Дайджест продуктового дизайна, август 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июль 2018 [1].

Паттерны и лучшие практики
Building Fluid Interfaces [2]
Nathan Gitter впечатлился выступлением «Designing Fluid Interfaces» на WWDC 2018 и сделал серию экспериментальных интерфейсных решений, которые показывают похожую анимацию в ходе управления жестами.

Prominence-Interpretation Theory [3]
Therese Fessenden из Nielsen/Norman Group рассказывает о теории заметности и интерпретации элементов интерфейса. Их сочетание влияет на восприятие продукта в целом.

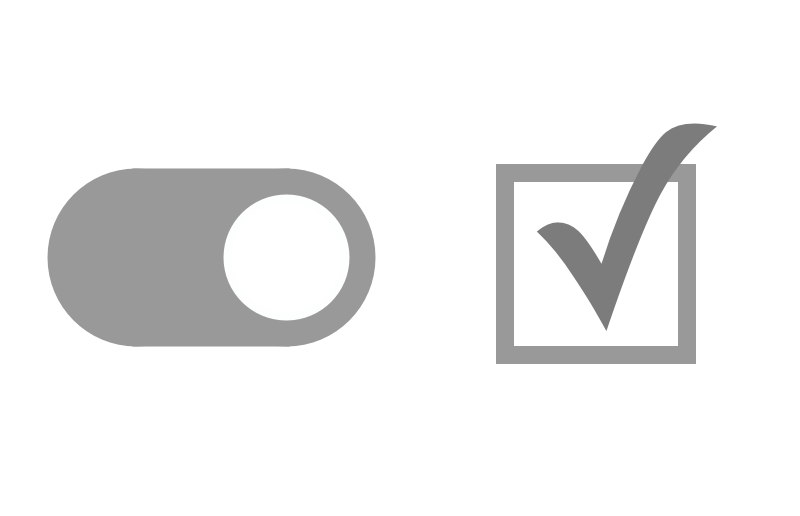
Checkbox vs Toggle Switch [4]
Saadia Minhas детально разбирает ситуации, в которых нужно использовать чекбокс и тумблер — они решают схожие задачи, но не взаимозаменяемы.

UI Sources — Mobile Design Patterns and Interactions [5]
Очередная библиотека паттернов мобильных приложений.
Redesigning Siri and adding multitasking features to iOS [6]
Шикарный концепт развития уведомлений и многозадачности в iOS от Kévin Eugène. Уведомление может взаимодействовать с открытым сейчас приложением, что даёт много интересных возможностей.
UX And HTML5 — Let’s Help Users Fill In Your Mobile Form, part 1 [7]
Памятка Stéphanie Walter по дизайну мобильных форм. Со времён классической книжки Luke Wroblewski мало что поменялось, но её нового издания явно не хватает, так что статья полезна. Часть 2 рассказывает об обработке полей ввода на мобильных [8].
From data to Viz — Find the graphic you need [9]
Шикарный наглядный справочник по способам визуализации данных.
Amazon Dark Patterns — Censuring Unhappy Customers [10]
Amazon использует достаточно жёсткий тёмный паттерн — в отличие относительно вменяемого стандартного подхода «позитивную оценку кидаем в магазин приложений, негативную в обратную связь», они просто не дают оставлять плохие отзывы (мол, это было слишком давно).
6 Ways Ecommerce Sites Can Compete With Amazon [11]
Kim Flaherty из Nielsen/Norman Group выделила несколько направлений, в которых Amazon отрабатывает плохо и даёт возможности выделиться другим интернет-магазинам.
Исследования Baymard Institute
Edward Scott пишет о важности явного способа вернуть товар в офлайновый магазин. [12]
Дизайн-системы и гайдлайны
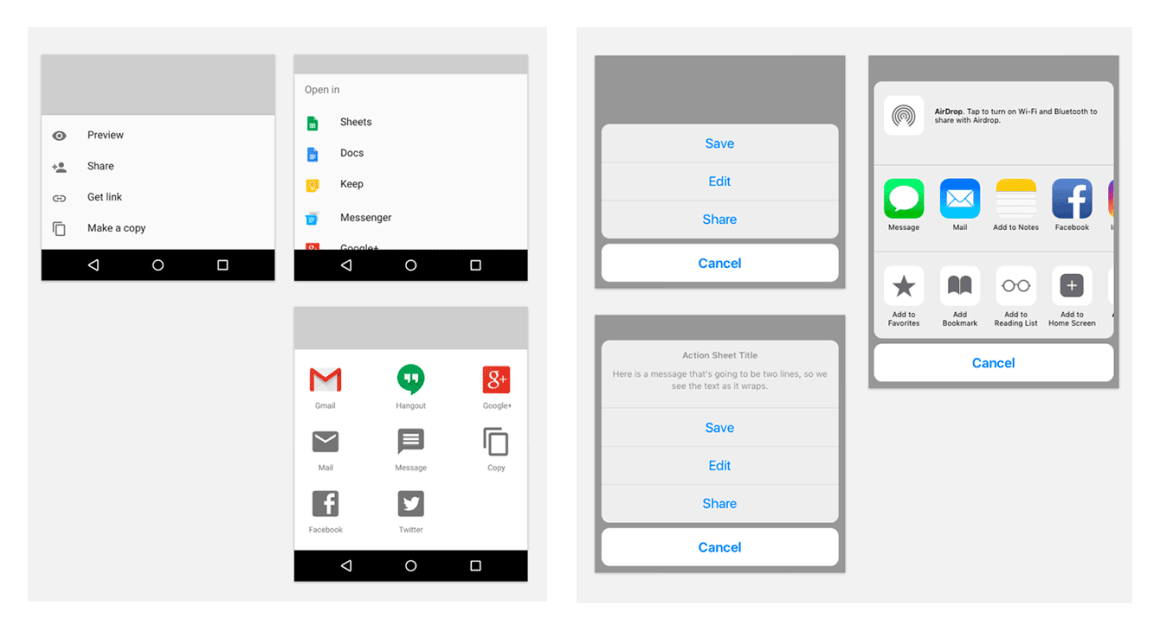
Differences between Designing Native iOS Apps and Native Android Apps [13]
Команда SteelKiwi Inc. сравнивает реализацию типовых интерфейсных задач в Android и iOS. Годная памятка для тех, кто только начинает изучать специфику мобильных платформ.

