Дайджест продуктового дизайна, октябрь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-сентябрь 2018 [1].

Паттерны и лучшие практики
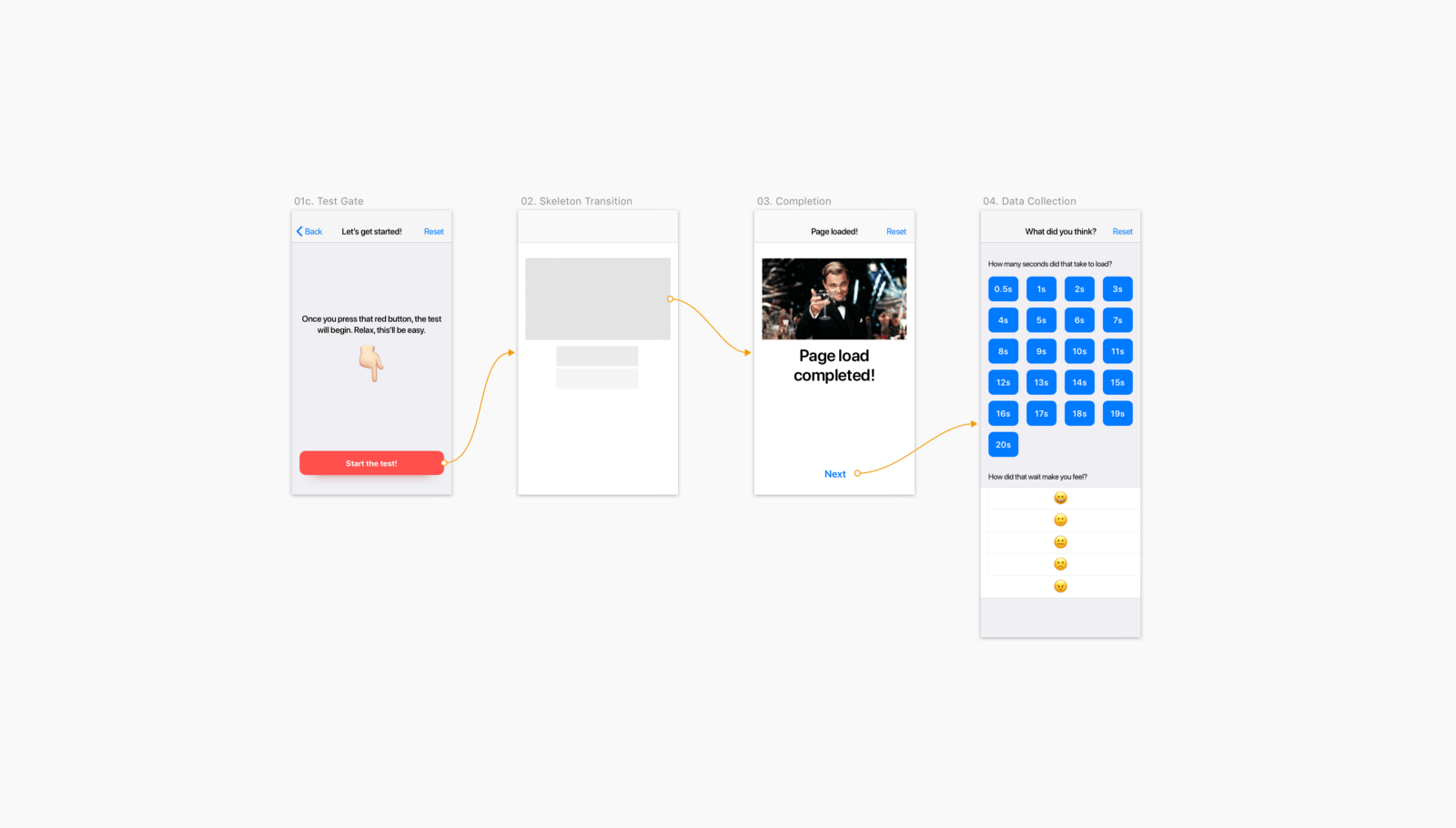
Everything you need to know about skeleton screens [2]
Bill Chung провёл пользовательское исследование схематичных экранов загрузки, которые популяризировал в своё время Facebook. Они помогают, если показывают загрузку поэтапно и снижают неопределённость ожидания, а не являются просто служат в качестве заглушек. Автор даёт советы по правильной анимации для них.

Individualized Recommendations — Users’ Expectations & Assumptions [3]
Aurora Harley говорит о значительном улучшении рекомендательных систем за последние годы. Она даёт толковые советы по их реализации.

Adam Silver — Form Design Patterns [4]
Smashing Magazine выпустили книгу Adam Silver «Form Design Patterns» [5] о приёмах дизайна форм. Автор разбирает множество типовых примеров. Они публикуют отрывок из неё, посвящённый формам регистрации.

