Лучшее из мира Angular за неделю — Дайджест №2 (26 января — 7 марта)

Свежая подборка со ссылками на новости и материалы.
Приятного чтения!
Релизы
Angular
Angular 7.2.4 — 7.2.7 [1] — на текущий момент команда Angular активно развивает Bazel Schematics, и готовит Renderer Ivy к скорому релизу.
Angular CLI
Angular CLI 7.3.0 — 7.3.4 [2] — была добавлена полезная опция es5BrowserSupport, которая позволяет новым браузерам не загружать ненужные им полифилы.
IONIC
NGRX
NGRX 7.2.0–7.3.0 [4] — изменения направлены на улучшение работы с Schematics.
ReactiveX
RxJS 6.4.0 [5] — наконец-то исправили работу shareReplay, но он по прежнему работает неправильно, и теперь окончательно [6].
Также обновили документацию:
- Теперь все примеры доступны на stackblitz
- И добавили форму поиска оператора [7]
TypeScript
TypeScript 3.3.3 [8]
TypeScript 3.3.3333 [9] — просто немного лол.

Инструменты
MediumEditor [10] — очень простой WYSIWYG Editor, который не имеет зависимостей, легковесный и работает во всех браузерах.
Storybook [11] — если еще не пробовали, то обязательно попробуйте. Он позволит быстро структурировать отображение компонентов вашей библиотеки или приложения.
Sourcegraph [12] — если часто просматриваете код на GitHub, он упростит просмотр TypeScript кода.
Carbon [13] — это то, что я использую для красивых скриншотов с кодом.
Angular Prerender [14] — сгенерирует статичный HTML из всех роутов в вашем приложении с помощью Guess.js и Universal.
type-coverage [15] — покажет в процентах покрытие типами вашего приложения.
NGX Permissions [16] — простой, но в тоже время очень мощный и производительный менеджер прав для Angular. Можно использовать везде: в шаблонах, в роутах, в сервисах и т.д.
Интересные статьи

Убедитесь, что обновили Angular CLI до версии 7.3, так как в нем добавили оптимизацию полифилов:
- CLI создаст два бандла с полифилами — для старых (большой) и для новых браузеров (маленький)
- Пользователи новых браузеров получат меньше JS кода, а значит приложение загрузится и запустится быстрее

Для того, чтобы больше не теряться с Injector, Providers и InjectFlags в Angular, рекомендую две замечательные статьи:
Virtual DOM для Angular
Очень ранняя версия, но уже можно попробовать:
@Component({ template: '' })
export class AppComponent extends Renderable {
render() {
return (<h1>Hello World!</h1>)
}
}https://github.com/trotyl/ng-vdom [20]
5 фич в Angular CLI, о которых вы могли не знать
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/ [21]
Изучение Open Source
То, как Angular обрабатывает выражение foo + bar | baz.
- Front-end of a compiler
- Recursive descent parsing
- Visitor pattern
Все это в трех TypeScript файлах [22]
Tooltip с помощью Angular CDK
Практическое применение angular [23]/cdk: Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138 [24]
Погружение в Рефакторинг
Интерактивный онлайн-курс о техниках рефакторинга.
Если вы совсем недавно начали программировать, то очень рекомендую пройти этот курс. Он поможет вам писать более читаемый и понятный код.
https://refactoring.guru/ru/refactoring/course [25]
Angular 8 и Ivy

Когда выйдет Ivy, и что нам ждать в Angular 8?
https://blog.angular.io/b3318dfc19f7 [26]
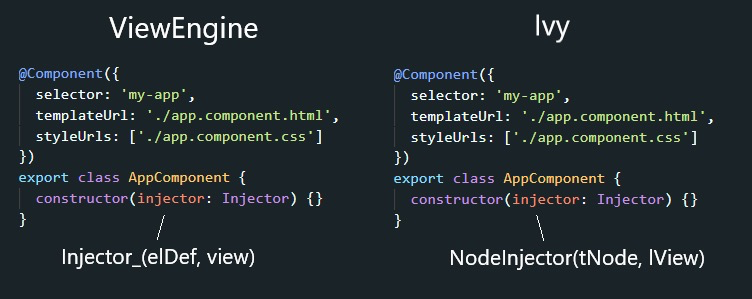
Angular DI

