Не только Яндексу. Микроразметка на крупнейших сайтах рунета: зачем ею пользуются и почему она пригодится и вам
Мы уже рассказали вам о мире семантической разметки — о том, какие бывают словари [1], почему столько стандартов синтаксиса [2], а также разобрали, в каких продуктах она используется [3].
Теперь мы решили показать, как микроразметка участвует в жизни существующих сайтов: сделали обзор всех возможностей, которые она дает интернет-магазинам, сайтам СМИ и видеохостингам, и узнали, насколько они пользуются спросом у крупнейших проектов рунета.
Люди, которые отвечают за разработку и всю техническую часть таких сайтов, как Holodilnik.ru [5], Lenta.ru [6], Interfax.ru [7] и Ivi.ru [8], ответили на вопросы о том, как на практике происходит внедрение микроразметки и каких результатов она позволяет добиться. А мы со своей стороны рассказали, какие типы мы бы порекомендовали таким сайтам и для чего.
Интернет-магазины
Денис Егоров, руководитель направления интернет-маркетинга Holodilnik.ru [5]:
На сайте holodilnik.ru мы решили внедрить сразу два типа разметки, Open Graph [9] и Schema.org/Product [10]. Причина такого выбора проста — один из этих типов поддерживает поисковик на «Я», а второй — поисковик на «G»:) Внедрять ее было достаточно легко, и о своем выборе нам не пришлось пожалеть.
Конечно, многие сейчас задаются вопросом, какова эффективность того или иного внедрения, в том числе и какова эффективность внедрения мироразметки — на все нужны ресурсы, которые потом должны себя оправдать. Вопрос этот, действительно, интересен. На момент внедрения мы считали микроразметку необходимым улучшением, и у нас не было цели напрямую отслеживать ее эффективность. Однако за год, прошедший с момента ее внедрения, мы получили следующее: глубина просмотра посетителей из поисковиков выросла почти в 2 раза, при этом показатель отказов снизился в 3-4 раза. Количество же достижения цели выросло на 20-30%. Согласитесь, это неплохой показатель. И хотя, конечно, мы не связываем весь этот рост только с внедрением одной лишь микроразметки, значительная доля изменения этих показателей, безусловно, ее заслуга.
Типичный сайт Интернет-магазина состоит из страниц с товарами, каталогом, контактами и информацией о доставке. Разметив страницы с товарами и контактами, можно улучшить свое представление в поисковых системах.
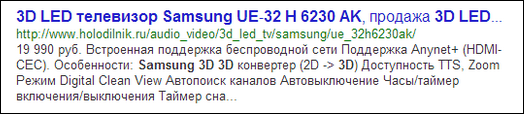
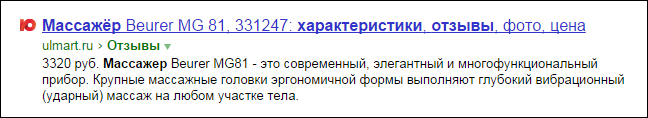
Для страниц с товарами в Schema.org существует большой тип Schema.org/Product [10], с помощью которого можно подробно описать практически любую вещь. Благодаря такой разметке в Яндексе формируются структурированные сниппеты с описанием товара и ценой [11].

Для формирования таких сниппетов нужны указанные поля name [12], description [13], price [14] и priceCurrency [15]:
<section itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name"> массажёр Beurer MG 81 </h1>
<span itemprop="description"> Массажер Beurer MG81 - это современный, элегантный и многофункциональный прибор. Крупные массажные головки эргономичной формы выполняют глубокий вибрационный (ударный) массаж на любом участке тела. Дополнительно массируемый участок тела можно прогреть инфракрасным нагревательным элементом. Также возможно подключить 2 разные массажные насадки. Вибромассажер с инфракрасным излучателем может проводить массаж с различной интенсивностью. Вы можете проводить массаж и самостоятельно, и с помощью другого человека. Длинный сетевой шнур позволяет проводить сеанс массажа в удобном месте независимо от расположения розетки. Также у массажера удобная и не скользящая ручка для простого и надежного применения.</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="RUB" />
<span itemprop="price" >3320</span>
<span class="b-price__sign">руб.</span>
</span>
</section>
Большое влияние на решение о покупке оказывают отзывы. Если у вас есть отзывы, мы рекомендуем добавить специальную разметку: в Product [10] для этого есть свойство AggregateRating [16], а в микроформатах есть тип hReview [17].
