Универсальное разрешение Android: идеально на всех экранах
В написании программы под Андроид одна из основных задач разработчика — сделать так, чтобы приложение смотрелось одинаково красиво на любом разрешении экрана. И часто начинающие разработчики испытывают трудности с правильным расположением элементов интерфейса и правильным методом сжатия текстур. В этой статье я распишу один из лучших способов приспособления приложения к любому разрешению экрана, к которому я пришел по пути проб и ошибок.
1. Что у нас имеется
У нас имеется главное меню игры с белыми рисунками на светло-голубом фоне. В меню три кнопки: Play, Options и Developers.
И меню это должно смотреться одинаково красиво и на 320х240 и на 1280х720.

2. Как НЕ НАДО растягивать изображения
Первый способ, который приходит на ум — просто растянуть текстуры в высоту и в длину в N и M раз соответственно, где N=Ширина_Экрана/Ширина_Спрайта, а M=Высота_экрана/Высота_Спрайта.
Этот способ наиболее легок и очевиден, но он неправильный, потому что при таком способе приспособления текстуры растянутся неравномерно, квадраты станут прямоугольниками, круги — овалами, красота дизайна мгновенно улетучится. Вот пример такого растягивания. Верхнее изображение — игра на экране с разрешением 1024х768, нижнее на 1280х720.


Как видите, изображение сильно сплющилось, все стало смотреться как-то нечетко, размыто, идеальные формы стали нелепыми. Игры и приложения с таким способом приспособления к экранам кажутся дешевыми поделками.
3. Хороший способ
К этому способу я шел довольно-таки долго, изобретал велосипеды и набивал шишки, но в конце концов познал дзен.
Что ж, для начала посмотрим какие разрешения экранов девайсов на Андроиде существуют.
Не считая безумных изощрений китайских мастеров большинство телефонов и планшетов имеют разрешения всего трех видов
4:3 (1024х768, 320х240), 16:9 (1920х1080б1280х720, 800х480, 960х540) и 3:2 (480х320). И даже среди этих трех последний не особо распространен.
Теперь раскрою суть способа: мы будем растягивать изображения только по коэффициенту одной из координатных осей. В данном примере я возьму коэффициент оси Y. То есть N=Высота_экрана/Высота_Спрайта. В данное количество раз мы растянем спрайт и по высоте, и по ширине. Логично, что при таком методе приспособления изначально рисовать графику нужно под самое большое отношение сторон. Самым большим из трех вышеупомянутых является 16:9 = 1,77777. Поэтому изначально текстуры рисовать нужно под самое большое разрешение 16:9 — 1280х720 (или 1920х1080 в свете выхода galaxy s4). Но я в данном случае рассмотрю именно 1280х720.
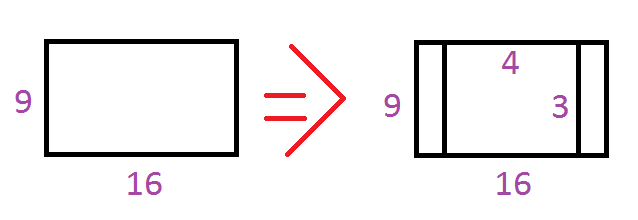
Посмотрим, что будет, если преобразовать наше 16х9 в 4х3.

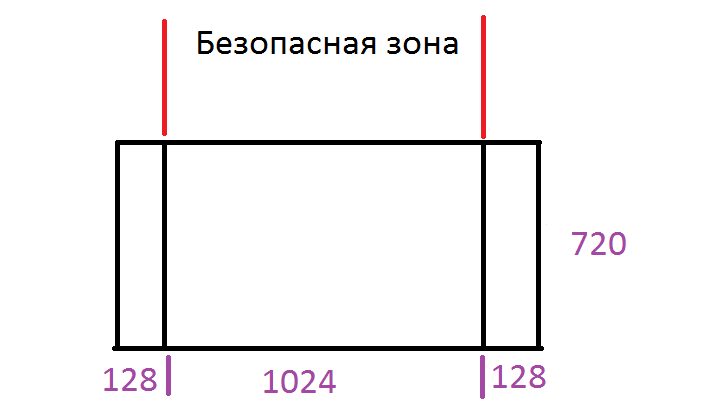
Мы видим, что сжатый спрайт фона не полностью будет влазить в наш экран, и все, что было по краям обрежется. Чтобы этого не произошло, нужно соблюдать безопасную зону при рисовании нашего изначального рисунка для 1280х720. Тогда обрез полос по бокам не будет нам страшен.

Теперь расскажу несколько правил о том, как надо расставлять элементы интерфейса на экране.
- Координаты главного фона обязательно расчитываются относительно центра экрана
- Координаты всех остальных элементов интерфейса расчитываются относительно координат главного фона, но ни в коем случае не относительно экрана
- Координаты расчитываются относительно текущих размеров спрайтов, а не относительно строгих величин, расчитанных для разрешения, взятого стандартным
- Перед тем как находить координаты элементов, растяните сами элементы
Что получилось в результате хорошего растяжения. Верхнее изображение — игра на экране с разрешением 1280х720, нижнее на экране 1024х768.


Видно, что все пропорции сохранились верно, и наше меню стало даже еще красивее.
4. Эпилог
Такой способ приспособления под разные разрешения экрана более предпочтителен, чем грубое растягивание. Хотя и при его использовании могут возникнуть проблемы, но красота требует жертв.
Способ работает и при портретной ориентации экрана. Также может использоваться растяжение не по оси Y, а по оси X, но в этом случае за стандартное должно быть взято разрешение с наименьшим отношением сторон, то есть 4:3.
Спасибо за прочтение.
Автор: SergioShpadi
Источник [1]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/android/32388
Ссылки в тексте:
[1] Источник: http://habrahabr.ru/post/177093/
Нажмите здесь для печати.