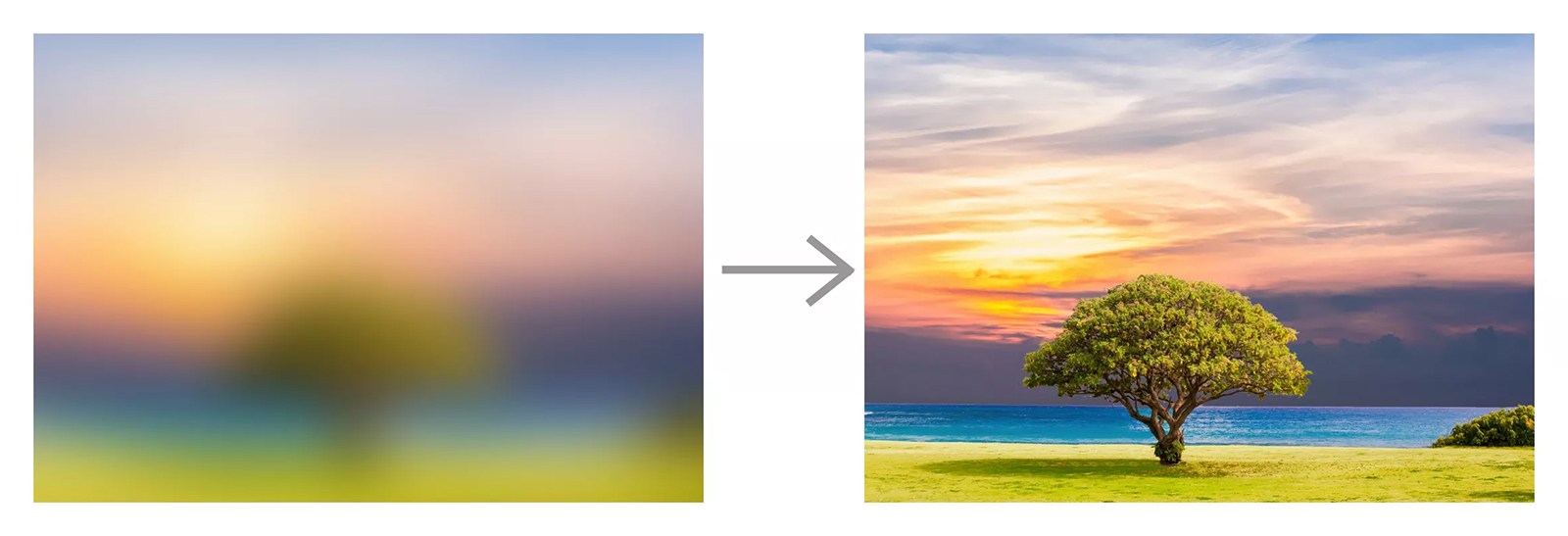
Lazy Loading Images [6]
Памятка по реализации «ленивой» загрузки изображений в вебе от Rahul Nanwani. Многие сильно ухудшают работу с сайтами, реализуя только часть из этих практик. В итоге пользователи с хорошим интернетом дольше ждут, пока загрузится графика.

Micro nudge — A micro animation for behavioral change [7]
Vivian Zhang описывает паттерн подталкивания пользователя к действию с помощью отложенной анимации элемента интерфейса. Это помогает обратить внимание на функциональность, не вываливая на человека все возможности сразу.

MODALZ MODALZ MODALZ [8]
Мини-сайт с памяткой по грамотной реализации диалогов в интерфейсах. Лучший совет — вообще избегать их там, где это возможно.

User flow is the new wireframe [9]
Alexander Handley описывает уровни детализации wireframes и сценариев.
The next big jump in Basecamp accessibility! [10]
Michael Berger из Basecamp рассказывает о быстрой навигации по продукту для пользователей с ограниченными возможностями (хотя пригодится и остальным). Оно похоже на spotlight в MacOS.
Designing Experiences To Improve Mental Health [11]
Marli Mesibov из Mad*Pow даёт советы по дизайну интерфейсов, которые помогают в поддержании ментального здоровья пользователей.
Microinteractions in User Experience [12]
Alita Joyce из Nielsen/Norman Group описывает принципы хороших микро-взаимодействий в интерфейсе.
Исследования Baymard Institute
- Проблемы горизонтальных вкладок на странице товара [13]. Они помогают разделить масштабное описание на части, но пользователи теряют их.
- Советы по правильному полю ввода срока окончания действия карты [14].
Дизайн-системы и гайдлайны
Dealing with Dependencies Inside Design Systems [15]
5 часть серии статей Nathan Curtis о релизном цикле дизайн-систем говорит о взаимозависимостях между компонентами и другими слоями модульности.

Brad Frost & Dan Mall — Designer + Developer Workflow [16]
Двухчасовой скринкаст демонстрации совместной работы дизайнера и разработчика от Brad Frost и Dan Mall. Сопроводительная статья [17].
Designing design systems [18]
Толковая статья Jerlyn Jareunpoon-Phillips из Clearleft о внедрении дизайн-систем на практике. Полезные нюансы процесса общения с продуктовой командой или клиентом.

Rambler Ratio [19]
Rambler обновили сайт своей дизайн-системы Ratio.

Only One Deliverable Matters [20]
Josh Clark тоже пишет о том, что промежуточные проектные артефакты зачастую бесполезны и лучше сфокусироваться на развитии дизайн-системы даже на ранних этапах продуктовой работы.
Systemizing color for change [21]
Tyler Miller показывает, как можно сделать тёмную тему оформления интерфейса и описать её переменные.
Унифицированные иллюстрации в цифровых продуктах [22]
Иллюстрации стали обязательной частью айдентики цифровых продуктов ― они есть в каждом первом сервисе. Ещё бы ― в хорошем интерфейсе всё занято полезными вещами и особо нет мест для выражения бренда, разве что лого, цветовая палитра, пиктограммы и характерные паттерны. Так что иллюстрации ― простой и экспрессивный способ сделать бодрее и более узнаваемо. Особо продвинутые проявляют единство коммуникации в текстах и анимации, но этого сложнее добиться. Так что неудивительно, что половина Дрибббла забита безинтерфейсными картинками. Собрал пачку историй известных компаний, которые нашли себя.

Your Face Here [23]
Jennifer Hom рассказывает о работе над новым единым стилем иллюстраций Airbnb. Её интервью Wired [24] на эту же тему.

Designing Adobe’s Brand Illustration Style [25]
Emma Zhang рассказывает о работе над новым единым стилем иллюстраций Adobe.

Isometriclove — Cute Isometric Objects For Design [26]
Галерея изометрических объектов для одного из самых модного сейчас стиля иллюстраций. С такими инструментами через полгода он будет вообще везде.

