F2P-игры, как правило, продают игровую валюту. Какие-то – лишь одну, другие — сразу несколько. Какие-то – в розницу, другие — оптом. Проблема появляется, если изначально проект существовал в условиях ненавязчивой фривольности, позволяя игрокам самим указывать желаемую сумму виртуальных «тугриков» для покупки, а затем вдруг решил перейти к оптовой торговле. И вообще, оправдано ли экономически навязывание пользователям валютных пакетов с гибкой системой скидок? На эти вопросы мы постарались ответить, успешно пережив тяжелые, болезненные экономические реформы в «Танках Онлайн».
Рубрика «аналитика» - 75
Кто возьмет кристаллов пачку
2013-07-05 в 4:37, admin, рубрики: аналитика, Блог компании AlternativaPlatform, веб-аналитика, метки: аналитика, онлайн игрыРазмышления о программировании
2013-07-02 в 9:28, admin, рубрики: Brainfuck, dsl, алгоритм, аналитика, Блог компании R-Style, задача, логика, ненормальное программирование, ооп, Программирование, язык, метки: dsl, model, алгоритм, аналитика, задача, логика, ооп, Программирование, языкОт Аристотеля к Витгенштейну
Мне не нужен язык, который позволяет создавать хорошие программы. Я ищу язык, на котором нельзя будет написать плохую программу. Автор
Предисловие
Развитие информатики как науки представляется рекой, которая рождается в далеком прошлом (Евклид, III век до н.э.; Вавилон, XIX век до н.э.; а возможно и раньше) из едва заметных ручейков первых алгоритмических вычислений. Неспешно двигаясь по истории, ручейки объединяются в реку, которая, неся свои воды через века, вбирает в себя притоки из смежных дисциплин, накапливает величественность и мощь и, наконец, срывается ниагарским водопадом из второго в третье тысячелетие, превращаясь в стремительный бурлящий поток, который захватывает и несет с собой из прошлого в будущее миллионы людей.

Броуновской частице, которую то бросает на стремнину с турбулентным течением, то опрокидывает в застоявшееся болото, то на мелководье, то в омут; мир информационных технологий видится загадочным, изменчивым и непредсказуемым. Однако радость постоянного движения, героического преодоления трудностей, бешеного вращения калейдоскопа новых впечатлений со временем сменяется тоской, томлением духа и непреодолимой потребностью на мгновение приподняться над суетой, взглянуть со стороны на этот бешено бурлящий поток и попытаться разглядеть, если не общее направление бурной реки, то хотя бы ближайший поворот той протоки, в которой барахтаешься.
Читать полностью »
Тенденции рынка мобильной разработки в 2013 году
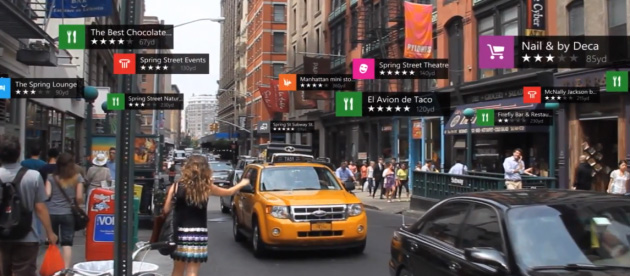
2013-05-30 в 13:29, admin, рубрики: BYOD, Google Glass, аналитика, дополненная реальность, мобильная разработка, мобильные приложения, мобильный платеж, разработка, Разработка под android, разработка под iOS, тенденции, метки: BYOD, Google Glass, аналитика, дополненная реальность, мобильная разработка, мобильные приложения, мобильный платеж, тенденцииСегодня на рынке мобильной разработки можно наблюдать парадоксальную ситуацию: технология опережает мысль. Программисты и дизайнеры получили в свое распоряжение широкий набор инструментов и технологий, на базе которых можно генерировать массу идей для потенциально успешных мобильных приложений.