- Как реализован DI в Angular Ivy
- И что такое NodeInjector
https://blog.angularindepth.com/33b815642a8e [27]
Tree-shakable Components

LayZeeDK [28] дает подробное объяснение как будут работать Tree-shakable Components и NgModules в Angular Ivy.
https://blog.angularindepth.com/329a4629276d [29]
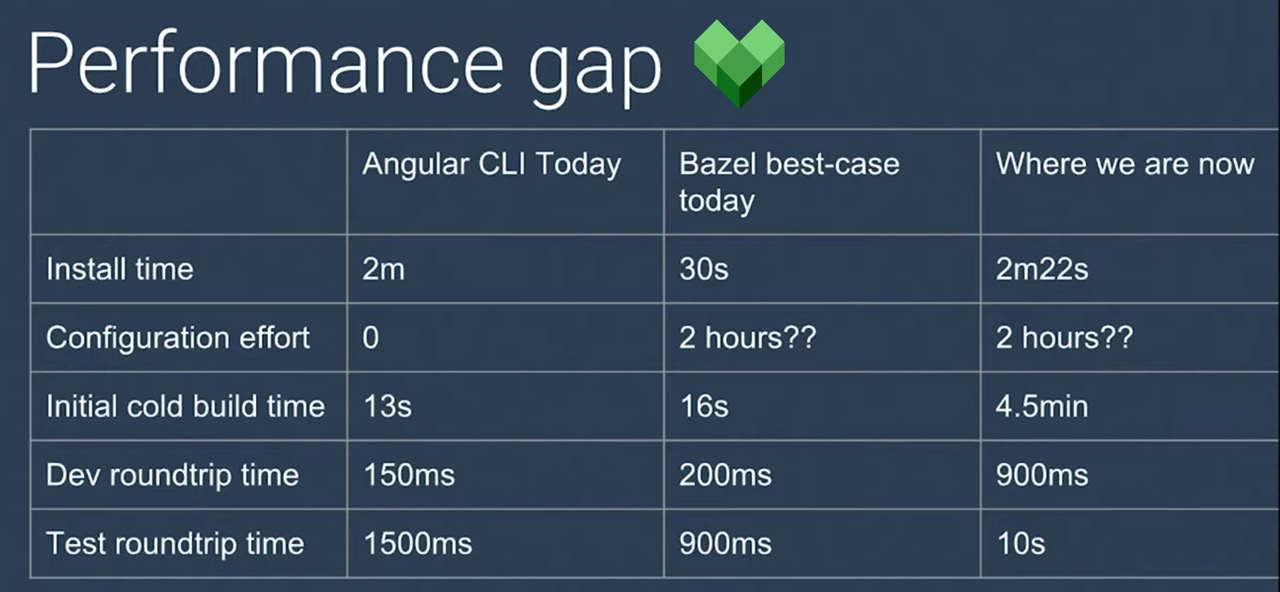
Alex Eagle [30] — ABC: Angular, Bazel and CLI

На AngularNYC [31] рассказали про производительность Bazel, и планы по улучшениям. Релиз обещают в июле.
https://www.youtube.com/watch?v=fEUgZopCK8E [32]
Bazel Training

Если вы хотите научиться или научить свою команду использовать Bazel, то вы можете использовать готовую презентацию для этого.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview [33]
Продвинутые паттерны TypeScript

Практикуемся с примитивными типами, и становимся настоящими мастерами и волшебниками TypeScript.
https://medium.freecodecamp.org/f747e99744ab [34]
Пишите быстрый код

- Что такое большое O
- Чем отличается O(N²) от O(logN)
- Что такое Бинарный поиск
https://medium.com/p/6b60bd498040 [35]
ReactiveX

Что такое реактивность?
Если кратко: реактивность — это способность реагировать на какие-либо изменения. Но о каких изменениях идет речь?
https://medium.com/p/984c1a390e2d [36]
RxJS Throttling

Throttling оповещений пользователей с помощью RxJS. Пример использования оператора groupBy.
https://blog.angularindepth.com/4d90473f34aa [37]
RxJS — Advanced Patterns

Event Sourcing и CQRS с помощью RxJS.
Как работает EventManagerPlugin

Создание кастомных эвентов и использование их с помощью HostListener().
https://netbasal.com/ed9d14cbb31a [41]
Angular Reactive Forms