What it takes to win an Apple Design Award [27]
Joseph Russell изучил неигровые приложения для iOS, которые получали награду Apple Design Awards с 2014 года. Он попытался выявить общее между ними. Местами натянуто, но полезно.
Понимание пользователя
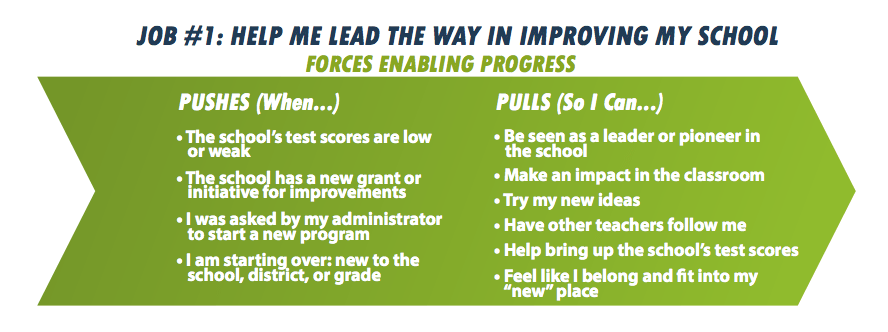
Four Jobs Teachers Are Trying to Get Done [28]
Отличный пример описания Jobs to Be Done на основе типичных жизненных ситуаций учителя.

Technology Myths and Urban Legends [29]
Kate Moran и Kim Flaherty из Nielsen/Norman Group показывают причины возникновения технологических мифов и то, как они влияют на использование продуктов.

The Vortex — Why Users Feel Trapped in Their Devices [30]
Kate Moran и Kim Flaherty из Nielsen/Norman Group описывают ситуацию «водоворота», в который засасывают пользователя отвлекающие события вроде уведомлений.
Kat Holmes «Mismatch» [31]
Издательство MIT Press выпустило книгу об инклюзивном дизайне от руководителя этой инициативой в Microsoft. Выдержка из неё [32].

Информационная архитектура, концептуальное проектирование, контент-стратегия
Scott Kubie «Writing for Designers» [33]
Издательство A Book Apart выпустило мини-книгу о текстах в интерфейсах. Они публикуют выдержку из неё [34].

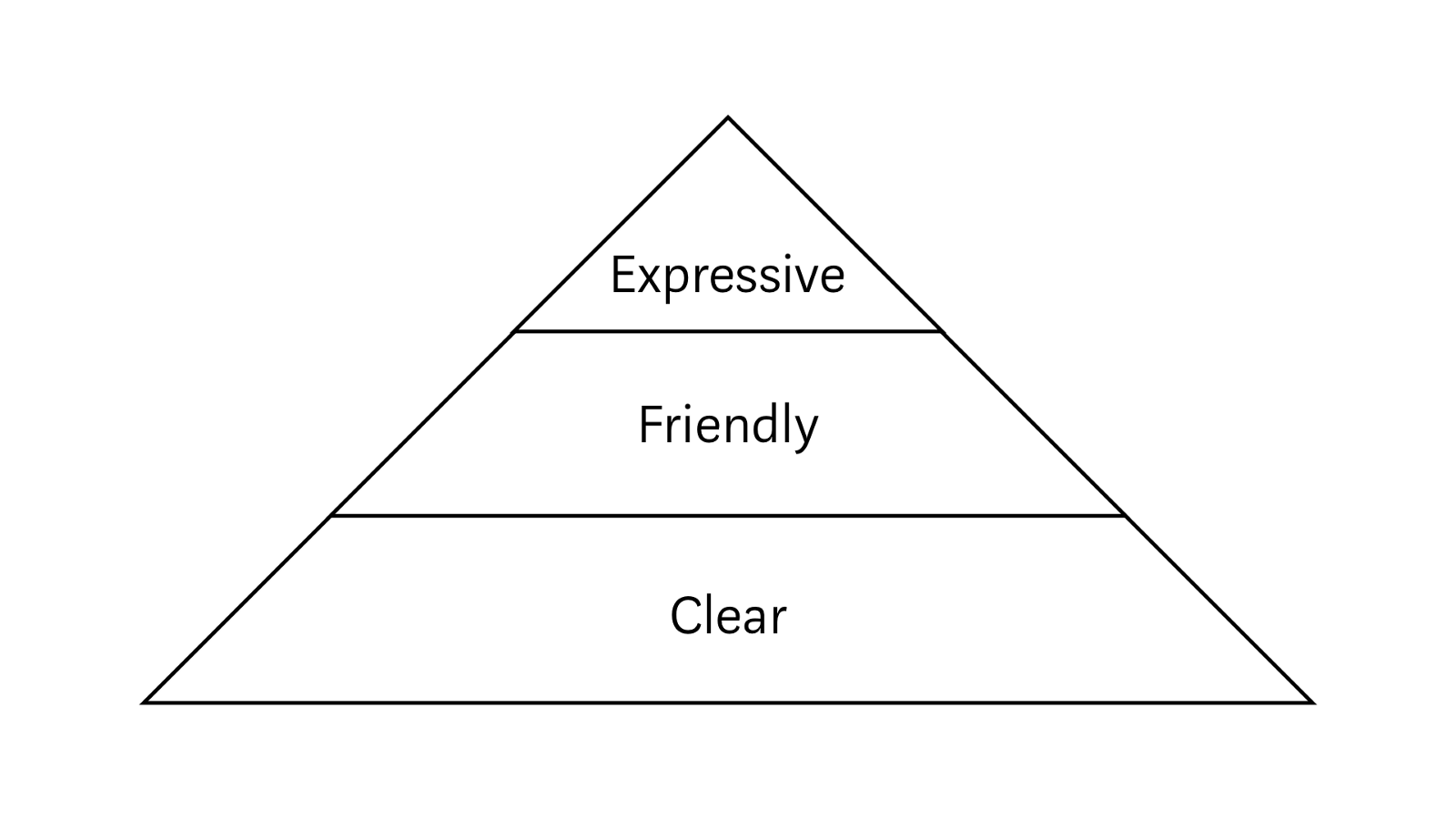
The Riddle of UX Writing [35]
Толковый подход Ben Hersh из Medium к хорошим текстам в интерфейсе. Он разделяет три составляющих ― понятность, дружелюбность и эмоциональность.