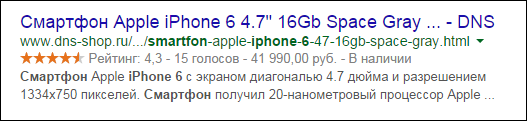
В Google на основе разметки формируются специальные сниппеты [18].

Для этого необходимо указать значение поля AggregateRating [19]:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<h1 itemprop="name" content="Смартфон Apple iPhone 6 4.7" 16Gb Space Gray</h1>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="4,3" />
<meta itemprop="ratingCount" content="15" />
<meta itemprop="bestRating" content="5" />
</span>
</div>
</div>
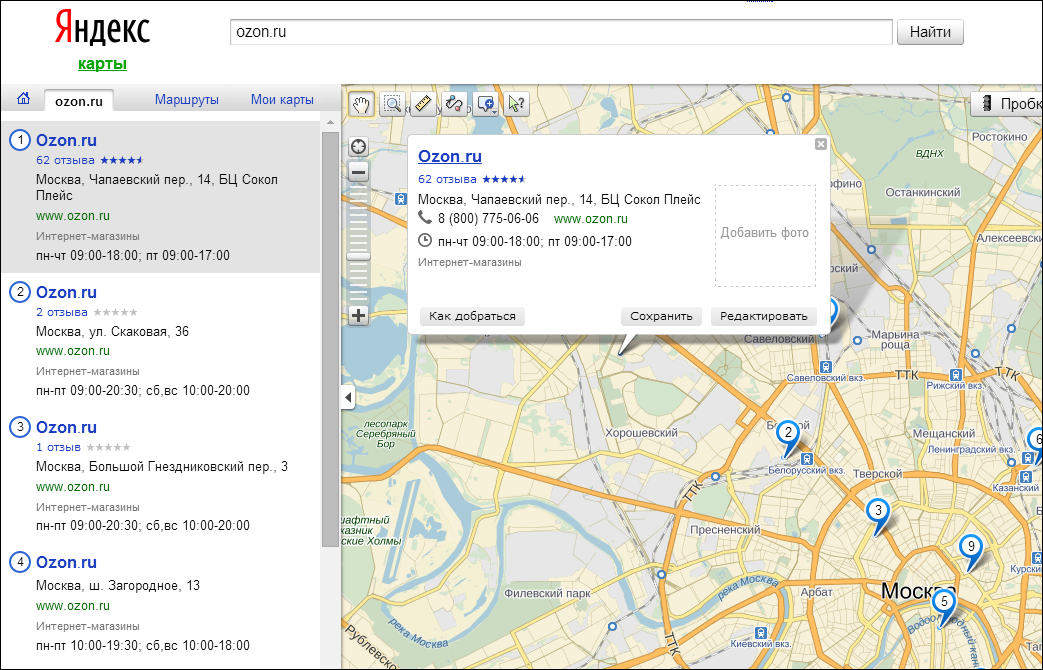
Для страницы с контактами подходит разметка Organization [20] от Schema.org или микроформат hCard [21]. C их помощью можно участвовать в партнерской программе Яндекса [22]: попасть в справочник и улучшить ответы не только в поиске, но и на Яндекс.Картах.

При использовании микроформата необходимо указать название организации, адрес и телефон:
<div class="TabbedPanelsContentGroup vcard">
<span class="fn org">Онлайн-мегамаркет OZON.ru</span>: год за годом
<p>Офис в Москве</p>
<div class="adr">
<p>
<span class="postal-code">125252</span>
<abbr class="country-name" title="Россия"></abbr>
<abbr class="region" title="Московская Область"></abbr>, г.
<span class="locality">Москва</span>,
<span class="street-address">Чапаевский переулок, д. 14</span>
</p>
</div>
<span class="url" title="http://www.ozon.ru"></span>
<abbr class="tel" title="+74955102727"></abbr>
<span class="geo">
<span class="latitude">
<span class="value-title" title="55.798362"></span>
</span>
<span class="longitude">
<span class="value-title" title="37.517774"></span>
</span>
</span>
</div>
И, на наш взгляд, на всех страницах стоит использовать Open Graph [9], чтобы покупатели могли наглядно делиться вашим интернет-магазином и его товарами у себя на страницах и в личных сообщениях.