- Validations
- Update On
- Preventing Infinite Loops
https://netbasal.com/bb0c85400b58 [42]
10 способов использования Interceptors

- Authentication
- Caching
- Profiling
- Fake backend
https://blog.angularindepth.com/db450f8a62d6 [43]
NgRuAir

Ivy Renderer
Обсуждаем Ivy, сроки, плюсы и минусы нового рендерера.
https://www.youtube.com/watch?v=O5zM5sWptTw [44]
Серверный рендеринг с Angular Universal
Если вы хотели разобраться с SSR, то самое время это сделать.
https://www.youtube.com/watch?v=6aYQxRgw8Sk [45]
Блиц

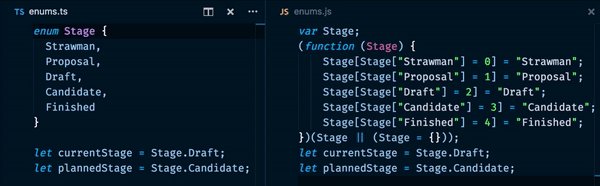
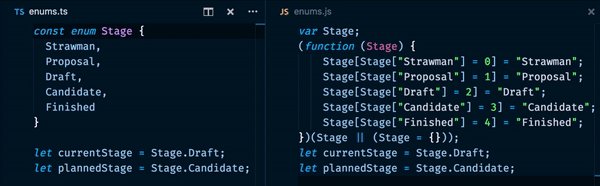
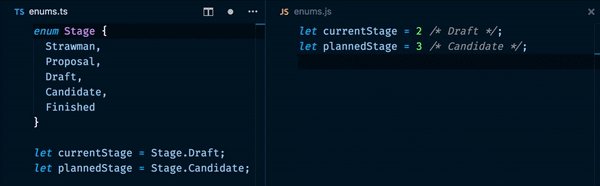
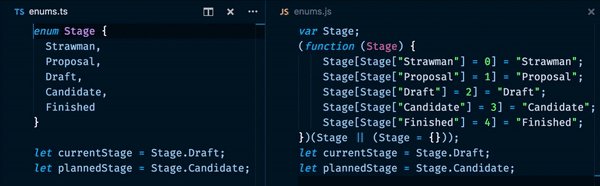
Вы знали, что TypeScript оптимизирует использование enum, если добавить const?

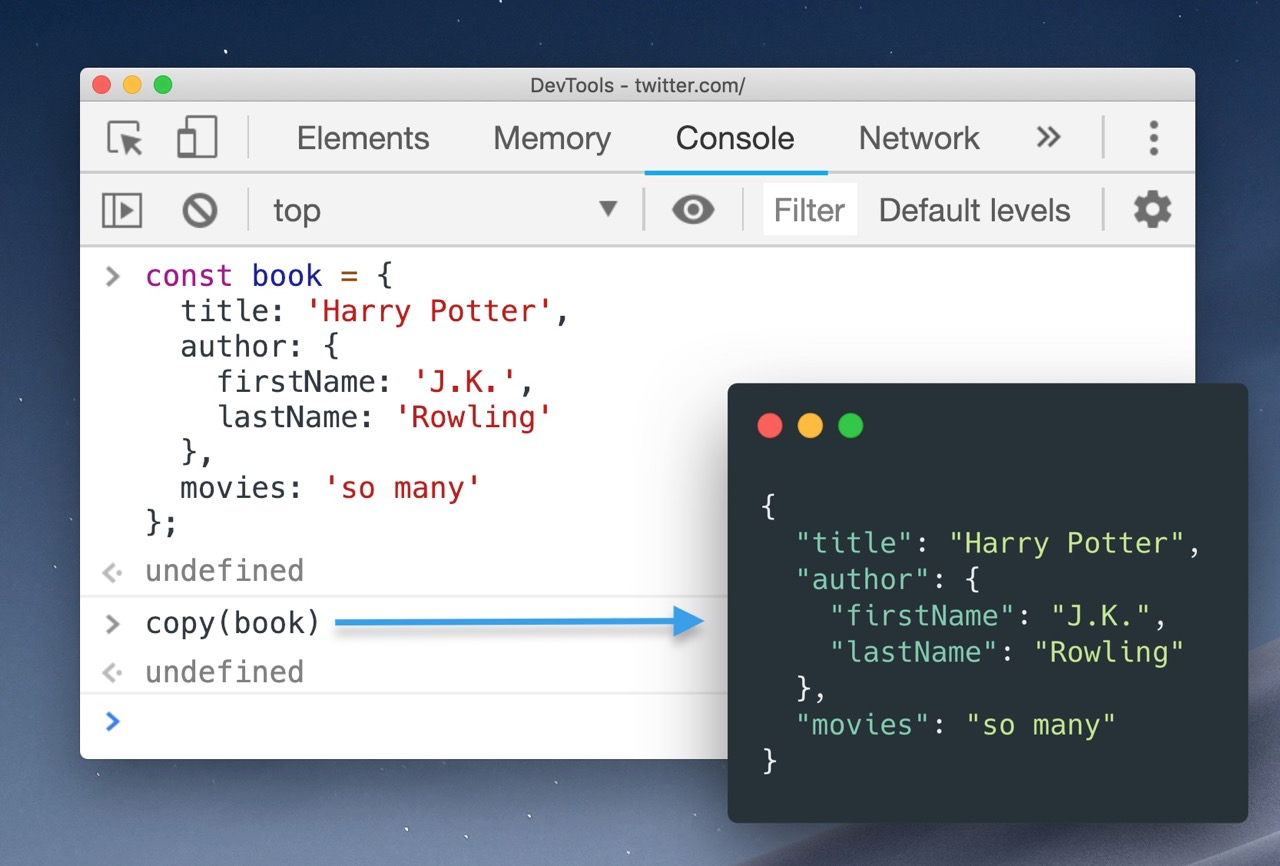
Вы знали, что в Chrome Dev Tools можно копировать объекты в буфер обмена?