The 3 Elements of Great UX Writing [36]
Dylan Ortega даёт советы по написанию хороших текстов в интерфейсе. Типичная, но хорошо структурированная памятка.
Проектирование и дизайн экранов интерфейса
Adobe MAX 2018 [37]
Ежегодная монстрическая презентация новых продуктов и экспериментов Adobe MAX 2018 прошла с 15 по 17 октября в Лос Анджелесе [38]. Как всегда, карьерный самосвал обновок.

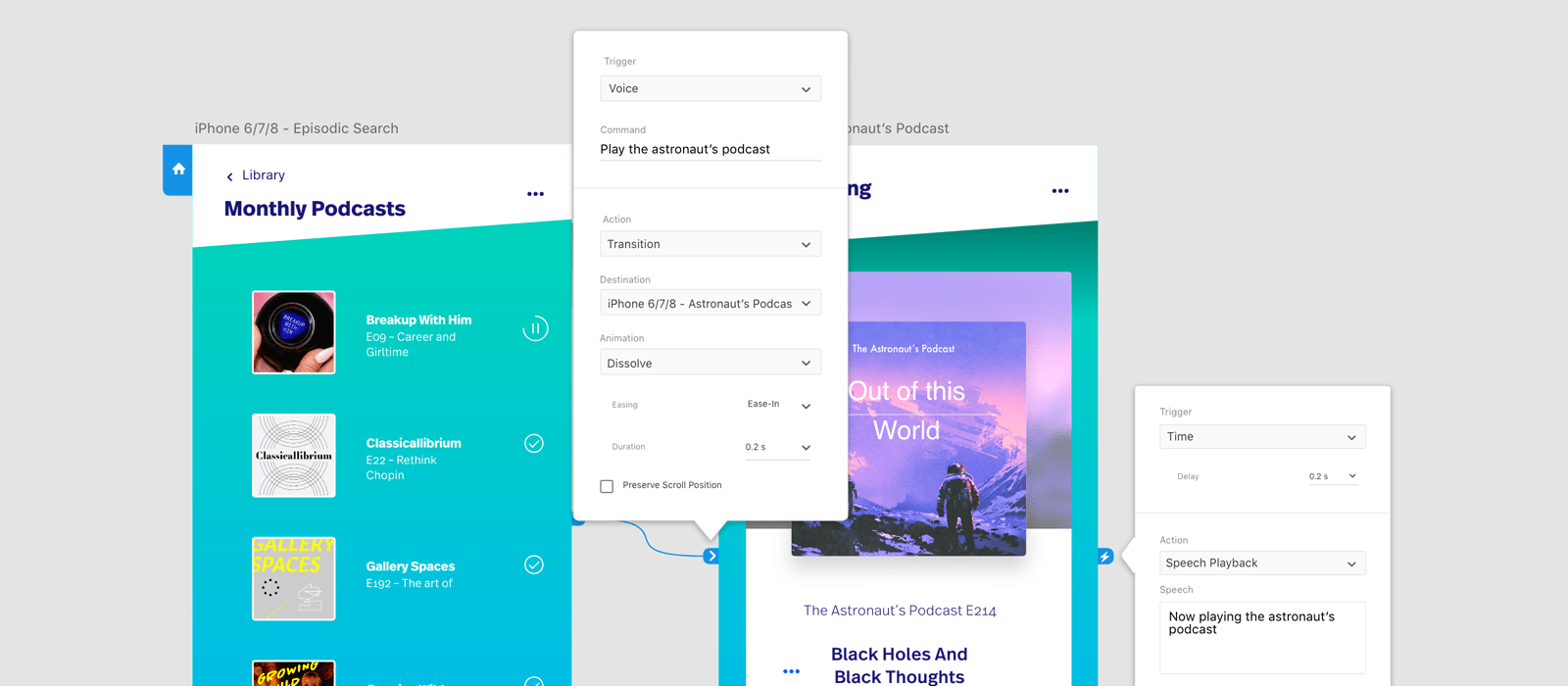
Adobe XD [39]
Октябрьское обновление вышло очень плотным, это крупнейший рывок инструмента. Самое крутое — можно прототипировать голосовые интерфейсы [40]; прототип слушает команды и отвечает голосом (купили сервис Sayspring весной [41]). Фигасе! Вдобавок — UI Kit для Amazon Alexa [42].