The system always kicks back [14]
Kyle Peatt рассказывает историю создания дизайн-системы Shopify Polaris. Очень годный разбор особенностей и проблем внедрения и популяризации платформы. Например, многие компании видят дизайн-систему как способ поднять базовый уровень дизайна продуктов, но типовые решения могут ограничивать дизайнеров; поэтому они постоянно делают «концепт-кары» — эксперименты с интерфейсными паттернами в духе единого дизайна, которые двигают Polaris вперёд.

The key lessons I learned creating a popular Design System [15]
Matt Bond недавно перешёл в Asana, но стоял у истоков дизайн-системы Atlassian. Он рассказывает о ключевых выводах, которые сделал для себя при работе над ней.

Clarity Conference 2018 [16]
Открылась регистрация на специализированную конференцию Clarity в Нью-Йорке (10-12 декабря). Первая была огонь, вторая совсем в молоко (был там и обломался [17]). На новую программы пока нет, но надо быть осторожным, чтобы опять не попасться на имеющие мало отношения к теме презентации.
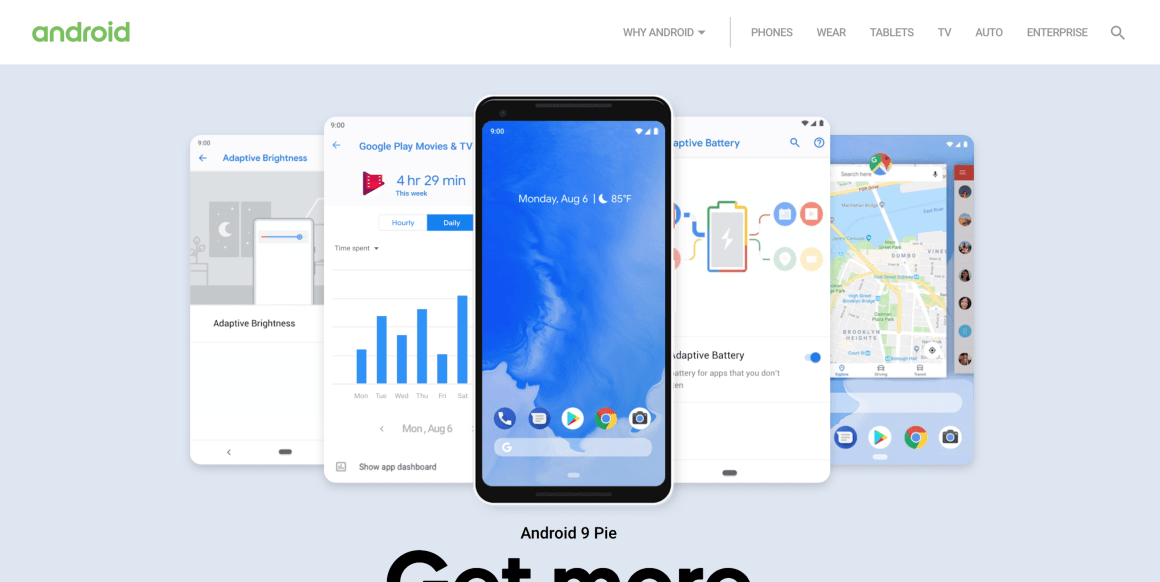
Android 9.0 Pie [18]
Android P вышел из беты и уже доступен на некоторых устройствах. EK Chung, дизайн-менеджер Android, рассказывает о принципах, заложенных в новую версию [19].