Не случайно особую популярность приобретает такой формат мероприятий как хакатон, который объединяет ИТ-специалистов для совместной разработки мобильных продуктов. Рынку нужны новые концепции.
Одна из самых привлекательных сфер для развития фантазии — технология дополненной реальности, в ней рождается много интересного и неоднозначного. Есть и другие перспективные направления: бизнес-аналитика, мобильные платежи, умный дом, медицина. Если вам интересно, что сейчас происходит в этих сферах с точки зрения мобильного разработчика, добро пожаловать под кат.

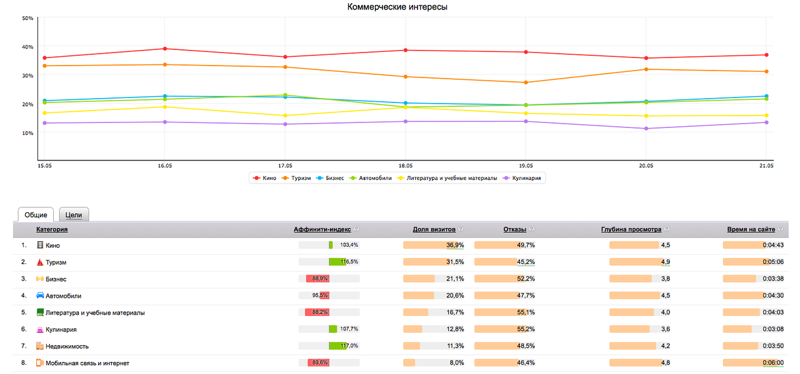
Я.Метрика: теперь можно узнать, чем интересуются целевые посетители
2013-05-23 в 18:40, admin, рубрики: аналитика, метрика, Поисковые машины и технологии, яндекс, метки: аналитика, метрикаВ посте "Крипта: пользователь глазами Яндекса" я писал о технологии, которая определяет характеристики пользователя по анализу истории поиска и другим источникам.
По сообщению команды Яндекс.Метрики в системе аналитики появился новый отчет «коммерческие интересы». Статистика позволяет определить или дополнить портрет целевого посетителя.
Выглядит это таким образом:

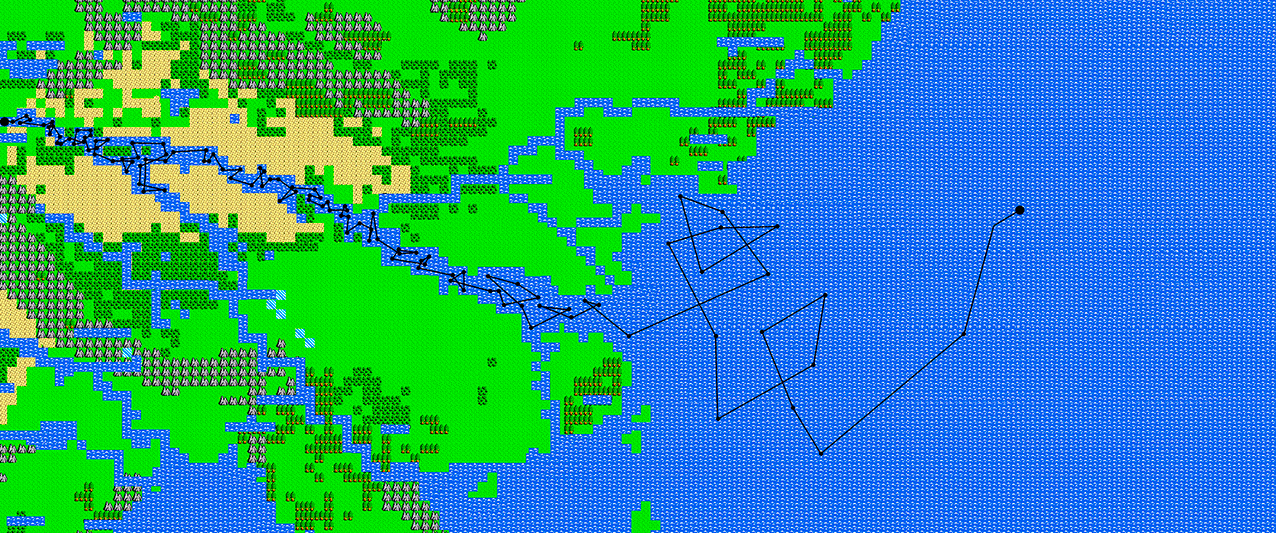
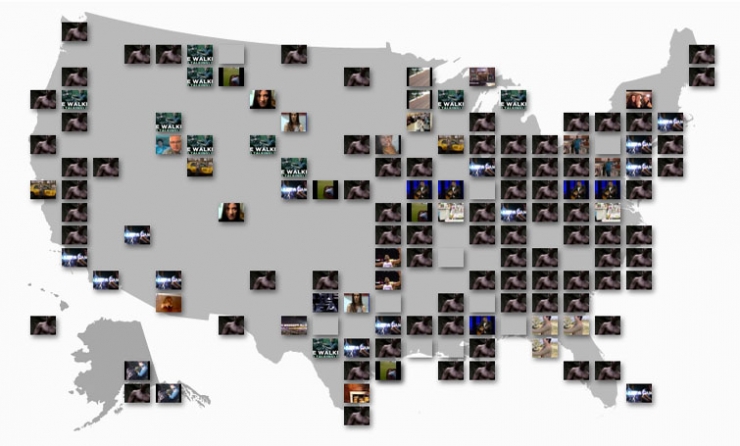
YouTube представил Trends Map: визуализация предпочтений пользователей на карте
