Дайджест продуктового дизайна, сентябрь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-август 2018 [1].
Паттерны и лучшие практики
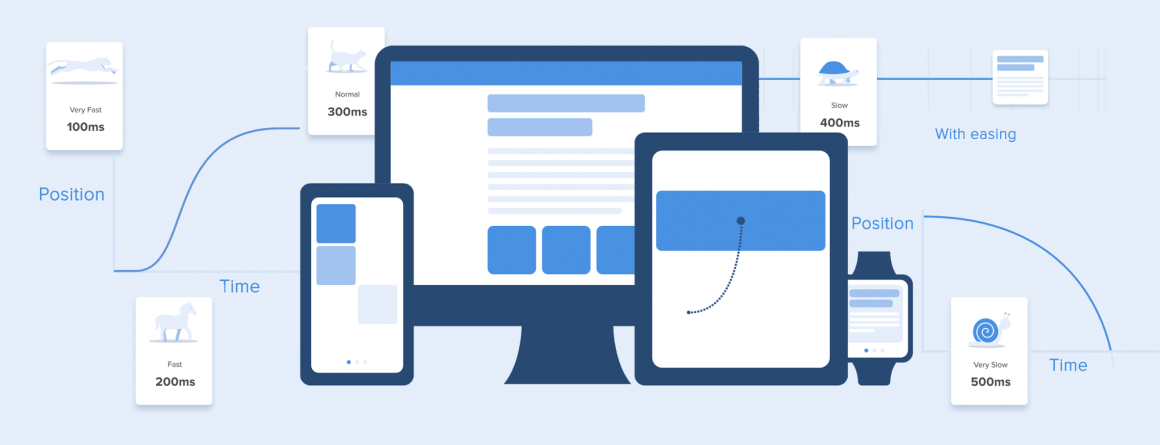
The ultimate guide to proper use of animation in UX [2]
Шикарнейшая памятка по работе с интерфейсной анимацией от Taras Skytskyi. Он обозревает реальные ситуации в работе с цифровыми продуктами, а не абстрактные законы из мира классической анимации и всё это на наглядных примерах. Перевод [3].

Motion design doesn’t have to be hard [4]
Jonas Naimark из Google показывает базовые подходы к интерфейсной анимации. Ёмко и по делу.
Let’s do this! How to write better calls to action [5]
Простые и наглядные советы Rachel McConnell из Deliveroo по написанию хороших названий для кнопок в интерфейсе.

Dark Patterns And Other Design No-Nos For Mobile [6]
Неплохой обзор видов тёмных паттернов от Suzanne Scacca.
Mobile Login Methods Help Chinese Users Avoid Password Roadblocks [7]
Xinyi Chen и Yuxuan (Tammy) Zhou из Nielsen/Norman Group описывают подходы к быстрой авторизации через QR-код или одноразовый код в китайских мобильных приложениях.
Get Your Mobile Site Ready For The 2018 Holiday Season [8]
Suzanne Scacca даёт советы по подготовке мобильной версии сайта к праздничным распродажам.
How to Display Taxes, Fees, and Shipping Charges on Ecommerce Sites [9]
Kim Flaherty из Nielsen/Norman Group даёт советы по своевременному упоминанию дополнительных платежей при покупке товара в интернет-магазинах. Магазин рискует не только сорвать текущую продажу, но и надолго отбить у покупателя желание возвращаться.
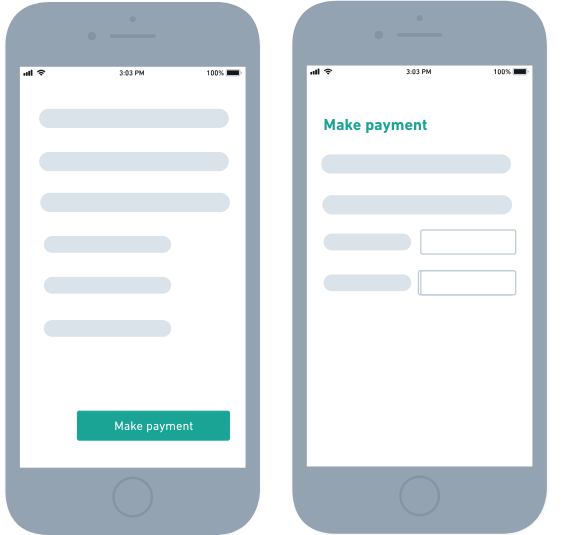
Form Field Usability: Avoid Multi-Column Layouts (13% Get It Wrong) [10]
Edward Scott описывает проблемы в формах с полями в несколько колонок. Пользователи теряют нить и пропускают их.
Design better gradients [11]
Matthäus Niedoba работает над интерфейсом Cinema4D и даёт советы по реализации ползунка для настройки градиента.
Дизайн-системы и гайдлайны
Шаблоны iPhone XS, XS Max и XR
Apple анонсировали новые телефоны iPhone XS, XS Max и XR. Хотя печально видеть, что весь мир упоролся и готов есть гумус ложками (экраны с «чёлкой», ухудшающей ландшафтный режим, стали нормой), дизайн для них никто не отменял.
В первые же дни успели нагенерировать уйму шаблонов для подачи макетов:
iPhone XS и XS Max от Lstore [12], Apply Pixels [13], Virgil Pana [14] и Pixeden [15].
iPhone XR от Apply Pixels [16] и Pixeden [17].