iOS 12
Обзор видео-записей выступлений о дизайне с Apple WWDC 2018 [20].
Понимание пользователя
Digital Psychology [21]
Daniel Stefanovic собирает принципы психологии для дизайнеров в наглядном виде с отсылками к теории. Пока их не особо много, но список должен пополняться.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Study: Blue light from screens can steadily blind us [22]
Новые исследования о вреде голубого света в современных интерфейсах ещё печальнее — говорят, что приводят к необратимой потере времени.
Carrie Hane — Designing Connected Content [23]
Издательство New Riders выпустило книгу Carrie Hane «Designing Connected Content: Plan and Model Digital Products for Today and Tomorrow (Voices That Matter)» в декабре 2017 года. Она посвящена работе над контентом сложных сайтов и информационных продуктов, интерфейс и контент тесно связаны с друг другом и зачастую непонятно, что именно надо проектировать сначала, а что потом. Вебинар автора [24].
Проектирование и дизайн экранов интерфейса
Framer X
Постепенно рассказывают о ключевых функциях Framer X: лейауты [25] и рисование [26]. Работа с лейаутами крайне интересна и обещает сильно упростить жизнь дизайнерам. Antoine Plu делится впечатлениями о бета-версии Framer X [27] (он записал скринкаст работы).
Бета-версии уже постепенно прилетают всем ожидающим. А ещё появилось официальное описание того, как работают компоненты [28]. Возможность импортировать любые компоненты на React упоминается.
Figma
Добавлены расширенные способы взаимодействия с прототипом [29].
Небольшой курс от Designlab [30].
Adobe XD
Августовское обновление [31]: улучшение работы с выдачей спецификаций разработчикам.
Июльское обновление [32]: интеграция со сторонними инструментами.
Preely — Prototyping and user testing tool [33]
Инструмент помогает собирать и тестировать интерактивные прототипы интерфейсов. Импорт из Sketch и достаточно обширная аналитика по выполнению сценариев.
Sketch, Figma, Adobe XD, UXPin or InVision Studio: which one? [34]
Koos Looijesteijn сравнил Sketch, Figma, Adobe XD, UXPin и InVision Studio по множеству параметров.
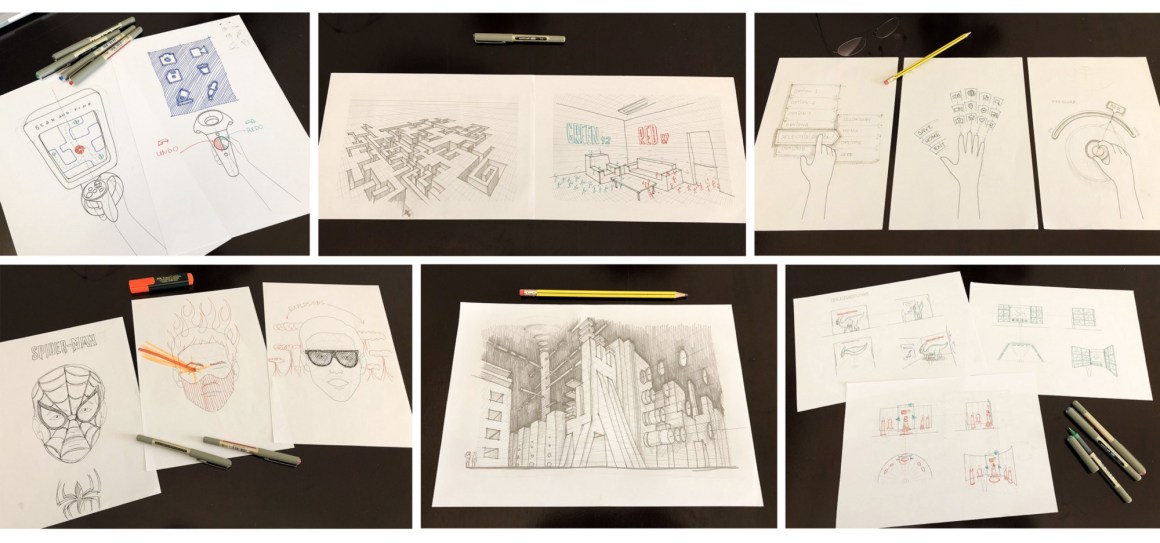
Templates for AR/VR Sketches [35]
Пачка шикарных шаблонов для набросков интерфейсов дополненной и виртуальной реальности от Владимира Курбатова.

Пользовательские исследования и тестирование, аналитика
Optimal Workshop Reframer [36]
Сервис для работы с базой инсайтов. Он помогает агрегировать данные пользовательских исследований, чтобы находить среди них полезные идеи для развития продукта. Несколько лет он был в бете и вот готовится первая версия [37].

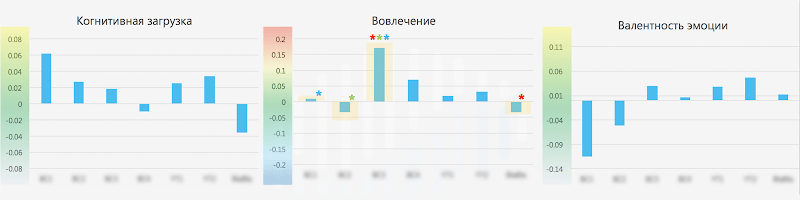
Чек-лист для создания эффективной видеорекламы — нейроисследование роликов BeepCar [38]
Креативный директор Mail.Ru Дмитрий Осадчук и руководитель UX-лаборатории Ксения Стернина рассказали Составу о серии UX-тестов для видео-роликов Beepcar. Это помогло понять, насколько хорошо они сработают на разные группы аудитории и составить чеклист на будущее.

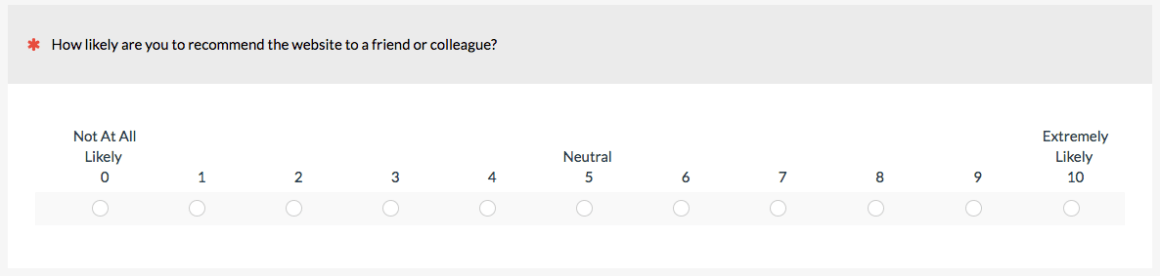
15 Common Rating Scales Explained [39]
Jeff Sauro перечисляет виды рейтинговых шкал для пользовательских опросов. Отличный справочник.

