Пишем URL, получаем бесплатную иконку
Сервис omg-img [1] позволяет вставлять иконки вот так:
<img src="https://png.icons8.com/search">

Чувствуете, к чему я клоню? Сделали вставление иконок не выходя из IDE. Просто пишете URL, параметры вроде цвета и стиля — мы отрендерим иконку и отдадим через хороший, годный CDN.
Вместо search можно написать любое название иконки:
- home
- sheep-on-bike
- trump



Выбрать можно любую иконку с сайта Icons8 [2] или из приложения [3] под Винду и Мак.
Если точного совпадения по имени не нашлось, мы отдадим что нашли. Часто угадывает: например, в примере выше иконки trump нет, есть donald trump. Но ведь нашлось.
Можно выбрать другой стиль
<img src="https://png.icons8.com/firewall/color">

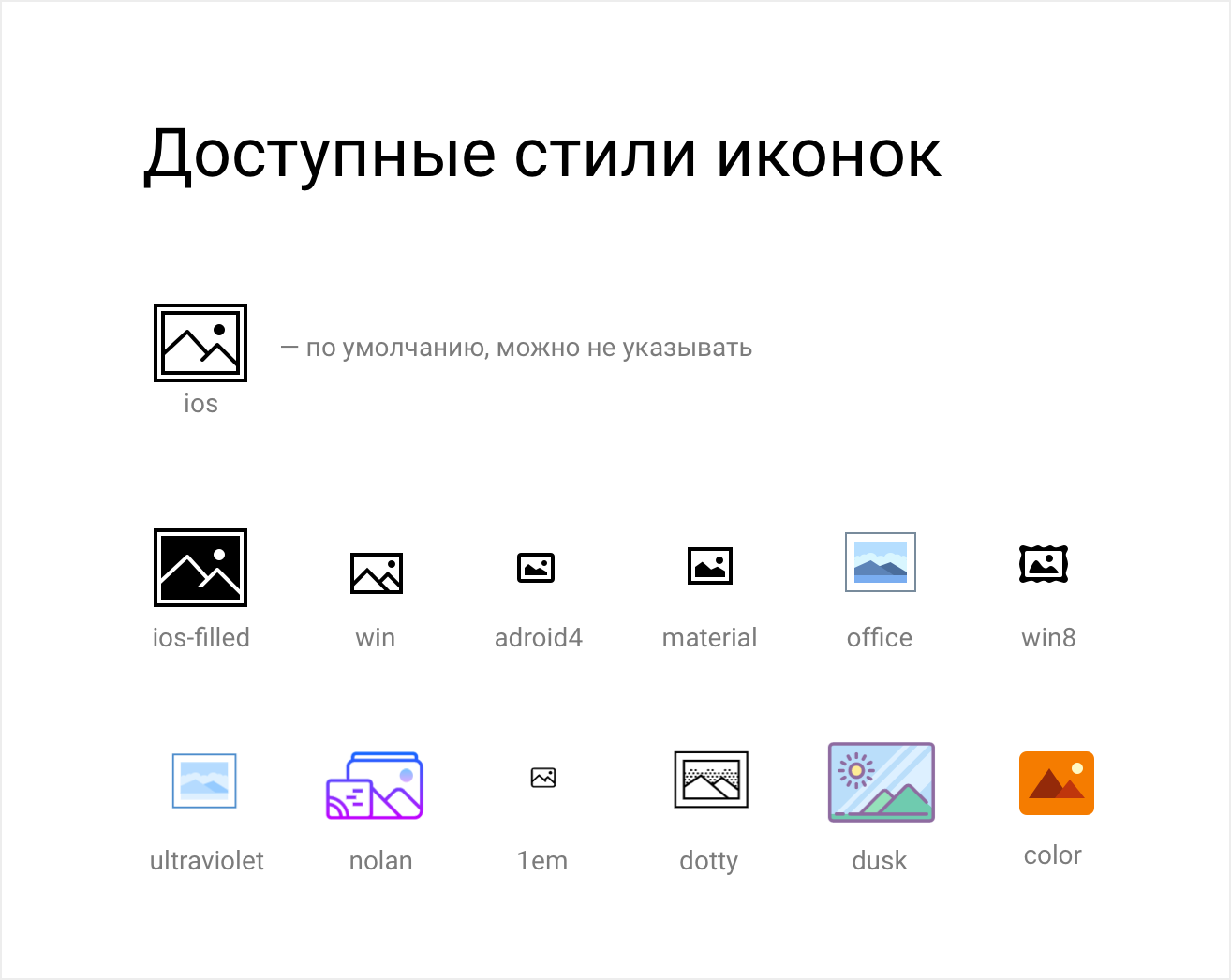
Всего стилей несколько:

Угадайте, какие самые популярные?
Вот тот же список со ссылками. Заходите и будьте как дома, обещаем не приставать:
- ios [4]
- win [5]
- win8 [6]
- material [7]
- android4 [8]
- color [9]
- office [10]
- ultraviolet [11]
- dotty [12]
- nolan [13]
- dusk [14]
Можно покрасить
<img src="https://png.icons8.com/batman/2266EE">

