CSS переменные и цветовая тема для сайта в несколько строк
Один из способов использовать CSS переменные уже сегодня
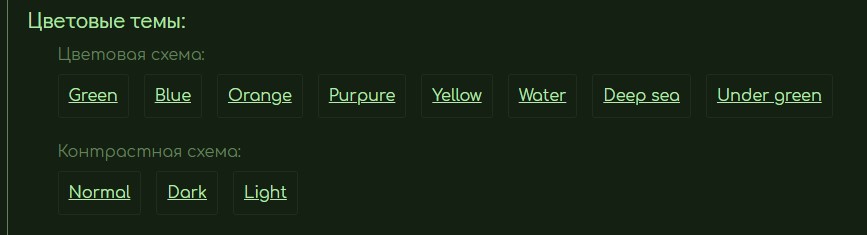
Создадим сайт который динамически поддерживает светлую, тёмную и цветовые темы.

Создаём базовый цвет который будет меняться. Привязываем его к data-theme на html.
в примерах кода используется & из less/scss синтаксиса
html[data-theme='green'] {
--theme-color: 110;
}Теперь нам нужны сами цвета. А точнее их яркость и насыщенность. Для этого будем использовать схему hsl. Помещаем все переменные в :root.
:root {
--color: ~'hsl(var(--theme-color), 15%, 44%)';
--background-color: ~'hsl(var(--theme-color), 30%, 10%)';
}Ну вот. Дело за малым. Хватаем нужный элемент и применяем к нему нашу переменную.
.class-name {
color: var(--color);
background-color: var(--background-color);
}Теперь будем менять контрастность. Заменяем :root на html[с атрибутом].
// :root = html
html {
&[data-theme-style='normal'] { }
&[data-theme-style='dark'] { }
}Теперь для каждой темы берём свои s,l значения.
html {
&[data-theme-style='normal'] {
--color: ~'hsl(var(--theme-color), 15%, 44%)';
--background-color: ~'hsl(var(--theme-color), 30%, 10%)';
}
&[data-theme-style='dark'] {
--color: ~'hsl(var(--theme-color), 70%, 31%)';
--background-color: ~'hsl(var(--theme-color), 3%, 3%)';
}
}Links:
Интерактивное демо [1]
За идею спасибо Marcin Wichary [2]
Автор: Максим
Источник [3]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css3/329487
Ссылки в тексте:
[1] Интерактивное демо: https://amedomary.github.io/css_var.html
[2] За идею спасибо Marcin Wichary: https://medium.com/@mwichary/dark-theme-in-a-day-3518dde2955a
[3] Источник: https://habr.com/ru/post/466587/?utm_source=habrahabr&utm_medium=rss&utm_campaign=466587
Нажмите здесь для печати.