Респонденты, а также их родители (в UX) [40]
Виктор Купцов из Usethics делится опытом тестирования интерфейсов с детьми и подростками, которых сопровождают родители. В этих парах интересная динамика в зависимости от того, пришли ли мать/отец и дочь/сын.
Визуальное программирование и дизайн в браузере
Новые скрипты
Facundo Corradini показывает способ задавать цвет текста в элементе управления в зависимости от фона средствами CSS [41]. Это упрощает описание компонентов в дизайн-системах.
Скрипт показывает пример морфинга фигур на SVG [42].
Скрипт делает анимацию в духе неоновых вывесок с эффектом моргания [43].
Работа с цветом
Генератор цветовых вариаций для конкретного цвета [44] — отличный инструмент для работы над гайдлайнами.
Веб-типографика
Mathieu Triay сделал ещё один обзор вариативных шрифтов [45]. В целом стандартно, но есть полезная цифра про экономию размера файлов на примере одного шрифта.
Режимы наложения слоёв
Bennett Feely показывает, что можно сделать с режимами наложения в CSS [46]. Выглядит местами как самые кондовые фильтры Photoshop, но это важный этап в нащупывании границ возможного.
Работа с SVG
Онлайн-инструмент помогает примерить SVG-фильтры [47].
CSS Scan — Instantly check or copy computed CSS from any element on the internet [48]
Плагин для Chrome и Firefox позволяет быстро получить итоговый код выбранного элемента на странице, без поиска зависимостей самостоятельно.
Метрики и ROI
Getting questions about the ROI of UX? 3 ways to refocus the conversation to opportunities [49]
Aaron Powers и Scott Mackie из Athena Health полемизируют с недавними провокационными статьями Alan Cooper и Jared Spool о ROI дизайна. Это здоровый вопрос любой продуктовой команды — в какие активности лучше всего инвестировать ресурсы. Авторы показывают несколько примеров из своей практики, которые упрощали выбор команд.
15 Metrics for UX Benchmarking [50]
Памятка Jeff Sauro по ключевым интерфейсным метрикам.
UX-стратегия и менеджмент
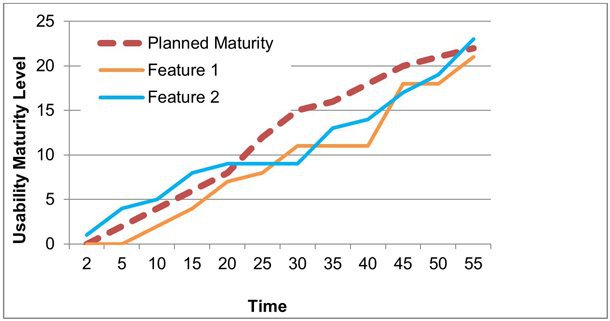
Creating Usability Maturity Models for Large-Scale Projects [51]
Angela Huenerfauth и David Teller предлагают крайне интересный метод оценки зрелости дизайна продукта. Они договорились с менеджерами продуктов об отслеживании этого показателя по ходу работы разработки и принимают совместное решение о достаточном уровне юзабилити для его выпуска. На вид сложновато, но это, возможно, оттого что подход пока совсем незнаком.

Creating a sustainable strategy for tackling product-wide UX debt [52]
Dani Nordin из Athena Health описывает подход компании к решению дизайн-долга. Толковый системный метод, как и всё, о чём пишет команда.

The Allure of a Shiny (misunderstood) Silver Bullet [53]
Dave Malouf размышляет на тему применимости организационной модели Spotify и любых других методологий и рабочих подходов. Важно понимать, что они предполагают определённую культуру и договорённости, которые могут работать в одной и не получиться в другой компании.
Как устроены известные дизайн-команды
Andre Le Masurier из лондонского Google рассказывает о том, как устроена команда дизайна бренда [54].
Командное взаимодействие
Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone [55]
Издательство Rosenfeld Media выпустило книгу Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone» [56]. UXmatters публикует главу 5 из неё о стилях фасилитации.
Кейсы
Screenlife App — A UI/UX case study [57]
Неплохой рассказ о работе над дизайном приложения Screenlife для записи видео работы пользователя на мобильном от Elvis Obanya.
Prototyping a Smoother Map [58]
Antin Harasymiv из Google рассказывает о том, как устроена анимация и в телом техническая работа интерфейса Google Maps. Текст длинный, но полезный для понимания общих принципов.
Case Study: Iterative Design and Prototype Testing of the NN/g Homepage [59]
Kathryn Whitenton и Sarah Gibbons из Nielsen/Norman Group показывают, как компания использовала свои лучшие практики при редизайне главной страницы своего же сайта.
История
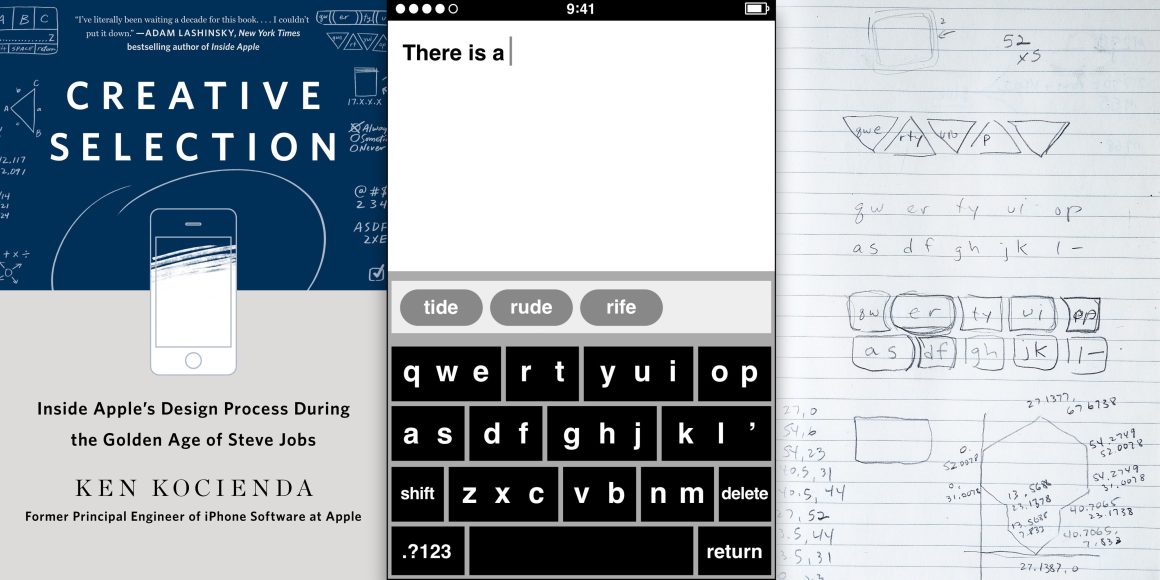
Exclusive excerpt from upcoming book by ex-Apple engineer explores first iPhone software keyboard design process [60]
Бывший инженер Apple Ken Kocienda выпускает книгу «Creative Selection» [61] о дизайн-процессе компании в эпоху Стива Джобса. 9 to 5 Mac публикует отрывок из неё о работе над экранной клавиатурой первого iPhone.