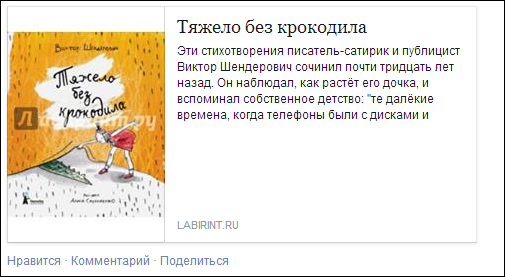
Для формирования превью достаточно разметки названия, краткого описания и картинки.
<meta property="og:title" content="Тяжело без крокодила" />
<meta property="og:description" content="Эти стихотворения писатель-сатирик и публицист Виктор Шендерович сочинил почти тридцать лет назад. Он наблюдал, как растёт его дочка, и вспоминал собственное детство: те далёкие времена, когда телефоны были с дисками и проводами, а большущая... " />
<meta property="og:type" content="book" />
<meta property="og:url" content="http://www.labirint.ru/books/453612/" />
<meta property="og:image" content="http://img1.labirint.ru/books/453612/big.jpg" />
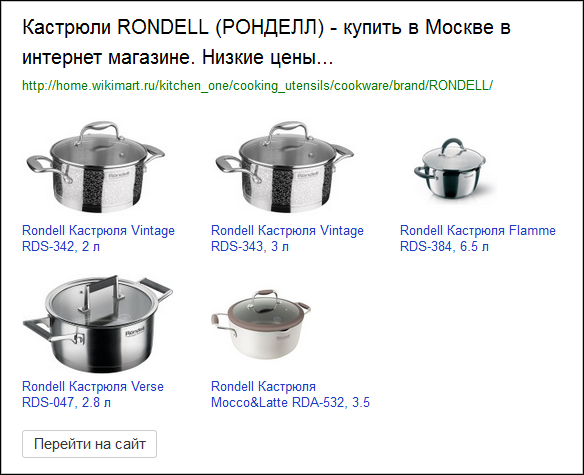
Для страницы с перечнем товаров можно добавить разметку ItemList [23], чтобы получить специальный остров с каталогом [24]:

Разметка полей name [12], description [13], image [25], url [26] нужна для формирования таблицы, а для указания цен offers.priceCurrency [15], offers.price [14].
<div itemscope itemtype="http://schema.org/ItemList">
<h1 itemprop="name"> Сковороды Rondell</h1>
<link itemprop="url" href="http://home.wikimart.ru/kitchen_one/cooking_utensils/pans/brand/RONDELL/"/>
<span itemprop="numberOfElements" class="count">{{totalModelsCount}}</span>
<span itemprop="numberOfElements" class="count">{{currentModelsCount}}</span>
</div>
Платформа «Острова» находится на стадии бета-тестирования
Учитывая, что сайты могут предлагать разные товары, эти типы разметки подойдут всем интернет-магазинам, у кого есть страницы с описанием и ценой для каждого товара.
СМИ
Александр Ломакин, технический директор Lenta.ru [6]:
В Lenta.ru мы используем три типа семантической разметки: это Open Graph [9], Twitter Cards [27] и Schema.org [28].
С первыми двумя стандартами от Facebook и Twitter все просто — наши материалы достаточно много «шерят» и «лайкают», поэтому в социальных сетях они должны выглядеть ничуть не хуже, чем на основном сайте. С помощью разметки мы это контролируем, размечая фотографию, заголовок, и краткое описание.
Со Schema.org [28] все несколько иначе. Помимо того, чтобы наш сайт красиво отображался в результатах поиска, мы хотим помогать поисковым системам получать и правильно индексировать структурированные данные.
В итоге наши материалы стали заметнее как в социальных сетях, так и в результатах выдачи поисковых систем. Но, что самое главное, мы получили дополнительный трафик. Честно говоря, я не понимаю, почему большое количество ресурсов забивают и не используют микроразметку. Ведь даже на такой большой сайт, как Lenta.ru [6], добавить разметку очень просто. Поэтому мы не хотим останавливаться на имеющейся разметке и в ближайшем будущем планируем внедрить еще один тип — микроформат hNews [29], который сделает наши материалы более читабельными в сервисах типа Readability [30].
