WOW CSS
Доброго времени суток, уважаемые читатели. Не так уж давно, для того чтобы сделать что-то «округленное» с нефиксированной высотой приходилось создавать таблицу и крайним ячейкам в бэкграунд задавать нарезанные углы. Вообще любое «непрямоугольное» могло быть только графическим изображением. Сейчас же современные стандарты CSS позволяют создавать весьма интересные вещи. Но все нетипичные фигуры в большинстве своем дозволено сделать благодаря псевдо-селекторам :before и :after. Даже существуют некоторые «паттерны» для этого. А в недалеком будущем появится возможность задавать любые формы [1] для элементов. С приходом CSS Masking [2] я бы сказал наступит веб-дизайнерская сингулярность — веб-дизайн сможет быть любым. Единственное ограничение — это предел фантазии дизайнера. Но не будем о будущем. Все же я предлагаю вдохновиться прекрасным настоящим. В этом посте я собрал несколько крутых CSS реализаций. В некоторых из них спрятаны полезные техники, а в других любовь к CSS творчеству авторов этих подделок.
Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS [3], СSSWINNER [4], CSSREEL [5] или CSSDESIGNAWARDS [6] будет неплохой рекламой.
Таймер на чистом CSS [7]
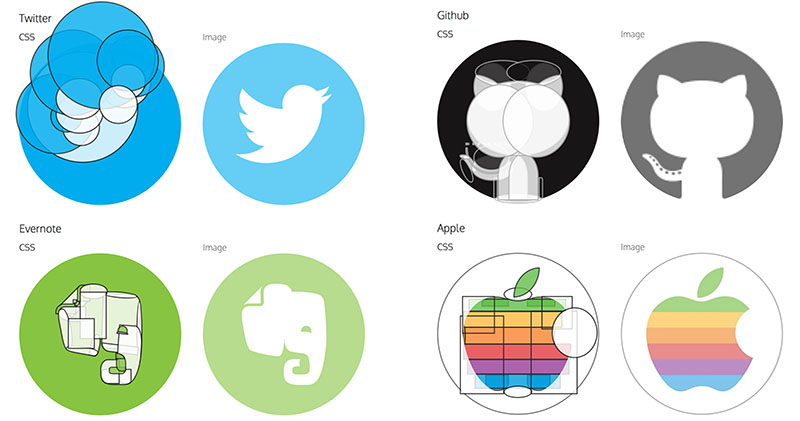
Радуют геометрически правильные логотипы которые можно воссоздать на CSS [8]
Crop LESS [9]
 [9]
[9]
Полезный LESS миксин, который позволяет создавать именно адаптивные изображения, а не отзывчивые. О нечто подобном писал немалоизвестный читатель grokru [10] — Focal Point [11].
CSS Family Tree [12]
3D Macintosh Plus [13]
 [13]
[13]
А еще есть Macbook Pro [14] содержащийся в одном элементе <i class="macbook"></i>.
CSS Dashed Shadow [15]
Meta Fizzy [16]
 [16]
[16]
SCSS миксин анимирует text-shadow, превращая ваш текст в кислотные заголовки.
Также могли видеть на Хабре:
- Client-side full-text search in CSS [17]
- Картман [18]
- Мона Лиза [19]
- CSS Эволюция мышей Apple [20]
- Симпсоны на чистом CSS [21]
- Танцующий Бендер [22]
- iPhone 4 на CSS3 без использования картинок [23]
- Пример — часы на СSS3 без изображений и JavaScript [24]
- Женская грудь на CSS3 [25]
Автор: ilusha_sergeevich
Источник [26]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css/49321
Ссылки в тексте:
[1] любые формы: http://blogs.adobe.com/webplatform/2013/10/23/css-shapes-visual-storytelling/
[2] CSS Masking: http://habrahabr.ru/post/190246/
[3] CSSAWARDS: http://www.cssawards.net/
[4] СSSWINNER: http://www.csswinner.com
[5] CSSREEL: http://cssreel.com/
[6] CSSDESIGNAWARDS: http://www.cssdesignawards.com/
[7] Таймер на чистом CSS: http://paullaros.github.io/stopwatch-in-css/
[8] Радуют геометрически правильные логотипы которые можно воссоздать на CSS: http://www.bchanx.com/logos-in-pure-css-demo
[9] Crop LESS: http://www.dictions.org/cropless/
[10] grokru: http://habrahabr.ru/users/grokru/
[11] Focal Point: https://github.com/adamdbradley/focal-point
[12] CSS Family Tree: http://codepen.io/Pestov/pen/BLpgm
[13] 3D Macintosh Plus: http://codepen.io/donovanh/full/HGqjp
[14] Macbook Pro: http://codepen.io/joshnh/pen/JCGoF
[15] CSS Dashed Shadow: http://codepen.io/lbebber/pen/BzoHi
[16] Meta Fizzy: http://codepen.io/HugoGiraudel/pen/avFEk
[17] Client-side full-text search in CSS: http://redotheweb.com/2013/05/15/client-side-full-text-search-in-css.html
[18] Картман: http://codepen.io/silviopaganini/pen/gtwKx
[19] Мона Лиза: http://codepen.io/jaysalvat/pen/HaqBf
[20] CSS Эволюция мышей Apple: http://codepen.io/joshbader/pen/fKjra
[21] Симпсоны на чистом CSS: http://habrahabr.ru/post/201750/
[22] Танцующий Бендер: http://habrahabr.ru/post/198646/
[23] iPhone 4 на CSS3 без использования картинок: http://habrahabr.ru/post/135349/
[24] Пример — часы на СSS3 без изображений и JavaScript: http://habrahabr.ru/post/171015/
[25] Женская грудь на CSS3: http://habrahabr.ru/post/104451/
[26] Источник: http://habrahabr.ru/post/203658/
Нажмите здесь для печати.