Дайджест продуктового дизайна, июнь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-май 2018 [1].

Паттерны и лучшие практики
From First Mile To Nth — Onboarding Beyond User Onboarding [2]
Годная статья Yohann Kunders из ChargeBee о том, как не просто встретить нового пользователя, а сделать его активным. Он выделяет работу над «первой милей» и «энной» — это две разные задачи, которые одинаково важны для успеха пользователя.

Theresa Neil «Mobile Design Pattern Gallery» (2 издание) [3]
Издательство O’Reilly выпустили второе издание книги. Они публикуют главу 1 из неё [4]. Правда, примеры настолько морально устарели, что я несколько раз перечитал дату публикации — странноватый подход к обновлению.
On writing for deprecation [5]
Sarah Dunning Park из Slack рассказывает, как компания сообщает пользователям о закрытии функций и прекращении поддержки версий. Это сам по себе неприятный момент, важно отнестись к потенциальным проблемам пользователей с уважением.
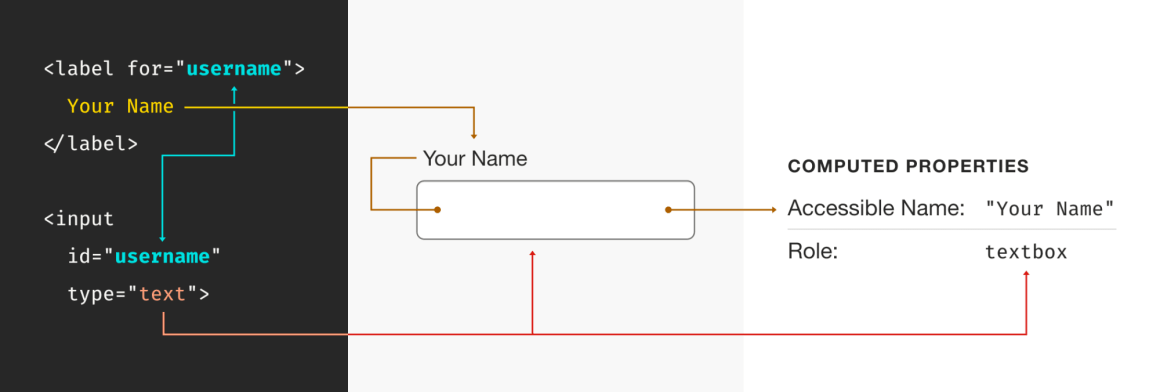
Don’t Use The Placeholder Attribute [6]
Eric Bailey описывает проблемы подсказок внутри поля ввода. Они хуже для пользователей с ограниченными возможностями, приносят проблемы при локализации.

The State of E-Commerce Search [7]
Kate Moran из Nielsen/Norman Group показывает, как улучшилось общее состояние поиска на сайтах с 2000 года (они проводили исследования в 2000, 2011 и 2017). Она также описывает типовые проблемы и даёт рекомендации по улучшению поисковых интерфейсов.
The User Experience of University Websites [8]
Jeff Sauro провёл сравнительное тестирование сайтов американских университетов. Он приводит метрики NPS и SUPR-Q для них.
Исследования Baymard Institute
Появился более удобный доступ ко всей базе исследований через подписку [9].
Christian Holst даёт советы по отображению состояния «клиент отказался от заказа» в интернет-магазинах [10].
Дизайн-системы и гайдлайны
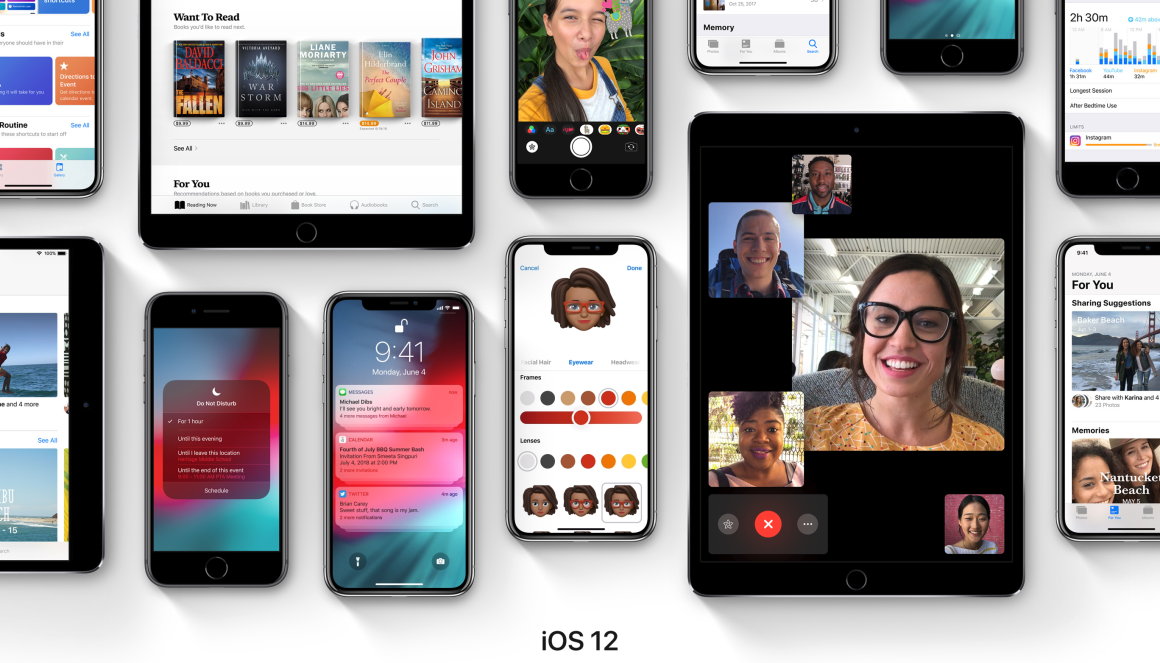
iOS12 [11]
С точки зрения интерфейса изменений немного, основной упор сделан на повышение производительности (iOS 11 была одной из самых сырых и глючных). Причём её можно будет поставить на те же устройства, что работали с прошлой версией — пул доступных устройств получается шире.

Неплохие обзоры обновления сделали The Verge [12] и Engadget [13]. Какие визуальные и интерфейсные нюансы можно отметить:
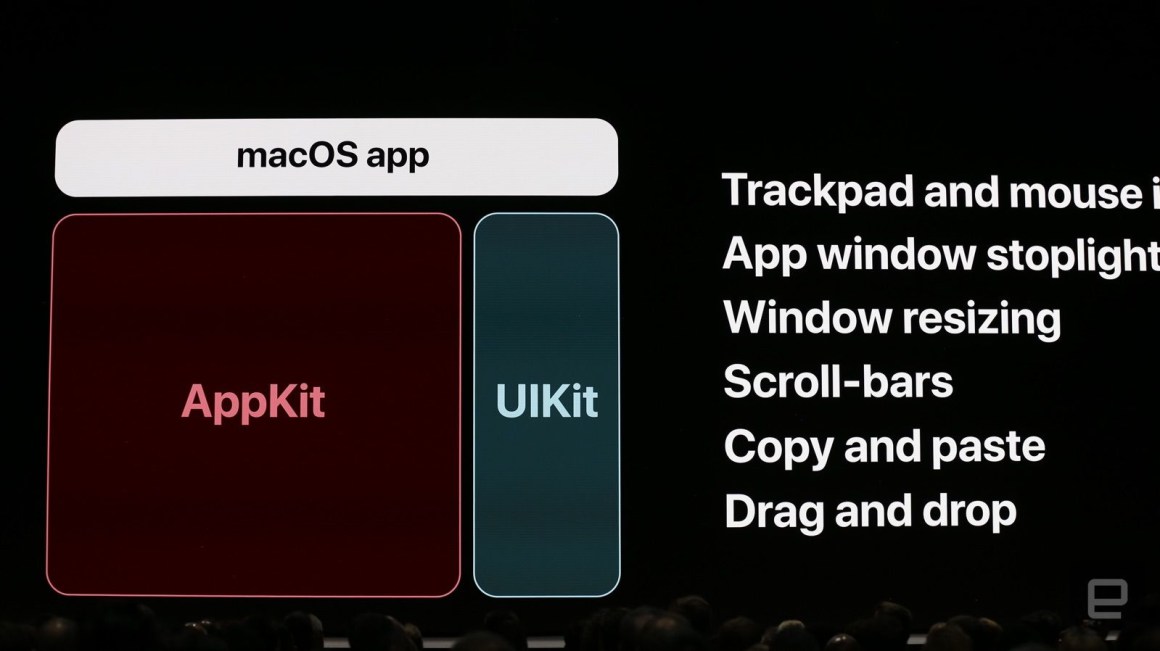
iOS-приложения можно будет портировать для MacOS [14]. Пока это сделано для некоторых приложений Apple, со следующего года станет доступно сторонним разработчикам. Но это не объединение платформ, о чём мечтают многие.