Михаил Воблов, руководитель разработки Interfax.ru [31]:
Мы задумались над внедрением микроразметки в тот момент, когда осознали важность социальных сетей, в частности, Facebook, и трафика, который от них поступает. Научиться отображать там наши материалы в удобной форме — с правильной картинкой и с нужной текстовой вставкой, — вот какая задача перед нами стояла. И она решалась при помощи Open Graph [9], именно поэтому этот тип стал первой внедренной разметкой на нашем сайте.
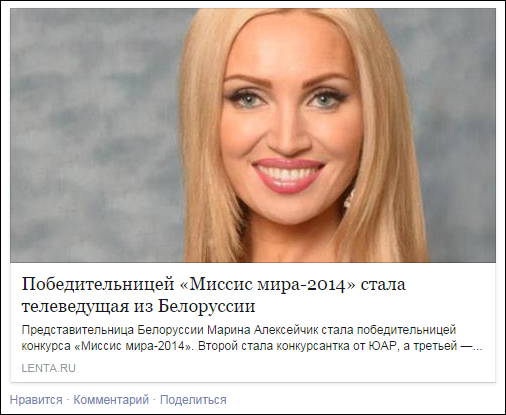
Теперь же мы задумываемся над тем, как нам еще может помочь микроразметка, в частности, уже для улучшения представленности на поиске. Возможность давать развернутую информацию и хороший лид на карточке новости [32] — это то, что может привлечь нам новую аудиторию. Для такой карточки достаточно указать с помощью Schema.org название, текст и изображение и получить расширенный ответ.
На сайтах СМИ содержатся страницы с разными видами контента — как текстами, так и мультимедийными материалами.
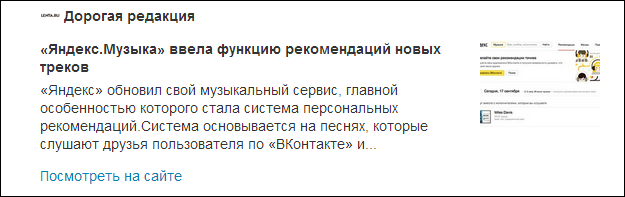
На все страницы статей, новостей и репортажей, на наш взгляд, крайне важно добавить Open Graph [9] — как правило, на отдельные новости ссылаются и пользователи, и группы в своих постах. По тем же причинам рекомендуем использовать Twitter Cards [27].

<meta content="summary" property="twitter:card">
<meta content="@lentaruofficial" property="twitter:site">
<meta content="228661749" property="twitter:site:id">
<meta content="article" property="og:type">
<meta content="«Яндекс.Музыка» ввела функцию рекомендаций новых треков" property="og:title">
<meta content="http://icdn.lenta.ru/images/2014/09/17/15/20140917150310534/original_bb8b02c32aa88565e4147f7cda1bebed.jpg" property="og:image">
<meta content="«Яндекс» обновил свой музыкальный сервис, главной особенностью которого стала система персональных рекомендаций.Cистема основывается на песнях, которые слушают друзья пользователя по «ВКонтакте» и Facebook, также рассказывает о музыкальных новинках, например, звучащих в блокбастерах или на фестивалях." property="og:description">
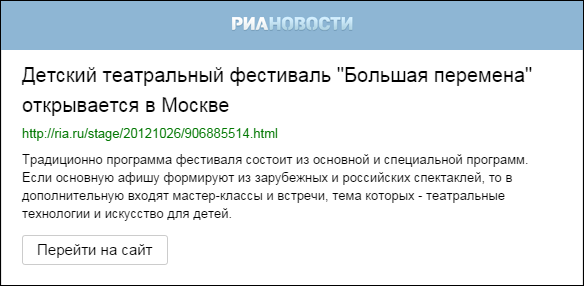
Для новостных сводок и различных текстов подходит разметка CreativeWork [33], с помощью которой в Яндексе строится структурированный сниппет [34] и остров с карточкой новости.

Можно указать автора, заголовок и краткое содержание. В данном случае остров строится на основе заголовка и содержания:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Детский театральный фестиваль "Большая перемена" открывается в Москве</h1>
<div itemprop="description">Традиционно программа фестиваля состоит из основной и специальной программ. Если основную афишу формируют из зарубежных и российских спектаклей, то в дополнительную входят мастер-классы и встречи, тема которых - театральные технологии и искусство для детей.</div>
</div>
Платформа «Острова» находится на стадии бета-тестирования
На страницу с контактами можно добавить разметку Organization [20] или hCard [21].
