Понятно про CSS Masking и Shapes Modules или будущая революция дизайна контента
Доброго времени суток уважаемые читатели. На сегодняшний день с помощью CSS можно создать множество различных элементов. Это безусловно очень радует, вспоминая веб несколько лет назад. Но порой так «устаешь» от всех этих изощрений с :before и :after… Недавно я нашел две интересных спецификации CSS Masking Level 1 [1] и CSS Shapes Level 2 [2], благодаря которым в недалеком будущем перед нами откроются совершенно новые возможности оформления контента и разработки форм элементов.
CSS Masking
Совместимость
Все современные браузеры поддерживают свойства mask и clip-path, как определено в SVG 1.1 для элементов SVG. Но только Firefox позволяет применять эти свойства к HTML элементам, причем без префиксов. Но говоря конкретно про спецификацию CSS Masking, то свойства mask, clip-path, mask-box-image поддерживаются только на последних Webkit/Blink с префиксом webkit.
clip-path

Свойство clip-path создает область отсечения для любого из HTML элементов или графических элементов, в том числе элементам-контейнерам SVG — clipPath. Образовавшиеся элементы возможно анимировать. Одно впечатляющее демо [3] (к сожалению работает только на последних Chrome).
-
rectangle(x, y, width, height, [rx, ry]);Описывает прямоугольник, значения x и y определяют позицию формы, width и height — ширину и высоту, rx и ry — радиус углов.
-
circle(cx, cy, r);Описывает круг, значения cx и cy определяют координаты центра круга, r — радиус.
-
ellipse(cx, cy, rx, ry);Описывает окружность, значения cx и cy определяют координаты центра окружности, rx и ry — радиус.
-
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);Описывает многоугольник на основе переданных координат.
-
url(path/to/image.png);Описывает форму заданную выбранным изображением или SVG файлом.
.element1 {
clip-path: url(#clipping);
}
.element2 {
clip-path: circle(50%,50%,50%);
}
Маски

Помимо обрезания спецификация регламентирует наложение маски в CSS (также как в Photoshop). Изображение-маска используется как «цветовая сетка» для фильтрации видимых частей элемента. Маски делятся на два вида: маска цветовой насыщенности (Luminance Mask) и альфа маска (Alpha Mask).

Маска цветовой насыщенности
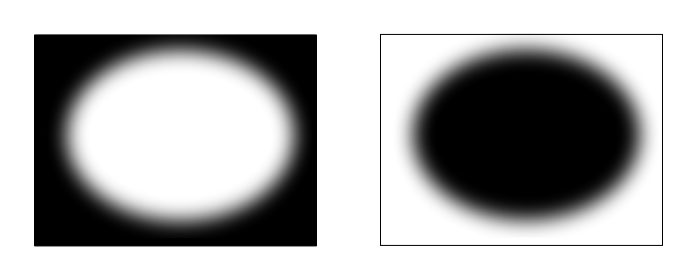
Изображение маски цветовой насыщенности (рис. сверху слева) превращается в растеризованное изображение шкалы яркости (если оно уже не в шкале яркости). Чем «светлее» часть изображения-маски, тем больше в данном месте будет виден элемент.
Альфа маска
В наложении альфа-маски (рис. сверху справа) используются те же принципы, что и в маске цветовой насыщенности. Отличие в том, что здесь значение только альфа-канал изображения. Чем более непрозрачна часть изображения-маски, тем менее видным будет элемент в том же месте.
Значения и функции приведенных ниже свойств полностью эквиваленты backgroud:
- mask
- mask-image
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-size
img {
mask: url(#masking);
}
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="00%" x2 ="0" y2="100%">
<stop stop-color="black" offset="0"/>
<stop stop-color="white" offset="1"/>
</linearGradient>
<mask id="masking" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox">
<rect y="0.3" width="1" height=".7" fill="url(#gradient)" />
<circle cx=".5" cy=".5" r=".35" fill="white" />
</mask>
</defs>
</svg>
mask-box-image
Единственным свойством не имеющего аналога в background является mask-box-image. Свойство разделяет изображение-маску на девять мозаичных элементов: четыре угла, четыре края и середину. Получившиеся части можно раскладывать на слои, масштабировать и растягивать разными способами.
mask-box-image: <URL/Gradient> [<top> <right> <bottom> <left> <x-repeat> <y-repeat>]Интересной особенностью является то, что маской может быть CSS градиент. А значения x-repeat и y-repeat такие же как и в border-image:
- stretch — растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat — повторяет отображение маски по всей границе элемента
- round — повторяет отображение маски и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.