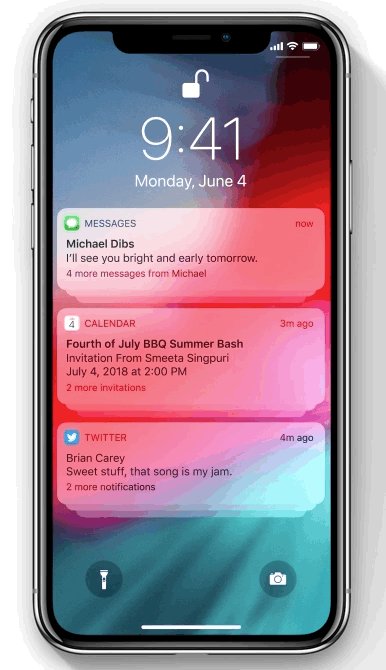
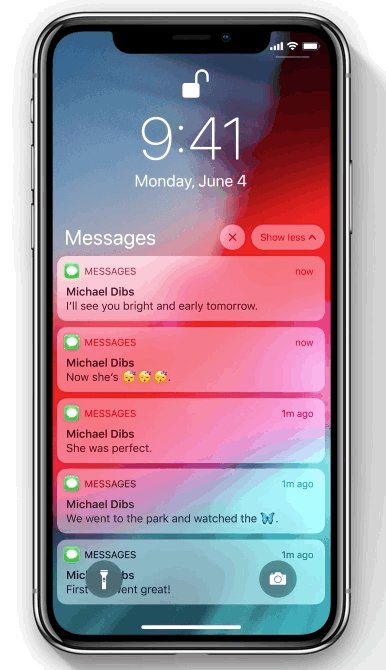
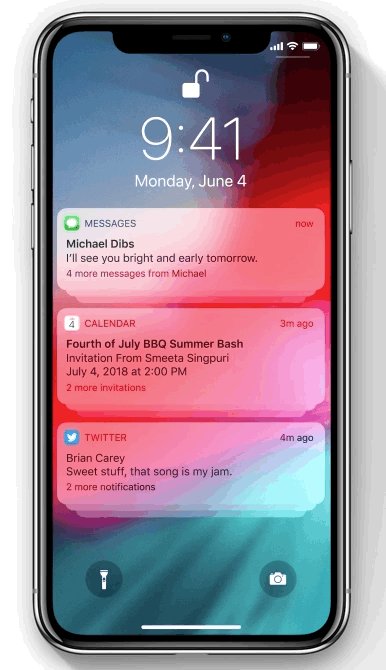
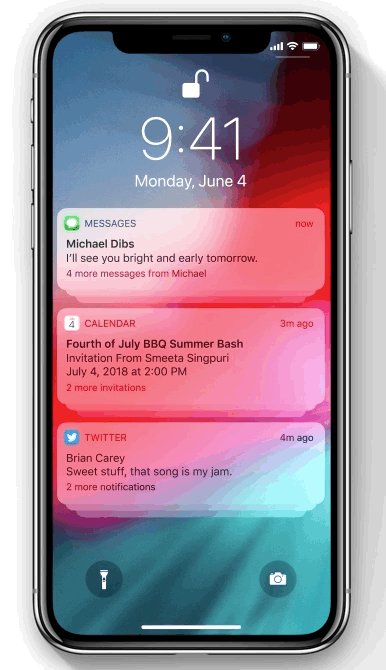
Уведомления от приложений складываются в стопки [15]:

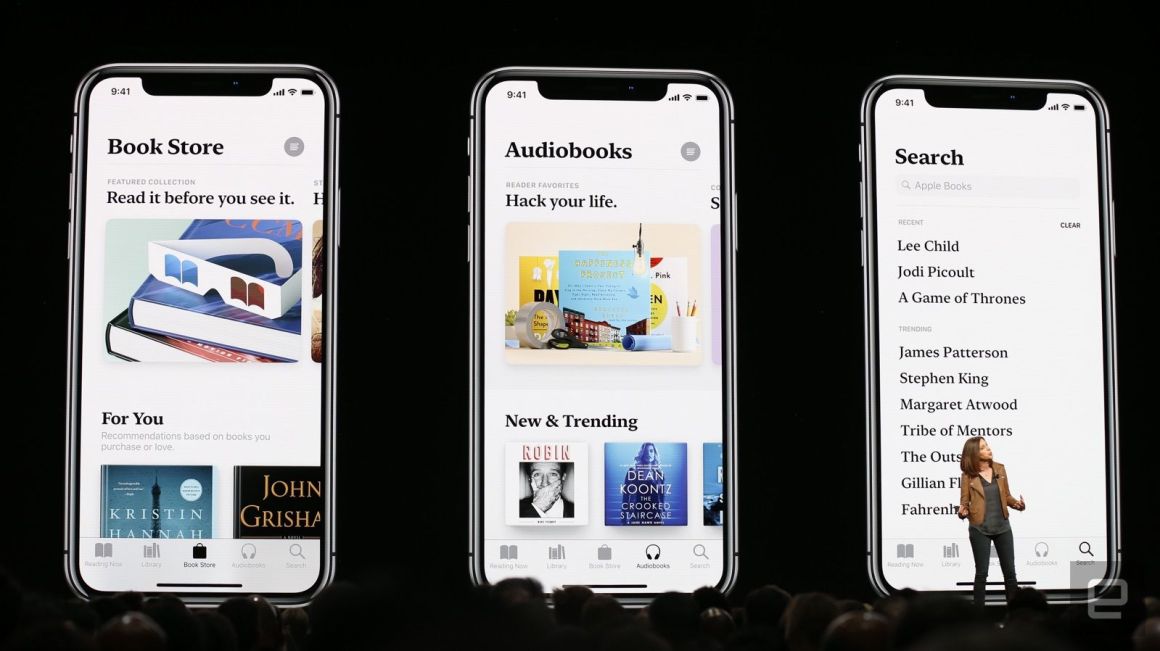
Apple Books (бывший iBooks) использует шрифт с засечками для заголовков [16]. Палитра визуального языка становится ещё богаче.

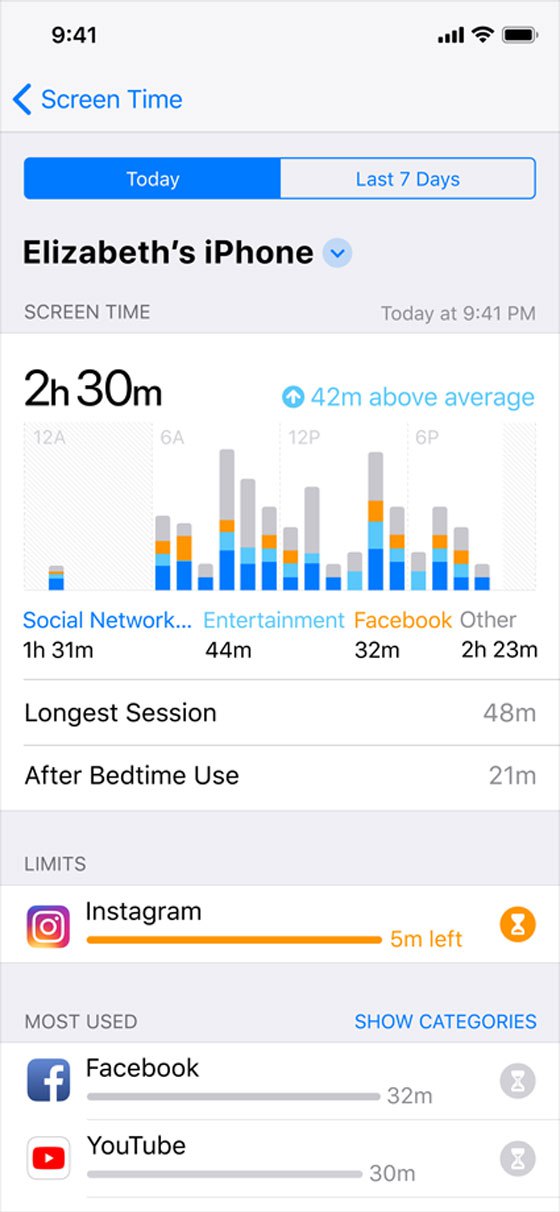
Как и свежий Android, платформа будет помогать бороться с телефонной зависимостью [17]. Неплохой пример экрана с инфографикой оттуда:

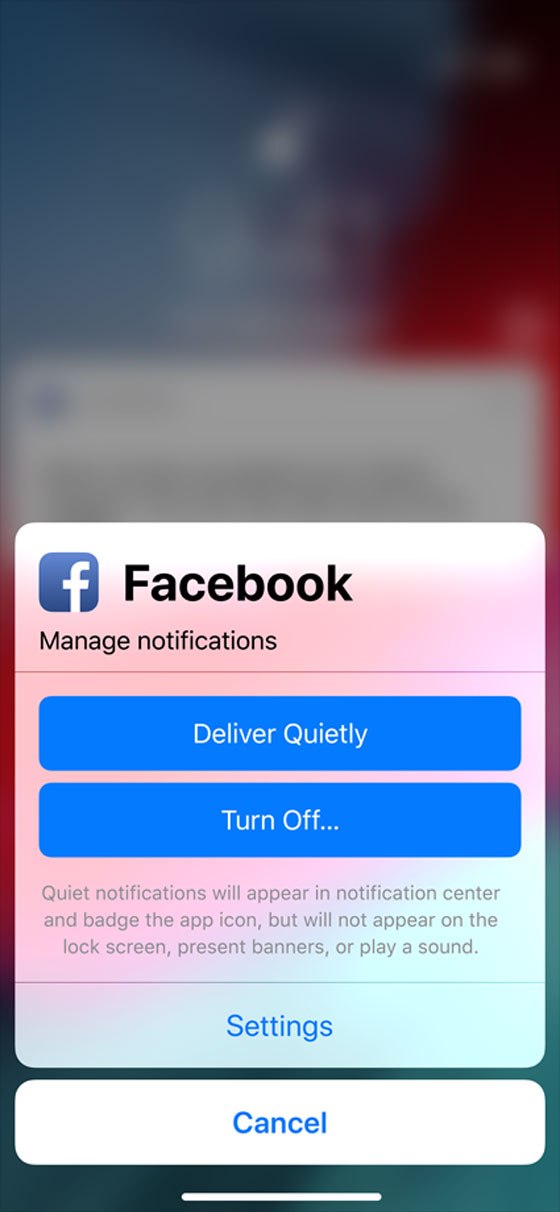
Ещё один стиль кнопок в action sheets:

Apple, Adobe и Pixar продвигают единый стандарт файла для описания дополненной реальности [18].
Shortcuts [19], своя версия IFTTT на базе купленного продукта Workflow — можно создавать собственные операции для Siri, которые затрагивают несколько действий в разных приложениях.
Автоподстановка кодов подтверждения, которая поможет мобильным банкам.
Умельцы раскопали намёк на тёмную тему [20]. Она появится в новом MacOS, в iOS была в некоторых приложениях (например, будильник).
Короче, для дизайнеров новостей мало, получился скорее релиз про полировку и оптимизацию. Полный список изменений [21]. iOS 12 будет доступна в сентябре, но уже сейчас можно поставить бета-версию [22].
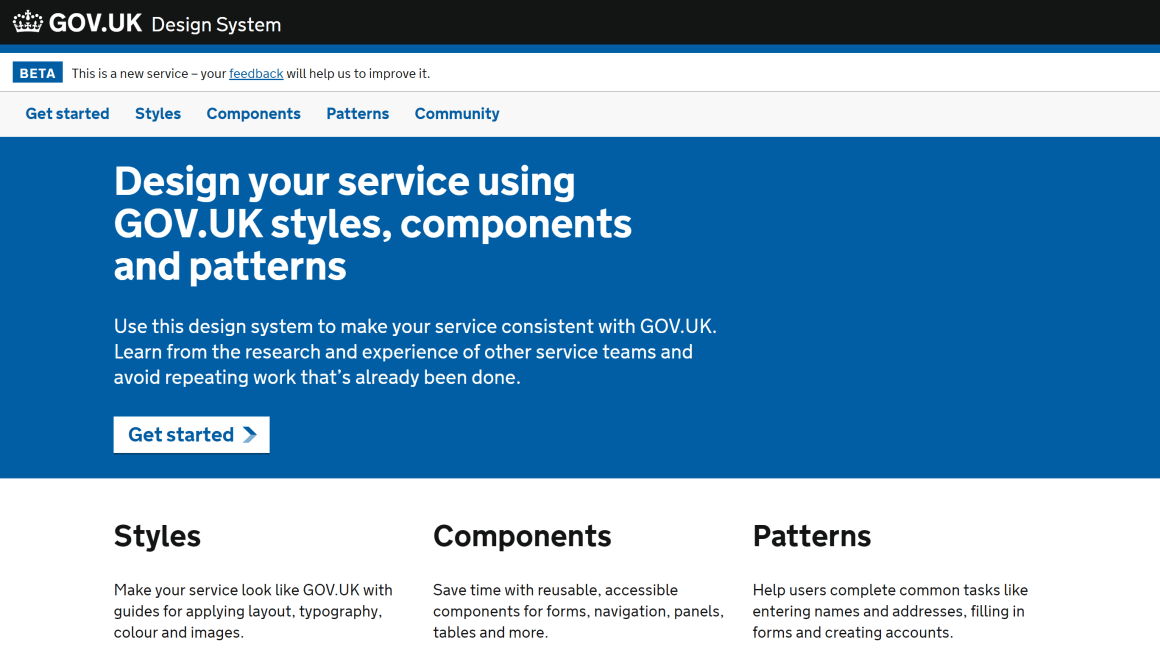
GOV.UK Design System [23]
Дизайн-система британских государственных сайтов. Её части были доступны и раньше, но теперь собрали воедино и расширили. Команда дизайн-системы включает инициативные группы из разных подразделений [24]. Кстати, они дотошно тестируют компоненты и паттерны на пользователях. Осенний тизер с рассказом о целях [25].

The 2018 Design Systems Survey [26]
Студия Sparkbox провела опрос среди 400 дизайнеров и разработчиков, работающих над дизайн-системами (86 продуктовых команд). Получились достаточно характерные ответы о том, для чего им нужна такая инициатива и какую пользу она приносит продукту и самим дизайнерам.

Distinct Design Systems [27]
Dan Mall рассуждает, должна ли каждая дизайн-система описывать все возможные компоненты или только те, что реально нужны по специфике продукта. Он собрал сравнительную таблицу доступных компонентов для семи известных дизайн-систем.

Component Design Guidelines [28]
Nathan Cutis продолжает свой универсальный справочник по описанию компонентов в дизайн-системах. Четвёртая часть о правилах использования.

8-Point Grid — Typography On The Web [29]
Elliot Dahl показывает примеры реализации шрифтовой сетки в соответствии с 8-пиксельным микро-модулем.
Инструменты
CSS Stats [30]: анализирует CSS сайта и показывает использующиеся визуальные стили: цвета, шрифты, отступы. Отличный способ найти проблемы внедрения дизайн-системы.
Docz [31]: фреймворк для описания живых гайдлайнов для дизайн-систем.
Fluent Design
Microsoft готовятся обновить Office в соответствие с гайдлайнами Fluent Design. Интересно, что десктопные и веб-приложения работают и выглядят одинаково. Видео [32].
Понимание пользователя
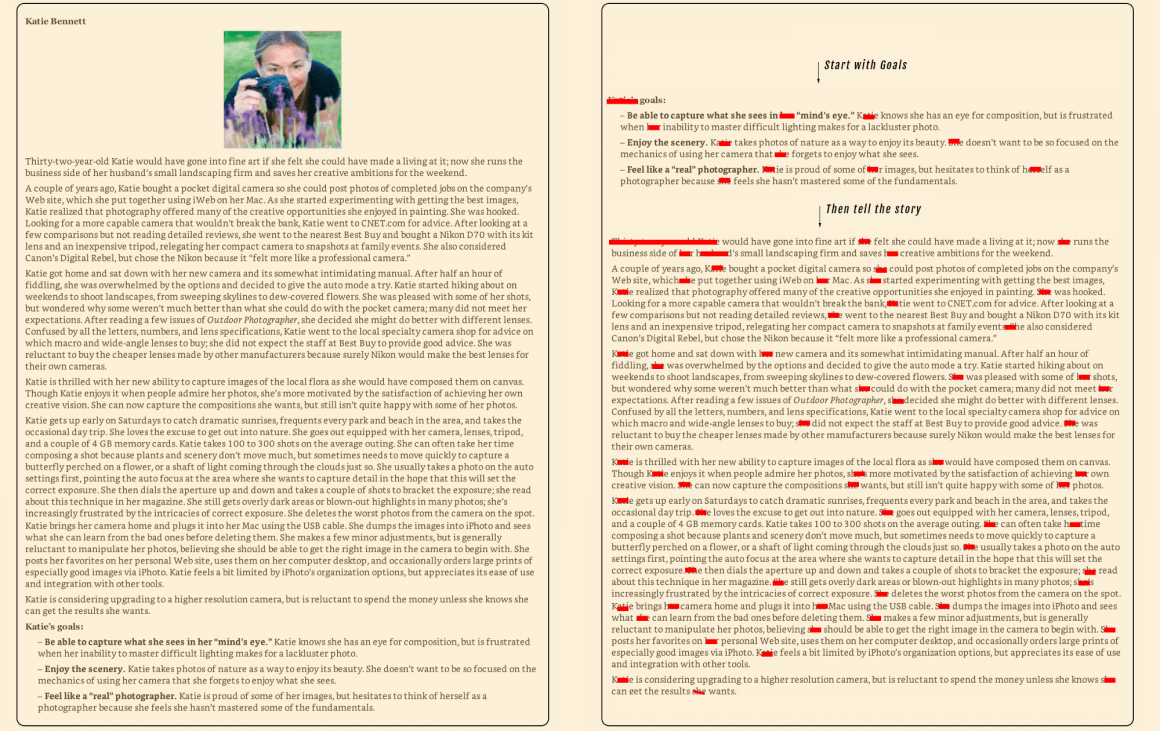
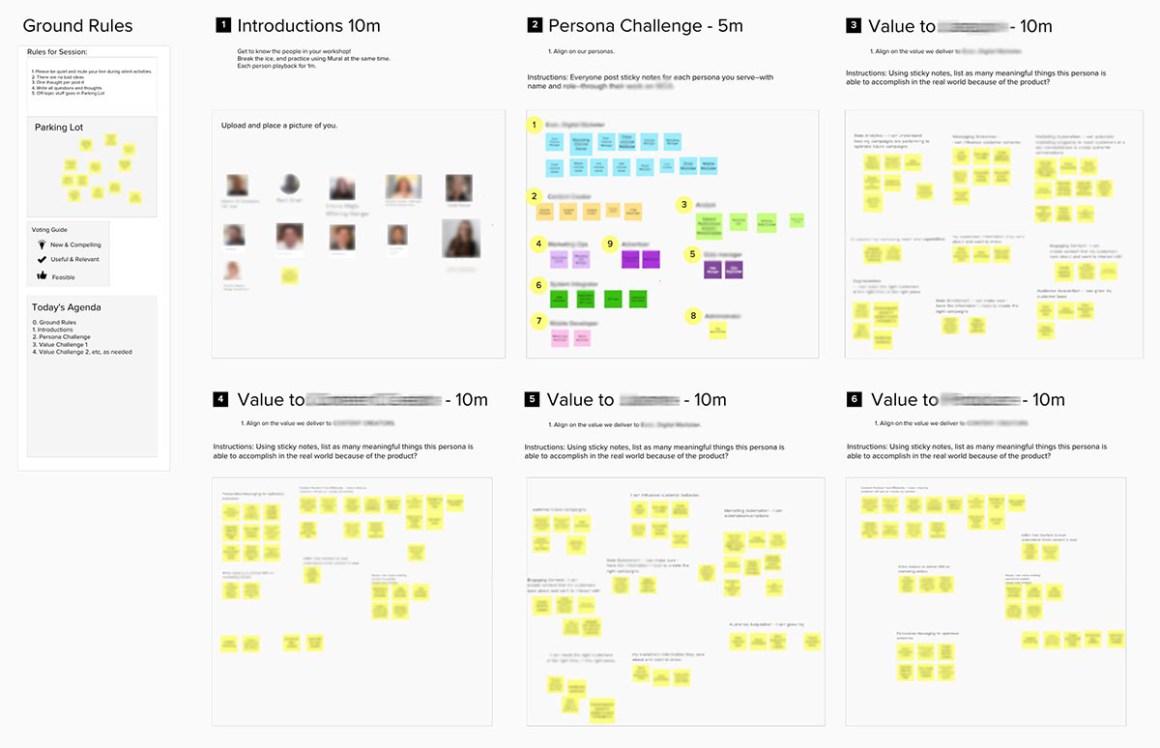
Yes, Personas Focus on Demographics (And How to Fix That) [33]
Alan Klement приложил метод персонажей и его защитников, пытающихся доказать, что они не привязаны к демографическим данным, которые уводят фокус продуктовой команды от поведения. Даже если фото и небольшое описание контекста занимают небольшую часть описания персонажа, они всё равно искажают .