Видеохостинги
Денис Чудинов, руководитель направления оптимизации Ivi.ru [8]:
Мы начали задумываться над внедрением микроразметки лишь в 2012 году, в то время как Яндекс еще в 2010 году стал учитывать первые типы микроразметки. Но лучше поздно, чем никогда :) Однако оказалось, что и в 2012 году в Рунете не было практически никаких примеров ее использования, все были только наслышаны о ней, но совершенно не понимали, как и что внедрять. Поэтому учиться приходилось на собственном опыте: нам ничего не оставалось делать, как самим рассматривать разные варианты, изучать документацию имеющихся стандартов и подсматривать у западных коллег. В общем, экспериментировали. В итоге решили внедрить два типа: Open Graph [9] и Schema.org/Movie [35], так как они помогают передавать данные поисковым системам и красиво отображаться в социальных сетях.
Для нас это внедрение проходило непросто как с точки зрения разработки, так и с точки зрения понимания, зачем она нужна — на тот момент было не очень очевидно, что даст микроразметка. В общем было ясно только то, Open Graph [9] нужен для социальных сетей, а Schema.org [36] для поисковиков. Кроме того, на тот момент у нас не было отдельной метрики для измерения эффективности разметки, да и не очень было понятно, как эффект именно от ее внедрения можно измерить. Однако прошло немного времени, и мы стали замечать, что из текста сниппетов в Яндексе стали пропадать «левые тексты», они стали более информативными. И это же стали замечать наши пользователи, что не могло наc не радовать.
Сейчас мы продолжаем внедрение микроразметки, в этот раз уже с куда более четкими целями и метриками — чтобы подключиться к обновленной [37] партнерской программе Яндекс.Видео [38], так как ожидаем после этого существенного увеличения количества посещений с этого сервиса.
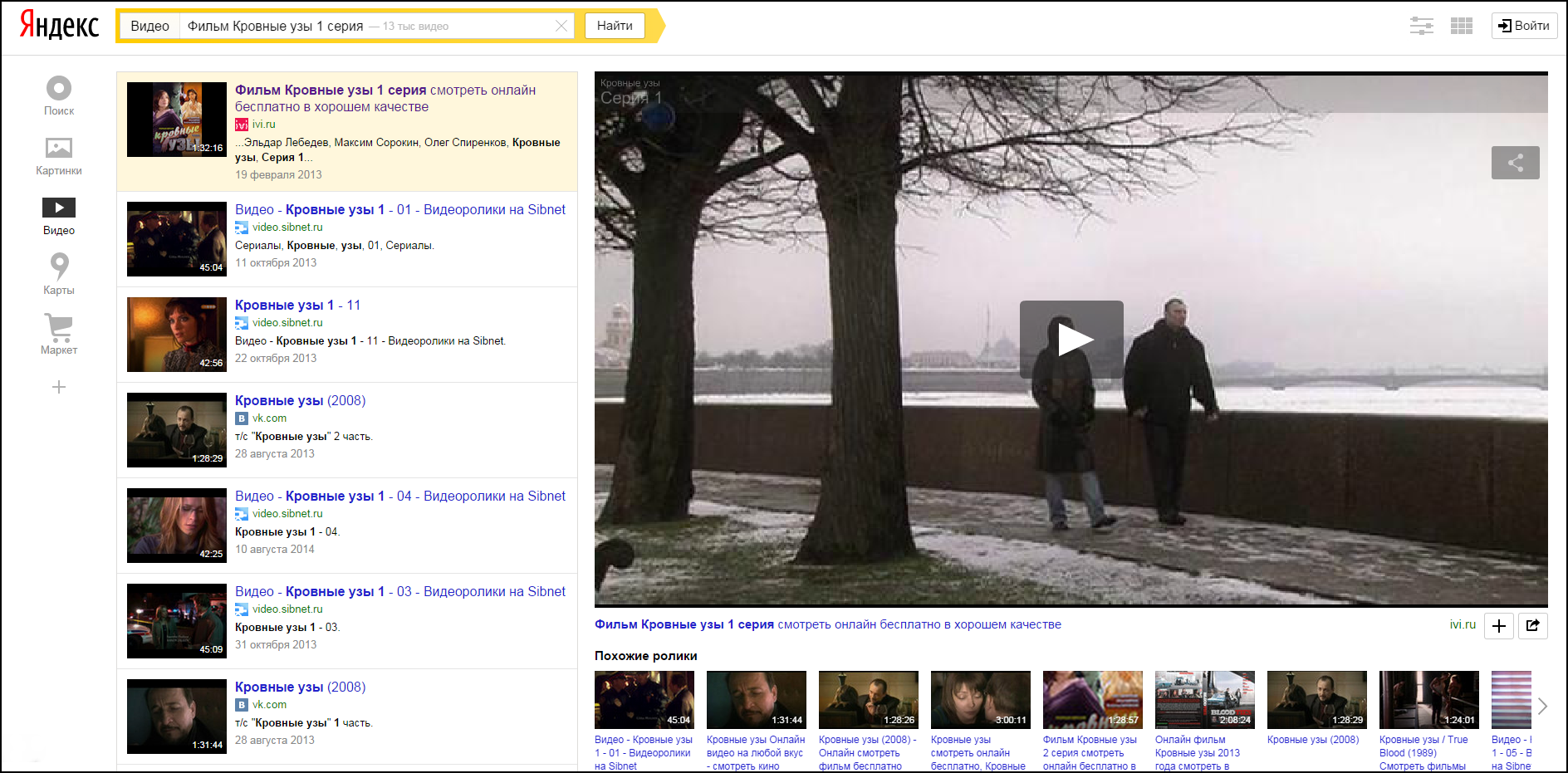
Все видеоматериалы можно подробно описать с помощью типа VideoObject [39] от Schema.org или расширения Open Graph [40] от Яндекса. Разметка позволит участвовать в партнерских программах Яндекса [38] и Google [41] и хорошо отображаться как в результатах большого поиска, так и в поиске агрегаторов видео.

В разметке указываются данные видео: название, длина, номер серии и так далее.
<meta property="og:type" content="video.episode"/>