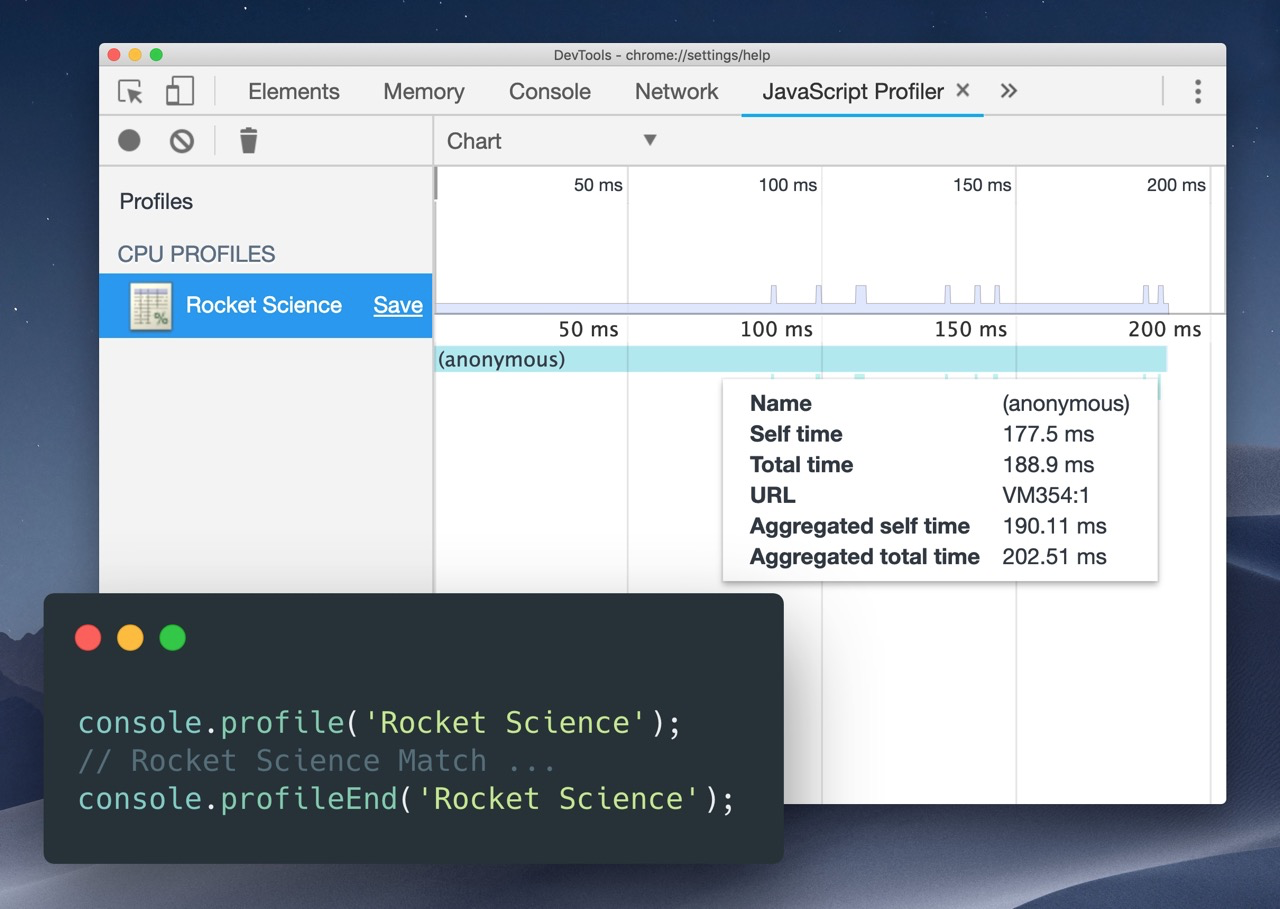
Вы знали, что с помощью console.profile можно запускать профилировку JavaScript?

