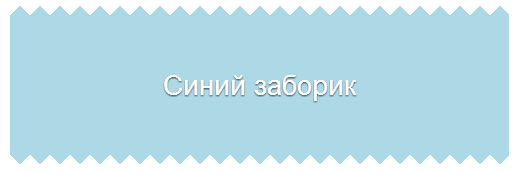
Повторяющийся зубчатый фон на CSS
Давно на хабре не было постов про CSS и я решил восполнить этот пробел. Сегодня мы учимся готовить зубчатый фон используя только средства CSS и никаких изображений!
Важные требования к такому забору:
- Он должен спокойно тянуться по горизонтали
- Обязательно должен поддерживать неравномерный фон у подложки
- Фон не должен требовать никакой экстра-разметки. Лучше всего будет избегать псевдо-элементов (экономия — хорошо).
Поддерживаемые браузеры: Chrome, Firefox (> 3.6), Opera (>= 12), Safari (>= 5), IE10.
Для IE 7, 8 у нас будет фоллбэк в виде обычной заливки. А вот с IE9 проблема — он не поддерживает градиенты, но при этом понимает hsla и rgba цвета. Воистину «великолепный» браузер. Что ж, его пока придётся игнорировать. Если кто–то подскажет хороший фоллбэк для IE буду только благодарен.
Что ж, приступим.
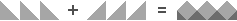
Наш зубчатый край будет состоять из двух наслаивающихся друг на друга градиентов в виде треугольников.

background-image:
linear-gradient(to bottom right, transparent 50.5%, lightblue 50.5%),
linear-gradient(to bottom left, transparent 50.5%, lightblue 50.5%); /* 50.5%, иначе угол будет не острый */
background-repeat: repeat-x, repeat-x;
background-position: 10px 0, 10px 0; /* начинаем не с обрезанного угла */
background-size: 20px 20px, 20px 20px;
Чтобы скрыть все неприятные моменты снизу просто наложим поверх сплошной цвет.
border-top: 10px solid transparent; /* подготовим место под зубчики */
background-image:
linear-gradient(lightblue, skyblue), /* общий фон блока, всегда идёт первым перекрывая всё что под ним */
linear-gradient(to bottom right, transparent 50.5%, lightblue 50.5%),
linear-gradient(to bottom left, transparent 50.5%, lightblue 50.5%);
background-repeat: repeat, repeat-x, repeat-x;
background-position: 0 0, 10px 0, 10px 0;
background-size: auto auto, 20px 20px, 20px 20px;
background-clip: padding-box, border-box, border-box; /* обрезаем края у общей заливки */
background-origin: padding-box, border-box, border-box, border-box, border-box; /* позиционируем зубцы относительно верхней границы, а фон относительно внутреннего отступа */
Ну вот и готово. Осталось добавить такие же зубцы снизу.
border-top: 10px solid transparent;
background-image:
linear-gradient(lightblue, skyblue),
linear-gradient(to bottom right, transparent 50.5%, lightblue 50.5%),
linear-gradient(to bottom left, transparent 50.5%, lightblue 50.5%),
linear-gradient(to top right, transparent 50.5%, skyblue 50.5%),
linear-gradient(to top left, transparent 50.5%, skyblue 50.5%);
background-repeat: repeat, repeat-x, repeat-x, repeat-x, repeat-x;
background-position: 0 0, 10px 0, 10px 0, 10px 100%, 10px 100%;
background-size: auto auto, 20px 20px, 20px 20px, 20px 20px, 20px 20px;
background-clip: padding-box, border-box, border-box, border-box, border-box;
background-origin: padding-box, border-box, border-box, border-box, border-box;
Не забываем про фоллбэк:
background-color: lightblue;
background-color: hsla(0, 0%, 0%, 0);
В итоге мы получили блок с зубцами который можно растягивать сколько угодно. Псевдоэлементы не задействованы, их можно использовать, к примеру, для добавления таких же зубцов по бокам.
Демо [1]
Автор: CyberAP
Источник [2]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css3/32063
Ссылки в тексте:
[1] Image: http://jsfiddle.net/CyberAP/eSx3d/
[2] Источник: http://habrahabr.ru/post/176591/
Нажмите здесь для печати.