Разрешение [18] и плотность [19] экрана новых телефонов есть в официальных гайдлайнах. Самое важное:
iPhone XS — 1125px × 2436px (5,8″, @3x)
iPhone XS Max — 1242px × 2688px (6,5″, @3x)
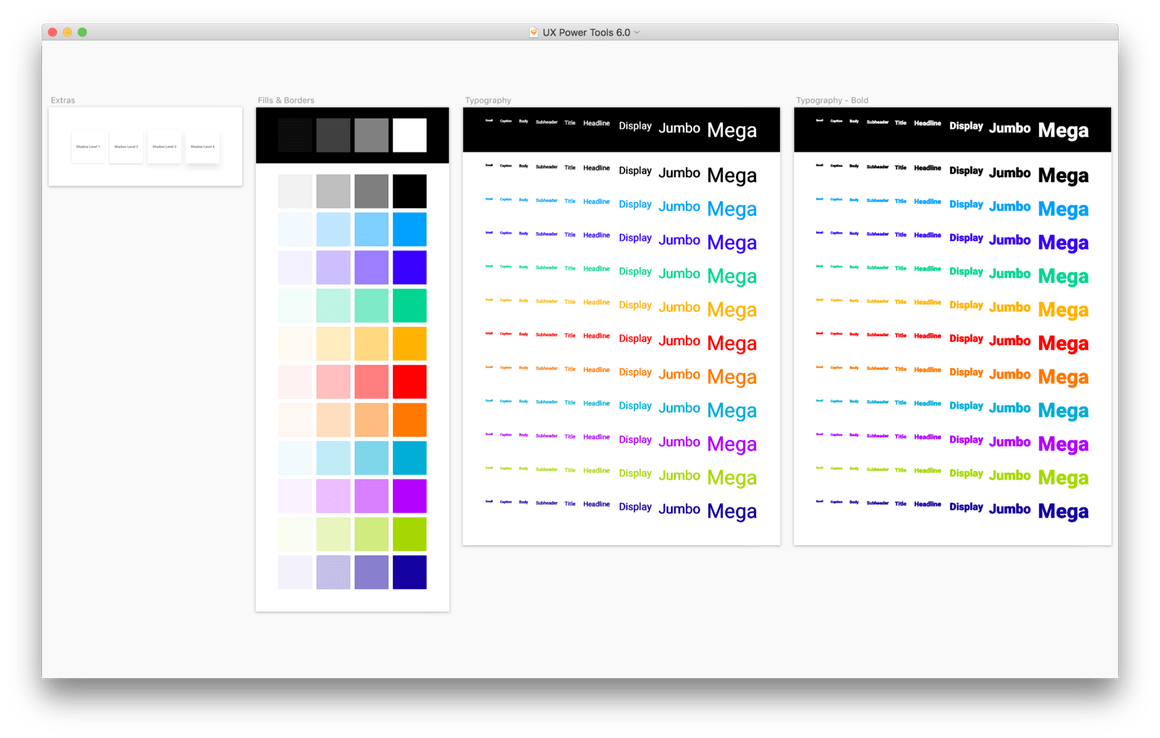
iPhone XR — 828px × 1792px (6,1″, @2x)
Актуальный UI Kit для Sketch, Adobe XD, Photoshop и Keynote [20] есть на сайте Apple.
Бонус: Benjamin Mayo описывает проблемы с первой версией приложений iOS, запускаемых на MacOS [21].
![]()
Apple Watch как платформа для сторонних приложений оказались не такими востребованными (даже свежих шаблонов быстро не нашлось), но показали их 4 поколение [22] с более крупным экраном и изменёнными циферблатами на новой watchOS 5 (обзор [23]). Они тоже стремятся к безрамочности. Размеры экрана [24]:
44mm — 368px × 448px
40mm — 324px × 394px

В общем, пора обновлять портфолио, а то что вы как лохи с морально устаревшим iPhone X
P.S. Как правильно писать — Xs или XS? Судя по всему, подстрочная заглавная XS, но даже в гайдлайнах Apple пока по-разному, так что ждём устаканивания.
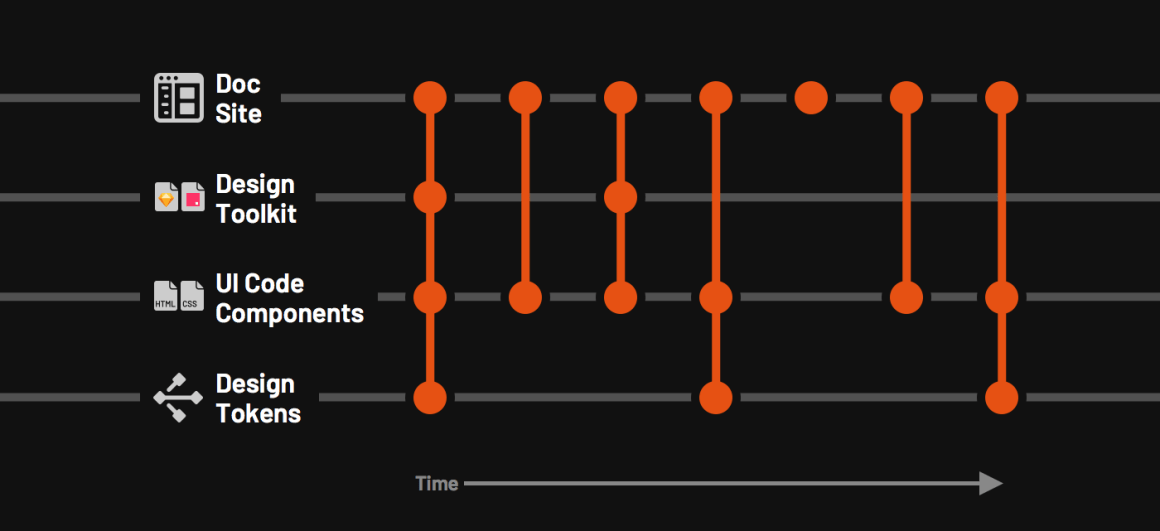
Releasing Design Systems [25]
Серия статей Nathan Curtis о процессе обновления дизайн-систем. Как строить релизный цикл [26], версионирование на разных уровнях [27] (библиотека компонентов, сами компоненты, дизайнерские шаблоны и токены), выкатывать новые версии [28] и с чего вообще начинать.

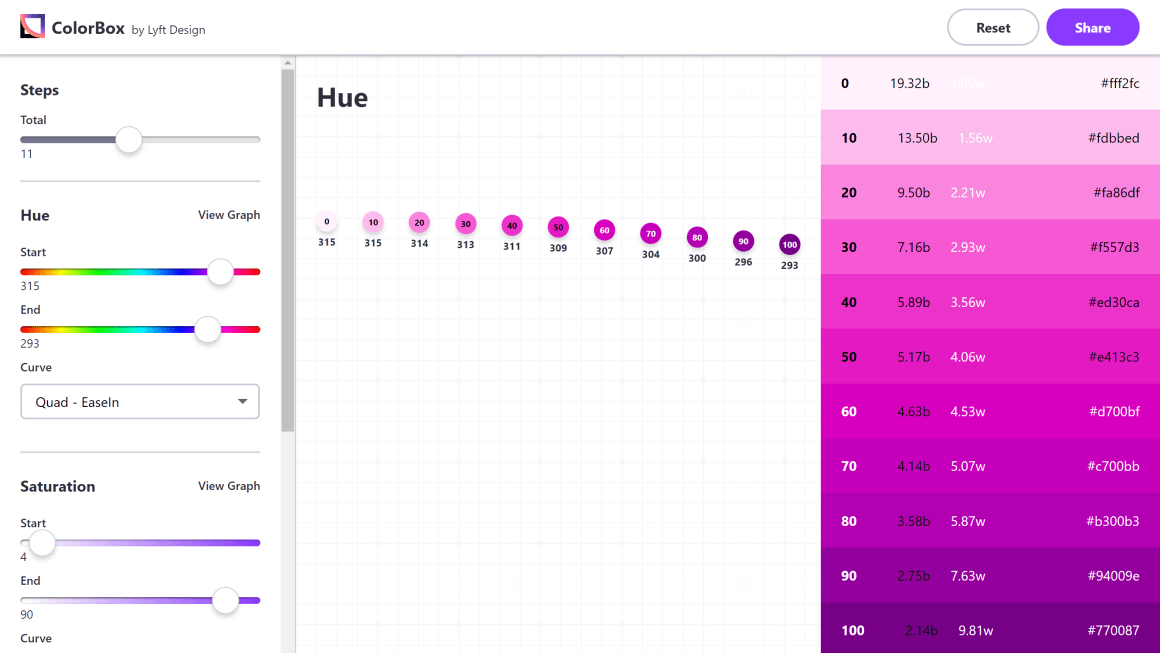
ColorBox [29]
Дизайн-команда Lyft сделала мощный генератор цветовых палитр для своей дизайн-системы, который обеспечивает гибкость, но при этом алгоритмическую предсказуемость и поддержку достаточного контраста. Kevyn Arnott рассказывает о том, как она создавалась [30].