img {
mask-box-image: url("stamp.svg") 35 repeat; /* 35 это расстояние от краев изображения маски до соответствующего края серединного пазла */
}
CSS Shape
Насколько я понимаю данная спецификация это модернизированная CSS Exclusions [4]. Если я не прав, буду благодарен комментариям разъясняющим этот момент.

Поддержка
CSS Shapes поддерживаются в последних сборках WebKit Nightly [5] и Chrome Canary [6] (в chrome://flags активируйте пункт Enable experimental WebKit features).
Shape-outside
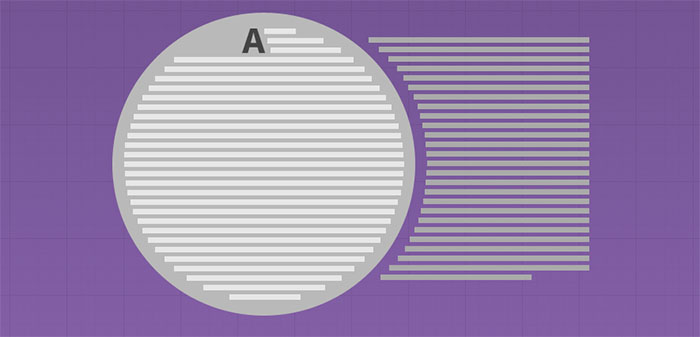
Shape-outside создает форму внутри элемента, вокруг которой будет происходить обтекание. Свойство работает только для float элементов.
Для лучшего понимания shape-outside, наглядно продемонстрировал его работу в приведенном ниже примере в inset-rectangle. Сам элемент прозрачный синего цвета, форма для обтекания внутри. Также стоит обратить внимание на то, что для всех элементов используется свойство clip-path, которое только отсекает заданную форма элемента, но никак не влияет на обтекание
Демо [7]
-
rectangle(x, y, width, height, [rx, ry]);Описывает прямоугольник, значения x и y определяют позицию формы, width и height — ширину и высоту, rx и ry — радиус углов. Позиционирование формы происходит по origin к элементу.
-
rectangle(x, y, width, height, [rx, ry]);Описывает прямоугольник, значения x и y определяют позицию формы, width и height — ширину и высоту, rx и ry — радиус углов. Позиционирование формы происходит как для самого элемента.
-
circle(cx, cy, r);Описывает круг, значения cx и cy определяют координаты центра круга, r — радиус.
-
ellipse(cx, cy, rx, ry);Описывает окружность, значения cx и cy определяют координаты центра окружности, rx и ry — радиус.
-
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);Описывает многоугольник на основе переданных координат.
-
url(path/to/image.png);Описывает форму заданную выбранным изображением или SVG файлом.
Shape-inside
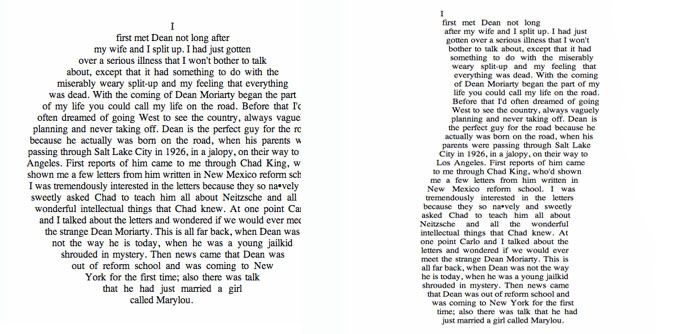
Shape-inside создает форму внутри элемента, внутри которой будет происходить обтекание.

