Arduino, модуль Nokia 5110 LCD и любая картинка

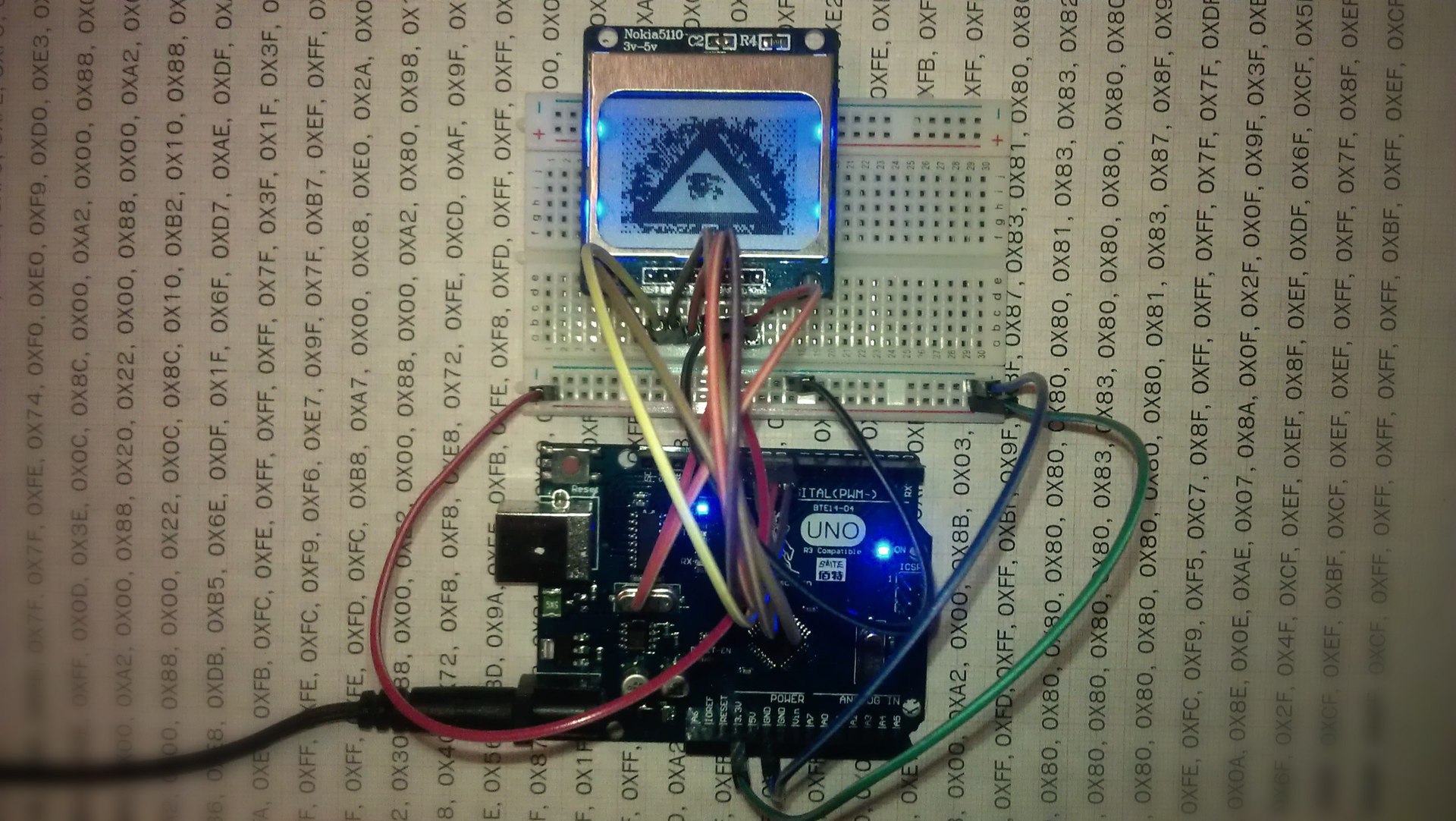
Наверное, у меня, как и у всех Arduino-строителей, появилась какая-то бредовая идея в голове. Заказал в Китае все необходимые детали. Ждать пришлось очень долго, но тут раньше срока был доставлен клон платы Arduino Uno [1] и LCD-дисплей Nokia 5110 [2]. Так как до этого с электроникой и программированием я был не знаком, решил не терять время зря и начал учиться выводить информацию на данный модуль.
Первым делом я загуглил и попал на публикацию «Arduino, модуль Nokia 5110 LCD и кириллица» [3] от автора Shrim [4]. И тут я понял, что всё, что раньше задумал, будет не так уже и просто сделать.
С кириллицей я разобрался, там все просто, не буду копипастить прошлый пост, а вот с картинками действительно проблема. Стоит задача: нужно нарисовать картинку и залить ее на дисплей. Столкнулся с первой проблемой, зашел в среду программирования Arduino я увидел, что там нет такой штуки как «Вставить — Изображения», а нужно картинку записать определенным кодом в hex системе исчисления [5]. Нашел несколько редакторов, но не тут то было. Картинка адекватно не отображается. Я начал искать проблемы что может быть.
Методом кучей экспериментов, попыток и проб получился алгоритм которым я с вами поделюсь:
1) Нужно получить саму куртинку, в черно-белом формате .bmp с расширением 84 х 48 пикселей.
Сделать это можно кучей способами почти у каждом графическом редакторе есть функция «Cохранить как» где указываем необходимые параметры.
Я делал в corelDRAW [6]. Получаем что-то похожее. Нужно уточнить, что имя картинки обязательно должно сохранено латинской раскладкой клавиатуры, так как следующая программа ее не сможет открыть.