Awesome Reactnative UI — Awesome React Native UI components updated weekly [31]
Большая коллекция компонентов на ReactNative.
Примеры дизайн-систем
Financial Times [32]
Discovery Education [33].
Google Wear OS
Неплохой обзор Wear OS с кучей скриншотов интерфейса [34].
Понимание пользователя
The Practical Handbook to Building Better Feedback Loops [35]
Электронная книга NomNom о том, как работать с обратной связью от пользователей в разных каналах и превращать её в продуктовые инсайты.
Progress — The Core of Jobs to be Done [36]
Alan Klement ещё раз рассказывает, почему концепция «прогресса» — ключевая в методе Jobs to Be Done.
Change Blindness in UX — Definition [37]
Raluca Budiu из Nielsen/Norman Group описывает психологический принцип слепоты к изменениям. Учитывая его, можно добиться лучшей заметности элементов интерфейса.
Проектирование и дизайн экранов интерфейса
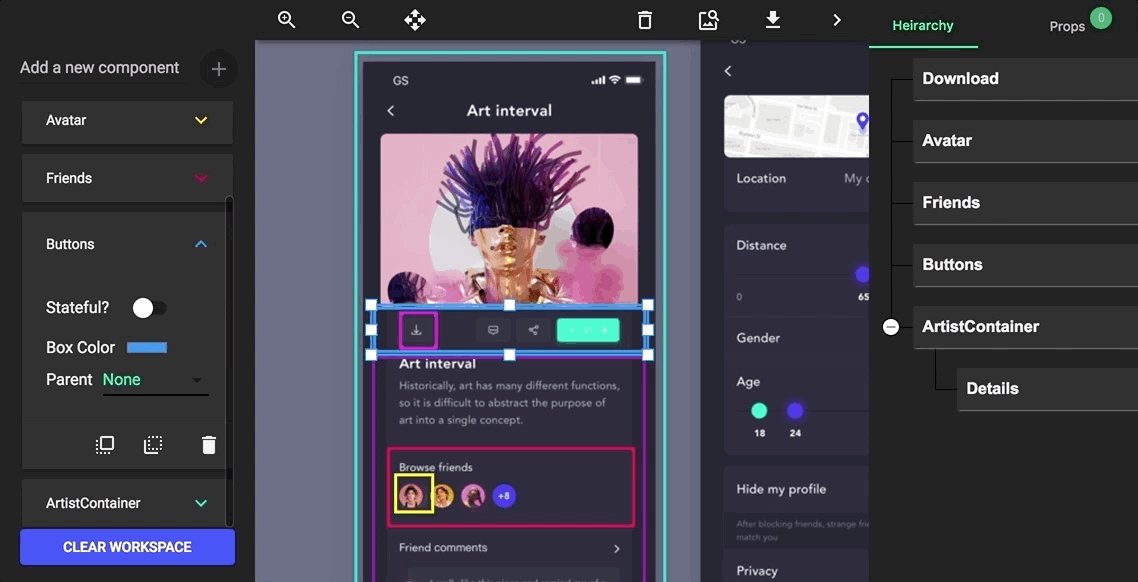
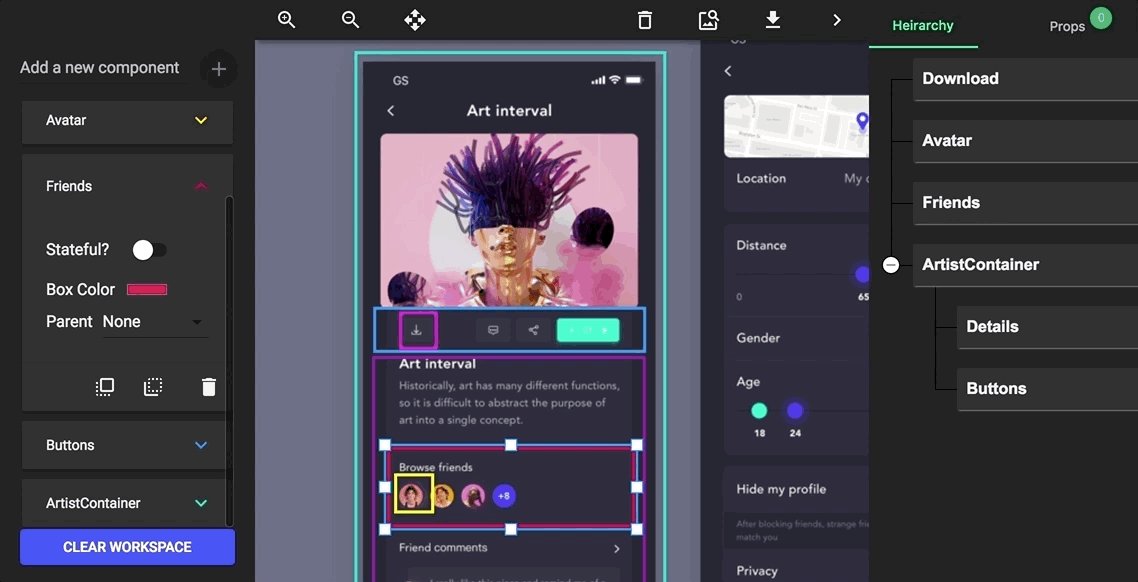
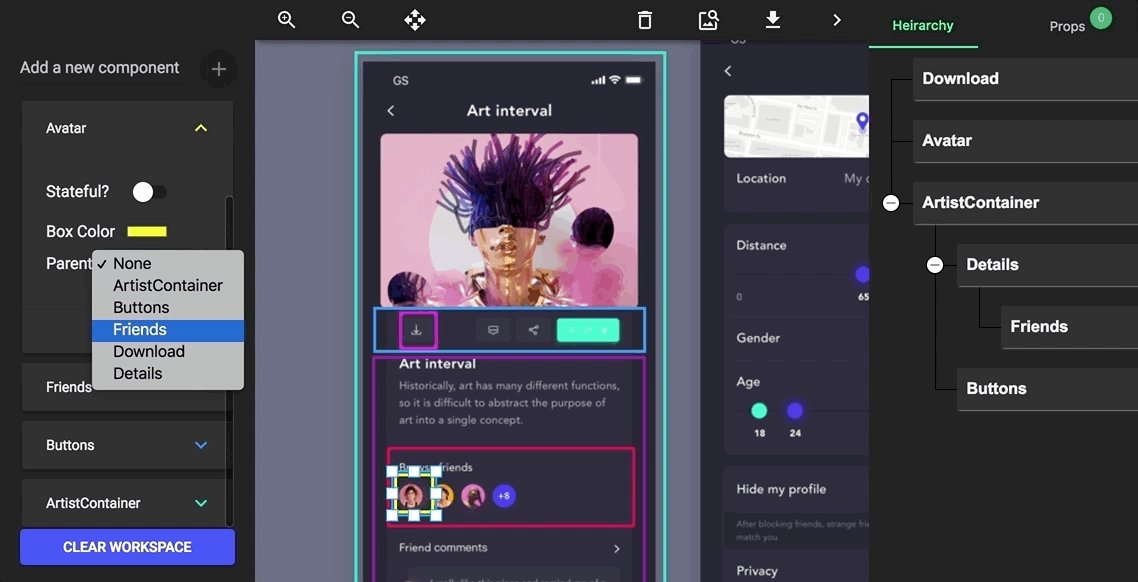
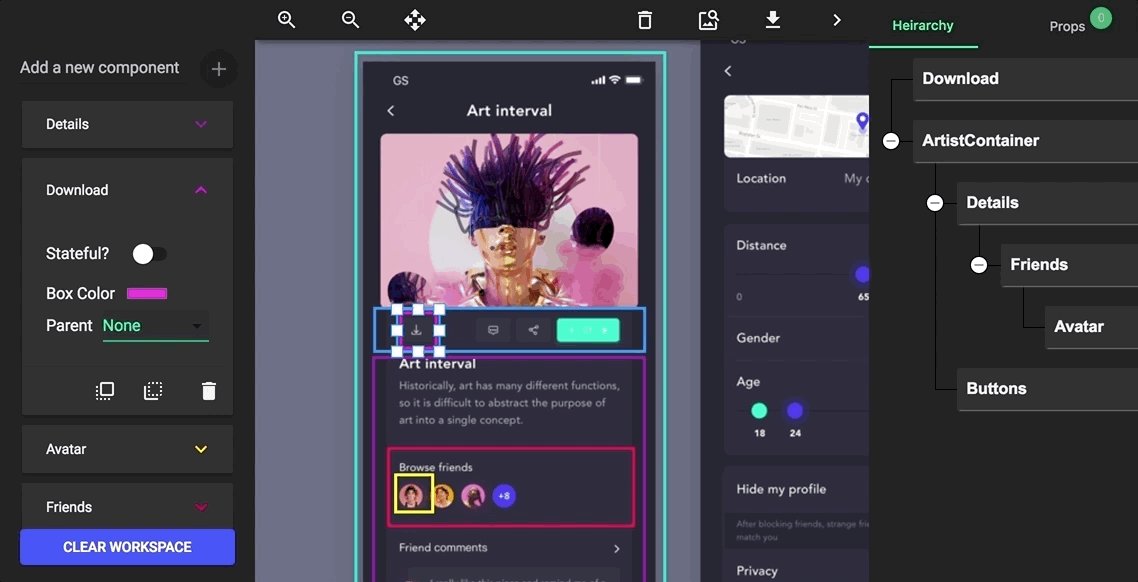
React Proto [38]
Экспериментальный инструмент помогает переводить макеты Sketch в компоненты на React. Он облегчает разбивку экрана на отдельные паттерны, каждый из которых может иметь вложенность и логику поведения.

FramerX
Продукт вышел из беты [39]. А Modou Lo перечислил самые сырые места текущей версии [40].
Zach Johnston из Dropbox собрал несколько примеров того, что можно сделать с реальными данными [41].
Adobe XD
Сентябрьское обновление [42]. Изменение размеров макетов с адаптивностью, проверка правописания, улучшение прототипов и анимации.
Подробный разбор от издания Prototypr [43] и инструкция по работе с внешним контентом [44].
Sketch 52 [45] (бета)
