Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «анимация» - 17
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №38 (29 декабря — 4 января 2013)
2013-01-04 в 19:58, admin, рубрики: 2012, 2013, css, css3, html, jquery, JS, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, 2013, css, css3, html, jquery, анимация, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПрогноз погоды по Новому
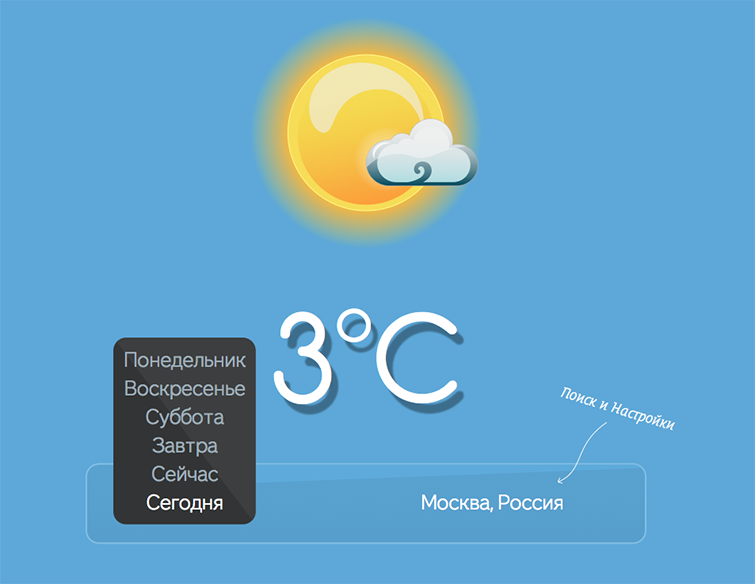
2012-12-28 в 12:37, admin, рубрики: jquery, svg, анимация, Блог компании belrr, Веб-разработка, векторная графика, Дизайн в IT, прогноз погоды, метки: jquery, svg, анимация, векторная графика, прогноз погоды 
Представляем Вам проект belrr, позволяющей по новому взглянуть на прогноз погоды.
В этой статье кратко расскажем о ключевых этапах разработки.
Читать полностью »
Покадровые анимации и шейдеры в iOS
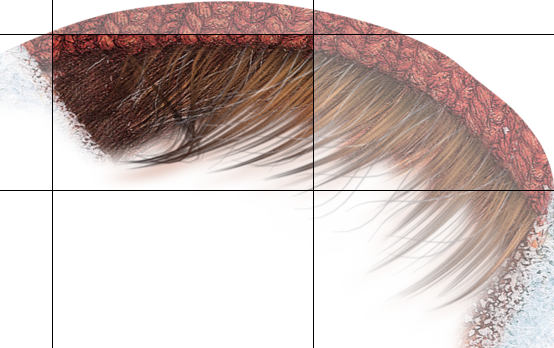
2012-12-24 в 16:45, admin, рубрики: glsl, iOS, opengl es, анимация, разработка под iOS, метки: glsl, iOS, opengl es, анимацияПри разработке 2D игр часто сталкиваешься с покадровыми анимациями, и чем выше их качество, тем больше памяти они потребляют. С такой проблемой мы столкнулись при рендере анимации волос персонажа — художники рисуют пол сотни кадров замечательной графики с кучей мелких деталей и это очень быстро занимает всю доступную память. Собрали, замеряли, получилось 4 текструы по 16 мегабайт каждая. Детализация графики того стоит, но многовато как-то для одной анимации :)
Нужно это все упаковать… Поразмыслили и на помощь пришла старая идея с частичным обновлением картинки — вряд-ли при анимации будет изменянятся вся область. Значит нужно разбить картинку на девять частей, восемь взять из базовой и центральную подменить необходимой модификацией. Примерно так:

Плавная анимация интерфейса (easing)
2012-12-19 в 14:37, admin, рубрики: game development, анимация, Дизайн в IT, интерфейс, интерфейсы, разработка под iOS, метки: game development, анимация, интерфейс Приветствую всех читателей!
Хочу поделиться с вами простым, но эффектным способом анимировать юзер-интерфейс вашего приложения или сайта. В статье представлен готовый код на С++, который я использовал для анимирования iOS и Android приложений, основанный на анимационных слайдерах.
Dji — Death fails. Приквел к мультфильму Цыган (Making off )
2012-12-19 в 7:39, admin, рубрики: 3d графика, dji, анимация, Анимация и 3D графика, метки: 3d графика, dji, анимация Это наша 4-ая по счету работа, которая каким-то боком относится к проекту «Цыган». Делали мы ее
примерно полгода. Это приличный срок, и за это время у нас накопилось достаточно материала,
которым мы хотели бы поделиться.
Итак, с чего все начиналось?
Конечно, с идеи. Вообще, описывать процесс создания идеи довольно сложно, так что будем считать,
что она появилась сама по себе. И, вдохновившись, мы начали работу.
Весь этап работы над мультфильмом официально можно разделить на несколько этапов:
- Препродакшн
- Продакшн
- Постпродакшн
Начнем с препродакшна
Анимация фрагментов в Android
2012-12-12 в 14:31, admin, рубрики: android, анимация, анимация фрагментов, метки: android, анимация, анимация фрагментов Всем доброго времени суток. Этот пост хочу посвятить теме фрагментов для Android. На Хабре есть уже переводы и некоторые статьи, которые упоминают о том, как начать работать с фрагментами под Android. Например, статья Fragments API в Android 3.0. В ней находится описание того, что такое фрагменты и в какой версии Android они доступны, поэтому те, кто ещё не добрался до неё могут при желании ознакомиться, я же не буду пересказывать этого в своём посте. Поэтому сразу перейду к делу.
Читать полностью »
Анимация листа со спрайтами посредством steps()
2012-12-03 в 11:30, admin, рубрики: css, keyframes, steps, анимация, спрайт, спрайты ![Анимация листа со спрайтами посредством steps() [иллюстрация принципа]](https://www.pvsm.ru/images/animaciya-lista so spraitami-posredstvom steps().jpg)
Если вам не хочется использовать гифы на сайте, а предпочитаете PNG за их лучшую цветность, но всё же нужно анимировать их, тогда вот способ:
у анимаций CSS с ключевыми кадрами есть свойство под названием animation-timing-function. Одна из его возможностей — использовать функцию steps(), как в нижеследующем примере:
div {
animation: play 1s steps(10) infinite;
}
@keyframes play {
0% { background-position: 0px 0; }
100% { background-position: -500px 0; }
}
Различие между нею и остальными анимационными функциями состоит в том, что вместо плавного движения от 0px к −500px происходят резкие прыжки с паузами между ними. Это идеально подходит для анимаций, использующих лист с покадровым изображением спрайта. В вышеприведённом примере шаг равен 50px, а пауза — 100 миллисекунд (всего 10 шагов).
Вот небольшое демо.
Примеры использования тригонометрических функций для анимации
2012-11-27 в 17:10, admin, рубрики: javascript, анимация, Веб-разработка, визуализация, Дизайн в IT, тригонометрия, метки: анимация, визуализация, тригонометрия 
Джастин Уиндл, программист и дизайнер из Google Creative Lab, опубликовал на Codepen.io интересное демо, показывающее примеры использования тригонометрических функций для задания динамики анимации (easing), которая выглядит естественно и правдоподобно. Демо написано с использованием легковесного анимационного фреймворка Sketch.js, написанного Уиндлом.
Создание анимации средствами Python 2.7
2012-11-09 в 11:29, admin, рубрики: animation, python, анимация, Анимация и 3D графика, метки: animation, python, анимацияЭта статья познакомит вас с основами создания анимации с использованием Python и Pyglet. Pyglet разработан для работы с 3D графикой, но в этой статье мы будем использовать его для создания очень простой 2D анимации. В частности, мы познакомимся с базовыми приемами использования Pyglet (разработка кода для создания и воспроизведения анимации) и создадим анимацию с помощью последовательности изображений.
Итак, приступим…
Анимация представляет собой последовательность кадров, быстро отображаемых один за другим. Это создает оптическую иллюзию движения объектов.
PaintCAD 4Windows: создание GIF анимаций, 3D рисунков и 3D фотографий
2012-11-02 в 23:17, admin, рубрики: gif, paintcad, windows, анаглиф, анимация, Анимация и 3D графика, обработка изображений, метки: gif, paintcad, windows, анаглиф, анимация Здравствуй, читатель! Тебе расскажу я
Об анимации, в гифах лежащей,
И о трехмерных рисунках и фотках,
Их отрисовке ручной и машинной,
Об анаглифах и стереопарах,
О превращеньях двумерки в трехмерку

Белые точки сложи воедино,
Зенки расслабь и увидишь картину.

.png)
.jpg)
.jpg)