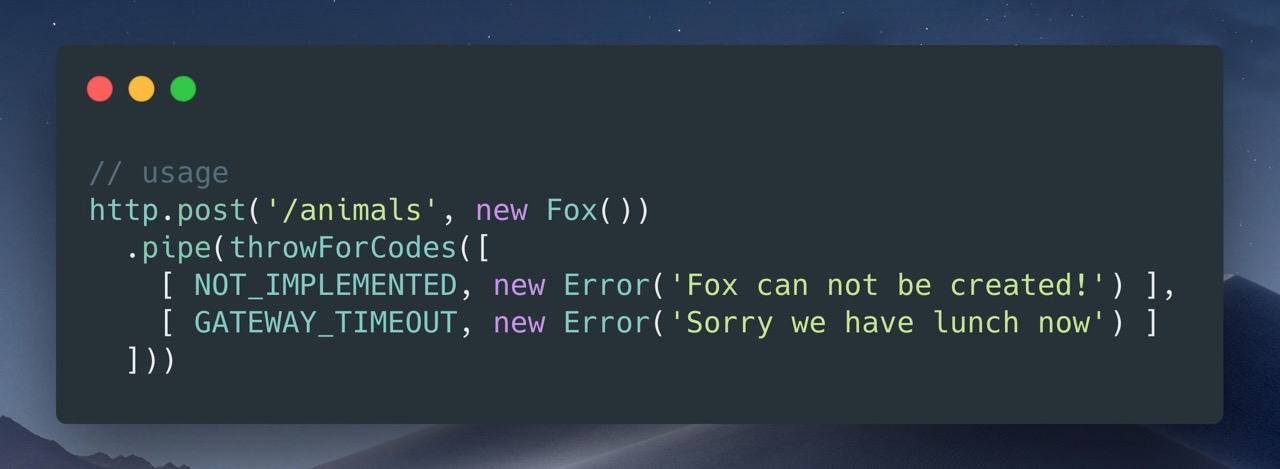
RxJS оператор для Http ошибок
Хороший пример кастомного оператора для RxJS. Позволяет сопоставить Http ошибки с семантически более правильными.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20 [46]

