Ранее я уже рассказывал, как делать собственные иконочные шрифты, и даже подробно прошелся по техническим нюансам. Теперь настало время проявить заботу о пользователях. Итак, встречаем вторую версию фонтомаса, и смотрим улучшения.
Рубрика «иконки» - 7
Что нам стоит фонт построить? Часть 2
2012-05-10 в 4:54, admin, рубрики: fontomas, Веб-разработка, иконки, типографика, шрифты, метки: fontomas, иконки, шрифтыНечёткость значков истомляет нас
2012-04-10 в 13:51, admin, рубрики: android, Firefox, inline SVG, iOS, opera, OS X, PNG, retina display, shape-rendering, svg, webkit, векторная графика, значки, иконки, Иконосказ, спрайты, субпиксельная отрисовка, субпиксельный антиалиасинг, субпиксельный рендеринг, типографика, шрифтыПосле появления сетчаточных дисплеев люди ищут альтернативы PNG-значкам, не зависящие от разрешения. Кто-то влюбляется в шрифтовые значки, другие кричат «SVG». Сожалею, но если вы ищете панацею, то я боюсь, что её не существует. Давайте поближе поглядим, какие у нас есть варианты.
Шрифты со значками восхитительны, но…
они размыты. В них нет настоящей, попиксельной резкости. Да, использование @font-face для значков обрело заметную популярность. Я и сам рекомендовал и даже стал коллекционировать их. Но в таких значках есть изъян, который меня достаёт. Они всё ещё немного размываются на несетчаточных дисплеях (а таких до сих пор подавляющее большинство). Попробуйте поуправлять размером у Криса в демонстрации и вглядитесь попристальнее. Эффект по-разному проявляется у разных размеров, но все они имеют одну и ту же проблему «полупиксельной размытости». Возможно, её заметить не так просто, так что вот здесь я увеличил скриншот пятнадцатипиксельного размера (а заодно и фоновый шум убрал):

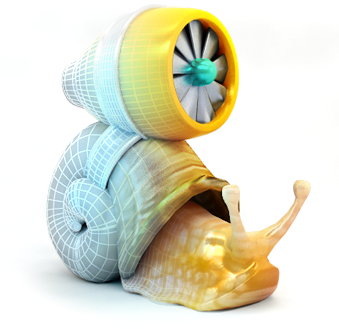
Иконосказ / Рисуем трехмерные иконки
2012-03-01 в 6:38, admin, рубрики: rizzoma, иконки, улитка, метки: rizzoma, иконки, улитка  Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)
Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)
Подробного описания, что и куда нажать не привожу, это бы потребовало написания целой серии уроков, а хочу поделиться общим принципом.
В качестве примера взял иконку из текущего проекта.
Сервис Rizzoma — это система коллаборации, альтернатива Google-wave.
В ходе работы над сайтом родилась идея сделать красивые иконки для каждого блока с преимуществами сервиса. Улитка символизирует <a rel="nofollow"Читать полностью »