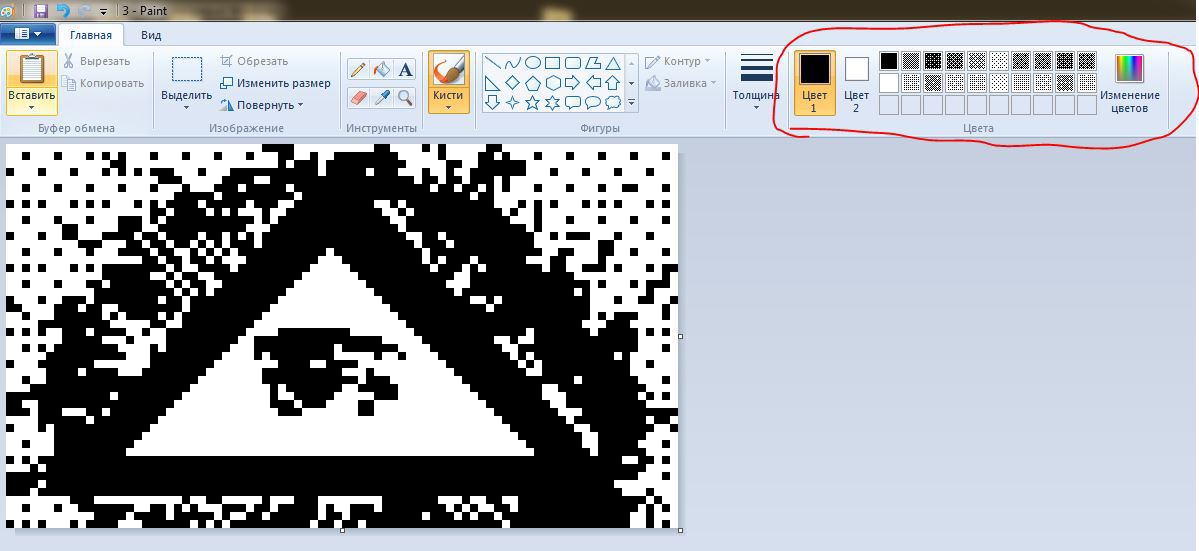
2) Если необходимо, можно отредактировать картинку в paint, как ни странно, там есть несколько простых и интересных инструментов.

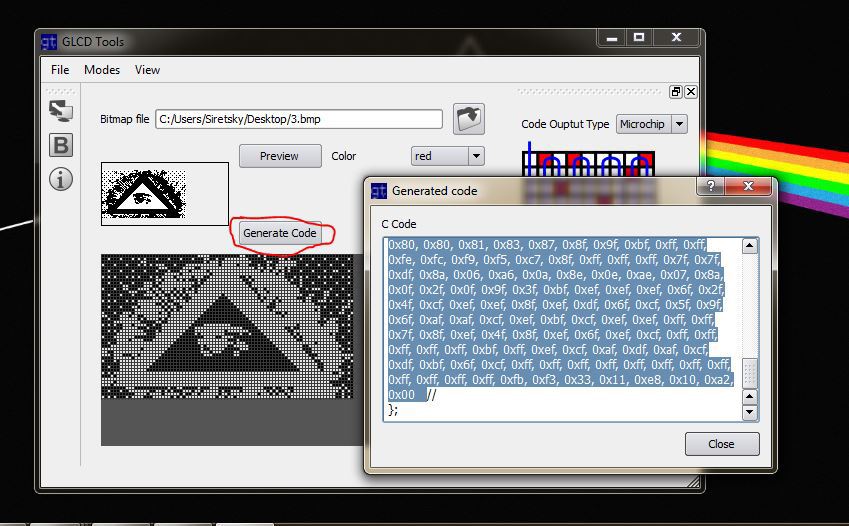
3) При помощи GLCD Tools [7] получаем hex-код картинки.

