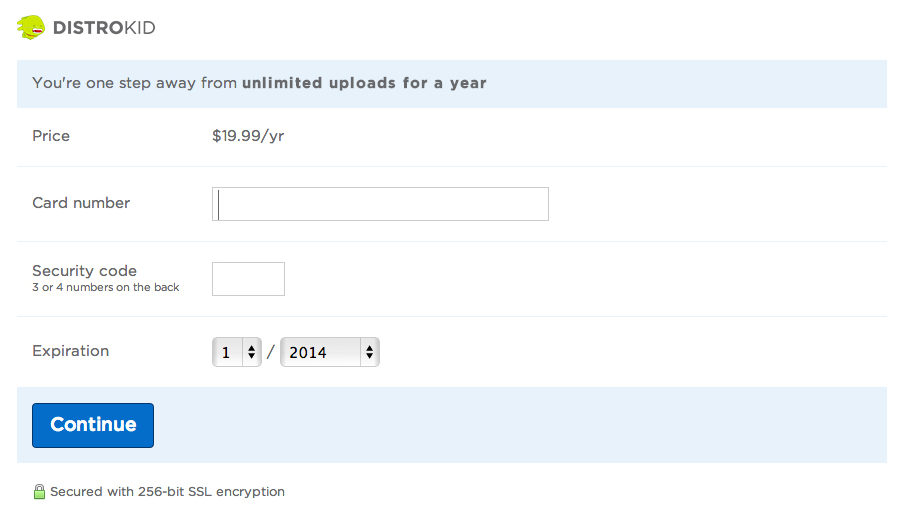
Вот как выглядела платежная форма до каких-либо изменений:

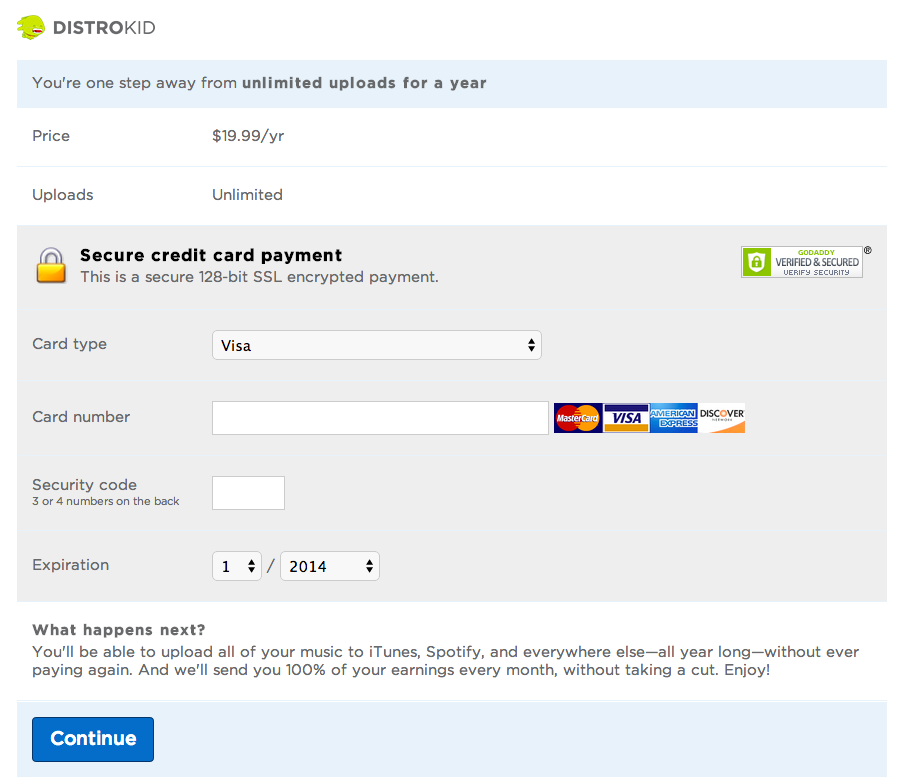
Вот так после изменений:

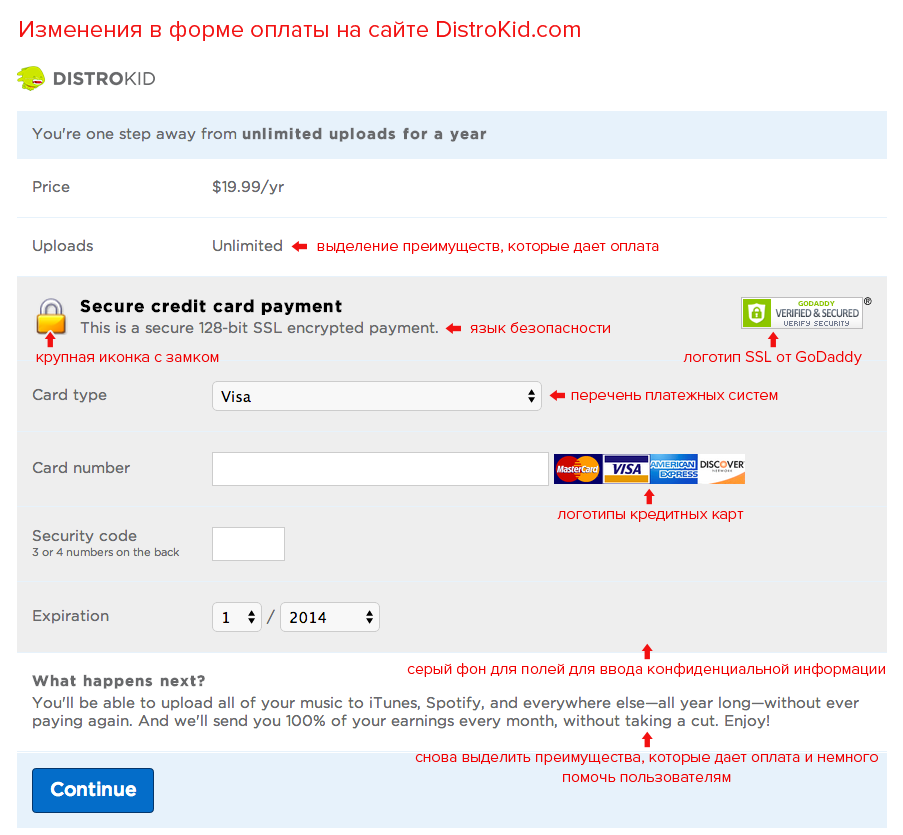
Вот список и описание тех изменений, что были сделаны:
- Большое изображение «замка»
Замок + слова два раза и «зашифрованный» дают понять пользователям, что сервис заботится об их безопасности. - Серый фон для полей для ввода конфиденциальной информации
Такой визуальный ход вызывает у пользователя мысли вроде «все, что я печатаю в поле на сером фоне полностью безопасно». Следует отметить, что если вы используете подобный стиль и в других частях формы для обычных полей, вы не добьетесь желаемого результата, и это не позволит вам добиться необходимого уровня защиты нужных полей в глазах покупателей. Поэтому, чтобы добиться эффекта воображаемой оболочки, поля кредитной карты, которые вызывают у пользователей подозрения и настороженность, необходимо выделить и сделать непохожими на остальные. - Логотипы кредитных карт.
Они позволяют ассоциировать сайт с финансовыми брендами, которым можно доверять. - Логотип SSL от регистратора GoDaddy прямо возле формы.
Этот знак придает сайту солидность и еще раз подчеркивает его защищенность. Размещая знаки безопасности в непосредственной близости к полям кредитной карты, вы напоминаете клиенту о защищённости формы именно тогда, когда он впервые об этом задумывается. Это – стратегически верное решение, способное убедить беспокойного клиента. Кроме того, поместив их рядом с полями, а не где-нибудь вверху или внизу сайта, вы даете понять, что логотип SSL относится именно к этим полям (хотя с технической стороны это не имеет значения). - Выделение преимуществ, которые дает оплата.
На одной странице трижды упоминается о том, что пользователь получает возможность «неограниченной закачки» файлов. Филипп взял эту идею у брачных агентств (и порносайтов), которые часто вешают фотографии симпатичных девушек на формы оплаты. Таким способом они словно говорят пользователю: «Ты даже сможешь увидеть ее или встретиться с ней если подпишешься». - Окно с перечнем платежных систем.
Добавление отдельного поля под выбор типа карты не кажется логичным шагом на первый взгляд. Но это только на первый взгляд. При этом по-умолчанию уже выбрана Visa, потому что эта платежная система является самой популярной. Возможно, пользователи думают: «Ух ты! Поле уже заполнено и без меня». Многим пользователям это сокращает время, затрачиваемое на ввод данных. - Персонализированное сообщение.
Вывод персонального оповещение пользователя под полями на сером фоне, улучшит предложенные преимущества, а также усилит доверие пользователей.
С технической точки зрения, нет никаких различий между оформлением защиты сайта Филиппа и другими крупнейшими интернет-магазинами, которые визуально не усилили свои платежные поля. Но при проектировании своей платежной страницы вы должны учитывать, что большинство клиентов совершенно не разбираются в принципах работы веб-форм, проверке на уязвимость или SSL. Вместо этого покупатель полагается на свою интуицию и делает вывод: можно доверять вашему сайту или нет.

Можно добавить, что для общего повышения доверия к сайту, хорошо бы разместить на видном месте физический адрес вашей компании и телефон. Еще, мне лично, всегда не хочется вводить данные своей банковской карты на сайтах, которые сохраняют эти данные, я считаю правильным подходом для небольших сервисов отправлять номер кредитки и прочую информацию, необходимую для обработки платежа, напрямую агрегатору платежей без сохранения в своей базе данных. И если у вас устроенно именно так, об этом тоже следует сказать клиенту.
В случае, когда поля формы не имеют пояснений, пользователи не всегда понимают, какую информацию от них хотят получить. Именно поэтому следует добавлять к полям небольшие описания и примеры. Пользователи будут особенно рады подсказкам-иллюстрациям (например, наглядному изображению места, где на кредитной карте находится дата окончания ее срока действия). Для этого может пригодится замечательный скрипт от Jesse Pollak, вот как он работает:

Демо, исходники на Github. Из особенностей можно выделить то, что все написано на чистом html, css и js без использования картинок, скрипт полностью бесплатен и документирован.
В завершение, хотелось бы сказать, что это наш первый пост в рамках корпоративного блога, который мы получили на прошлой неделе по программе «Стартап», за что большое спасибо администрации Хабра. Подписывайтесь на нас на хабре, а также на нашем сайте Web-payment.ru, впереди много интересных постов про платежные системы, криптовалюты, разработку и прочее.
Автор: cigulev