
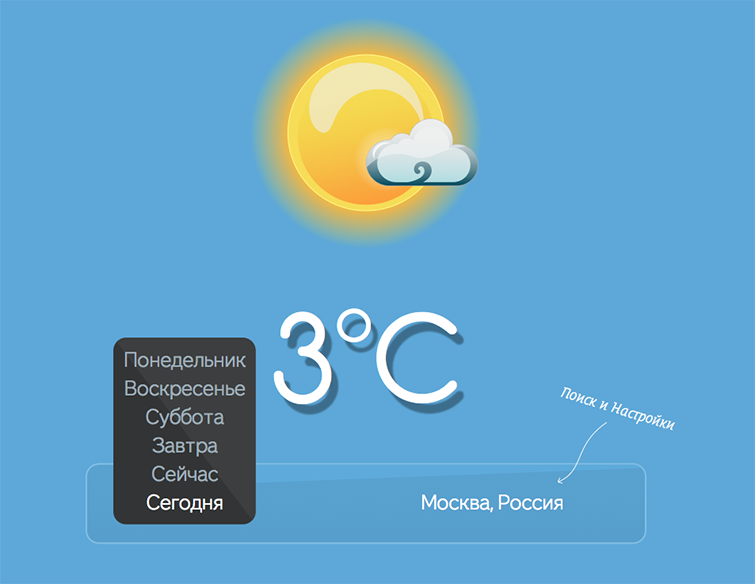
Представляем Вам проект belrr, позволяющей по новому взглянуть на прогноз погоды.
В этой статье кратко расскажем о ключевых этапах разработки.
Читать полностью »

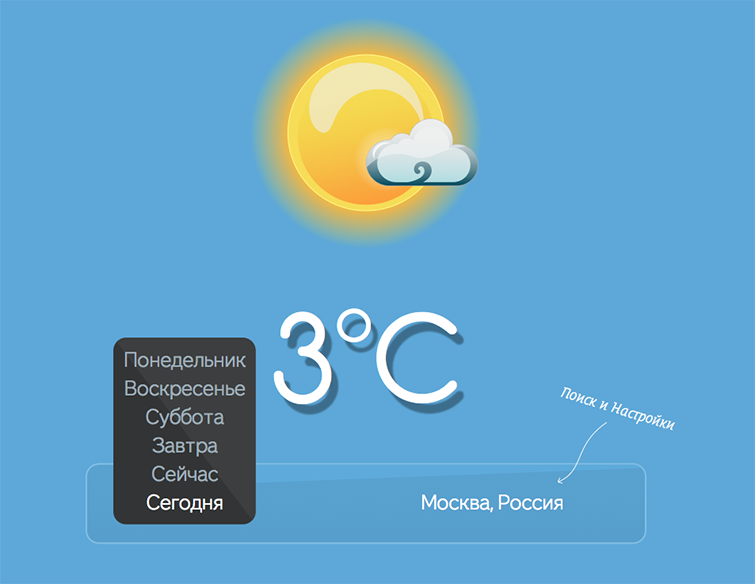
Представляем Вам проект belrr, позволяющей по новому взглянуть на прогноз погоды.
В этой статье кратко расскажем о ключевых этапах разработки.
Читать полностью »
День добрый,
На момент написания поста существуют тысяча и один способ создания тултипов. Через css3, используя js и jquery, или к примеру анимированные тултипы. А вот вообще генератор этих прямоугольников со стрелочками через всевозможные псевдо элементы. На ваше обозрение хотелось бы предложить ещё один подход к созданию тултипов, но уже в SVG. Итак с новыми извращениями мыслями приступаем к делу.
Читать полностью »
 Посмотрев видеоролик Russia: Edits to OpenStreetMap 2007-2012 от ITO World, я захотел сделать свой — только по Зеленограду. Чтобы хорошо было видно детали и даже мелкие правки.
Посмотрев видеоролик Russia: Edits to OpenStreetMap 2007-2012 от ITO World, я захотел сделать свой — только по Зеленограду. Чтобы хорошо было видно детали и даже мелкие правки.
На реализацию ушло больше 2 недель.
В этой статье я расскажу, как это было сделано.
Само видео сразу под катом.
Продолжаю серию топиков про SVG. Векторные SVG-элементы корректно отображаются в современных браузерах, но как реализовать поддержку в старых версиях? Разберемся с кроссбраузерностью векторной графики.

Предыдущие топики о SVG:
Продолжаем изучать векторную графику, на этот раз разберемся с текстами в SVG, которые позволяют делать гораздо больше, чем обычный HTML.

Предыдущие статьи: Знакомство с SVG-графикой и Стилизация SVG-графикиЧитать полностью »
 Так уж сложилось, что испокон веков единственный кроссбраузерный способ показать анимацию в браузере без JS — анимированный gif. Был бы у него JPEG-based аналог — и интернет мог бы быть совсем другим… Современные альтернативы, например APNG — также работают не везде и со столь же небольшим сжатием, а долгожданный тэг <video> страдает от патентов.
Так уж сложилось, что испокон веков единственный кроссбраузерный способ показать анимацию в браузере без JS — анимированный gif. Был бы у него JPEG-based аналог — и интернет мог бы быть совсем другим… Современные альтернативы, например APNG — также работают не везде и со столь же небольшим сжатием, а долгожданный тэг <video> страдает от патентов.
Хочу поделится результатами небольшого академического эксперимента о конвертировании видео в формат SVG (которое затем при везении можно просто показать через <img src="">). Академического — потому что проблемы кросс-браузерной совместимости далеки от решения, и потому в нынешнем виде это едва-ли где-то применимо. Читать полностью »
Продолжаем изучать SVG-графику, на этот раз коснемся стилизации.
Первая часть: Знакомство с SVG-графикой.

Демонстрация примеров / Скачать исходники
Изменение внешнего вида SVG-элементов аналогично HTML, с некоторыми особенностями. Например фон назначается свойством fill, а не background-color, граница — stroke вместо border. Если вы работали с Adobe Illustrator, подобная терминология будет знакома.
Читать полностью »
Этот пост — первый из серии статей о SVG-графике (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.

Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Демонстрация всех примеров / Скачать исходники / Официальная документацияЧитать полностью »

Векторное изображение на рассеянных кривых
Долгое время возможности векторной графики были ограничены только линейными и круговыми градиентами, в результате чего можно было создавать лишь «плоские» изображения с определённым набором фигур. Настоящим прорывом стали смешанные градиенты (gradient mesh), которые впервые сделали векторную графику фотореалистичной. Группа французских исследователей под руководством Александрины Орзан (Alexandrina Orzan) из Технологического института в Гренобле в 2008 году сделала следующий шаг на пути развития векторной графики. Они разработали инструменты для генерации векторной графики на рассеянных кривых (diffusion curves), в том числе программу для автоматической конвертации растровых изображений в векторные.
Читать полностью »