4 мифа о PostCSS
Вы читаете перевод статьи PostCSS Mythbusting: Four PostCSS Myths Busted [1].
Когда появляется новый фронтенд-инструмент, мы всегда спрашиваем – а нужен ли он нам, что нового он может предложить? Стоит ли тратить время и усилия на его изучение?
С самого начала PostCSS [2] столкнулся с интересной проблемой. Люди не понимали что это и как его использовать. Чтобы завоевать внимание, PostCSS приходилось соперничать с уже привычными подходами Sass и Less. Это соперничество породило некоторые заблужения.
Давайте развеем некоторые из самых частых мифов о PostCSS и посмотрим, как с его помощью можно усовершенствовать ваш рабочий процесс.
Если вы хотите больше узнать о том, что такое PostCSS и как его настроить, прочитайте статью introduction to PostCSS [3] и возвращайтесь развеивать мифы!
Миф 1: PostCSS — это пре- или постпроцессор
Давайте начнем с, пожалуй, самого большого заблуждения, связанного с PostCSS.
Когда PostCSS только вышел, его позиционировали как «постпроцессор». Большинство первых плагинов PostCSS брали обычный CSS и как-то его улучшали. Этот подход отличался от препроцессорного, при котором особый синтаксис компилируется в обычный CSS.
Однако, называть PostCSS постпроцессором в некотором роде неверно, поскольку это преуменьшает его возможности. Я предпочитаю называть его просто процессором CSS, так как при помощи плагинов он может выполнять самые разные задачи и действовать на разных этапах работы с CSS.
Некоторые PostCSS-плагины берут особый синтаксис и переводят его в обычный CSS, как будто вы работаете со обычным препроцессором вроде Sass. В качестве примера можно привести postcss-nested [4], который позволяет писать вложенные селекторы, как это сделано в Sass и Less. Другие PostCSS-плагины берут обычный CSS и расширяют его, как, например, делает наиболее известный PostCSS-плагин — Автопрефиксер [5]. Он автоматически добавляет браузерные префиксы в ваши стили.
Есть PostCSS-плагины, которые вообще никак не трансформируют ваш CSS. Вместо этого они анализируют ваш код и подсказывают, как его улучшить. Например, Stylelint [6] используется в качестве линтера CSS, а Colorguard [7] помогает выработать единую цветовую палитру в проекте.
В дополнение к этому, PostCSS парсит как CSS, так и SCSS-синтаксис (и Less, прим. переводчика). Это значит, что вы можете обрабатывать PostCSS-плагинами свои .scss файлы. О том, как это делается, мы поговорим в следующем разделе.
Так что можно развеять первый миф — PostCSS это ни пре-, ни постпроцессор. Это процессор CSS, который может обработать или проанализировать стили на различных этапах вашего рабочего процесса.
Миф 2: PostCSS — альтернатива препроцессорам вроде Sass или Less
Частое заблуждение среди разработчиков – попытка сравнить PostCSS с существующими препроцессорами, вроде Sass или Less.
Я думаю, так произошло из-за того, что первые PostCSS-плагины были нацелены на поддержку возможностей, свойственных препроцессорам: переменных, условных операторов, циклов и миксинов. С ростом PostCSS сообщества возник обширный набор плагинов, представляющих новые возможности, отличающие PostCSS от препроцессоров.
Поэтому, хотя вы и можете использовать PostCSS как альтернативу препроцессорам, вы также можете расширить текущий набор инструментов, добавив новые возможности в свой любимый препроцессор.