Accessibility
Scott Vinkle из Shopify показывает, как правильно описывать изображения для пользователей с ограниченными возможностями и поисковиков [35]. В конце небольшая инструкция о том, как сделать это в соц.сетях.
Простой чеклист Pablo Stanley по учёту особенностей пользователей с ограниченными возможностями [36].
Информационная архитектура, концептуальное проектирование, контент-стратегия
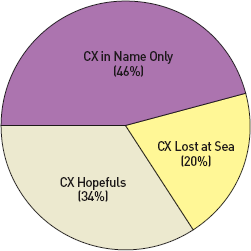
The CX Tower of Babel — What CX descriptions tell us about corporate CX initiatives [37]
Michael Thompson проанализировал объявления о вакансиях на тему customer experience. Часть из них вообще не имеет отношения к работе с пользователями, часть — только опосредованно, и только треть соответствует сути.

Orchestrating Experiences [38]
A List Apart публикует часть 2 из книги Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences» [39].
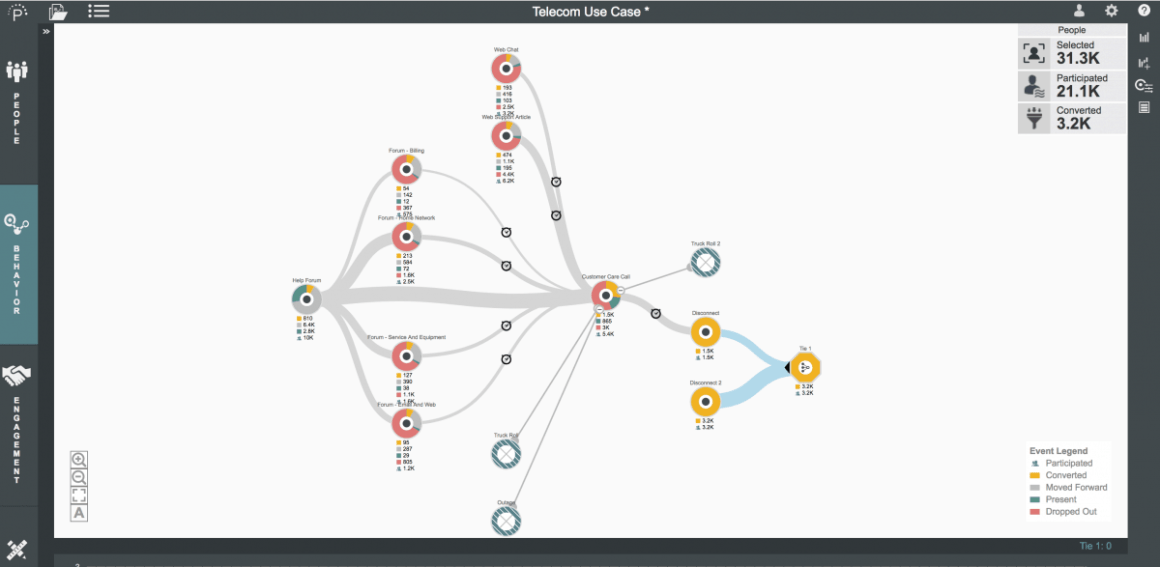
What is Customer Journey Analytics? [40]
Steve Offsey из сервиса Pointillist, помогающего создавать customer journey map, рассказывает о подходах к аналитике этапов карты.

Agile Journey Mapping with Empathy [41]
Richa Prajapati из Salesforce рассказывает о построении customer journey map для сервиса аналитики. Они использовали её для поиска проблем пользователей, решение которых улучшает продукт.
When great product teams ship broken UX — 4 steps to mind the gap [42]
Jeoff Wilks из IBM Cloud рассказывает, как дизайн-команда составила job stories и серию customer journey map для продукта. Перевод [43].
Проектирование и дизайн экранов интерфейса
ToyBox [44]
Создатели перенесли концепцию линтинга из разработки в работу над дизайн-системами. Это серия инструментов (отдельная продукт Measure и плагин Roller для Sketch), которые помогают сравнивать идеальное видение дизайна с реализацией. Они показывают расхождения в макетах и реальном продукте, что облегчает отслеживание косяков. Пока доступен только плагин и они работают только с цветами и шрифтами, но сама задумка крайне интересная.

Sketch
Meng To запустил онлайн-курс по созданию плагинов [45].
Полноценное решение для экспорта макетов Sketch в код на React [46]. Это плагин и фреймворк, которые позволяют быстро получить адаптивный прототип. Они используют сетку Bootstrap 4 и шрифты с Google Fonts. Анонс [47].
Easing Gradient [48] делает градиенты более плавными.
Framer X [49]
Осенью обещают серьёзное обновление продукта. Информации кроме загадочного видео [50] и пары слов Koen Bok [51] нет, но там обещают работу с React — есть шанс, что появится ещё один инструмент дизайна для связки с дизайн-системами.
Axure RP 9 Beta [52]
Обещают переработанный интерфейс и полностью переписанную версию для Windows.

Adobe XD
Июньское обновление [53]. В основном тюнинг по стандартным функциям для инструмента дизайна интерфейсов.
Phase
Команда рассказывает о том, как будут устроены библиотеки компонентов [54]. Обещают недостающий в текущих инструментах уровень переменных, на основе которых строятся и компоненты в коде.
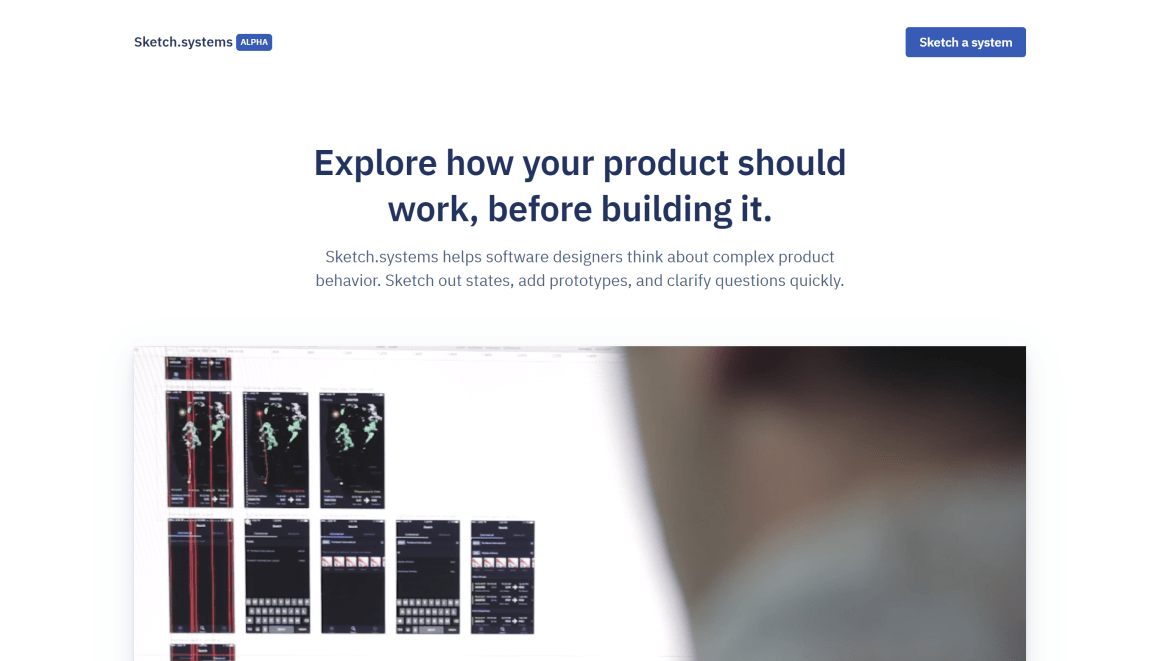
Sketch.systems [55]
Инструмент помогает определить все альтернативные и краевые состояния интерфейса — взаимодействие с курсором (наведение, фокус), нулевое, ошибки, загрузка и т.п. Сначала описываете его в виде списка, потом добавляете внешний вид.