Появились первые плагины. Помимо базовых типа Zeplin и дежурных вроде Slack и Jira есть трушные дизайнерские — Overflow, ProtoPie, UI Faces, Rename It.
Ещё одна интересная штука — автоанимация, когда инструмент сам простраивает переход между двумя артбордами со сменой состояний элементов.
Связанные символы могут обновляться в макетах, которые используют их, при изменении оригинала. Также можно открывать файлы Adobe Illustrator и экспортировать в After Effects.
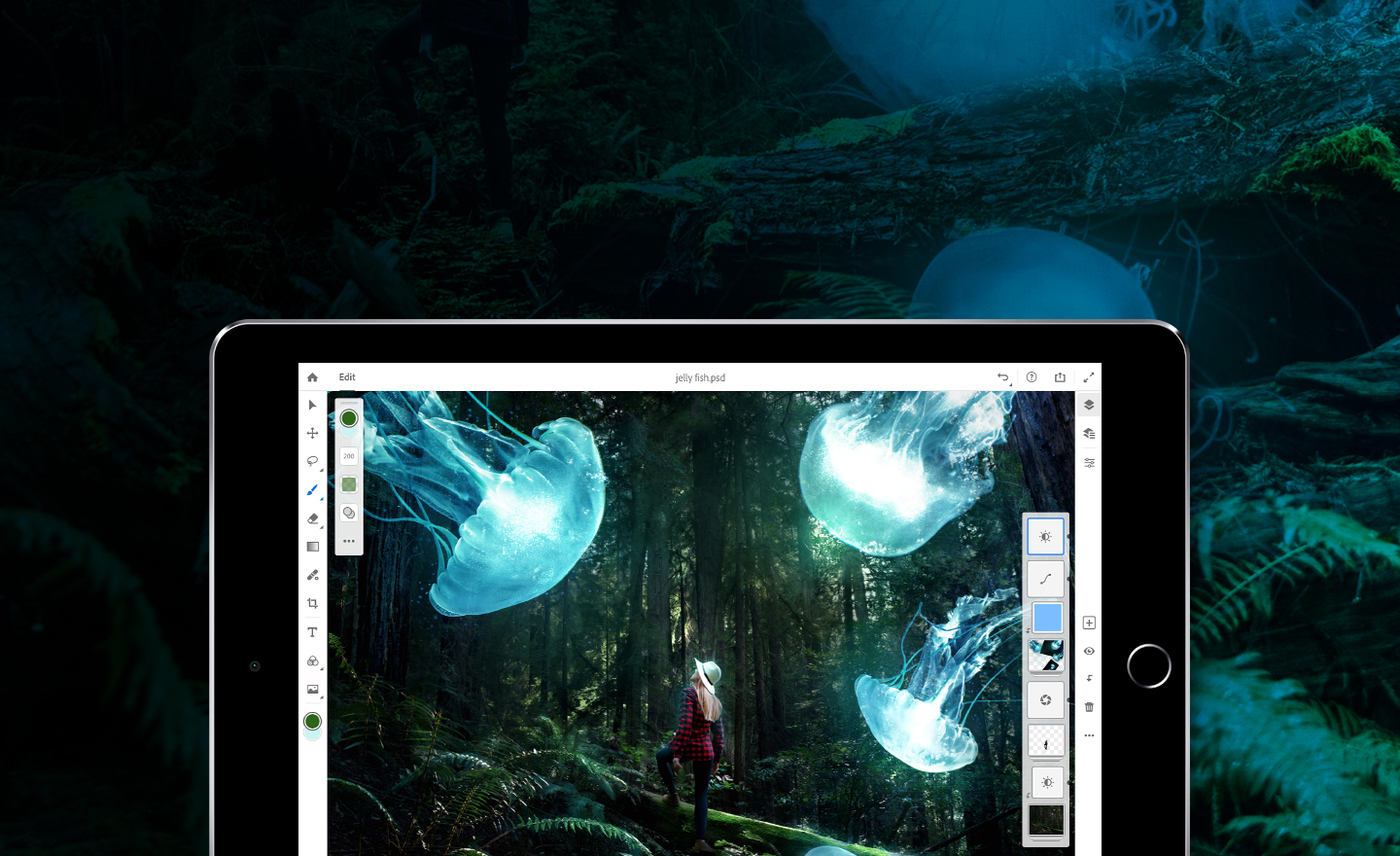
Photoshop [43]
Обещанная полноценная версия для iPad подтвердилась [44]. Можно работать с PSD-файлами в адаптированном интерфейсе. Доступна будет в следующем году.

Основная версия тоже обновилась [45]. Много новых возможностей, улучшений старых и оптимизации интерфейса (например, наконец-то есть математические формулы при задании размеров).
Adobe Fonts [46]
TypeKit наконец-то переименовали. И сняли много ограничений — можно синхронизировать на компьютер хоть все 14 000 шрифтов, нет разницы между использованием на компьютере и в вебе, убрали лимиты по просмотрам и доменам в вебе.