Обещают улучшение интерфейса и тёмную тему оформления. Самое главное — упрощение работы с изменяемыми свойствами в символах, так что то же переопределение цвета будет менее костыльным. Jon Moore в диком восторге, описал новый подход подробнее [46]. А ещё — намёк на упрощение вставки реальных данных в макеты.

Плагины и статьи
6Spiral [47]: позволяет рисовать спирали.
Visual Inspector Scribble [48]: совместная работа дизайнеров и интерфейсных писателей.
Travis Folck из Walmart рассказывает о Sketch-библиотеке дизайн-команды [49].
Principle 4.0 [50]
Много улучшений по редактору и возможностям анимации.
Trailer [51]
Приложение для Mac помогает делать видео работы с интерфейсом для продуктовых промо-роликов. Видео работы [52].
Cleanmock [53]
Ещё один сервис для эффектной презентации экранов интерфейса в устройствах.
Affinity Publisher [54]
Компания запускает конкурента InDesign — постепенно откусывает всё больше от продуктовой линейки Adobe. Бета-версия уже доступна и пока что бесплатна. Видео-демонстрация [55].
Alva [56]
Продукт вышел из беты. Как и FramerX, он заточен под дизайн-систему в правильном понимании ― дизайнер использует визуальное представление React-компонентов, а не банальный UI Kit.
Logo Lab [57]
Инструмент помогает оптимизировать логотип для разных представлений в цифровых продуктах и печати.
Mokup [58]
Ещё один инструмент прототипирования и анимации. Выглядит средне, импортирует только PSD и SVG, но до кучи можно добавить.
Marvel
Поддерживает импорт прототипов, сделанных внутренней функциональностью Sketch [59].
Axure RP 9 [60]
Бета-версию уже можно попробовать. Возможен импорт макетов из Sketch.
Пользовательские исследования и тестирование, аналитика
How to recruit for user research [61]
Издательство O’Reilly выпустило книгу David Farkas и Brad Nunnally «UX Research» [62] в конце 2016 года. Они публикуют главу 7 из неё, посвящённую поиску респондентов для пользовательских исследований.