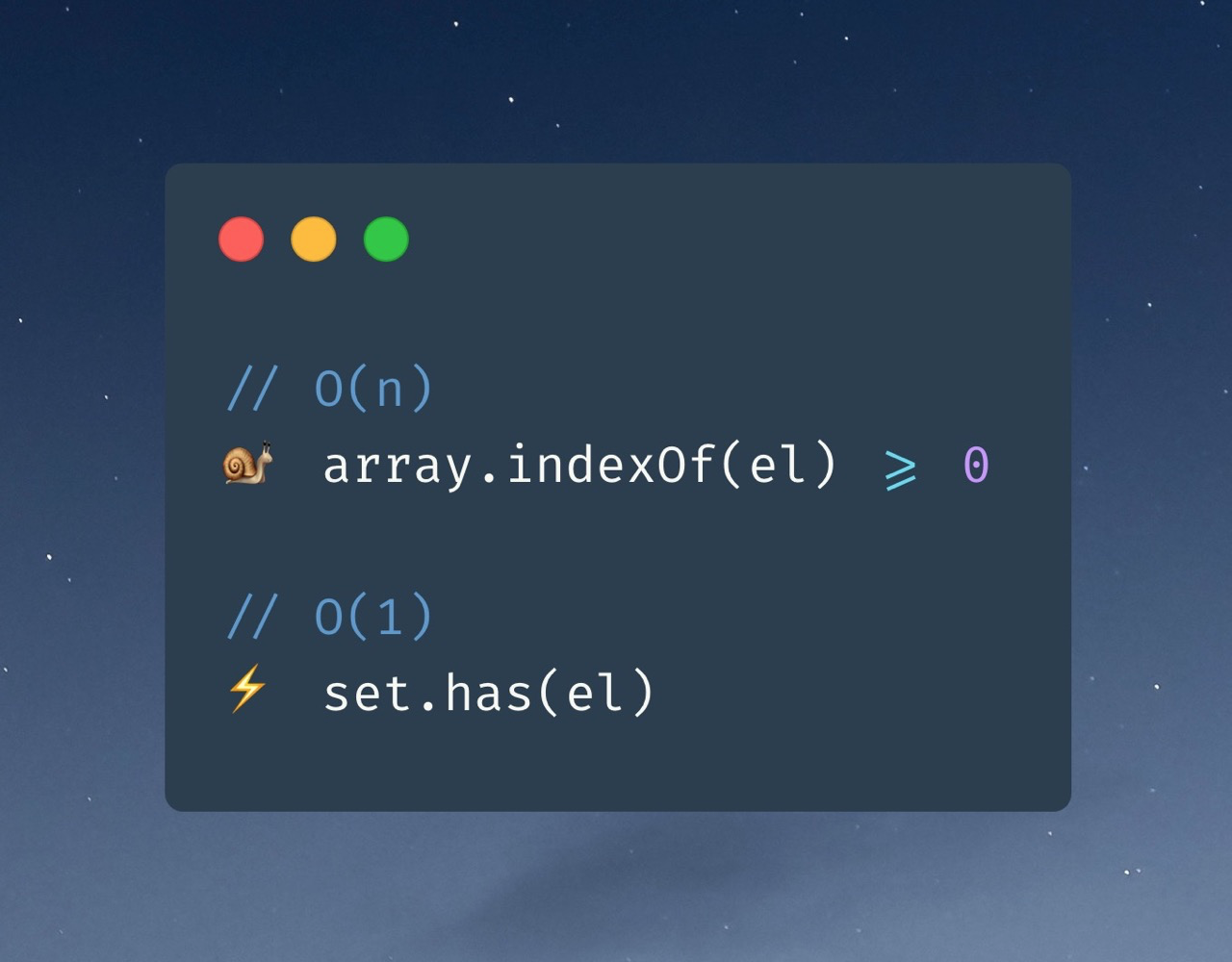
Вероятно, самая простая и эффективная оптимизация, которую вы можете сделать.