Другие продукты
- After Effects [47] с пачкой приятных возможностей.
- Illustrator [48] с кучей улучшений интерфейса и работы с объектами.
- InDesign [49] облегчает перекомпоновку при изменении размеров страницы и автоматом подбирает правильную обрезку изображений.
- Project Aero [50] для рисования в дополненной реальности.
- Project Gemini [51], инструмент для рисования на iPad.
- Character Animator CC [52] прикрутил наработки из эффектных прошлогодних демок с быстрым наложением иллюстративных стилей на персонажей.
- Dimension 2.0 [44] для использования 3D-объектов в двухмерных изображениях.
- Premiere CC [53] сфокусировался на видеоблогерах.
Обновления уже прилетели через Creative Cloud. Все видео выступлений [54].
Хотя многие с удивлённым мизинчиком поправят монокль, глядя с высоты своих Фигм и Скетчей, Adobe — важная компания на рынке, так что какие-то из их продуктов вы наверняка используете. Грешновато профессионалу не интересоваться тем, что происходит с инструментами дизайна, ведь Adobe делает безумное количество прорывных штуковин.
Figma
Появилась мощная функция для работы с группой повторяющихся объектов [55], когда их можно изменять одновременно.
Читайте также инструкцию по работе с API для начинающих от Daniel Hollick [56] из TIDAL. Пошаговое подключение к макетам и их разбор.
FramerX
Lachezar Petkov разобрал нюансы работы с инструментом [57].
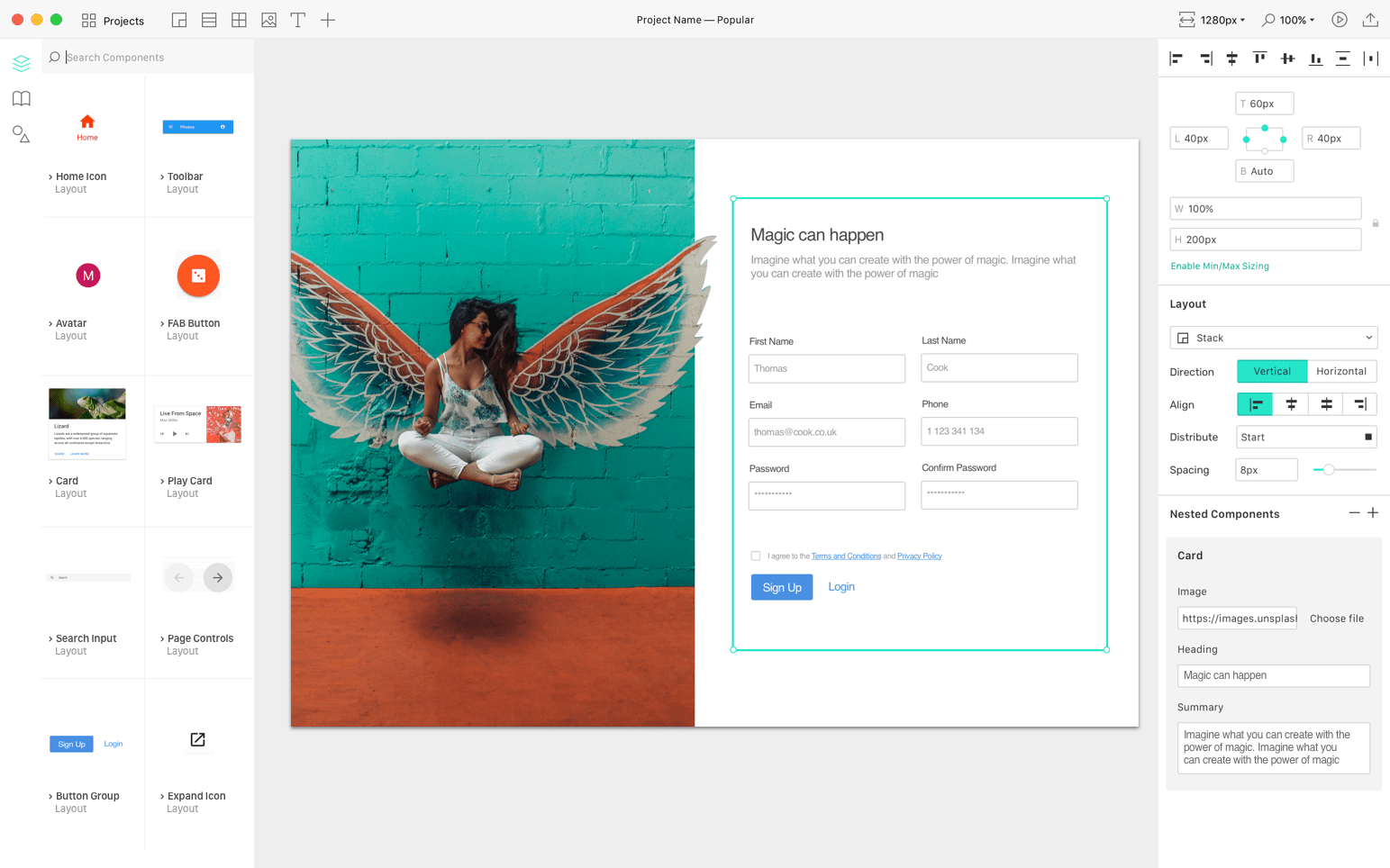
Interplay [58]
Экспериментальный онлайн-инструмент дизайна интерфейсов, который также обещает связку с реальными компонентами дизайн-системы на React, Angular и Vue.

Modulz
Colm Tuite начал сбор денег на свой фреймворк для создания дизайн-систем [59], о котором писал несколько раз в дайджесте (сопроводительная статья [60]). Денег дали.
Overframe [61]
Простой инструмент для Mac позволяет вставить интерактивный прототип в рамку телефона и получить видео для промо-сайта.
Ratio [62]
Экспериментальный инструмент дизайна от Florian Schulz. В своей крутейшей сопроводительной статье он рассказывает о его принципах работы [63]. Ratio основан на токенах и использует их в достаточно передовом виде (например, может подключать их из стороннего инструмента).
Principle 5 [64]
Вышло обновление, хотя и лёгонькое. Можно импортировать макеты из Figma, есть тёмная тема оформления.
UXPin
В прототипах появились общие переменные, которые можно использовать на разных шагах [65] (например, введённое в форму имя пользователя).
Famous [66]
Инструмент обещает экспорт макетов Sketch, Adobe XD и Photoshop в работающие Progressive Web Apps.
Webflow
Добавили инструмент работы с CSS Grid [67].
Sketch
Советы Дмитрия Бунина по использованию стилей текста в Sketch 52 [68].
Design Tool Time Machine [69]
Prototypr запустили хронологию обновлений инструментов дизайна — сейчас есть архив за последний год.

Tim Brown «Flexible Typesetting» [70]
Издательство A Book Apart выпустило книгу от главного типографа Adobe.

Пользовательские исследования и тестирование, аналитика
3 Ways to Make Your Research Better Today [71]
Kie Watanabe из HubSpot даёт советы по донесению результатов пользовательских исследований до продуктовой команды и принимающих решения. Толковый системный взгляд.

User Interviews — How, When, and Why to Conduct Them [72]
Памятка по проведению интервью с пользователями от Kara Pernice из Nielsen/Norman Group. Достаточно подробно для обзора.