2013-05-07 в 19:53, admin, рубрики: Google, YouTube, аналитика, Медиа, метки: youtube, аналитика 
Правда, пока только для США, но и то дело — ведь теперь можно посмотреть, какое видео, например, по душе пенсионерам из Северной Дакоты. Для некоторых новый статистический инструмент будет лишь средством развлечься, а кто-то, что вполне может быть, и кандидатскую по психологии защитит на основе Trends Map. Кроме географии пользовательских предпочтений, разработчики предусмотрели еще несколько инструментов.
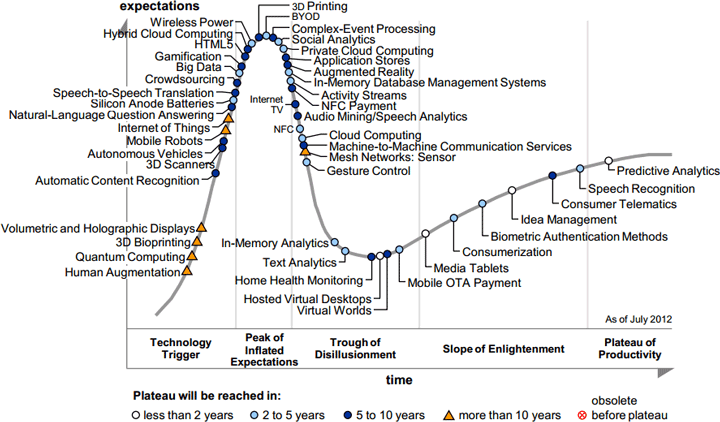
Цикл зрелости технологий на 2013 год по версии Gartner
2013-04-26 в 7:52, admin, рубрики: big data, gartner, wireless, аналитика, Беспроводные технологии, Исследования и прогнозы в IT, прогнозы, технологии, метки: big data, gartner, wireless, аналитика, прогнозы, технологииИсследовательская компания Gartner хорошо известна на рынке аналитики информационных технологий. Я бы даже сказал — является одним из лидеров этого рынка. Ежегодно она выкладывают крайне интересный график, именуемый «Цикл зрелости технологий» (в англ. Hype cycle, или дословно – «цикл шумихи»). На этом графике, в хронологическом порядке, разложены технологии, которые либо уже готовы к применению, либо только-только вступают в стадию исследований.