Aqua Screenshot Library [62]
Stephen Hackett собрал коллекцию из 1500 скриншотов интерфейса MacOS из поколений, использовавших интерфейс «аква».

Тренды
Статистика рынка (II квартал и первое полугодие 2018)
-1,8%
падение продаж смартфонов в мире [63]
16,8%
рост продаж умных колонок в мире [64]
898K
продажи смартфонов на вторичном рынке в России (Avito) [65]
15 Mobile UX Facts & Insights (2018) [66]
Jeff Sauro актуализировал свой ежегодный обзор статистики использования смартфонов.
Алгоритмический дизайн
Fox AI predicts a movie’s audience based on its trailer [67]
Кинокомпания 20th Century Fox научилась определять по трейлеру, какому сегменту аудитории больше понравится фильм.
Uizard: Convert hand-drawn wireframes to Sketch [68]
Экспериментальное решение от Uizard превращает наброски интерфейсов на бумаге в достаточно аккуратные макеты Sketch.
Alibaba Says Its AI Copywriting Tool Passed the Turing Test [69]
Alibaba научились автоматически генерировать названия товаров. Самое время для шуток «а что, раньше нет?».
Голосовые интерфейсы
Intelligent Assistants — Users’ Attitudes Toward Alexa, Google Assistant, and Siri [70]
Page Laubheimer и Raluca Budiu продолжают рассказ о большом пользовательском исследовании голосовых помощников Alexa, Google Assistant и Siri. Во второй статье они пишут об отношении людей к таким устройствам и ожиданиям о качестве ответов и формате диалогов.

Google Assistant is the smartest digital assistant around, study shows [71]
LoupVentures сравнили качество ответов Alexa, Cortana, Google Assistant и Siri по 800 запросам. Если с пониманием самой фразы проблем не было, то с выдачей подходящего ответа всё сильно хуже.
Aimylogic — Конструктор чат-ботов [72]
Онлайн-конструктор чат-ботов и навыков для голосовых помощников Google Assistant и Яндекс Алиса.
Другие новости голосовых интерфейсов
За последние год-полтора появилось много устройств типа «голосовой помощник с экраном». По сути такую задачу может решить любой планшет или смартфон с док-станцией. Кажется, Google готовит такой режим для Android-телефонов [73].
Nuance работает над голосовым ассистентом для автомобилей, который будет работать без стартового слова-имени помощника [74].
Небольшой рассказ о команде в Google, которая занимается характером голосового помощника [75] — шутки, нестандартные ответы, обработка сложных ситуаций.
Материалы с хакатона по Google Assistant
Just AI делится выводами, сделанными на основе опыта участия в хакатоне [76].
Redmadrobot также рассказывает о своём опыте [77]. Часть 2 [78].
Heads and Hands рассказывает о своём концепте [79].
Для общего и профессионального развития
Are we designers shamelessly good at self promotion? [80]
Fabricio Teixeira и Caio Braga пишут о проблеме слишком поверхностных статей о дизайне, которые доминируют над более глубокими и полезными. Одна из причин понятна — необходимость самопродвижения. Они провели интересный анализ статей в самых популярных рассылках и сообществах за последний год и выделили типы публикаций. Естественно, доминируют практические советы о базовых навыках дизайна, т.е. более тактические вещи.

Remote Work & Digital Nomads Study 2018 ― The Anywhere Workers [81]
Исследование And Co о трендах и текущем состоянии удалённой работы для дизайнеров.