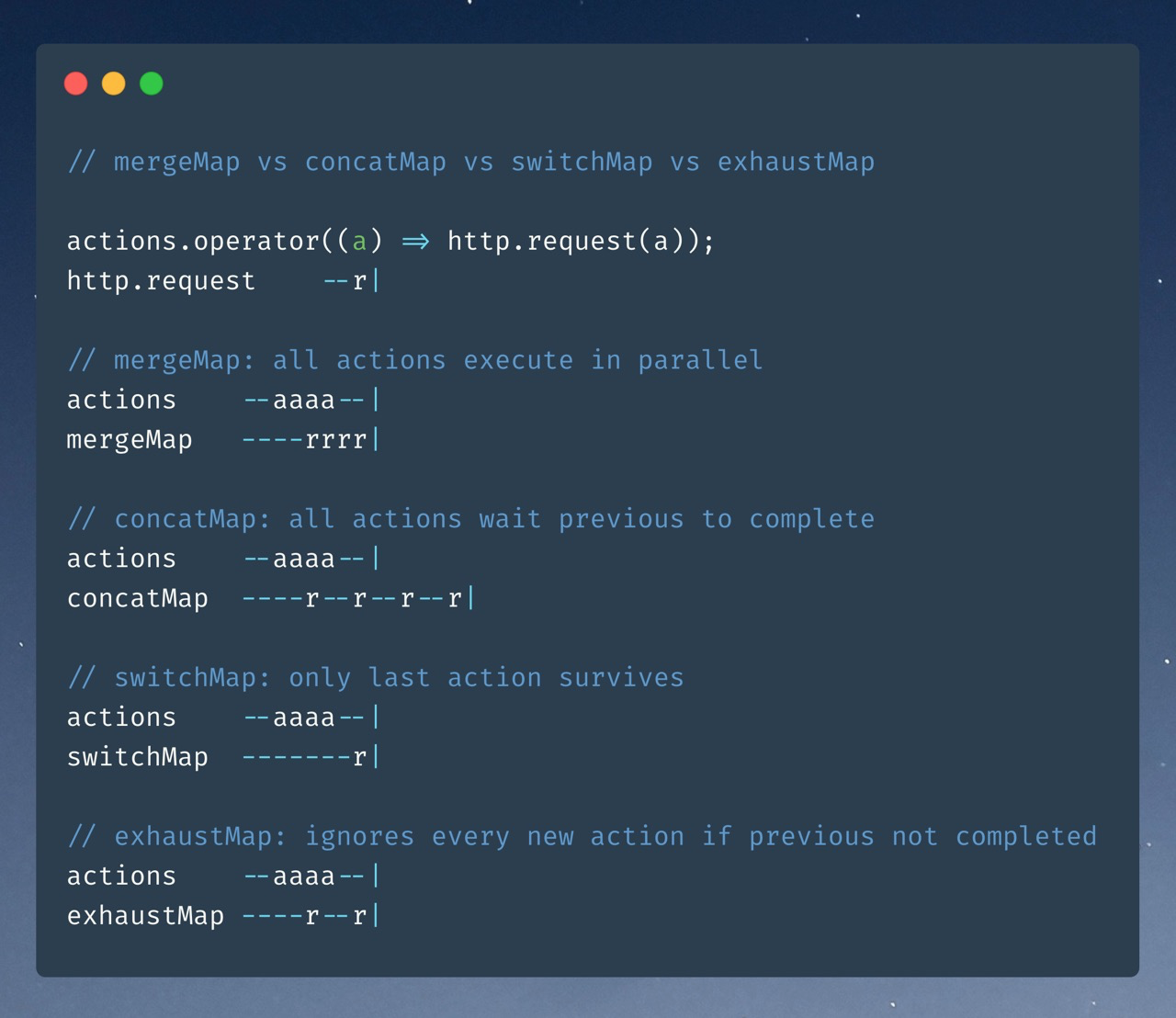
RxJS: merge, concat, switch, exhaust за 5 минут
- mergeMap: выполняет все параллельно
- concatMap: выполняет все последовательно
- switchMap: выполняет новый, а предыдущий отменяет
- exhaustMap: игнорирует все новые, пока предыдущий не завершится
Если вы еще не подписаны, то подписывайтесь на мой Twitter [47], а так же вступайте в Telegram группу [48], чтобы быть в курсе последних событий в мире Angular.
А еще есть Telegram канал [49], в котором я публикую самое интересное.
Автор: Andrew Grekov
Источник [50]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dajdzhest/310907
Ссылки в тексте:
[1] Angular 7.2.4 — 7.2.7: https://github.com/angular/angular/blob/master/CHANGELOG.md#727-2019-02-27
[2] Angular CLI 7.3.0 — 7.3.4: https://github.com/angular/angular-cli/releases/tag/v7.3.4
[3] IONIC 4.1.0 Hydrogen: https://github.com/ionic-team/ionic/releases/tag/v4.1.0
[4] NGRX 7.2.0–7.3.0: https://github.com/ngrx/platform/blob/master/CHANGELOG.md#730-2019-02-27
[5] RxJS 6.4.0: https://github.com/ReactiveX/rxjs/blob/master/CHANGELOG.md#640-2019-01-30
[6] теперь окончательно: https://github.com/ReactiveX/rxjs/issues/4530
[7] И добавили форму поиска оператора: https://rxjs.dev/operator-decision-tree
[8] TypeScript 3.3.3: https://github.com/Microsoft/TypeScript/releases/tag/v3.3.3
[9] TypeScript 3.3.3333: https://github.com/Microsoft/TypeScript/releases/tag/v3.3.3333
[10] MediumEditor: https://github.com/yabwe/medium-editor
[11] Storybook: https://storybook.js.org/
[12] Sourcegraph: https://chrome.google.com/webstore/detail/sourcegraph/dgjhfomjieaadpoljlnidmbgkdffpack?hl=en
[13] Carbon: https://carbon.now.sh
[14] Angular Prerender: https://www.npmjs.com/package/angular-prerender
[15] type-coverage: https://github.com/plantain-00/type-coverage
[16] NGX Permissions: https://github.com/AlexKhymenko/ngx-permissions
[17] https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d: https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d
[18] Tree-shakable зависимости в Angular: https://blog.angularindepth.com/tree-shakable-dependencies-in-angular-projects-5aaa7012b9e7
[19] Область видимости провайдеров в Angular: https://blog.angularindepth.com/a-curios-case-of-the-host-decorator-and-element-injectors-in-angular-582562abcf0a
[20] https://github.com/trotyl/ng-vdom: https://github.com/trotyl/ng-vdom
[21] https://blog.mgechev.com/2019/02/06/5-angular-cli-features/: https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