The Who and the How — Refining research needs [73]
Selina Parmar из Deliveroo рассказывает о методах пользовательских исследований для разных задач в компании.
7 Tips for Building a UX Research Team [74]
Meghan Wenzel делится опытом выстраивания процесса UX-исследований в компании с нуля.
UX Feedback [75]
Сервис позволяет опросить пользователей сайта. На входе — оценка через смайлики (по шкале из 5), есть возможность задать дополнительные вопросы.
Визуальное программирование и дизайн в браузере
Rhythm in Web Typography [76]
Выдержка из главы 6 книги Matej Latin «Rhythm in Web Typography» [77], посвящённая ритму в веб-типографике.
Новые скрипты
Возможности CSS для дизайна
Метрики и ROI
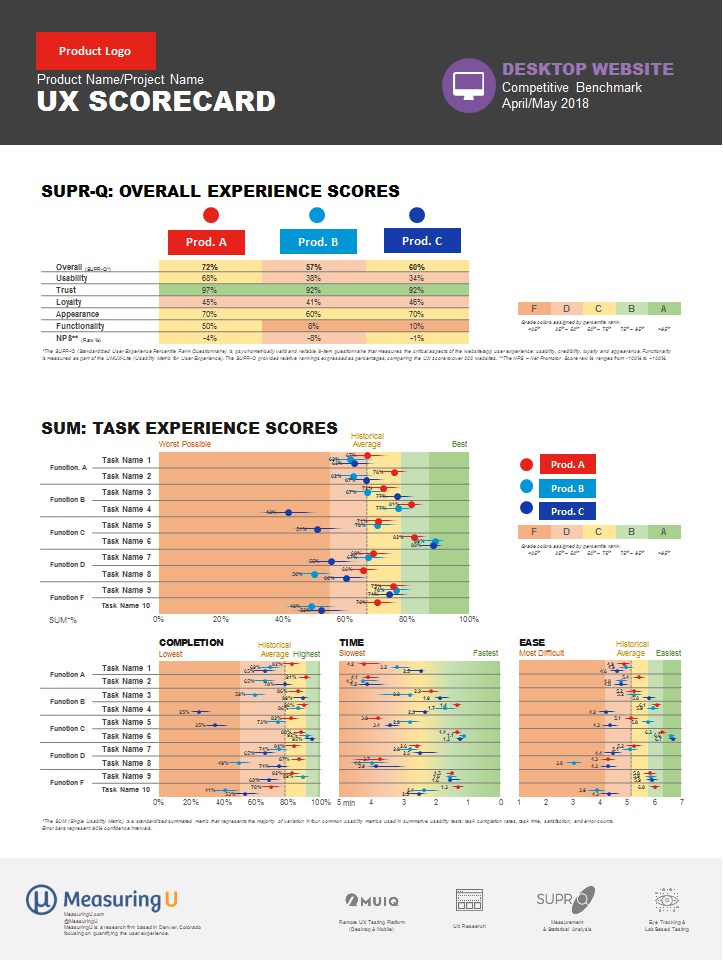
Building a UX Metrics Scorecard [80]
Jeff Sauro описывает подход сводных оценочных листов состояния UX в продукте. Это отличный наглядный инструмент для отслеживания «здоровья» дизайна и выбора точек приложения усилий дизайн-команды.

Measuring DesignOps [81]
Dave Malouf размышляет на тему ROI DesignOps. Простых способов нет (и не факт что он вообще нужен), но можно оценивать зрелость через несколько простых показателей.
UX-стратегия и менеджмент
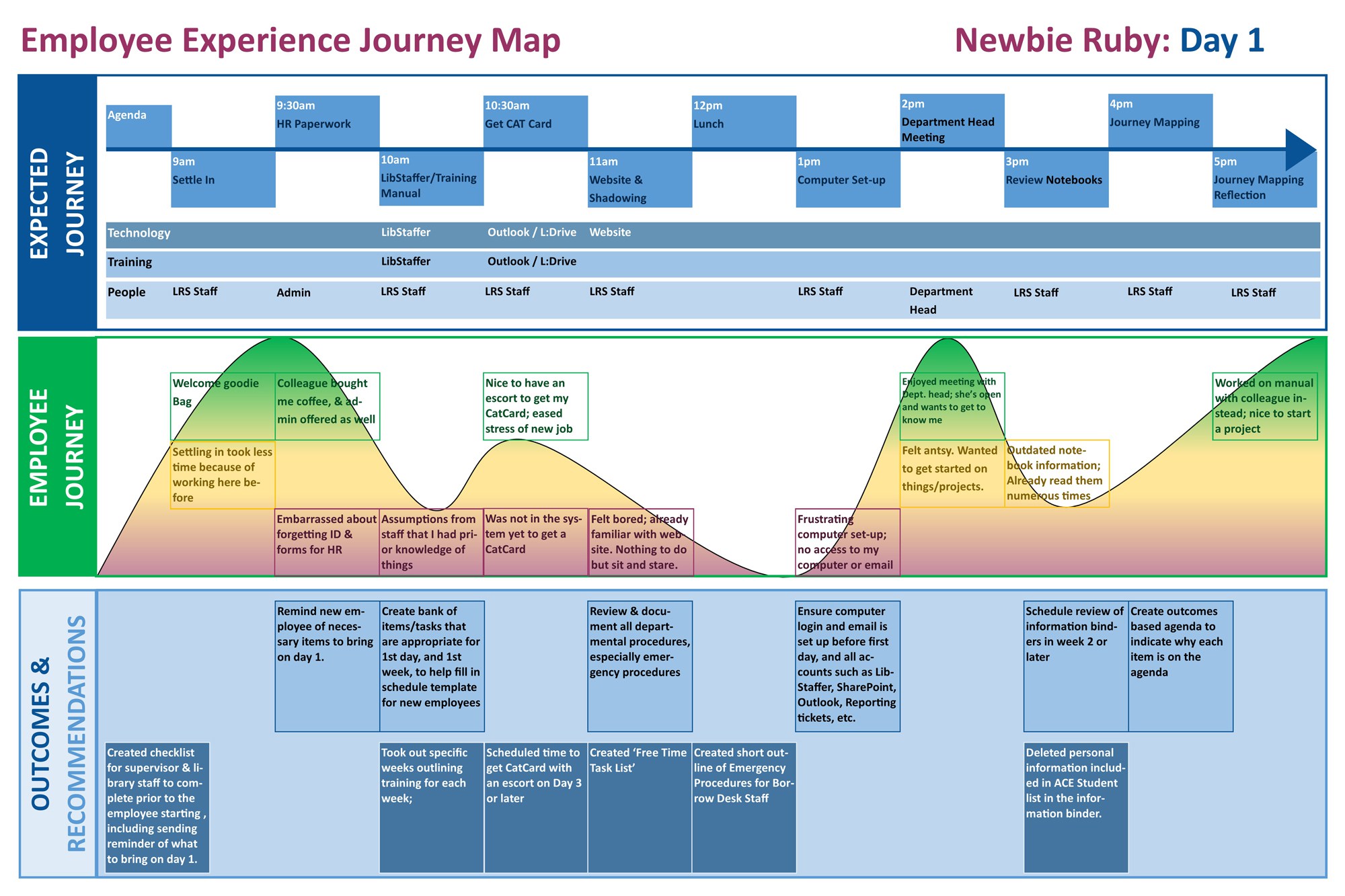
Improving Onboarding with Employee Experience Journey Mapping — A Fresh Take on a Traditional UX Technique [82]
Hannah McKelvey и Jacqueline L. Frank рассказывают, как они использовали customer journey map для встречи новых сотрудников в библиотеке. Эта задача сама по себе интересная и важная, так что статья полезна вдвойне.