Вот так выглядит график на 2013 год:

Итак, график делится на пять частей. Первая – «технологический триггер». Т.е. то время, когда технология только-то начинает свое существование (хотя бы в виде идеи). Этап второй – «пик завышенных ожиданий». Т.е. период времени, когда о технологии начинает узнавать общественность. На вершине этого пика о технологии говорят все и на каждом углу, и даже бульварная пресса начинает писать об этом как о почти свершившемся факте. Дальше следует «пропасть разочарования», т.е. то время, когда оказывается, что в реальности технология позволяет делать совсем не то, что он нее хотели. Из этой пропасти выбираются далеко не все. Ну и следом идет «склон просвещения» и «плато продуктивности», по сути – последние этапы перед массовым внедрением.Читать полностью »
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
2013-04-26 в 6:11, admin, рубрики: secl group, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиВ прошлой статье я разобрал аналитическую часть проектирования, на основе которой будет строиться визуальная. Поэтому, если вы еще не читали первую, самое время это сделать.
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался.
В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое.
Читать полностью »
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
2013-04-25 в 11:05, admin, рубрики: secl group, usability, аналитика, Блог компании SECL GROUP, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилити, метки: secl group, аналитика, веб-дизайн, идеи, интерфейсы, проектирование, сайтостроение, юзабилитиСразу скажу, что статья получилось очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Читать полностью »
Украинский рынок разработки: кто, почем и сколько
2013-04-22 в 9:23, admin, рубрики: аналитика, Блог компании DOU.ua, зарплата программиста, работа, Украина, метки: аналитика, зарплата программиста, работа, УкраинаПо материалам нашего доклада на РИТ2013.
В цифрах:
- $4500 – «топовая» зарплата разработчика в Киеве. Выше единицы
- Толковые разработчики с 3+ лет опыта могут получать $2500-4000
- Зарплаты диктует спрос на мировом рынке труда (аутсорсинг)
- $1,5 миллиарда заработали компании-аутсорсеры в 2012
- В пяти крупнейших компаниях работает 10 тыс. программистов (аутсорс)
- 40% разрабочтиков работают в Киеве
- Львов и Одесса догоняют Киев по зарплатам, Харьков и Днепропетровск отстают на 20-30%
Калькулятор окон ПВХ для сайта на JS. Часть 1. Аналитика
2013-04-19 в 9:54, admin, рубрики: canvas, html5, javascript, аналитика, Веб-разработка, разработка, управление проектами, метки: Canvas, html5, javascript, аналитика, разработкаРечь в статье пойдёт об оконном калькуляторе. Да, я знаю что их море, но тот, о котором хочу рассказать — особенный. Он позволяет считать стоимость оконных изделий на сайте со средним отклонением от расчётной программы на производстве в 0.002%. На момент запуска проекта (май 2011 года) это калькулятор был единственным решением такого рода. Как обстоят дела с этим сейчас я не знаю, но судя по периодическим звонкам, допускаю что изменилось мало чего.
Особенности проекта:
Качественная предварительная аналитика задачи. Именно она определила ту границу которая позволила создать простой инструмент для основной целевой аудитории, полностью учитывающий требования по специфике для ~90% изделий требующих расчёта. В первой части будет именно об этом.
Выбор HTML5 Canvas в качестве основы для графической реализации. Многие разработчики до сих пор считают что данная технология “экспериментальная” и не подходит для сервисов ориентированных на широкую публику. Что тут говорить о марте 2011 года?.. Данный выбор стоил мне килограмма нейронов, но он полностью себя оправдал. Этому, а также другой специфике с которой пришлось бороться при реализации задачи будет посвящена вторая часть.
Читать полностью »
