Pixi-editor — простая рисовалка на pixi.js
Занимаясь одним большим проектом, добавил небольшую функциональность — выделение «маркером». Затем выделил эту часть в pixi-editor. И теперь Pixi-editor — это рисовалка на основе pixi.js [1], и как следствие использует <canvas> для рисования в браузере. Довел до примерного функционала рисовалки граффити Вконтакте.
Кому любопытно: демо [2], гитхаб [3].
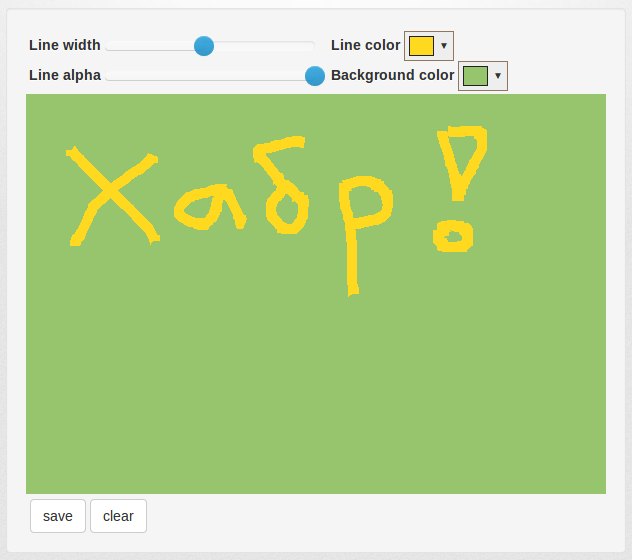
Далее скриншот и пара комментариев.

А еще рисовалкой заинтересовалась доча, которой недавно исполнилось 4 года. И так ей захотелось рисовать в рисовалке на компьютере, что стала пользоваться мышкой для управления карандашом. Так глядишь и освоит ПК. Хотя раньше все компьютерные программы и рядом не стояли рядом с планшетными приложениями, где все управление на «тыч»-интерфейсе. В котором ребенок и музыку, и мультики, и игрушки включить может на раз-два с двух лет. Кстати, рисовалка работает и на планшетном Chrome.
Также хотелось, чтобы эта рисовалка была как компонента. Вставил пару тегов, скрипт и готово. Плюс в любое время можно получить картинку или повешать колбэк на сохранение картинки. Пример кода в репозитории проекта.
Надеюсь, кому-нибудь пригодится. Идеи, баги, предложения?
Автор: antirek
Источник [4]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/canvas-2/68365
Ссылки в тексте:
[1] pixi.js: http://www.pixijs.com/
[2] демо: http://antirek.github.io/pixi-editor/
[3] гитхаб: https://github.com/antirek/pixi-editor
[4] Источник: http://habrahabr.ru/post/234545/
Нажмите здесь для печати.