Quantitative UX Research in Practice [63]
Nielsen/Norman Group провели опрос среди своих читателей на тему методов количественных исследований, которые они используют. Выборка ограниченная, но результаты всё равно интересные.
Почему ваши A/B тесты требуют больше времени, чем могли бы [64]
Олег Якубенков показывает, как можно изменить выборку пользователей для A/B-тестов и упростить получение достоверных результатов за счёт этого.
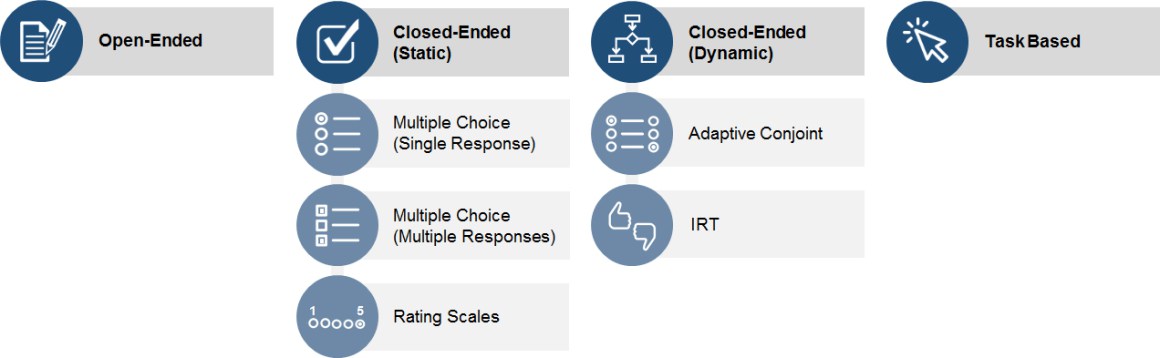
4 Classes of Survey Questions [65]
Памятка Jeff Sauro по основным типам вопросов для пользовательских опросников.

Want empathetic leaders? Take them to the source [66]
Группа пользовательских исследователей Facebook рассказывает о подходе к погружению менеджеров компании в жизнь пользователей. Они организуют поездки в разные города и страны, где погружаются в среду для лучшего понимания аудитории.
Case Study: Adapting a Software-Development Technique for Usability Testing [67]
Hossein Raspberry рассказывает о методе парного юзабилити-тестирования, когда более и менее опытные пользователи решают сценарии вместе. В итоге в их взаимодействии более явно видны пробелы между опытом.
The Role of Observation in User Research [68]
Памятка Jim Ross по видам пользовательских исследований, предполагающих наблюдение за пользователем.
5 Ways to Interpret a SUS Score [69]
Jeff Sauro предлагает несколько подходов к интерпретации метрики SUS, которые перекладывают голые цифры на понятные категории (в том числе с привязкой к NPS).
Визуальное программирование и дизайн в браузере
Новые скрипты
Скрипт для эффектной анимации галереи с переходами по диагонали [70].
Примеры необычных эффектов наведения курсора на ссылку [71].
Работа с цветом в вебе
Спецификация color-adjust в предложенном CSS Color Module Level 4 позволит контролировать отображение цвета на устройстве пользователя [72] — зачастую браузер сам принимает решение о том, как показывать его.
UX-стратегия и менеджмент
DesignOps [73]
Колонка UXmatters о DesignOps, в которой Jennifer Fabrizi (Travelers), Leo Frishberg (Home Depot Quote Center), Pabini Gabriel-Petit (UXmatters) и Tobias Komischke (Honeywell) приводят своё видение термина.
Societe Generale’s Morgane Peng on collaboration, constraints, and chaos [74]
Morgane Peng рассказывает о том, как устроена дизайн-команда банка Societe Generale.
How to stay scrappy [75]
Josh Saito рассказывает о практиках и приёмах совместной работы дизайн-команды Dropbox Paper, которые помогают им поддерживать бодрость духа.
Designing a place for designers [76]
Arin Bhowmick из IBM рассказывает об устройстве креативных пространств для дизайнеров и сессий ко-дизайна с продуктовыми командами.
Measuring your Research Operations Maturity [77]
Dave Malouf размышляет на тему оценки зрелости пользовательских и исследований в компании.
How Google CEO Sundar Pichai thinks about design and privacy [78]
Небольшое интервью с главой Google Sundar Pichai, в котором есть немного деталей об устройстве дизайна в компании. Негусто, но полезно от человека у руля.
Командное взаимодействие
Avocode
Добавили поддержку Adobe Illustrator [79] (на подходе Figma и InVision Studio) и открыли свой SDK [80]. Они накопили неплохой опыт работы с макетами разных инструментов и сделали универсальный формат [81], который содержит данные из всех возможных инструментов.
Chipmunk [82]
Сервис обещает помочь командам хранить рабочие макеты и другие дизайн-ресурсы.
Abstract
Серьёзно обновился сайт инструмента [83].
Продуктовый менеджмент и аналитика
Comparative Research Done Right [84]
Christina Wodtke неплохо описывает разные подходы к сравнительному анализу конкурентов перед началом работы над продуктом.
Методологии, процедуры, стандарты
Enterprise Design Sprints [85]
Электронная книга по дизайн-спринтам от InVision. Автор — Richard Banfield, который уже выпускал книгу на тему [86].
How to Run 13 Design Sprints at Once — Inside Maker Week at The New York Times [87]
Jake Knapp провёл мета-дизайн-спринт для New York Times. В рамках ежегодного хакатона компании 13 команд одновременно решали свои задачи с помощью методологии.
Бонус: Рассказ о дизайн-спринте, который агентство Useful провело для Лаборатории Касперского [88].