Zeplin 2.0 [56]
Теперь вместе с общими стилями макета показываются и компоненты (символы) — на старте Sketch, позже появится Figma и Adobe XD. Вдовесок — пачка улучшений интерфейса.
Avocode 3 [57]
Работает на Windows, Mac и Linux, можно загружать макеты из Sketch, Photoshop, Adobe XD. Обещают добавить поддержку Illustrator.
Figma 3.0 [58]
Улучшение прототипирования, полноценная версия анонсированных ранее стилей, управление организацией.

Плагины
Relay [59] позволяет экспортировать графику из макетов Figma прямо в репозиторий разработки.
Ryan Cordell из Deliveroo рассказывает, как дизайн-команда использует Figma в работе [60].
Gravit
Corel купил инструмент [61]. Самое время для стандартных шуток «а что, они ещё живы?».
Webflow
Шаблон для wireframes [62].
Artboard Studio [63]
Инструмент помогает делать эффектную подачу макетов интерфейса. Обзор [64].
Бонус: Ещё один сервис для приятного представления экранов мобильных приложений [65].
Пользовательские исследования и тестирование, аналитика
How to Test Visual Design [66]
Kathryn Whitenton из Nielsen/Norman Group описывает способ тестирования визуального дизайна на соответствие позиционированию бренда. Он предполагает показ интерфейса и последующий опрос.

User Research Field Guide [67]
Памятка Quintin Carlson по проведению пользовательских исследований. Представлено в виде специализированного сайта, но по сути это, скорее, просто длинная статья.

How to Build a Dedicated Usability Lab [68]
Памятка Jeff Sauro по созданию юзабилити-лаборатории. Помещение, оборудование и их стоимость.
GOV.UK User research service manual [69]
Руководство по проведению пользовательских исследований от команды дизайна GOV.UK.
The 9 Best A/B Testing Tools ― How Using Them Can Improve Your User Experience [70]
Обзор инструментов A/B-тестирования от Megan Headley.
Визуальное программирование и дизайн в браузере
Inclusive Components: Cards [71]
Heydon Pickering описывает следующий компонент: карточки.
Работа с SVG
Nils Binder показывает, как сделать адаптивный логотип с помощью SVG [72].
Как анимировать каллиграфию на SVG [73].
React Native For Designers [74]
Авторы курса React for Designers добавили обучение React Native.
Письма рассылки
Samantha Connelly показывает, как можно тестировать доступность писем рассылки для пользователей с ограниченными возможностями [75].
Веб-анимация
Студия Ueno опубликовала свой внутренний инструмент для отладки анимации, сделанной на GSAP [76].
UX-стратегия и менеджмент
DesignOps Handbook [77]
InVision выпустили электронную книгу о DesignOps ― набирающем обороты термине-аналоге «UX-стратегии» и «дизайн-менеджмента». Авторы: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Организационные модели, координация команд, Research Ops.

Баззворд «DesignOps» грозится вытеснить «UX-стратегию» и другие термины для описания дизайн-менеджмента. Он периодически всплывал в последние годы, но с подачи этой методички ворвался на вершину хайпа. Термин не создаёт новый смысл (дизайн-менеджмент, UX-стратегия, дизайн-лидерство говорят про то же), скорее называет уже существующее по-новому.
Ops, I did it again! Дизайнеры, как цыгане, постоянно кочуют от тренда к тренду и любят новые блестящие штуки ― термин и концепцию DevOps уже натягивают на дизайн-системы (Design Systems Ops), пользовательские исследования (ResearchOps).

Походу, придётся переименовывать мою серию статей [78]. Не то чтобы я бежал за каждым трендом, но DesignOps лучше описывает инициативную группу, которая улучшает инфраструктуру компании для реализации хорошего дизайна — кто и как это делает. Это не просто про работу над конкретным продуктом — скорее про то, как системно улучшить работу разных продуктовых команд. Централизованные дизайн-команды и так живут по этому принципу; в более современной модели а-ля Spotify речь об отдельной команде, которая работает с остальными по внедрению лучших практик.
Чёрт, это попахивает терминологическим спором, самой бесполезной тратой времени после создания погодного чат-бота. Но иногда от этого не скрыться и не все обновления терминов плохи. Jared Spool говорит, что «что-нибудь»-ops — это новое «что-нибудь»-мышление [79]. Fabricio Teixeira собрал предысторию появления понятия [80] (хотя его трактовка термина спорная).
‘x’-ops is the new ‘x’-thinking.
— Jared Spool (@jmspool) 2 апреля 2018 г. [81]
Introducing Research Ops at Deliveroo [82]
Saskia Liebenberg из Deliveroo пишет о формировании Research Ops в компании ― группы, которая поможет исследователям внутри продуктов. Правда, большинство UX-лабораторий и так работают в формате внутреннего агентства, которое помогает всем продуктам. Charlotte Clancy описала роли в этой команде [83].
DesignOps Summit 2018 [84]
Открылась продажа билетов на DesignOps Summit 7-9 ноября в Нью-Йорке (до 17 июля можно получить хорошую скидку). Я уже в деле (пойду на мастер-класс Peter Merholz и Kristen Skinner). Айда вместе :)

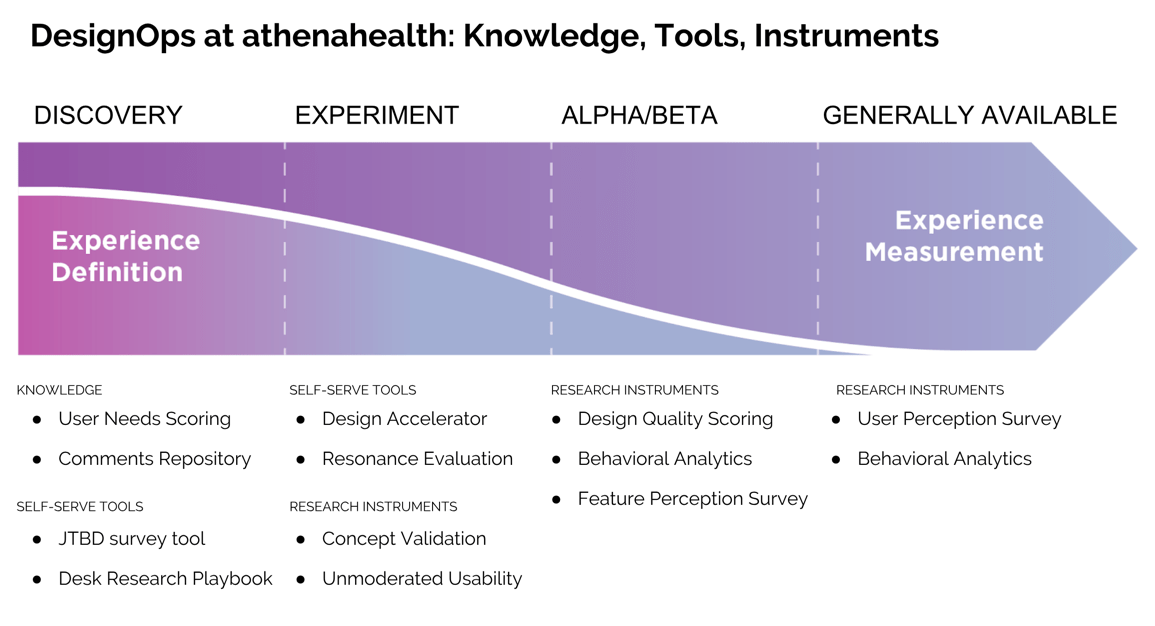
Athena Health Design [85]
Жемчужина в моих новых подписках — блог дизайн-команды Athena Health. В нём много отличных публикаций о дизайн-менеджменте / DesignOps:
Подход к управлению дизайном на разных уровнях [86]. Отличная современная модель — и в плане организации, и в плане методов, и в плане отслеживания результатов.
Организация дизайн-команд [87]. У неё два руководителя — эксперт по управлению и по предметной области. В статье неплохое описание специфики каждой из ролей.
Обновлённое устройство команды пользовательских исследований [88]. Отличный набор инструментов, который помогает масштабировать пользу от исследований.
Структура DesignOps [89]. Очень системный и грамотный подход.
Масштабный редизайн продукта [90] и то, как дизайн-команда выбрала точки фокуса и измеряла улучшение по ним.