-
rectangle(x, y, width, height, [rx, ry]);Описывает прямоугольник, значения x и y определяют позицию формы, width и height — ширину и высоту, rx и ry — радиус углов. Позиционирование формы происходит по origin к элементу.
-
rectangle(x, y, width, height, [rx, ry]);Описывает прямоугольник, значения x и y определяют позицию формы, width и height — ширину и высоту, rx и ry — радиус углов. Позиционирование формы происходит как для самого элемента.
-
circle(cx, cy, r);Описывает круг, значения cx и cy определяют координаты центра круга, r — радиус.
-
ellipse(cx, cy, rx, ry);Описывает окружность, значения cx и cy определяют координаты центра окружности, rx и ry — радиус.
-
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);Описывает многоугольник на основе переданных координат.
-
url(path/to/image.png);Описывает форму заданную выбранным изображением или SVG файлом.
Страница с демо на Codepen [8]
Shape-image-threshold
Данное свойство определяет порог альфа канала изображения на основе которого определяется форма. Значения от 0.0 до 0.1, по дефолту 0.5. То есть если Вы определяете форму из определенного изображения, то по дефолту зоны где непрозрачность меньше 50% не будут учтены.
Shape-margin и shape-padding
Специфика работы данных свойств немного отличается от стандарты margin и padding. Принцип работы очень наглядно демонстрируется на этой странице (внизу). [9]
Hyphens
Не могу не упомянуть про это маленькое замечательное свойство. Оно используется в большинстве примеров с shape-inside, а одна из его функций — автоматический перенос слов со знаком переноса. Без этого свойства контент внутри определенной формы смотрелся бы ужасно. Оно уже работает в Firefox, IE, Safari [10] удивительно, что его нет в Chrome.
- none — Запрет переноса, разрывы строк ставятся только между слов. (Привычное отображение)
- manual — Ручная расстановка переносов — слова разбиваются только в местах расстановки специальных символов.
- auto — Автоматическая расстановка переносов, но приоритет отдается в местах со специальными символами.
Используемые ресурсы помимо спецификаций на W3C:
HTML5ROCK [11]
CSS Shapes and Float Positioning: What’s Old is New Again [12]
The CSS Shapes Module — Breaking Out of the Box [13]
Web Platform [14]
Большое спасибо за внимание.
Автор: ilusha_sergeevich
Источник [15]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/css3/42721
Ссылки в тексте:
[1] CSS Masking Level 1: https://dvcs.w3.org/hg/FXTF/raw-file/tip/masking/index.html
[2] CSS Shapes Level 2: http://dev.w3.org/csswg/css-shapes-2/
[3] Одно впечатляющее демо: http://codepen.io/Pestov/pen/IzAJr
[4] CSS Exclusions: http://dev.w3.org/csswg/css-exclusions/
[5] WebKit Nightly: http://nightly.webkit.org/
[6] Chrome Canary: https://www.google.com/intl/ru/chrome/browser/canary.html
[7] Демо: http://codepen.io/Pestov/pen/aBAKF
[8] Страница с демо на Codepen: http://codepen.io/collection/qFesk
[9] этой странице (внизу).: http://hansmuller-webkit.blogspot.ru/2013/02/padding-rounded-rectangle.html
[10] Оно уже работает в Firefox, IE, Safari: http://caniuse.com/#search=hyphens
[11] HTML5ROCK: http://www.html5rocks.com/en/tutorials/masking/adobe/
[12] CSS Shapes and Float Positioning: What’s Old is New Again: http://blogs.adobe.com/webplatform/2013/08/12/css-shapes-and-float-positioning/
[13] The CSS Shapes Module — Breaking Out of the Box: http://www.vanseodesign.com/css/shapes-module/
[14] Web Platform: http://docs.webplatform.org/wiki/Main_Page
[15] Источник: http://habrahabr.ru/post/190246/
Нажмите здесь для печати.