100 Days of Motion Design [82]
Tiantian Xu участвовала в личном вызове «100 макетов за 100 дней» и прокачивала навыки анимации.
How to create a POWERful case study for your UX portfolio [83]
David Travis из Userfocus предлагает способ подачи портфолио для пользовательских исследователей. Он использует аббревиатуру POWER (Project, Objective, Work, End result, Reflection) для задания структуры. Такой подход подойдёт и другим UX-специалистам, результат работы которых не укладывается в серию картинок.
Работа со стажёрами
Сразу несколько дизайнеров-стажёров из известных компаний написали о своём первом годе работы и том, чему научились за это время:
Buzzfeed [84]
IBM [85]
Deliveroo [86]
Facebook [87]
Google [88]
Becoming a veteran UX Designer [89]
Jeoff Wilks из IBM описывает ключевые навыки ведущего дизайнера в компании. Полезный чеклист для любого сильного специалиста.
The Evolution of UX Research ― A Job Posting Analysis [90]
Muriel Garreta-Domingo и Alberto González Mosquera изучили вакансии пользовательских исследователей и описали несколько подходов к её пониманию разными компаниями.
Люди и компании в отрасли
20 лет Nielsen/Norman Group [91]
8 августа одной из старейших UX-компаний Nielsen/Norman Group исполняется 20 лет. Якоб Нильсен собрал самые популярные статьи за каждый год работы компании [92] — они делают огромную услугу проф.сообществу, делясь с нами такой массой полезностей. Причём зачастую это достаточно глубокие и актуальные материалы, которые всё ещё задают тренды спустя столько лет.

Истории агентств [93]
vc.ru с весны ведёт отличную серию историй российских дизайн-студий и креативных агентств. Вышла уже дюжина рассказов с хорошим обзором бизнеса и результатов.