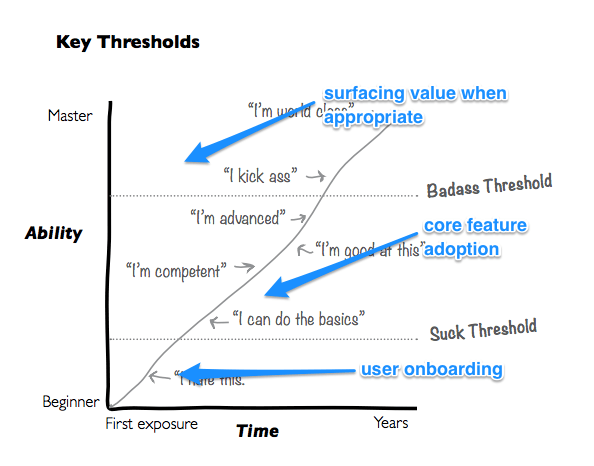
Have You Defined Your Product’s Core Experiences? [91]
Marco Di Costanzo из IBM описывает подход компании к поиску ключевых моментов в продукте и фокусе всех активностей дизайна и продуктовых команд в целом на них. Отличный пример того, как дизайнеры могут повысить ценность своей работы.

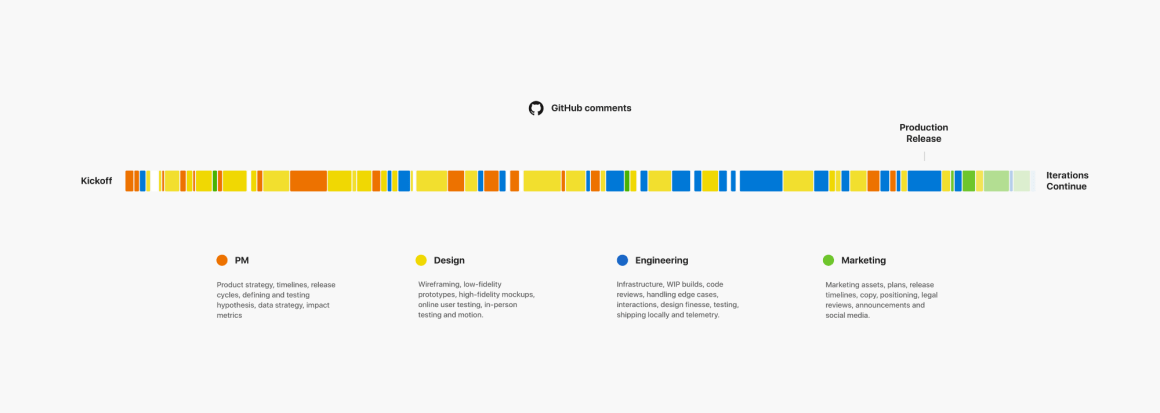
GitHub for Product and Design Collaboration [92]
Siddhant Mehta из команды мобильного Microsoft Outlook рассказывает, как они используют GitHub как полноценную среду для ведения продуктовых задач. Интересный график коммитов в середине статьи, который хорошо показывает наиболее активные фазы работы над дизайном.

Как работают известные дизайн-команды
Eliel Johnson, глава дизайна Charles Schwab, рассказывает о том, как устроена дизайн-команда в компании [93].
Глава Creative Market Aaron Epstein рассказывает о том, как компания определила свои принципы и культуру [94].
Продуктовый менеджмент и аналитика
Why Your Design Sprints Always End in Tears [95]
Shaun Archer из Capital ONE описывает типовые проблемы при планировании и проведении дизайн-спринтов.
3 ways to prioritize your product roadmap with a matrix [96]
Команда Airtable показывает, как использовать инструмент для приоритезации продуктового плана по нескольким подходам.
10 insights into user-centered growth design [97]
Arlen McCluskey из Dropbox даёт советы по грамотному проведению экспериментов в продукте с точки зрения дизайна. Как находить точки роста, не ломая при этом интерфейс.
Кейсы
Designing AdWords [98]
Pendar Yousefi участвовал в редизайне AdWords и рассказывает о процессе.
Deep UX ― The last «Here Be Dragons» area of modern game development [99]
Александр Енин из игровой студии IT Territory пишет об улучшении интерфейса мобильной игры HAWK. У неё были отличные показатели возвращаемости и прибыли, но пользователи считали её скучноватой. После сравнительного пользовательского исследований с основными конкурентами команда определила точки роста и смогла поднять и эти показатели.
История
Scaling Agile is not the Path to Business Agility [100]
Шикарная историческая справка Inês Almeida о том, как развивалось использование гибких методологий в бизнесе и к каким проблемам для единого customer experience это привело.


Раф Костер — Разработка игр и теория развлечений [101]
Вышел перевод книги Raph Koster «Theory of Fun for Game Design». Она рассказывает о предыстории появления компьютерных игр и теории развлечений в целом. Сайт книги [102].
Тренды
Тренды 2018 [103]
Создатели сообщества «Ищу дизайнера» собрали пару десятков обзоров и прогнозов по трендам в дизайне на 2018 год.

Алгоритмический дизайн
Achieving Lift-off — How to Embrace a Rebrand [104]
Команда сервиса Meetup научилась автоматически генерировать скриншоты для магазинов приложений на разных языках — сэкономили силы на подготовку пары тысяч рутинных картинок.
AI can transfer human facial movements from one video to another [105]
Команда исследователей научилась переносить эмоции человека из одного видео в другое.
We Designed Voice User Interface for StarCraft II — Here’s What We Learned [106]
Rafal Cymerys из Upside показывает эксперимент по голосовому управлению StarCraft II на базе Alexa. Он неплохо подходит для операций, включающих последовательность нескольких примитивных действий, хотя базовые операции всё же проще делать через мышь и клавиатуру.
Ещё о голосовых интерфейсах
Несколько стендап-комиков оценили юмор умных помощников Amazon Alexa, Apple Siri, Google Assistant и Microsoft Cortana [107]. Например, в Google работает отдельная команда писателей, которые обеспечивают шутки.
UX and Service Design for Connected Products Report [108]
Отчёт-исследование о современных подходах к проектированию интерфейсов для устройств интернета вещей от Claire Rowland, со-автора книги O’Reilly на эту тему.?
Chatbots ― A Creative Guide [109]
Советы Rob Harrigan из IBM по проектированию ботов в мессенджерах.
Why touchscreens in cars don’t work [110]
Jacky Li из Connected Lab провел несколько пользовательских исследований на тему управления функциями машины с помощью сенсорного экрана и голоса. Сенсорные экраны, очевидно, отвлекают водителя. Но и голосовое управление не лучше (свежая статья Nielsen/Norman Group приводит конкретные причины [111]).

Для общего и профессионального развития
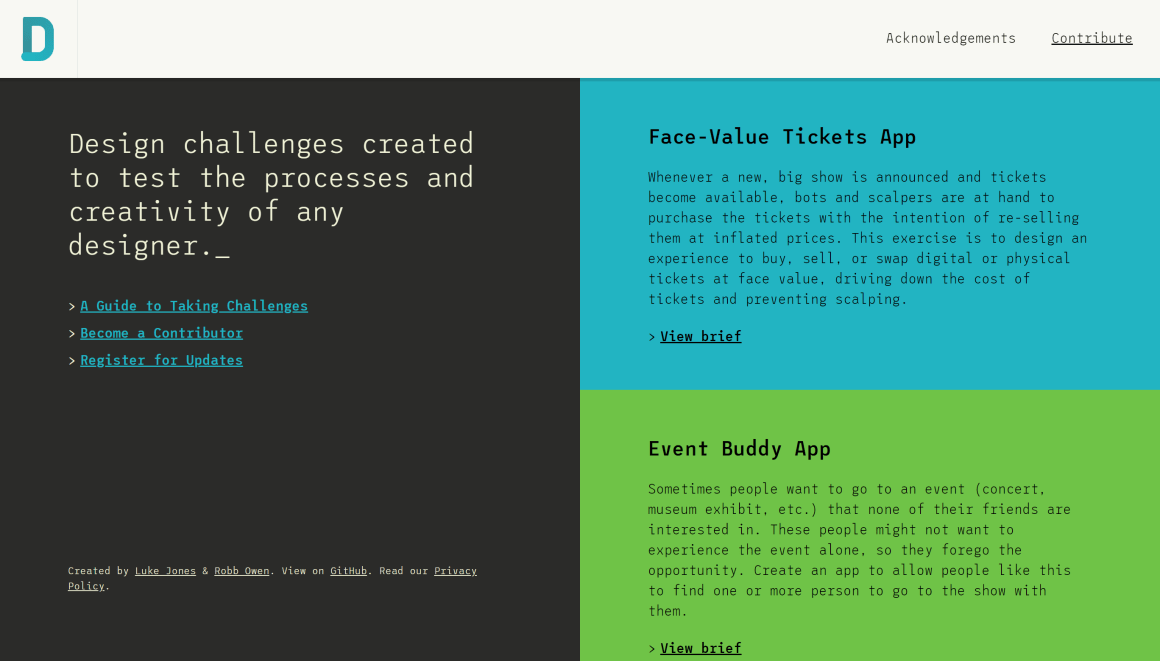
Design Challenges & Design Challenge Ideas [112]
Luke Jones и Robb Owen запустили сайт с примерами тестовых заданий.