Кейсы
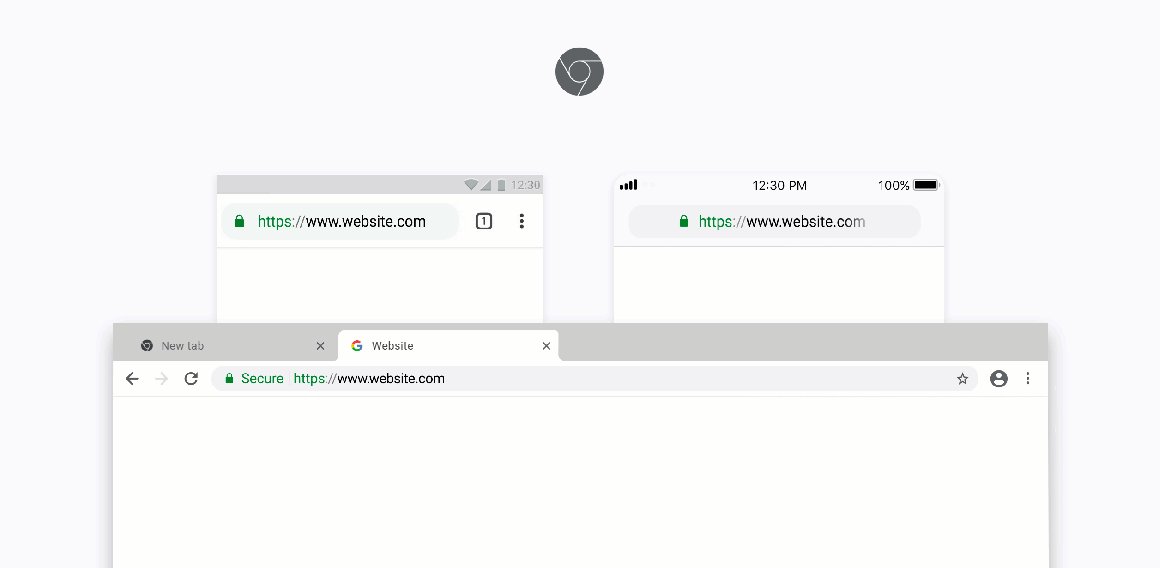
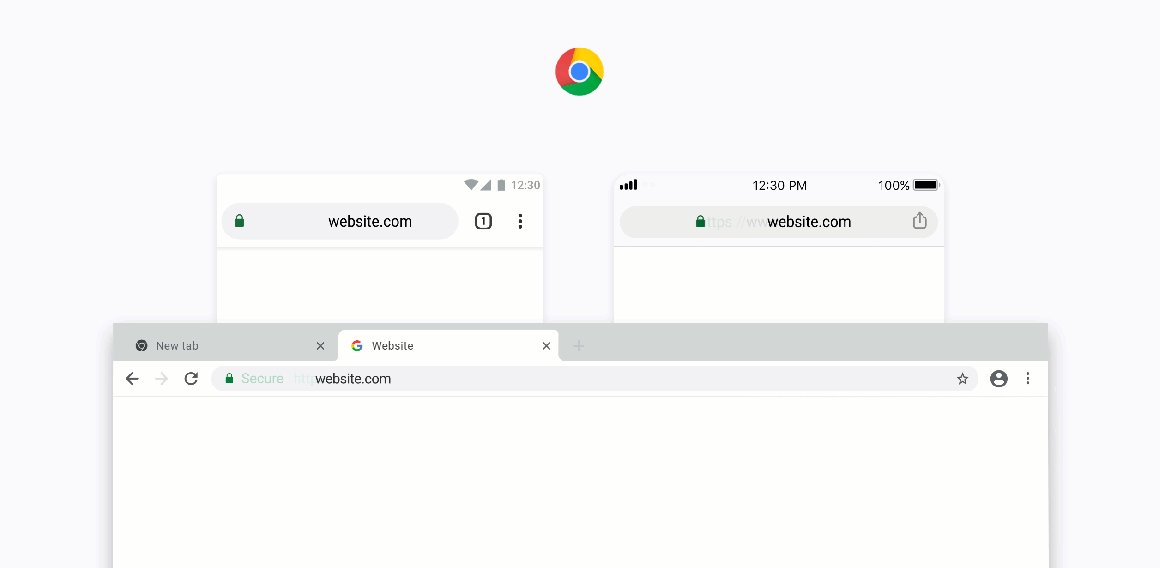
Unboxing Chrome [89]
Hannah Lee рассказывает о редизайне браузера Chrome к десятилетию выхода на рынок. Больше про нюансы работы с визуальным дизайном верхней панели и особенно адресной строки, но достаточно дотошно, чтобы понять масштаб сложности продукта, о котором некоторые ухмыляются, мол, «да что тут делать-то».
Бонус: Интервью с Alex Ainslie о редизайне Google Chrome [90].

Тренды
Статистика рынка (первое полугодие 2018)
2 млрд устройств на iOS [91]
Алгоритмический дизайн
Everyday Ethics of AI [92]
Adam Cutler, Milena Pribić и Lawrence Humphrey из IBM подготовили свод этических правил для создателей интерфейсов и продуктов в целом с искусственным интеллектом. Анонс от авторов [93].

Why Love Generative Art? [94]
Jason Bailey рассказывает об истории генеративного искусство от художников-абстракционистов до нейронных сетей.
Голосовые интерфейсы
The Paradox of Intelligent Assistants: Poor Usability, High Adoption [95]
Kathryn Whitenton и Raluca Budiu продолжают рассказ об исследовании Nielsen/Norman Group голосовых помощников. Интересный парадокс — хотя пользователи описывают множество проблем в работе с ними, в целом они зачастую довольны. Одна из главных причин — пользователи сами ограничили круг сценариев использования, в которых умные помощники предсказуемы.

Google Assistant can now understand two languages at once [96]
Google Assistant научился понимать два языка одновременно.
What I Learned Making 5 ARKit Prototypes [97]
Серия концептов дополненной реальности на базе Apple ARKit от Nathan Gitter.
Why does Apple’s 3D Touch fail miserably? [98]
Juan J. Ramirez пишет о проблемах 3D Touch в iPhone, который убрали из новой модели Xr. Разработчики вяло реагировали на технологию, да и с точки зрения эргономики к ней куча вопросов.
Для общего и профессионального развития
FakeClients — Generate Fake Design Client Briefs [99]
Сервис предлагает учебные задачи на дизайн от несуществующих клиентов, чтобы набить руку начинающим дизайнерам.

InVision Inside Design [100]
InVision сильно обновили блог, вся масса полезной информации стала нагляднее.
Как я открыл кофейню и почему каждому дизайнеру стоит попробовать [101]
Данил Механошин открыл свою кофейню и магазин комиксов, так что посмотрел на ситуацию с другой стороны — дизайнеру полезно понимать ежедневные проблемы бизнеса, чтобы быть услышанным.
Люди и компании в отрасли
Design Disruptors [102]
Документальный фильм от InVision теперь доступен в онлайне.
Cisco Design Community [103]
Блог дизайн-команды Cisco.
Материалы конференций
Дизайн-афиша [104]
Татьяна Смирнова ведёт канал @mosdesign в Телеграме с анонсами митапов, конференций и других мероприятий в Москве про дизайн. Вот, например, афиша на сентябрь [105], на подходе октябрьская. Многие начинали аналогичные подборки, но со временем затухали. Я и сам бы хотел делать такую в своём дайджесте, но и так слишком много времени трачу на него. Надеюсь, у Тани хватит терпения надолго
Бонус: 5 ноября я поучаствую в сессии вопросов и ответов от онлайн-интенсива Design Line [106]. В составе также Creative People, ONY, Red Collar, Agima, Высшая Школа Брендинга и другие.