<meta property="og:title" content="Кровные узы: Серия 1"/>
<meta property="og:url" content="http://www.ivi.ru/watch/krovnyie_uzyi/99844"/>
<meta property="og:image" content="http://thumbs.ivi.ru/f5.vcp.digitalaccess.ru/contents/4/0/b66681c45c20400a4212c0c92b80d6.jpg"/>
<meta property="og:video" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:url" content="http://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:secure_url" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:type" content="application/x-shockwave-flash"/>
<meta property="og:video:duration" content="5536"/>
<meta property="video:episode" content="1"/>
<meta property="video:series" content="http://www.ivi.ru/watch/krovnyie_uzyi"/>
<meta property="video:duration" content="5536"/>
<meta property="video:actor" content="http://www.ivi.ru/person/Konstantin-Solovev-335"/>
<meta property="video:actor" content="http://www.ivi.ru/person/Vsevolod-Shilovskiy-7892"/>
<meta property="video:director" content="http://www.ivi.ru/temporary/person/176276"/>
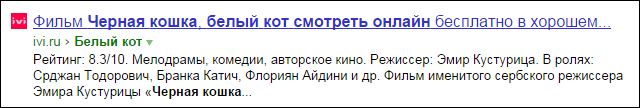
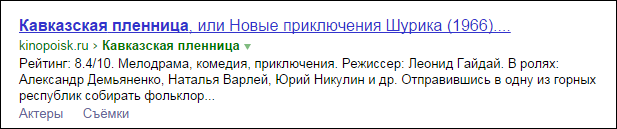
А с помощью разметки Schema.org/Movie [35] можно получить структурированные сниппеты с описанием фильмов в Яндексе:

Для этого необходимо разметить подробную информацию о фильме:
<div itemscope itemtype="http://schema.org/Movie">
<meta itemprop="contentRating" content="MPAA "/>
<meta itemprop="duration" content="01:22" />
<h1 itemprop="name">Кавказская пленница, или Новые приключения Шурика</h1>
режиссер<td itemprop="director"><a href="/name/191587/">Леонид Гайдай</a></td>
<ul>
<li itemprop="actors"><a href="/name/284624/">Александр Демьяненко</a></li>
<li itemprop="actors"><a href="/name/192726/">Наталья Варлей</a></li>
</ul>
<div itemprop="description">Отправившись в одну из горных республик собирать фольклор, герой фильма Шурик влюбляется в симпатичную девушку; спортсменку, отличницу, и просто красавицу. Но ее неожиданно похищают, чтобы насильно выдать замуж. Наивный Шурик не сразу смог сообразить, что творится у него под носом, однако затем отважно ринулся освобождать кавказскую пленницу</div>
Пользователи могут искать фильмы не только по названию, но и по другим параметрам — жанру, режиссеру или актерскому составу. Такая разметка поможет находить нужные результаты на вашем сайте.