Smashing Book 6: New Frontiers in Web Design [113]
Smashing Magazine открыли предзаказ на свою новую книгу. Они опубликовали отрывок из главы от Виталия Фридмана [114].
Genius [115]
Dan Brown из EightShapes советует дизайнеру не радоваться, если его называют «гением» — скорее всего, суть его работы не очень понимают и это чревато последующим разочарованием. Важно быть наравне с продуктовой командой — тогда получится собрать разные точки зрения и вводные в крепкий результат.
Книги, которые вот-вот выйдут
Pamela Pavliscak «Designing for Happiness» [116].
Austin Govella «Hacking Product Design» [117].
Amber Case и Aaron Day «Designing Products with Sound» [118].
Jorge Arango «Living in Information» [119] от Rosenfeld Media. В следующем году у Rosenfeld Media появится ещё 6 книг [120].
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
Accenture покупает немецкую студию designaffairs [121].
Airtasker Design [122]
Блог дизайн-команды Airtasker.
The Game UX Interview Series #5: Howie Begosa [123]
Интервью с дизайнером игровых интерфейсов Howie Begosa из Disney, который прошёл достаточно длинный профессиональный путь, поработав с уймой платформ.
Материалы конференций
Enterprise UX 2018 [124]
Конференция Enterprise UX 2018 [125] прошла 13-15 июня в Сан-Франциско. Natalie Hanson сделала шикарный подробнейший конспект выступлений (ссылки на отдельные части в комментариях).
Confab 2018 [126]
Конференция Confab 2018 [127] прошла 21-23 мая в Миннеаполисе. Rhiannon Jones из Deliveroo сделала конспект выступлений, посвящённых интерфейсным текстам.
Подпишитесь на дайджест в Facebook [128], ВКонтакте [129], Телеграме [130] или по почте [131] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: Юрий Ветров
Источник [132]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/285125
Ссылки в тексте:
[1] апрель 2010-май 2018: https://jvetrau.com/category/digest/
[2] From First Mile To Nth — Onboarding Beyond User Onboarding: https://www.chargebee.com/blog/beyond-user-onboarding/
[3] Theresa Neil «Mobile Design Pattern Gallery» (2 издание): https://www.safaribooksonline.com/library/view/mobile-design-pattern/9781449368586/
[4] главу 1 из неё: https://www.oreilly.com/ideas/how-to-enhance-the-navigation-experience-on-mobile-devices
[5] On writing for deprecation: https://slack.design/on-writing-for-deprecation-1284f9238ff9
[6] Don’t Use The Placeholder Attribute: https://www.smashingmagazine.com/2018/06/placeholder-attribute/
[7] The State of E-Commerce Search: https://www.nngroup.com/articles/state-ecommerce-search/
[8] The User Experience of University Websites: https://measuringu.com/ux-university/
[9] доступ ко всей базе исследований через подписку: https://baymard.com/blog/baymard-premium-launch
[10] отображению состояния «клиент отказался от заказа» в интернет-магазинах: https://baymard.com/blog/cancellation-requested-order-state
[11] iOS12: https://www.apple.com/ios/ios-12-preview/
[12] The Verge: https://www.theverge.com/2018/6/4/17417730/apple-ios-12-iphone-update-best-features-wwdc-2018
[13] Engadget: https://www.engadget.com/2018/06/04/apple-ios-12-update-wwdc-2018/
[14] iOS-приложения можно будет портировать для MacOS: https://www.engadget.com/2018/06/04/apple-ios-apps-mac-cross-platform-sort-of/
[15] Уведомления от приложений складываются в стопки: https://www.engadget.com/2018/06/04/ios-12-grouped-notifications/
[16] шрифт с засечками для заголовков: https://www.engadget.com/2018/06/04/apple-books-replaces-ibooks-ios-12/
[17] платформа будет помогать бороться с телефонной зависимостью: https://www.engadget.com/2018/06/04/ios-12-will-help-you-fight-your-phone-addiction/
[18] единый стандарт файла для описания дополненной реальности: https://www.engadget.com/2018/06/04/apple-pixar-adobe-standardized-ar-file-format/
[19] Shortcuts: https://www.theverge.com/2018/6/4/17414648/siri-update-new-features-apple-wwdc-2018
[20] намёк на тёмную тему: https://developer.apple.com/documentation/uikit/uiuserinterfacestyle?changes=latest_minor
[21] Полный список изменений: https://www.apple.com/ios/ios-12-preview/features/
[22] можно поставить бета-версию: https://beta.apple.com/sp/betaprogram/
[23] GOV.UK Design System: https://design-system.service.gov.uk/
[24] Команда дизайн-системы включает инициативные группы из разных подразделений: https://gds.blog.gov.uk/2018/06/22/introducing-the-gov-uk-design-system/
[25] Осенний тизер с рассказом о целях: https://gds.blog.gov.uk/2017/10/30/building-the-gov-uk-design-system/
[26] The 2018 Design Systems Survey: https://designsystemssurvey.seesparkbox.com/
[27] Distinct Design Systems: http://danmall.me/articles/distinct-design-systems/
[28] Component Design Guidelines: https://medium.com/eightshapes-llc/component-design-guidelines-eca706100e7c
[29] 8-Point Grid — Typography On The Web: https://medium.freecodecamp.org/8-point-grid-typography-on-the-web-be5dc97db6bc
[30] CSS Stats: https://cssstats.com/
[31] Docz: https://www.docz.site/
[32] Видео: https://www.youtube.com/watch?v=dIuQTQq9aWo
[33] Yes, Personas Focus on Demographics (And How to Fix That): https://jtbd.info/yes-personas-focus-on-demographics-and-how-to-fix-that-f27c02498e9d
[34] мышление: http://www.braintools.ru
[35] как правильно описывать изображения для пользователей с ограниченными возможностями и поисковиков: https://ux.shopify.com/considerations-when-writing-alt-text-a9c1985a8204
[36] чеклист Pablo Stanley по учёту особенностей пользователей с ограниченными возможностями: https://uxdesign.cc/designing-for-accessibility-is-not-that-hard-c04cc4779d94
[37] The CX Tower of Babel — What CX descriptions tell us about corporate CX initiatives: http://interactions.acm.org/archive/view/may-june-2018/the-cx-tower-of-babel
[38] Orchestrating Experiences: http://alistapart.com/article/orchestrating-experiences
[39] Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences»: https://rosenfeldmedia.com/books/orchestrating-experiences/
[40] What is Customer Journey Analytics?: https://www.pointillist.com/blog/what-is-customer-journey-analytics/
[41] Agile Journey Mapping with Empathy: https://medium.com/salesforce-ux/agile-journey-mapping-with-empathy-3e6c5a876347
[42] When great product teams ship broken UX — 4 steps to mind the gap: https://uxdesign.cc/when-great-product-teams-ship-broken-ux-4-steps-to-mind-the-gap-bfdf6f150f8b
[43] Перевод: https://medium.com/usethics-doc/%D0%BA%D0%BE%D0%B3%D0%B4%D0%B0-%D0%BE%D1%82%D0%BB%D0%B8%D1%87%D0%BD%D1%8B%D0%B5-%D0%BF%D1%80%D0%BE%D0%B4%D1%83%D0%BA%D1%82%D0%BE%D0%B2%D1%8B%D0%B5-%D0%BA%D0%BE%D0%BC%D0%B0%D0%BD%D0%B4%D1%8B-%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D1%8E%D1%82-%D0%BF%D1%80%D0%BE%D0%B1%D0%BB%D0%B5%D0%BC%D1%8B-%D0%B2-ux-4-%D1%88%D0%B0%D0%B3%D0%B0-%D0%B4%D0%BB%D1%8F-%D1%81%D0%BE%D0%BA%D1%80%D0%B0%D1%89%D0%B5%D0%BD%D0%B8%D1%8F-%D1%80%D0%B0%D0%B7%D1%80%D1%8B%D0%B2%D0%B0-%D0%BC%D0%B5%D0%B6%D0%B4%D1%83-98da6c2f0ab3
[44] ToyBox: http://toyboxsystems.com/
[45] Meng To запустил онлайн-курс по созданию плагинов: https://designcode.io/sketch-plugin
[46] Полноценное решение для экспорта макетов Sketch в код на React: https://sketch2react.io/
[47] Анонс: https://medium.com/sketch-app-sources/introducing-sketch2react-design-with-code-inside-of-sketch-47cd90eab220
[48] Easing Gradient: https://github.com/larsenwork/sketch-easing-gradient
[49] Framer X: https://framer.com/announcement
[50] загадочного видео: https://www.youtube.com/watch?v=bDGDsxn67d4
[51] пары слов Koen Bok: https://www.facebook.com/groups/framerjs/permalink/1533856133408119/
[52] Axure RP 9 Beta: https://www.axure.com/blog/new-in-9
[53] Июньское обновление: https://theblog.adobe.com/june-2018-release-adobe-xd-overlays-fixed-elements/
[54] как будут устроены библиотеки компонентов: https://blog.prototypr.io/libraries-everything-is-a-component-f62bf7251494
[55] Sketch.systems: https://sketch.systems/
[56] Zeplin 2.0: https://blog.zeplin.io/introducing-zeplin-2-0-components-and-a-ton-more-goodies-7c09dacc1f48
[57] Avocode 3: https://blog.avocode.com/introducing-avocode-3-worlds-first-truly-cross-platform-design-hand-off-tool-b204d518e07f