Можно указать размер
<img src="https://png.icons8.com/firewall/2266EE/96">

Ради такого случая Icons8 убрал бесплатное ограничение 100х100 пикселов и оставил только 512x512 (чтобы не положить сервер). Но ссылку все равно ставить нужно [15].
CDN
Все на KeyCDN [17] — он на хорошем счету. Для нас с вами все бесплатно — они большие молодцы и нас спонсируют. Так что можно использовать иконки в коммерческих проектах: все будет работать и не упадет.
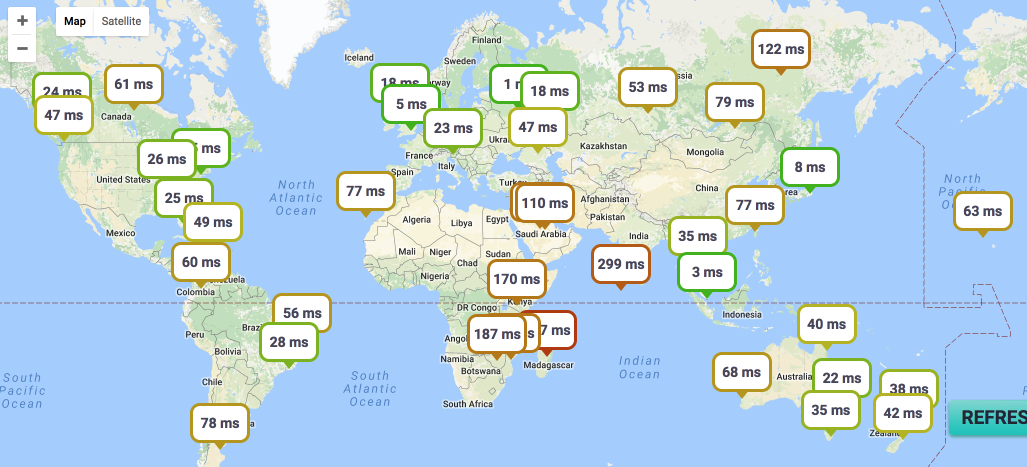
Конечно, при первом запуске иконке надо сгенериться, накраситься и доползти до ближайшей ноды — на это уйдет полсекунды. Зато потом все быстро.

Пинг 1 мс до Билайна, 18 мс — до Ульяновска. И даже до моего Буэнос-Айреса… доходит.
Вопрос из зала: так есть же уже Font Awesome, Material Icons?
Есть, и тоже с CDN, и тоже можно включать одним кодом. Но у них их очень мало, около 600 и 900 соответственно. А у нас 46,000, сами рисовали.
Кстати, если у вас Font Awesome, можете заменить на наши Line Awesome [18]. Они, кажется, более сексапильные (по крайней мере, по нашей аналитике). Ну и Material [7] у нас на 4200 иконок.
Идея
Вообще-то не наша, а microicon [19]. Большое спасибо автору за идею.
Вопрос из зала: а зачем вы нужны?
У него 1327 опенсорсных иконок, а у нас — 46000 уникальных. Кстати, опенсорсные [20] мы тоже выложили, 9000 штук.
Вопрос из зала: что, вставлять иконку не глядя?
Действительно, чтобы увидеть, что нашлось, нужно открыть страницу (а перед этим, возможно, скомпилировать фронт). Но есть способы получше.
Если вы используете WebStorm, PhpStorm и тому подобное, он при наведении показывает картинку.
Под Visual Studio Code есть плагины. Например, Image Preview [21].
Как помочь
- Поставьте на нас ссылку [15] с сайта, где используете наши иконки. SEO — это наше все.
- Это не обязательно, но если не хотите ставить ссылку, можно купить платную лицензию [22]
- Расскажите о нас соседу по этажу. Ну или зашарьте этот пост.
- Потестить поиск. Мы переписали алгоритм, должен быть хорошим и очень быстрым (до 1 мс + расходы на транспорт). Посмотреть всю выдачу (а не только первый результат), можно в черновой утилите [23].
- Потестить растеризацию. Если что-то съехало, вылезло за границы или размазалось, поправим.
Автор: vorotila
Источник [24]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/besplatno/254680
Ссылки в тексте:
[1] Сервис omg-img: http://img.icons8.com/
[2] сайта Icons8: https://icons8.com/web-app
[3] приложения: https://icons8.com/app
[4] ios: https://icons8.com/web-app/new-icons/ios7
[5] win: https://icons8.com/web-app/new-icons/win10
[6] win8: https://icons8.com/web-app/new-icons/win8
[7] material: https://icons8.com/web-app/new-icons/androidL
[8] android4: https://icons8.com/web-app/new-icons/android
[9] color: https://icons8.com/web-app/new-icons/color
[10] office: https://icons8.com/web-app/new-icons/office
[11] ultraviolet: https://icons8.com/web-app/new-icons/ultraviolet
[12] dotty: https://icons8.com/web-app/new-icons/dotty
[13] nolan: https://icons8.com/web-app/new-icons/nolan
[14] dusk: https://icons8.com/web-app/new-icons/Dusk
[15] нужно: https://ru.icons8.com/license
[16] хостится: https://www.reg.ru/?rlink=reflink-717
[17] KeyCDN: https://www.keycdn.com/
[18] Line Awesome: https://icons8.com/line-awesome
[19] microicon: https://github.com/jxnblk/microicon
[20] опенсорсные: https://iconpharm.com/
[21] Image Preview: https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
[22] платную лицензию: https://ru.icons8.com/buy
[23] в черновой утилите: http://qs.icons8.com/
[24] Источник: https://habrahabr.ru/post/327474/
Нажмите здесь для печати.