На данный момент 30% страниц, известных Яндексу, имеют семантическую разметку. Ответы представителей сайтов — небольшая, но очень показательная часть опыта использования разметки. Если у вас он тоже есть — делитесь в комментариях!
Мы благодарим наших партнеров за ответы и содействие в составлении этой статьи.
На этом серия обучающих постов, посвященных семантической разметке, подходит к концу. Мы писали о различных словарях [1] и о стандартах синтаксиса [2], о продуктах на основе разметки [3], а в этой статье рассмотрели живые примеры сайтов Рунета, использующих и рекомендующих разметку.
Надеемся, что эти статьи помогли вам понять, что из себя представляет семантическая разметка и какую пользу может принести вам. В свою очередь, мы, команда семантического веба в Яндексе, будем продолжать создавать продукты и инструменты, способные помочь в работе с семантической разметкой, и продолжать писать о ней.
Автор: deliya
Источник [42]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/blog-kompanii-yandeks/77342
Ссылки в тексте:
[1] какие бывают словари: http://habrahabr.ru/company/yandex/blog/211638/
[2] почему столько стандартов синтаксиса: http://habrahabr.ru/company/yandex/blog/221881/
[3] в каких продуктах она используется: http://habrahabr.ru/company/yandex/blog/229929/
[4] Image: http://habrahabr.ru/company/yandex/blog/246003/
[5] Holodilnik.ru: http://holodilnik.ru/
[6] Lenta.ru: http://lenta.ru
[7] Interfax.ru: http://interfax.ru
[8] Ivi.ru: http://ivi.ru
[9] Open Graph: http://ogp.me/
[10] Schema.org/Product: http://schema.org/Product
[11] структурированные сниппеты с описанием товара и ценой: http://help.yandex.ru/webmaster/supported-schemas/goods-prices.xml
[12] name: https://schema.org/name
[13] description: https://schema.org/description
[14] price: https://schema.org/price
[15] priceCurrency: https://schema.org/priceCurrency
[16] AggregateRating: http://schema.org/aggregateRating
[17] hReview: http://microformats.org/wiki/h-review
[18] специальные сниппеты: https://support.google.com/webmasters/answer/146645?hl=ru
[19] AggregateRating: http://schema.org/AggregateRating
[20] Organization: http://schema.org/Organization
[21] hCard: http://microformats.org/wiki/h-card
[22] партнерской программе Яндекса: http://help.yandex.ru/webmaster/addresses-organizations/organization-info.xml
[23] ItemList: http://schema.org/ItemList
[24] остров с каталогом: http://help.yandex.ru/webmaster/interactive-answers/template/catalogue.xml
[25] image: https://schema.org/image
[26] url: http://schema.org/url
[27] Twitter Cards: https://dev.twitter.com/cards/overview
[28] Schema.org: http://schema.org/
[29] hNews: http://microformats.org/wiki/hNews
[30] Readability: https://www.readability.com/
[31] Interfax.ru: http://www.interfax.ru/
[32] карточке новости: http://help.yandex.ru/webmaster/interactive-answers/template/article.xml
[33] CreativeWork: http://schema.org/CreativeWork
[34] структурированный сниппет: http://help.yandex.ru/webmaster/supported-schemas/other-content.xml
[35] Schema.org/Movie: http://schema.org/Movie
[36] Schema.org: http://schema.org
[37] обновленной: http://webmaster.ya.ru/replies.xml?item_no=17989
[38] партнерской программе Яндекс.Видео: http://help.yandex.ru/webmaster/video/owners.xml
[39] VideoObject: http://schema.org/VideoObject
[40] расширения Open Graph: http://help.yandex.ru/webmaster/video/open-graph-markup.xml
[41] Google: https://support.google.com/webmasters/answer/2413309?hl=ru&ref_topic=4603851
[42] Источник: http://habrahabr.ru/post/246003/
Нажмите здесь для печати.