[58] Figma 3.0: https://blog.figma.com/figma-3-0-217d6c248f85
[59] Relay: https://relayforfigma.com/
[60] Ryan Cordell из Deliveroo рассказывает, как дизайн-команда использует Figma в работе: https://medium.com/deliveroo-design/4-reasons-we-love-figma-at-deliveroo-7a6db84b5239
[61] Corel купил инструмент: https://medium.com/gravitdesigner/welcoming-gravit-to-the-corel-family-9cd0c7f3a32c
[62] Шаблон для wireframes: http://vireflow.webflow.io/about
[63] Artboard Studio: https://artboard.studio/
[64] Обзор: https://blog.prototypr.io/early-impressions-with-artboard-studio-eee95742420e
[65] Ещё один сервис для приятного представления экранов мобильных приложений: https://www.kapwing.com/mobile-mockup
[66] How to Test Visual Design: https://www.nngroup.com/articles/testing-visual-design/
[67] User Research Field Guide: https://uxrfieldguide.com/
[68] How to Build a Dedicated Usability Lab: https://measuringu.com/build-usability-lab/
[69] GOV.UK User research service manual: https://www.gov.uk/service-manual/user-research
[70] The 9 Best A/B Testing Tools ― How Using Them Can Improve Your User Experience: https://www.uxmatters.com/mt/archives/2018/06/the-9-best-ab-testing-tools-how-using-them-can-improve-your-user-experience.php
[71] Inclusive Components: Cards: https://inclusive-components.design/cards/
[72] Nils Binder показывает, как сделать адаптивный логотип с помощью SVG: https://medium.com/9elements/building-a-responsive-image-e4c6229fa1f6
[73] Как анимировать каллиграфию на SVG: https://css-tricks.com/animate-calligraphy-with-svg/
[74] React Native For Designers: https://learnreact.design/
[75] тестировать доступность писем рассылки для пользователей с ограниченными возможностями: https://cm.engineering/how-to-test-accessibility-of-emails-b68fed03f5f4
[76] инструмент для отладки анимации, сделанной на GSAP: https://ueno-llc.github.io/gsap-tools/
[77] DesignOps Handbook: https://www.designbetter.co/designops-handbook
[78] мою серию статей: http://uxstrategy.co/
[79] «что-нибудь»-ops — это новое «что-нибудь»-мышление: https://twitter.com/jmspool/status/980631043614134274
[80] предысторию появления понятия: https://uxdesign.cc/designops-the-questions-youre-probably-asking-yourself-now-fdac491bfe4f
[81] 2 апреля 2018 г.: https://twitter.com/jmspool/status/980631043614134274?ref_src=twsrc%5Etfw
[82] Introducing Research Ops at Deliveroo: https://medium.com/deliveroo-design/introducing-research-ops-at-deliveroo-1e4deb141847
[83] Charlotte Clancy описала роли в этой команде: https://medium.com/deliveroo-design/elevating-the-impact-of-our-research-3267068937fe
[84] DesignOps Summit 2018: https://rosenfeldmedia.com/designopssummit2018/register/?mc_cid=9eea776357&mc_eid=5877482e69
[85] Athena Health Design: https://medium.com/athenahealth-design
[86] Подход к управлению дизайном на разных уровнях: https://medium.com/athenahealth-design/embedding-product-design-in-a-large-agile-organization-d3b5063d656c
[87] Организация дизайн-команд: https://medium.com/athenahealth-design/creating-a-dual-track-design-leadership-structure-for-large-teams-a8fbe9aba577
[88] Обновлённое устройство команды пользовательских исследований: https://medium.com/athenahealth-design/scaling-user-research-in-an-agile-r-d-organization-71f9be1097e2
[89] Структура DesignOps: https://medium.com/athenahealth-design/how-we-approach-designops-at-athenahealth-8997a1b16ce5
[90] Масштабный редизайн продукта: https://medium.com/athenahealth-design/establishing-a-design-quality-metric-to-build-design-credibility-61236b8a4567
[91] Have You Defined Your Product’s Core Experiences?: https://medium.com/design-ibm/have-you-defined-your-products-core-experiences-b995af69fdc0
[92] GitHub for Product and Design Collaboration: https://medium.com/microsoft-design/github-for-product-and-design-collaboration-b9107177f5b0
[93] Eliel Johnson, глава дизайна Charles Schwab, рассказывает о том, как устроена дизайн-команда в компании: https://www.invisionapp.com/blog/charles-schwab-design/
[94] как компания определила свои принципы и культуру: https://medium.com/building-creative-market/creative-markets-core-values-and-the-3-shits-that-shape-our-culture-af18343b01bb
[95] Why Your Design Sprints Always End in Tears: https://medium.com/capitalonedesign/why-your-design-sprints-always-end-in-tears-5f883c07124a
[96] 3 ways to prioritize your product roadmap with a matrix: https://blog.airtable.com/3-ways-to-prioritize-your-product-roadmap-with-a-matrix/
[97] 10 insights into user-centered growth design: https://medium.com/dropbox-design/user-centered-growth-design-97a53d829807
[98] Designing AdWords: https://medium.com/google-design/designing-adwords-4f67cee096d8
[99] Deep UX ― The last «Here Be Dragons» area of modern game development: https://www.gamesindustry.biz/articles/2018-06-04-hawks-retention-case-study
[100] Scaling Agile is not the Path to Business Agility: http://www.apdgroup.com/scaling-agile-not-path-business-agility/
[101] Раф Костер — Разработка игр и теория развлечений: https://www.books.ru/books/razrabotka-igr-i-teoriya-razvlechenii-4872136/?show=1
[102] Сайт книги: https://www.theoryoffun.com/
[103] Тренды 2018: http://designer.ru/trends/
[104] Achieving Lift-off — How to Embrace a Rebrand: https://blog.prototypr.io/achieving-liftoff-e2c2b4de58a
[105] AI can transfer human facial movements from one video to another: https://www.engadget.com/2018/06/05/ai-transfer-facial-movements-from-one-video-to-another/
[106] We Designed Voice User Interface for StarCraft II — Here’s What We Learned: https://blog.upsidelab.io/design-voice-user-interface-starcraft/
[107] Несколько стендап-комиков оценили юмор умных помощников Amazon Alexa, Apple Siri, Google Assistant и Microsoft Cortana: https://www.engadget.com/2018/06/26/siri-alexa-cortana-google-jokes/
[108] UX and Service Design for Connected Products Report: https://iotuk.org.uk/ux-and-service-design-for-connected-products-report/
[109] Chatbots ― A Creative Guide: https://medium.com/design-ibm/chatbots-a-creative-gguide-625a968cb7
[110] Why touchscreens in cars don’t work: https://uxdesign.cc/why-touchscreens-dont-work-in-cars-69b6ff3d4355
[111] свежая статья Nielsen/Norman Group приводит конкретные причины: https://www.nngroup.com/articles/distracted-driving-ux/
[112] Design Challenges & Design Challenge Ideas: https://designchallenge.xyz/
[113] Smashing Book 6: New Frontiers in Web Design: https://www.smashingmagazine.com/2018/06/meet-smashing-book-6/
[114] отрывок из главы от Виталия Фридмана: https://www.smashingmagazine.com/2018/06/bringing-personality-back-to-the-web/
[115] Genius: https://medium.com/eightshapes-llc/genius-35c03843b2d
[116] Pamela Pavliscak «Designing for Happiness»: http://shop.oreilly.com/product/0636920049036.do
[117] Austin Govella «Hacking Product Design»: http://shop.oreilly.com/product/0636920057895.do
[118] Amber Case и Aaron Day «Designing Products with Sound»: http://shop.oreilly.com/product/0636920051923.do
[119] Jorge Arango «Living in Information»: https://rosenfeldmedia.com/books/living-in-information/
[120] ещё 6 книг: https://rosenfeldmedia.com/books/#books-upcoming
[121] Accenture покупает немецкую студию designaffairs: https://www.designaffairs.com/designaffairs-joins-accenture/
[122] Airtasker Design: https://medium.com/airtasker-design
[123] The Game UX Interview Series #5: Howie Begosa: https://medium.com/game-ux-interviews/the-game-ux-interview-series-a22f6922bcba
[124] Enterprise UX 2018: https://nataliehanson.com/tag/eux18/
[125] Enterprise UX 2018: https://2018.enterpriseux.net/
[126] Confab 2018: https://medium.com/deliveroo-design/what-do-you-get-when-you-mix-content-designers-karaoke-and-controversial-grammar-f690865a67f5
[127] Confab 2018: https://www.confabevents.com/
[128] Facebook: https://www.facebook.com/groups/pdigest/
[129] ВКонтакте: https://vk.com/pdigest
[130] Телеграме: https://t.me/pdigest
[131] по почте: http://eepurl.com/bu61XX
[132] Источник: https://habr.com/post/416215/?utm_source=habrahabr&utm_medium=rss&utm_campaign=416215
Нажмите здесь для печати.