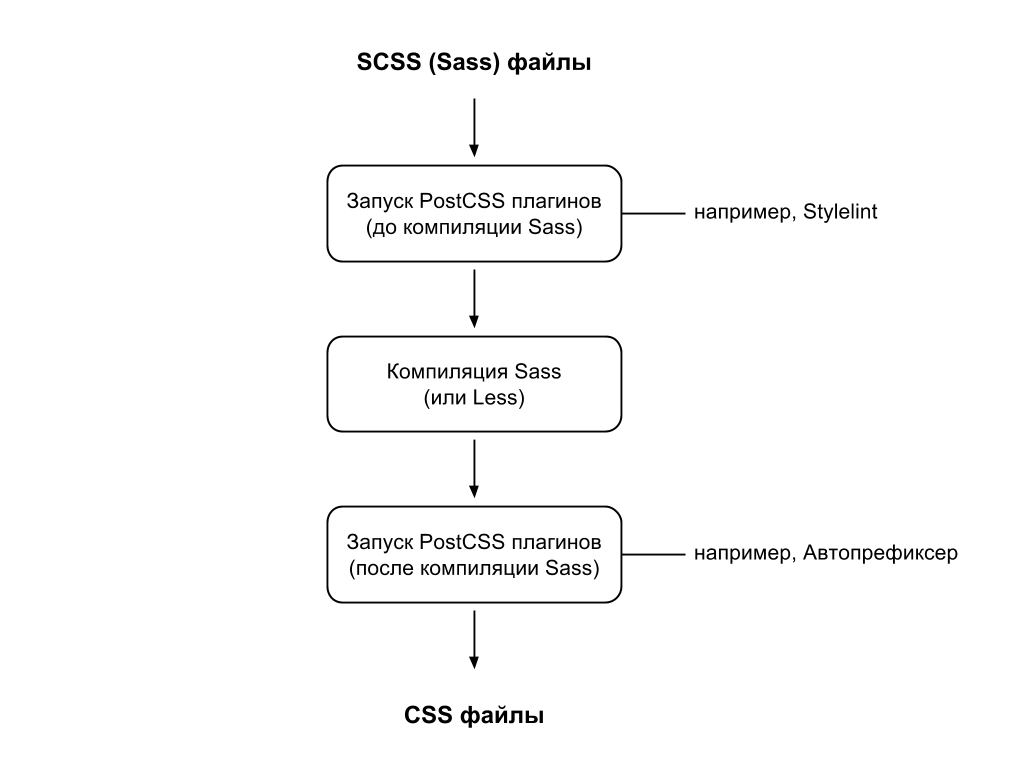
PostCSS подходит для парсинга как CSS, так и SCSS-синтаксиса [8] (и Less [9], прим. переводчика), а это значит, что вы можете использовать PostCSS как до, так и после компиляции Sass. Например, на текущем проекте я использую PostCSS, чтобы прогнать свои Sass-файлы через Stylelint перед тем, как компилировать их в CSS. А после этого получившийся CSS расширяется плагинами вроде Автопрефиксера и postcss-assets [10], которые добавляют браузерные префиксы и встраивают графику через data URIs. Так что ваш рабочий процесс может выглядеть примерно так:

В общем, то, как вы будете использовать PostCSS, зависит от вас. Хотите использовать его отдельным CSS обработчиком — пожалуйста. А если вас полностью устраивает Sass или Less, помните, что PostCSS также может работать бок о бок с этими инструментами, добавляя возможности, которые препроцессор делать не умеет.
Миф 3: PostCSS сделает настройку сложной
Я знаю, о чём вы сейчас думаете. Мир фронтенд-инструментов и так слишком обширен — зачем добавлять ещё один инструмент и делать процесс сборки более запутанным? Вопрос закономерный, но ответить на него вам нужно самостоятельно, в зависимости от проектов, над которыми вы работаете.
Вы можете уже использовать PostCSS, сами того не зная. Если вы используете Автопрефиксер для добавления браузерных префиксов в CSS, то вы уже используете PostCSS. Автопрефиксер — это PostCSS-плагин, который можно добавить в обычные таск-раннеры вроде Grunt и Gulp через плагины grunt-postcss [11] или gulp-postcss [12]. Есть способы это сделать и для других инструментов, таких как webpack — подробности вы найдёте в документации PostCSS [13].
Если вы раньше не использовали эти плагины для Автопрефиксера, самое время начать. Вы увидите, как просто можно подключить другие PostCSS-плагины. Например, если бы я использовал Автопрефиксер с Gulp, мой код выглядел бы так:
return gulp.src( ['/**/*.css'] )
// задачи PostCSS для обработки CSS файлов
.pipe( postcss([
autoprefixer({
browsers: [
'> 5%',
'last 2 versions',
'ie > 7'
]
}) // автоматические префиксы для различных браузеров
… // сюда добавляются любые другие PostCSS-плагины
]) )
.pipe( gulp.dest( CSS_DEST_PATH ) );
Как видите, дополнительные плагины можно просто добавить к Автопрефиксеру в любой момент, когда вы заходите встроить их в свою работу.