Skyscanner Design [94]
Блог дизайн-команды Skyscanner. В одной из свежих статей David Hamill показывает, как дизайнеры усиливают описание интерфейсных проблем комиксами, чтобы продуктовая команда исправляла их [95].
Asana Design [96]
Блог дизайн-команды Asana. Пока пустовато, но ребята бодрые и должны раскачаться.
The Space Ape Games Experience [97]
Блог дизайн-команды игровой компании Space Ape Games.
Покупки дизайн-студий крупными компаниями
Файлообменный сервис WeTransfer купил FiftyThree [98], создателя хитового приложения Paper для рисования на iPa. Говорят, что хотят стать одним из главных продуктов для дизайнеров и других работников креативной отрасли.
Материалы конференций
Курс Future London Academy 2018 по UX и продуктовому дизайну [99]
Отчёт о курсе, который проходил 13-17 августа в Лондоне. Конспекты выступлений Stink Studios, Net-A-Porter, Native Design, Intuit, Modern Human, UX Study, Badoo, Fjord, Space Ape Games, Spov и R/GA.
Подпишитесь на дайджест в Facebook [100], ВКонтакте [101], Телеграме [102] или по почте [103] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [104]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/290746
Ссылки в тексте:
[1] апрель 2010-июль 2018: https://jvetrau.com/category/digest/
[2] Building Fluid Interfaces: https://medium.com/@nathangitter/building-fluid-interfaces-ios-swift-9732bb934bf5
[3] Prominence-Interpretation Theory: https://www.nngroup.com/articles/prominence-interpretation-theory/
[4] Checkbox vs Toggle Switch: https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8
[5] UI Sources — Mobile Design Patterns and Interactions: https://www.uisources.com/
[6] Redesigning Siri and adding multitasking features to iOS: https://uxdesign.cc/redesigning-siri-and-adding-multitasking-features-to-ios-70c2f1a1569b
[7] UX And HTML5 — Let’s Help Users Fill In Your Mobile Form, part 1: https://www.smashingmagazine.com/2018/08/ux-html5-mobile-form-part-1/
[8] обработке полей ввода на мобильных: https://www.smashingmagazine.com/2018/08/ux-html5-mobile-form-part-2/
[9] From data to Viz — Find the graphic you need: https://www.data-to-viz.com/
[10] Amazon Dark Patterns — Censuring Unhappy Customers: http://www.netinstructions.com/amazon-dark-patterns/
[11] 6 Ways Ecommerce Sites Can Compete With Amazon: https://www.nngroup.com/articles/ecommerce-compete-amazon/
[12] важности явного способа вернуть товар в офлайновый магазин.: https://baymard.com/blog/promote-in-store-returns
[13] Differences between Designing Native iOS Apps and Native Android Apps: https://medium.muz.li/differences-between-designing-native-ios-apps-and-native-android-apps-e71256dfa1ca
[14] The system always kicks back: https://ux.shopify.com/the-system-always-kicks-back-d94b945407f2
[15] The key lessons I learned creating a popular Design System: https://medium.com/asana-design/the-key-lessons-i-learned-creating-a-popular-design-system-d078c817b4dd
[16] Clarity Conference 2018: https://www.clarityconf.com/
[17] был там и обломался: https://www.facebook.com/502273249/posts/10155309403678250/
[18] Android 9.0 Pie: https://www.android.com/versions/pie-9-0/
[19] EK Chung, дизайн-менеджер Android, рассказывает о принципах, заложенных в новую версию: https://www.androidcentral.com/android-9-pie-design-philosophy-google-ek-chung-interview
[20] Обзор видео-записей выступлений о дизайне с Apple WWDC 2018: https://vc.ru/41194-dizayn-doklady-na-wwdc-2018
[21] Digital Psychology: https://digitalpsychology.io/
[22] Study: Blue light from screens can steadily blind us: https://www.fastcompany.com/90216977/blue-light-from-screens-can-steadily-blind-us
[23] Carrie Hane — Designing Connected Content: https://www.amazon.com/Designing-Connected-Content-Products-Tomorrow-ebook/dp/B077YVC6TH/
[24] Вебинар автора: https://www.youtube.com/watch?v=oEN9RTRZInw
[25] лейауты: https://framer.com/x/layout/
[26] рисование: https://framer.com/x/drawing
[27] впечатлениями о бета-версии Framer X: https://blog.prototypr.io/framer-x-preview-9d067f35cf9a
[28] официальное описание того, как работают компоненты: https://framer.gitbook.io/framer/components/design
[29] расширенные способы взаимодействия с прототипом: https://blog.figma.com/the-finale-of-prototyping-week-interactions-e30182a8ff8e
[30] Небольшой курс от Designlab: https://trydesignlab.com/figma-101-course/
[31] Августовское обновление: https://theblog.adobe.com/august-2018-release-of-adobe-xd-reorder-assets-asset-extraction-and-more/
[32] Июльское обновление: https://theblog.adobe.com/july-2018-release-of-adobe-xd-stroke-enhancements-commenting-on-design-specs-and-more/
[33] Preely — Prototyping and user testing tool: https://preely.com/
[34] Sketch, Figma, Adobe XD, UXPin or InVision Studio: which one?: https://www.kooslooijesteijn.net/blog/Sketch-Figma-Adobe-XD-UXPin-InVision-Studio
[35] Templates for AR/VR Sketches: https://medium.com/inborn-experience/templates-for-ar-vr-sketches-e424dfb60e54
[36] Optimal Workshop Reframer: https://www.optimalworkshop.com/reframer
[37] готовится первая версия: https://blog.optimalworkshop.com/building-a-brand-new-experience-for-reframer
[38] Чек-лист для создания эффективной видеорекламы — нейроисследование роликов BeepCar: http://www.sostav.ru/publication/chek-list-dlya-sozdaniya-effektivnoj-videoreklamy-nejroissledovanie-rolikov-beepcar-32931.html
[39] 15 Common Rating Scales Explained: https://measuringu.com/rating-scales/
[40] Респонденты, а также их родители (в UX): https://medium.com/usethics-doc/%D1%80%D0%B5%D1%81%D0%BF%D0%BE%D0%BD%D0%B4%D0%B5%D0%BD%D1%82%D1%8B-%D0%B0-%D1%82%D0%B0%D0%BA%D0%B6%D0%B5-%D0%B8%D1%85-%D1%80%D0%BE%D0%B4%D0%B8%D1%82%D0%B5%D0%BB%D0%B8-%D0%B2-ux-b06cb84846b6
[41] способ задавать цвет текста в элементе управления в зависимости от фона средствами CSS: https://css-tricks.com/switch-font-color-for-different-backgrounds-with-css/
[42] Скрипт показывает пример морфинга фигур на SVG: https://webkul.com/blog/morphing-using-svg-animate-css/
[43] Скрипт делает анимацию в духе неоновых вывесок с эффектом моргания: https://9elements.com/io/creating-an-animated-SVG-Neon-light-effect/
[44] Генератор цветовых вариаций для конкретного цвета: https://hihayk.github.io/scale/
[45] ещё один обзор вариативных шрифтов: https://blog.prototypr.io/an-exploration-of-variable-fonts-37f85a91a048
[46] Bennett Feely показывает, что можно сделать с режимами наложения в CSS: https://blog.logrocket.com/advanced-effects-with-css-background-blend-modes-4b750198522a
[47] Онлайн-инструмент помогает примерить SVG-фильтры: https://yoksel.github.io/svg-filters/