Подпишитесь на дайджест в Facebook [107], ВКонтакте [108], Телеграме [109] или по почте [110] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [111]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/294776
Ссылки в тексте:
[1] апрель 2010-август 2018: https://jvetrau.com/category/digest/
[2] The ultimate guide to proper use of animation in UX: https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
[3] Перевод: https://vc.ru/design/46504-osnovnye-principy-ispolzovaniya-animacii-v-ux
[4] Motion design doesn’t have to be hard: https://medium.com/google-design/motion-design-doesnt-have-to-be-hard-33089196e6c2
[5] Let’s do this! How to write better calls to action: https://medium.com/deliveroo-design/lets-do-this-how-to-write-better-calls-to-action-ea534768b599
[6] Dark Patterns And Other Design No-Nos For Mobile: https://www.smashingmagazine.com/2018/09/dark-patterns-and-other-design-no-nos-for-mobile/
[7] Mobile Login Methods Help Chinese Users Avoid Password Roadblocks: https://www.nngroup.com/articles/mobile-login-china/
[8] Get Your Mobile Site Ready For The 2018 Holiday Season: https://www.smashingmagazine.com/2018/09/get-your-mobile-site-ready-for-the-2018-holiday-season/
[9] How to Display Taxes, Fees, and Shipping Charges on Ecommerce Sites: https://www.nngroup.com/articles/ecommerce-taxes-fees/
[10] Form Field Usability: Avoid Multi-Column Layouts (13% Get It Wrong): https://baymard.com/blog/avoid-multi-column-forms
[11] Design better gradients: https://uxdesign.cc/design-better-gradients-ba162d6faf53
[12] Lstore: https://lstore.graphics/free-iphone-xs/
[13] Apply Pixels: https://applypixels.com/template/iphone-xs/
[14] Virgil Pana: https://dribbble.com/shots/5239796-iPhone-XS-vector-mockup
[15] Pixeden: https://www.pixeden.com/psd-mock-up-templates/psd-iphone-xs-max-mockup
[16] Apply Pixels: https://applypixels.com/template/iphone-xr/
[17] Pixeden: https://www.pixeden.com/psd-mock-up-templates/psd-iphone-xr-mockup
[18] Разрешение: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
[19] плотность: https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/image-size-and-resolution/
[20] UI Kit для Sketch, Adobe XD, Photoshop и Keynote: https://developer.apple.com/design/resources/
[21] проблемы с первой версией приложений iOS, запускаемых на MacOS: http://benjaminmayo.co.uk/marzipan
[22] 4 поколение: https://www.apple.com/ru/apple-watch-series-4/
[23] обзор: https://www.engadget.com/2018/09/12/apple-watch-series-4-hands-on/
[24] Размеры экрана: https://developer.apple.com/design/human-interface-guidelines/watchos/visual-design/display-sizes/
[25] Releasing Design Systems: https://medium.com/eightshapes-llc/releasing-design-systems-57fca91a23f6
[26] строить релизный цикл: https://medium.com/eightshapes-llc/design-system-release-cadence-2e3e6694ba21
[27] версионирование на разных уровнях: https://medium.com/eightshapes-llc/versioning-design-systems-48cceb5ace4d
[28] выкатывать новые версии: https://medium.com/eightshapes-llc/visual-breaking-change-in-design-systems-1e9109fac9c4
[29] ColorBox: https://www.colorbox.io/
[30] Kevyn Arnott рассказывает о том, как она создавалась: https://design.lyft.com/re-approaching-color-9e604ba22c88
[31] Awesome Reactnative UI — Awesome React Native UI components updated weekly: https://github.com/madhavanmalolan/awesome-reactnative-ui
[32] Financial Times: https://origami.ft.com/
[33] Discovery Education: https://comet.discoveryeducation.com/
[34] обзор Wear OS с кучей скриншотов интерфейса: https://www.engadget.com/2018/09/28/wear-os-3-review/
[35] The Practical Handbook to Building Better Feedback Loops: https://nomnominsights.com/feedback-loop-ebook/
[36] Progress — The Core of Jobs to be Done: https://jtbd.info/progress-the-core-of-jobs-to-be-done-34db4c7e72f2
[37] Change Blindness in UX — Definition: https://www.nngroup.com/articles/change-blindness-definition/
[38] React Proto: https://react-proto.github.io/react-proto/
[39] вышел из беты: https://framer.com/blog/posts/x-release/
[40] самые сырые места текущей версии: https://blog.prototypr.io/framer-x-is-awesome-but-its-not-ready-71362ede1b3e
[41] что можно сделать с реальными данными: https://medium.com/dropbox-design/designing-with-real-data-5b64c0876858
[42] Сентябрьское обновление: https://theblog.adobe.com/september-2018-release-of-adobe-xd-responsive-resize-timed-transitions-and-more/
[43] Подробный разбор от издания Prototypr: https://blog.prototypr.io/hands-on-with-adobe-xd-f82be12f405f
[44] инструкция по работе с внешним контентом: https://blog.prototypr.io/content-first-design-second-prototyping-with-words-and-adobe-xd-c4c07cac21ef
[45] Sketch 52: https://blog.sketchapp.com/styles-in-libraries-and-fixed-elements-in-prototyping-in-sketch-51-aab4074c3f46
[46] описал новый подход подробнее: https://medium.com/ux-power-tools/the-sketch-update-weve-all-been-waiting-for-plus-a-brand-new-ux-power-tools-72c405fd490d
[47] 6Spiral: https://medium.com/sketch-app-sources/you-can-now-easily-draw-beautiful-spiral-and-helix-shapes-in-sketch-4a921c13f5ef
[48] Visual Inspector Scribble: https://www.canvasflip.com/visual-inspector/scribble/
[49] Travis Folck из Walmart рассказывает о Sketch-библиотеке дизайн-команды: https://medium.com/walmartlabs/helping-designers-adhere-to-a-design-system-with-sketch-a14db5215096
[50] Principle 4.0: http://principleformac.com/posts/principle-four.html
[51] Trailer: https://www.trailerapp.io/
[52] Видео работы: https://www.youtube.com/watch?v=1Zod9UkS05Y
[53] Cleanmock: https://cleanmock.com/
[54] Affinity Publisher: https://affinity.serif.com/en-gb/publisher/
[55] Видео-демонстрация: https://www.facebook.com/affinitybyserif/videos/2095064040528220/
[56] Alva: https://meetalva.io/
[57] Logo Lab: https://logolab.app/
[58] Mokup: https://mokup.me/