Если по каким-либо причинам вы не используете Автопрефиксер, посмотрите на другие доступные плагины [14]. Каждый проект и каждая команда разработчиков отличаются друг от друга, и даже если вы просто пролистаете список доступных плагинов, вы сможете найди там что-то полезное.
Добавить PostCSS в свой рабочий процесс не сложнее, чем подключить какой-нибудь плагин Grunt или Gulp. Не пренебрегайте этим лишь потому, что добавляется ещё один шаг сборки: если этот шаг поможет вам улучшить работу с CSS, он стоит того.
Миф 4: PostCSS не предлагает мне ничего, чего не может мой препроцессор
Суть мифа в том, что PostCSS напрямую сравнивают с Sass и Less. А именно, рассматривают плагины, эмулирующие функциональность Sass.
PostCSS сильно вырос за последний год. Появилось множество новых плагинов, и круг возможностей, предлагаемых PostCSS, заметно расширился.
Если вас всё устраивает в текущем препроцессоре и раньше вы не использовали PostCSS, поскольку он предлагал всё то же самое, стоит взглянуть на него ещё раз. Такие плагины, как Stylelint [6], postcss-stats [15] и doiuse [16] могут обеспечить автоматический анализ вашего CSS, чего не предложит обычный препроцессор.
Также можно оптимизировать код: например, минифицировать SVG [17] и CSS [18], предоставить более изящные способы обратной совместимости со старыми браузерами, чем миксины.
Если вы хотите поэкспериментировать с CSS Modules [19], то и тут вам пригодится PostCSS (так как это просто набор плагинов [20] для PostCSS, прим. переводчика).
Главная вещь, о которой стоит помнить при работе с PostCSS — то, что это до сих пор относительно новый инструмент. Пока сообщество растёт, будет создаваться больше плагинов, решающих интересные проблемы CSS. Загляните в каталог доступных плагинов на postcss.parts [14].
В общем, PostCSS предлагает множество уникальных возможностей, не доступных другим препроцессорам. Стоит уделить время тому, чтобы ознакомиться с ними. Возможно, вы найдёте то, что позволит вам с легкостью расширить возможности вашего текущего препроцессора.
Итого
PostCSS — это мощный инструмент обработки CSS, который может улучшить рабочий процесс любого фронтенд-разработчика. Он быстро встраивается в работу и предлагает удобные способы работы с CSS, препроцессорами и написанием кода.
Если вы раньше рассматривали PostCSS и пренебрегли им по каким-либо причинам, я рекомендую вам пересмотреть свои взгляды. Это инструмент, способный улучшить любой процесс фронтенд-разработки.
Автор: Ashley Nolan
Оригинал статьи: http://www.sitepoint.com/postcss-mythbusting/ [1]
Автор: aalexeev
Источник [21]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css/117067
Ссылки в тексте:
[1] PostCSS Mythbusting: Four PostCSS Myths Busted: http://www.sitepoint.com/postcss-mythbusting/
[2] PostCSS: http://postcss.org/
[3] introduction to PostCSS: http://www.sitepoint.com/an-introduction-to-postcss/
[4] postcss-nested: https://github.com/postcss/postcss-nested
[5] Автопрефиксер: https://github.com/postcss/autoprefixer
[6] Stylelint: http://stylelint.io/
[7] Colorguard: https://github.com/SlexAxton/css-colorguard
[8] SCSS-синтаксиса: https://github.com/postcss/postcss-scss
[9] Less: https://github.com/webschik/postcss-less
[10] postcss-assets: https://github.com/assetsjs/postcss-assets
[11] grunt-postcss: https://github.com/postcss/autoprefixer#grunt
[12] gulp-postcss: https://github.com/postcss/autoprefixer#gulp
[13] документации PostCSS: https://github.com/postcss/postcss#usage
[14] доступные плагины: http://postcss.parts/
[15] postcss-stats: https://github.com/cssstats/postcss-cssstats
[16] doiuse: https://github.com/anandthakker/doiuse
[17] SVG: https://github.com/ben-eb/postcss-svgo
[18] CSS: https://github.com/ben-eb/cssnano
[19] CSS Modules: http://www.sitepoint.com/understanding-css-modules-methodology/
[20] набор плагинов: https://github.com/postcss/postcss#solve-global-css-problem
[21] Источник: https://habrahabr.ru/post/280988/
Нажмите здесь для печати.