ASP.NET MVC client-side routing

Постановка проблемы
Система маршрутизации ASP.NET MVC избавляет разработчика от необходимости вручную поддерживать URL, используемые в приложении при помощи таблиц маршрутизации и url шаблонов. Таким образом, с программиста снимается задача по формированию URL вручную. Напротив, в его распоряжении оказывается богатый набор URL-хелперов. Это замечательно! Но все меняется, когда приходят они — AJAX-запросы.
Проблема заключается в том, что таблицы маршрутизации и механизм генерации URL являются частью серверной архитектуры asp.net mvc и недоступны из Javascript-файлов.
Как следствие, в скриптах часто можно встретить такой код:
var url="/items/get-items?typeid="+typeId+"&groupid="+groupId+"&skip="+skip+"&take="+take;
Помимо того, что этот код выглядит не очень красиво, его появление хотя бы в одном месте в ваших скриптах нарушает изолированность информации о конечном виде URL. Теперь, в случае, если вам потребуется изменить структуру URL и, например, перенести параметры из query string в тело URL, вам недостаточно будет просто отредактировать шаблон. Вы должны будете пройтись по скриптам и внести необходимые изменения. Это может стать причиной ошибок: где-то поменяли, где-то забыли, где-то опечатались.
Предварительная серверная генерация URL
Клиентские скрипты должны располагаться в .js файлах, поэтому мы сразу отбрасываем вариант с генерацией скриптов при формировании View. Одним из решений в данной ситуации является предварительная генерация URL на сервере и запись его в в data-* атрибут элемента, например так:
<div id="some_container" data-url="@Url.Action("Action","Controller",new {Id=10})">
...
</div>
Здесь мы по-прежнему полагаемся на механизм роутинга ASP.NET MVC и избавляемся от ручного формирования URL на клиенте, получая его из атрибута. В определенных случаях этого решения будет достаточно, но полностью проблему это не решает. Рассмотрим ситуацию. Вы пишете javascript-модуль, который планируется использовать во многих частях приложения, при этом ему необходимо будет осуществлять ajax-запросы. В этом случае не хотелось бы выносить информацию об URL для запросов куда-то за пределы этого модуля. Поэтому вариант с хранением URL в атрибутах и передача его внутрь модуля нам не подходит. Но и вручную формировать его мы не хотим. Что же делать?
Библиотека RouteJs
В идеале хотелось бы иметь доступ к URL routes напрямую из JavaScript, но встроенного механизма в ASP.NET MVC для этого нет. Однако его можно добавить, подключив небольшую библиотеку RouteJs [1]. Она работает как с WebForms, так и с ASP.NET MVC (начиная с 2-ой версии) и не требует использования сторонних JavaScript фреймворков. Добавить ее к проекту можно через Nuget [2]. В этом случае вас останется только включить в страницу ссылку на скрипт:
<script src="@RouteJs.RouteJsHandler.HandlerUrl"></script>
В результате вы получите доступ к вашим роутам прямо из JavaScript при помощи объекта Router.
Примеры
Дефолтный маршрут
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
Что получаем:
>Router.action('Home','Index')
"/Home/Index"
>Router.action('Home','Index',{id:1})
"/Home/Index/1"
>Router.action('Home','Index',{type:1, group:2})
"/Home/Index?type=1&group=2"
А если добавить Area?
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"TestArea_default",
"TestArea/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
Проверяем:
>Router.action('Home','Index',{area:'TestArea'})
"/TestArea/Home/Index"
Constraints
RouteJs умеет работать с дефолтными regexp ограничениями:
routes.MapRoute(
name: "DefaultWithConstraint",
url: "constr/{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional },
constraints:new {action="^ConstrAction$"}
Проверка:
>Router.action('Home','Index')
"/Home/Index"
>Router.action('Home','ConstrAction')
"/constr/Home/ConstrAction"
Однако по понятным причинам он не сможет обработать ваши кастомные IRouteConstaints. Более того, в текущей версии Router перестает работать в случае, если в каком-то из маршрутов используются кастомные Constraints. (Происходит ошибка в JavaScript при обращении к объекту. Чтобы обойти это, следует навесить атрибут [HideRoutesInJavaScript]на проблемный контролер. Я думаю в ближайшем будущем этот баг будет исправлен).
Кэширование
Сгенерированный скрипт отдается вместе с заголовком Expires, который сообщает браузеру о том, что скрипт нужно закешировать на 1 год. При этом обратите внимание на формат ссылки, которая добавляется на страницу:
<script src="/routejs.axd/2512dbb48b9018a4c8f9eac5fb92f903800d94da/router.js"></script>
Ссылка содержит некоторый хэш, который формируется из списка маршрутов и меняется вместе с ними. Это гарантирует наличие валидной таблицы маршрутов на клиенте при кешировании.
Библиотека JsAction
Библиотека JsAction [3] предлагает другой подход к решению проблемы client-side маршрутизации. Установить ее также можно через Nuget [4]. После этого требуется добавить в Layout ссылку (подключать следует после jQuery):
@Html.JsActionScript()
Далее Action, который планируется использовать для Ajax-запросов помечается специальным атрибутом [JsAction]:
[JsAction]
[HttpGet]
public JsonResult Do(int a, int b)
{
return Json(a + b, JsonRequestBehavior.AllowGet);
}
После этого вы можете вызвать этот Action из JavaScript по имени:
$(function() {
JsActions.Home.Do(1, 3);
})
Таким образом, эта библиотека делает нечто больше, чем просто перенос URL маршрутов на клиент. Она избавляет разработчика от ручного написания Ajax-запросов. При этом есть ряд приятных побочных эффектов. Представьте, что метод, который был доступен по GET запросу нужно заменить на POST. Ваши действия? Вы поменяете атрибут [HttpGet] на [HttpPost] и потом пойдете искать вызов этого метода в скрипте, чтобы поменять настройки вызова $.Ajax (если вы используете jQuery, конечно). Эта библиотека избавляет вас от этой необходимости. Отныне эти настройки будут находится только в атрибутах метода. Обработка результатов ajax-запроса происходит так же как и при обычном вызове $.ajax():
$(document).ready(function () {
JsActions.Home.Do(1,2).then(function(data){ alert(data); });
});
В случае, если вы используете jQuery до версии 1.5, вам доступен аналогичный механизм:
$(document).ready(function () {
var ret = JsActions.Home.Do(1, 2, {
success: function (data) {
alert(data);
}
});
});
Intellisense
JsAction поддерживает механизм Intellisense в Visual Studio. Работает это следующим образом. Вы добавляете xml-комментарии к вашему методу:
/// <summary>
/// Sums two numbers
/// </summary>
/// <param name="a">First number</param>
/// <param name="b">Second number</param>
/// <returns></returns>
[JsAction()]
[HttpGet]
public JsonResult Do(int a, int b)
{
return Json(a + b, JsonRequestBehavior.AllowGet);
}
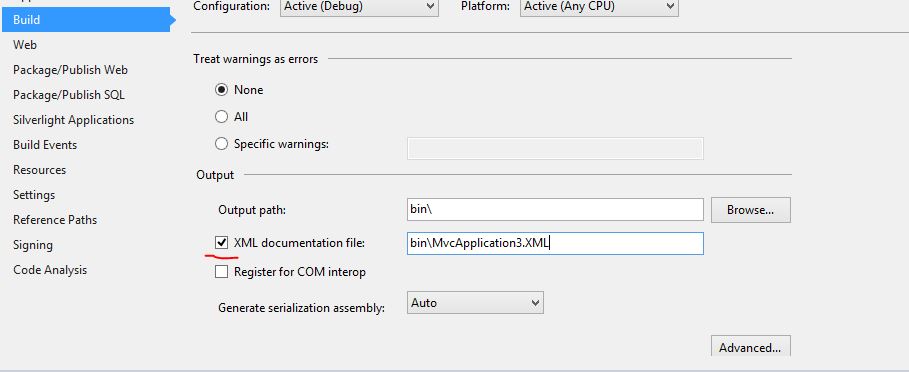
При этом в настройках проекта должна стоять галочка «XML documentation file»:

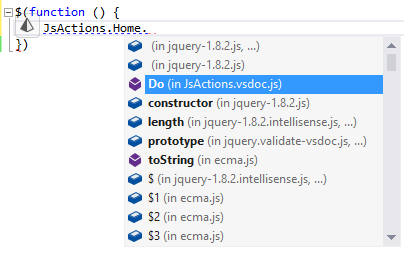
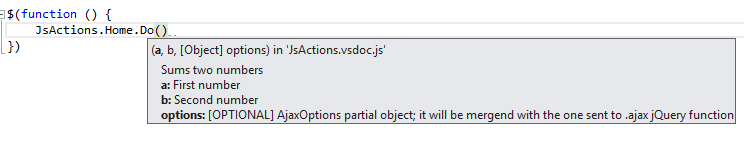
После этого открываем Tools->Library Package Manager->Package Manager Console и вводим команду JsAction-GenDoc. В результате в папке Scripts будет сгенерирован файл JsActions.vsdoc.js. Теперь при написании скриптов Visual Studio сможет помочь вам:


Кеширование
В отличие от предыдущей библиотеки, кеширование динамически сформированного скрипта в браузере в текущей версии не предусмотрено.
Заключение
Каждая из представленных библиотек успешно решает проблему client-side маршрутизации. Выбор в пользу того или иного инструмента зависит от ваших требований и предпочтений. RouteJs фокусируется на решении задачи url-маршрутизации, не делая ничего лишнего. JsAction, напротив, предлагает более высокоуровневый и гибкий подход к выполнению ajax-запросов, предлагая собственный интерфейс.
Дополнительные ссылки:
- Для решения проблемы, поднятой в статье так же можно использовать библиотеку RazorJs [5], которая позволяет делает вставки Razor внутрь JavaScript файлов;
- https://github.com/zowens/ASP.NET-MVC-JavaScript-Routing [6] еще одна библиотека для переноса маршрутов на client-side;
- Статья Phil Haack [7] со ссылкой на его библиотеку.
Автор: AndreyShelehin
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/asp-net-mvc/41700
Ссылки в тексте:
[1] RouteJs: https://github.com/Daniel15/RouteJs
[2] Nuget: https://www.nuget.org/packages?q=RouteJs
[3] JsAction: http://jsaction.codeplex.com/
[4] Nuget: http://www.nuget.org/packages/jsaction
[5] RazorJs: http://john.katsiotis.com/blog/razorjs---write-razor-inside-your-javascript-files
[6] https://github.com/zowens/ASP.NET-MVC-JavaScript-Routing: https://github.com/zowens/ASP.NET-MVC-JavaScript-Routing
[7] Статья Phil Haack: http://haacked.com/archive/2011/08/18/calling-asp-net-mvc-action-methods-from-javascript.aspx
[8] Источник: http://habrahabr.ru/post/191248/
Нажмите здесь для печати.