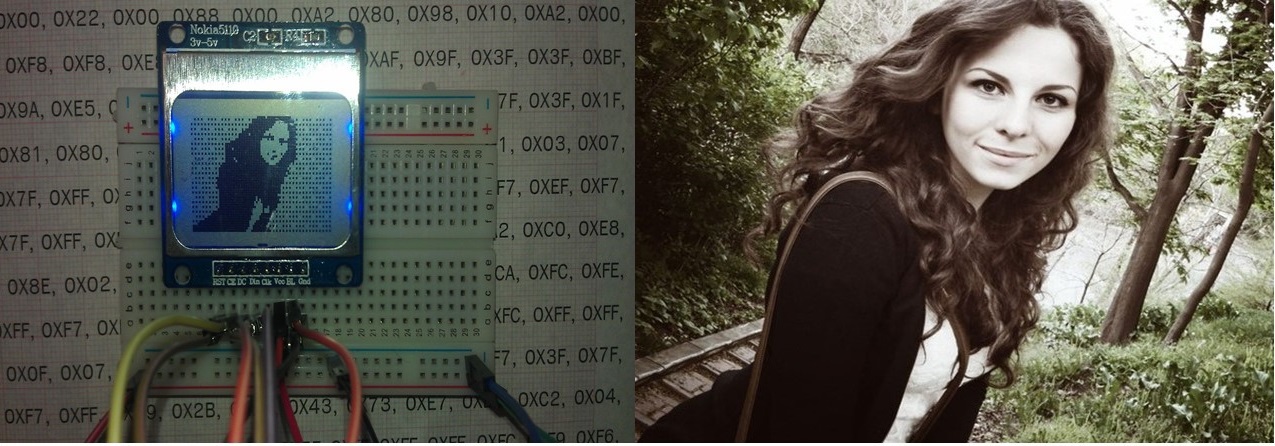
4) Вставляем данный код в программный код Arduino и заливаем на плату:
// SCK - Pin 8
// MOSI - Pin 9
// DC - Pin 10
// RST - Pin 11
// CS - Pin 12
//
#include <LCD5110_Graph.h>
LCD5110 myGLCD(8,9,10,11,12);
extern uint8_t OKO[];
float y;
uint8_t* bm;
int pacy;
void setup()
{
myGLCD.InitLCD();
}
void loop()
{
myGLCD.clrScr();
myGLCD.drawBitmap(0, 0, OKO, 84, 48);
myGLCD.update();
delay(2000);
}
#include <avr/pgmspace.h>
const uint8_t OKO[] PROGMEM={
//Скопированный hex-код GLCD tools
};

Автор: Bybych
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/bitmap/79249
Ссылки в тексте:
[1] клон платы Arduino Uno: http://http://www.betemcu.cn/
[2] LCD-дисплей Nokia 5110: http://arduino-ua.com/prod407-Nokia5110_LCD_modyl
[3] «Arduino, модуль Nokia 5110 LCD и кириллица»: http://habrahabr.ru/post/242957
[4] Shrim: http://habrahabr.ru/users/shrim/
[5] hex системе исчисления: https://ru.wikipedia.org/wiki/%D0%A8%D0%B5%D1%81%D1%82%D0%BD%D0%B0%D0%B4%D1%86%D0%B0%D1%82%D0%B5%D1%80%D0%B8%D1%87%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0_%D1%81%D1%87%D0%B8%D1%81%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F
[6] corelDRAW: http://uk.wikipedia.org/wiki/CorelDraw
[7] GLCD Tools: http://sourceforge.net/projects/glcdtools/
[8] Источник: http://habrahabr.ru/post/247639/
Нажмите здесь для печати.