[48] CSS Scan — Instantly check or copy computed CSS from any element on the internet: https://guivr.github.io/cssscan/
[49] Getting questions about the ROI of UX? 3 ways to refocus the conversation to opportunities: https://medium.com/athenahealth-design/getting-questions-about-the-roi-of-ux-3-ways-to-refocus-the-conversation-to-opportunities-9a3ef763cb34
[50] 15 Metrics for UX Benchmarking: https://measuringu.com/ux-benchmark-metrics/
[51] Creating Usability Maturity Models for Large-Scale Projects: http://uxpamagazine.org/creating-usability-maturity-models/
[52] Creating a sustainable strategy for tackling product-wide UX debt: https://medium.com/athenahealth-design/creating-a-sustainable-strategy-for-tackling-product-wide-ux-debt-5542c6b028bd
[53] The Allure of a Shiny (misunderstood) Silver Bullet: https://medium.com/amplify-design/the-allure-of-a-shiny-misunderstood-silver-bullet-925a9f643f2
[54] Andre Le Masurier из лондонского Google рассказывает о том, как устроена команда дизайна бренда: https://www.invisionapp.com/blog/googles-andre-le-masurier/
[55] Kevin Hoffman — Meeting Design: For Managers, Makers, and Everyone: https://www.uxmatters.com/mt/archives/2018/08/book-excerpt-meeting-design.php
[56] Kevin Hoffman «Meeting Design: For Managers, Makers, and Everyone»: https://rosenfeldmedia.com/books/meeting-design/
[57] Screenlife App — A UI/UX case study: https://uxdesign.cc/screenlife-app-ui-ux-design-case-study-4830d364c76f
[58] Prototyping a Smoother Map: https://medium.com/google-design/google-maps-cb0326d165f5
[59] Case Study: Iterative Design and Prototype Testing of the NN/g Homepage: https://www.nngroup.com/articles/case-study-iterative-design-prototyping/
[60] Exclusive excerpt from upcoming book by ex-Apple engineer explores first iPhone software keyboard design process: https://9to5mac.com/2018/08/08/excerpt-iphone-software-keyboard-design/
[61] Ken Kocienda выпускает книгу «Creative Selection»: https://www.panmacmillan.com/authors/ken-kocienda/creative-selection
[62] Aqua Screenshot Library: https://512pixels.net/projects/aqua-screenshot-library/
[63] падение продаж смартфонов в мире: https://www.idc.com/getdoc.jsp?containerId=prUS44188018
[64] рост продаж умных колонок в мире: https://voicebot.ai/2018/08/16/google-home-beats-amazon-echo-for-second-straight-quarter-in-smart-speaker-shipments/
[65] продажи смартфонов на вторичном рынке в России (Avito): https://www.kommersant.ru/doc/3676146
[66] 15 Mobile UX Facts & Insights (2018): https://measuringu.com/mobile-2018/
[67] Fox AI predicts a movie’s audience based on its trailer: https://www.engadget.com/2018/07/29/fox-ai-predicts-movie-viewing-based-on-trailers/
[68] Uizard: Convert hand-drawn wireframes to Sketch: https://www.youtube.com/watch?v=VsU5XMQEg1g
[69] Alibaba Says Its AI Copywriting Tool Passed the Turing Test: https://www.adweek.com/digital/alibaba-says-its-ai-copywriting-tool-passed-the-turing-test/
[70] Intelligent Assistants — Users’ Attitudes Toward Alexa, Google Assistant, and Siri: https://www.nngroup.com/articles/voice-assistant-attitudes/
[71] Google Assistant is the smartest digital assistant around, study shows: https://mashable.com/2018/07/25/google-assistant-siri-study/
[72] Aimylogic — Конструктор чат-ботов: https://aimylogic.com/
[73] Кажется, Google готовит такой режим для Android-телефонов: https://www.engadget.com/2018/07/28/google-pixel-stand/
[74] будет работать без стартового слова-имени помощника: https://www.engadget.com/2018/08/14/soon-you-won-t-need-a-wake-word-to-talk-to-your-car/
[75] команде в Google, которая занимается характером голосового помощника: https://www.afr.com/technology/three-humans-are-giving-the-google-assistant-a-personality-20180719-h12wr9
[76] Just AI делится выводами, сделанными на основе опыта участия в хакатоне: https://habr.com/company/just_ai/blog/420083/
[77] Redmadrobot также рассказывает о своём опыте: https://habr.com/company/redmadrobot/blog/419773/
[78] Часть 2: https://habr.com/company/redmadrobot/blog/420111/
[79] Heads and Hands рассказывает о своём концепте: https://vc.ru/42997-plyusy-i-minusy-russkoyazychnogo-google-assistant-na-primere-m-commerce-prilozheniya-petrovich
[80] Are we designers shamelessly good at self promotion?: https://essays.uxdesign.cc/essays/
[81] Remote Work & Digital Nomads Study 2018 ― The Anywhere Workers: https://www.and.co/anywhere-workers
[82] 100 Days of Motion Design: https://medium.com/@tiantianxu/100-days-of-motion-design-463526af852f
[83] How to create a POWERful case study for your UX portfolio: https://www.userfocus.co.uk/articles/the-powerful-case-study.html
[84] Buzzfeed: https://medium.com/buzzfeed-design/what-its-like-to-intern-as-a-product-designer-at-buzzfeed-d30ec89c1d3a
[85] IBM: https://medium.com/design-ibm/what-i-learned-as-an-ibm-design-intern-679f9f557b86
[86] Deliveroo: https://medium.com/deliveroo-design/what-ive-learned-after-a-year-at-deliveroo-f83097a604e9
[87] Facebook: https://uxdesign.cc/how-i-got-to-facebook-design-559436dd7ea8
[88] Google: https://medium.com/google-design/how-i-interact-and-collaborate-with-other-roles-as-a-ux-design-intern-at-google-616584a1e836
[89] Becoming a veteran UX Designer: https://medium.com/design-ibm/becoming-a-veteran-ux-designer-4d650ff4b1
[90] The Evolution of UX Research ― A Job Posting Analysis: http://uxpamagazine.org/the-evolution-of-ux-research/
[91] 20 лет Nielsen/Norman Group: https://vk.com/@pdigest-nng-20
[92] Якоб Нильсен собрал самые популярные статьи за каждый год работы компании: https://www.nngroup.com/articles/nielsen-norman-group-20-years/
[93] Истории агентств: https://vc.ru/category/%D0%B8%D1%81%D1%82%D0%BE%D1%80%D0%B8%D0%B8%D0%B0%D0%B3%D0%B5%D0%BD%D1%82%D1%81%D1%82%D0%B2
[94] Skyscanner Design: https://medium.com/skyscanner-design
[95] как дизайнеры усиливают описание интерфейсных проблем комиксами, чтобы продуктовая команда исправляла их: https://medium.com/skyscanner-design/communicating-ux-issues-with-comics-e805f0d20f9d
[96] Asana Design: https://medium.com/asana-design
[97] The Space Ape Games Experience: https://medium.com/the-space-ape-games-experience
[98] WeTransfer купил FiftyThree: https://www.fastcompany.com/90220623/wetransfer-wants-to-rule-the-business-of-creativity
[99] Курс Future London Academy 2018 по UX и продуктовому дизайну: https://jvetrau.com/fla-2018/
[100] Facebook: https://www.facebook.com/groups/pdigest/
[101] ВКонтакте: https://vk.com/pdigest
[102] Телеграме: https://t.me/pdigest
[103] по почте: http://eepurl.com/bu61XX
[104] Источник: https://habr.com/post/421573/?utm_campaign=421573
Нажмите здесь для печати.