[22] Все это в трех TypeScript файлах: https://github.com/angular/angular/tree/master/packages/compiler/src/expression_parser
[23] angular: https://habr.com/ru/users/angular/
[24] https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138: https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
[25] https://refactoring.guru/ru/refactoring/course: https://refactoring.guru/ru/refactoring/course
[26] https://blog.angular.io/b3318dfc19f7: https://blog.angular.io/b3318dfc19f7
[27] https://blog.angularindepth.com/33b815642a8e: https://blog.angularindepth.com/33b815642a8e
[28] LayZeeDK: https://twitter.com/LayZeeDK
[29] https://blog.angularindepth.com/329a4629276d: https://blog.angularindepth.com/329a4629276d
[30] Alex Eagle: https://twitter.com/Jakeherringbone
[31] AngularNYC: https://www.youtube.com/channel/UCIv7H_9j9MHL5ghT6nqWmGQ
[32] https://www.youtube.com/watch?v=fEUgZopCK8E: https://www.youtube.com/watch?v=fEUgZopCK8E
[33] https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview: https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
[34] https://medium.freecodecamp.org/f747e99744ab: https://medium.freecodecamp.org/f747e99744ab
[35] https://medium.com/p/6b60bd498040: https://medium.com/p/6b60bd498040
[36] https://medium.com/p/984c1a390e2d: https://medium.com/p/984c1a390e2d
[37] https://blog.angularindepth.com/4d90473f34aa: https://blog.angularindepth.com/4d90473f34aa
[38] Доклад: https://youtu.be/ZaUxIX_Q0R4
[39] Слайды: https://drive.google.com/file/d/1YeuEDmy0vMlmorTgjFPIzRT71YfOxGrs/view?usp=sharing
[40] Примеры: https://stackblitz.com/edit/rxjs-operating-heavily-dynamic-uis
[41] https://netbasal.com/ed9d14cbb31a: https://netbasal.com/ed9d14cbb31a
[42] https://netbasal.com/bb0c85400b58: https://netbasal.com/bb0c85400b58
[43] https://blog.angularindepth.com/db450f8a62d6: https://blog.angularindepth.com/db450f8a62d6
[44] https://www.youtube.com/watch?v=O5zM5sWptTw: https://www.youtube.com/watch?v=O5zM5sWptTw
[45] https://www.youtube.com/watch?v=6aYQxRgw8Sk: https://www.youtube.com/watch?v=6aYQxRgw8Sk
[46] https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20: https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20
[47] Twitter: https://twitter.com/thekiba_io
[48] Telegram группу: https://t.me/angular_ru
[49] Telegram канал: https://t.me/angular_fox
[50] Источник: https://habr.com/ru/post/442870/?utm_source=habrahabr&utm_medium=rss&utm_campaign=442870
Нажмите здесь для печати.