[59] Поддерживает импорт прототипов, сделанных внутренней функциональностью Sketch: https://marvelapp.com/sketch-prototyping
[60] Axure RP 9: https://www.axure.com/blog/axure-rp-9-beta/
[61] How to recruit for user research: https://www.oreilly.com/ideas/how-to-recruit-for-user-research
[62] David Farkas и Brad Nunnally «UX Research»: https://www.safaribooksonline.com/library/view/ux-research/9781491951286/
[63] Quantitative UX Research in Practice: https://www.nngroup.com/articles/quant-research-practice/
[64] Почему ваши A/B тесты требуют больше времени, чем могли бы: https://gopractice.ru/exposing_users_to_abtest/
[65] 4 Classes of Survey Questions: https://measuringu.com/survey-question-classes/
[66] Want empathetic leaders? Take them to the source: https://medium.com/facebook-research/want-empathetic-leaders-take-them-to-the-source-b19cd07dace0
[67] Case Study: Adapting a Software-Development Technique for Usability Testing: https://www.uxmatters.com/mt/archives/2018/09/case-study-adapting-a-software-development-technique-for-usability-testing.php
[68] The Role of Observation in User Research: https://www.uxmatters.com/mt/archives/2018/09/the-role-of-observation-in-user-research.php
[69] 5 Ways to Interpret a SUS Score: https://measuringu.com/interpret-sus-score/
[70] Скрипт для эффектной анимации галереи с переходами по диагонали: https://tympanus.net/Development/DiagonalSlideshow/
[71] Примеры необычных эффектов наведения курсора на ссылку: https://css-tricks.com/having-fun-with-link-hover-effects/
[72] Спецификация color-adjust в предложенном CSS Color Module Level 4 позволит контролировать отображение цвета на устройстве пользователя: https://css-tricks.com/the-possibilities-of-the-color-adjust-property/
[73] DesignOps: https://www.uxmatters.com/mt/archives/2018/09/designops.php
[74] Societe Generale’s Morgane Peng on collaboration, constraints, and chaos: https://www.invisionapp.com/blog/societe-generale-design/
[75] How to stay scrappy: https://medium.com/dropbox-design/how-to-stay-scrappy-9c42af21c996
[76] Designing a place for designers: https://uxdesign.cc/designing-a-place-for-designers-866948355fe9
[77] Measuring your Research Operations Maturity: https://medium.com/amplify-design/measuring-your-research-operations-maturity-6bebcefa141b
[78] How Google CEO Sundar Pichai thinks about design and privacy: https://www.fastcompany.com/90227530/sundar-pichai-qa
[79] поддержку Adobe Illustrator: https://avocode.com/adobe-illustrator
[80] открыли свой SDK: https://avocode.com/sdk
[81] универсальный формат: https://blog.avocode.com/how-could-the-design-industry-innovate-faster-7f363c2b5aa0
[82] Chipmunk: https://www.getchipmunk.com/
[83] сайт инструмента: https://www.goabstract.com/
[84] Comparative Research Done Right: http://eleganthack.com/comparative-research-done-right/
[85] Enterprise Design Sprints: https://www.designbetter.co/enterprise-design-sprints
[86] уже выпускал книгу на тему: http://shop.oreilly.com/product/0636920038573.do
[87] How to Run 13 Design Sprints at Once — Inside Maker Week at The New York Times: https://open.nytimes.com/how-to-run-13-design-sprints-at-once-inside-maker-week-at-the-new-york-times-5d3b95ca2441
[88] Рассказ о дизайн-спринте, который агентство Useful провело для Лаборатории Касперского: https://rb.ru/opinion/dizajn-sprint/
[89] Unboxing Chrome: https://medium.com/@san_toki/unboxing-chrome-f6af7b8161a2
[90] Интервью с Alex Ainslie о редизайне Google Chrome: https://www.blog.google/products/chrome/redesigning-chrome-interview-chromes-lead-designer/
[91] устройств на iOS: https://www.engadget.com/2018/09/12/apple-is-about-to-ship-its-two-billionth-ios-device/
[92] Everyday Ethics of AI: https://www.ibm.com/watson/assets/duo/pdf/everydayethics.pdf
[93] Анонс от авторов: https://medium.com/design-ibm/everyday-ethics-for-artificial-intelligence-75e173a9d8e8
[94] Why Love Generative Art?: https://www.artnome.com/news/2018/8/8/why-love-generative-art
[95] The Paradox of Intelligent Assistants: Poor Usability, High Adoption: https://www.nngroup.com/articles/intelligent-assistants-poor-usability-high-adoption/
[96] Google Assistant can now understand two languages at once: https://www.engadget.com/2018/08/30/google-assistant-bilingual-chromecast-google-home-max-updates/
[97] What I Learned Making 5 ARKit Prototypes: https://medium.com/@nathangitter/what-i-learned-making-five-arkit-prototypes-7a30c0cd3956
[98] Why does Apple’s 3D Touch fail miserably?: https://hackernoon.com/why-apples-3d-touch-failed-miserably-72545b608ad
[99] FakeClients — Generate Fake Design Client Briefs: https://fakeclients.com/
[100] InVision Inside Design: https://www.invisionapp.com/inside-design/welcome-inside-design
[101] Как я открыл кофейню и почему каждому дизайнеру стоит попробовать: https://medium.com/@useitwrong/%D0%BA%D0%B0%D0%BA-%D1%8F-%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D0%BB-%D0%BA%D0%BE%D1%84%D0%B5%D0%B9%D0%BD%D1%8E-%D0%B8-%D0%BF%D0%BE%D1%87%D0%B5%D0%BC%D1%83-%D0%BA%D0%B0%D0%B6%D0%B4%D0%BE%D0%BC%D1%83-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80%D1%83-%D1%81%D1%82%D0%BE%D0%B8%D1%82-%D0%BF%D0%BE%D0%BF%D1%80%D0%BE%D0%B1%D0%BE%D0%B2%D0%B0%D1%82%D1%8C-46a34993515c
[102] Design Disruptors: https://www.designdisruptors.com/
[103] Cisco Design Community: https://medium.com/cisco-design-community
[104] Дизайн-афиша: https://t.me/mosdesign/
[105] сентябрь: https://t.me/mosdesign/78
[106] сессии вопросов и ответов от онлайн-интенсива Design Line: http://bit.ly/2y22FQY
[107] Facebook: https://www.facebook.com/groups/pdigest/
[108] ВКонтакте: https://vk.com/pdigest
[109] Телеграме: https://t.me/pdigest
[110] по почте: http://eepurl.com/bu61XX
[111] Источник: https://habr.com/post/424935/?utm_campaign=424935
Нажмите здесь для печати.