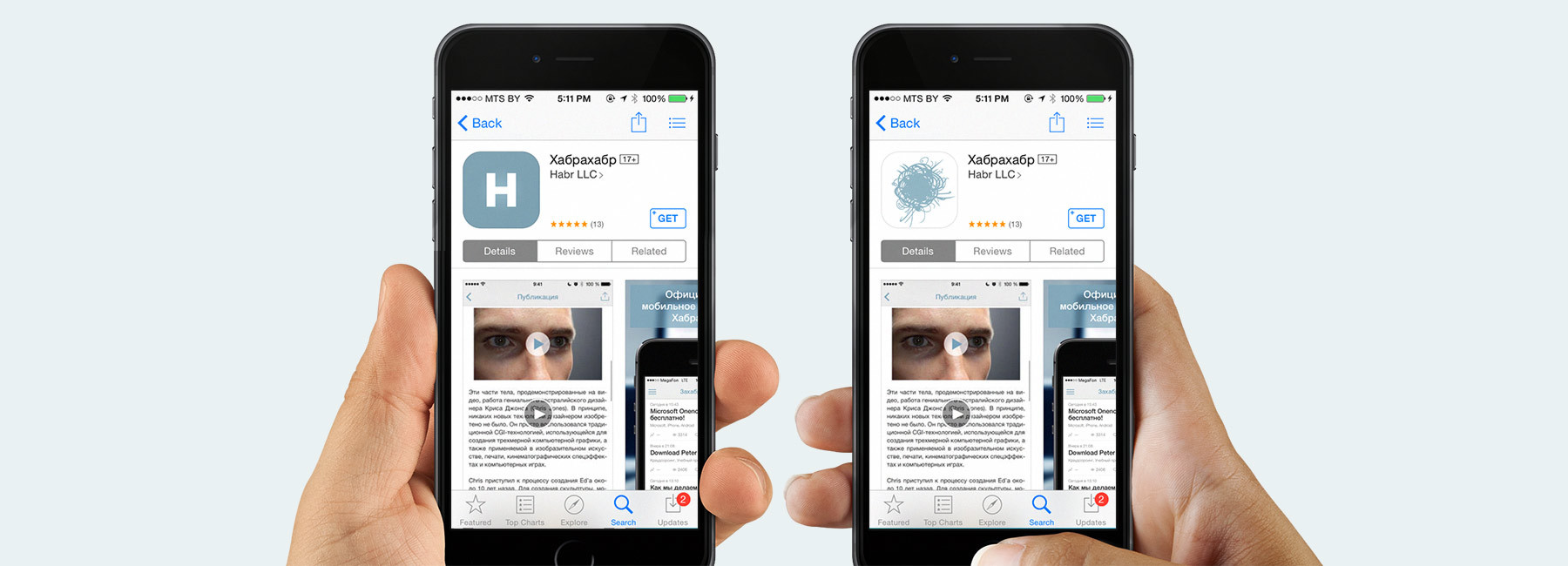
У каждого мобильного паблишера или девелопера при загрузке своего приложения или игры рано или поздно возникает вопрос — какую иконку, какие скриншоты, какие описания выбрать, чтобы страница работа максимально эффективно.

Мы в SplitMetrics занимаемся A/B тестированием лендингов для игр и приложений в App Store и Google Play и в процессе работы над продуктом видели разные подходы к решению такой задачи. Есть желание систематизировать варианты и разобраться, зачем же нужно искать священный грааль наиболее эффективную комбинацию.
Не секрет, что рекламные кампании для мобильных приложений или игр становятся все более дорогими, CPI растет, а прирост новых пользователей смартфонов замедляется. Следовательно, чем больше ваша страница приносит новых пользователей, тем дешевле вам обходятся установки, тем выше ваш рейтинг и т.д.
Решить задачу выбора наиболее «продающей» иконки или скриншотов можно несколькими способами — предлагаю рассмотреть каждый из них и дополнить в комментах — какой используете вы…
Читать полностью »





.png)