The fundamental job of design is not great design [83]
Karl Fast пишет о трёх ролях дизайна в современных компаниях: интеграция, трансформация и эволюция. Толковый взгляд на задачи дизайн-менеджера.
How to give designers constructive feedback they can actually use [84]
Памятка по формулированию обратной связи по дизайну от Jes Kirkwood.
Why we run content design days — And why you should too [85]
Aimee Quantrill из Deliveroo рассказывает о регулярных днях совместной работы над контентом, в которых участвуют многие сотрудники компании.
GC Maturity Score [86]
Модель зрелости дизайна в командах государственных сайтов от Margot Lagendijk и Charlotte van Lijnden. Построена по принципу радарной диаграммы.
The Role of Soft Skills in Conveying Strategy to Executives [87]
Колонка UXmatters о том, как продать UX-стратегию топ-менеджерам. В статье хорошее разделение двух понятий этого термина — стратегия организационных изменений для выпуска хороших продуктов и план работы над конкретным продуктом.
Командное взаимодействие
WAYWO — Because work doesn’t have to be polished to be shared [88]
Rob Hunt из Deliveroo описывает неформальный подход дизайн-команды, который призывает коллег поделиться текущим статусом работы, чтобы все были в курсе дел.
Sympli Versions [89]
Система версионирования макетов и шаблонов для дизайнеров от Sympli. Её анонсировали в прошлом году, теперь она доступна для всех.
Drafta [90]
Ещё один сервис для хранения макетов в команде. Правда, не особо полезный ― просто галерея без спецификаций и даже описания. Делает отечественная компания Scada [91].
Sensitive [92]
Ещё один сервис версионирования макетов.
Purple [93]
Сервис помогает хранить проектную документацию по дизайну — от входящих требований и сценариев использования в самых разных вариациях до макетов и других наглядных результатов работы.

Методологии, процедуры, стандарты
Ideo breaks its silence on design thinking’s problems [94]
Michael Hendrix из IDEO ответил на критику дизайн-мышления, которой было очень много в последние годы. Он справедливо замечает, что это одна из методологий, которые всегда можно использовать неправильно.
Кейсы
How to build a case for a product redesign [95]
Рассказ Maple Kuo о редизайне части аналитического сервиса Firebase от Google.
How we’re designing complex systems [96]
Дизайн-студия Heavyweight рассказывает о редизайне голландского сервиса для бухгалтеров KeesdeBoekhouder.
История
The earliest versions of Google’s top products [97]
JR Raphael собрал скриншоты первых версий ключевых продуктов Google.
Тренды
Статистика рынка (III квартал 2018)
0,1%
рост продаж компьютеров в мире [98]
1,6%
рост продаж смартфонов в России [99]
Алгоритмический дизайн
Artificial Intelligence and the Future of Web Design [100]
Fred O’Brien описывает текущее состояние конструкторов сайтов, использующих алгоритмический дизайн. Он пообщался с создателями многих из них или процитировал их мнения на тему.

Голосовые интерфейсы
What Could an Intelligent Assistant Do for You? A Diary Study of User Needs [101]
Raluca Budiu и Kathryn Whitenton продолжают серию исследований голосовых интерфейсов от Nielsen/Norman Group. Они изучили ожидания пользователей от идеального умного помощника и сопоставили их с существующими продуктами по нескольким критериям. Крайне интересная пища для выбора направлений развития.

Новости
Навыки Alexa могут взаимодействовать друг с другом [102].
Blockchain UX — Challenges, Principles and Heuristics [103]
Относительно толковый разбор особенностей дизайна интерфейсов в блокчейне. Большинство статей на тему страдают отсутствием конкретики, здесь хотя бы неплохой обзор ключевых нюансов.
Magic UX [104]
Концепт навигации между мобильными приложениями за счёт их привязки к физическому пространству — это позволяет сделать переходы между ними ближе к объектам реального мира.
Для общего и профессионального развития
Техническая эстетика [105]
В прошлом году состоялась премьера документального фильма об Уральской школе дизайна в СССР. Теперь он есть в онлайне. Сейчас в работе продолжение о Ленинградской школе [106].
Видео с курса «100 лет дизайна» [107]
Авторы всю осень публикуют видео пятилеток. Для записавшихся на курс доступны почти все ролики.
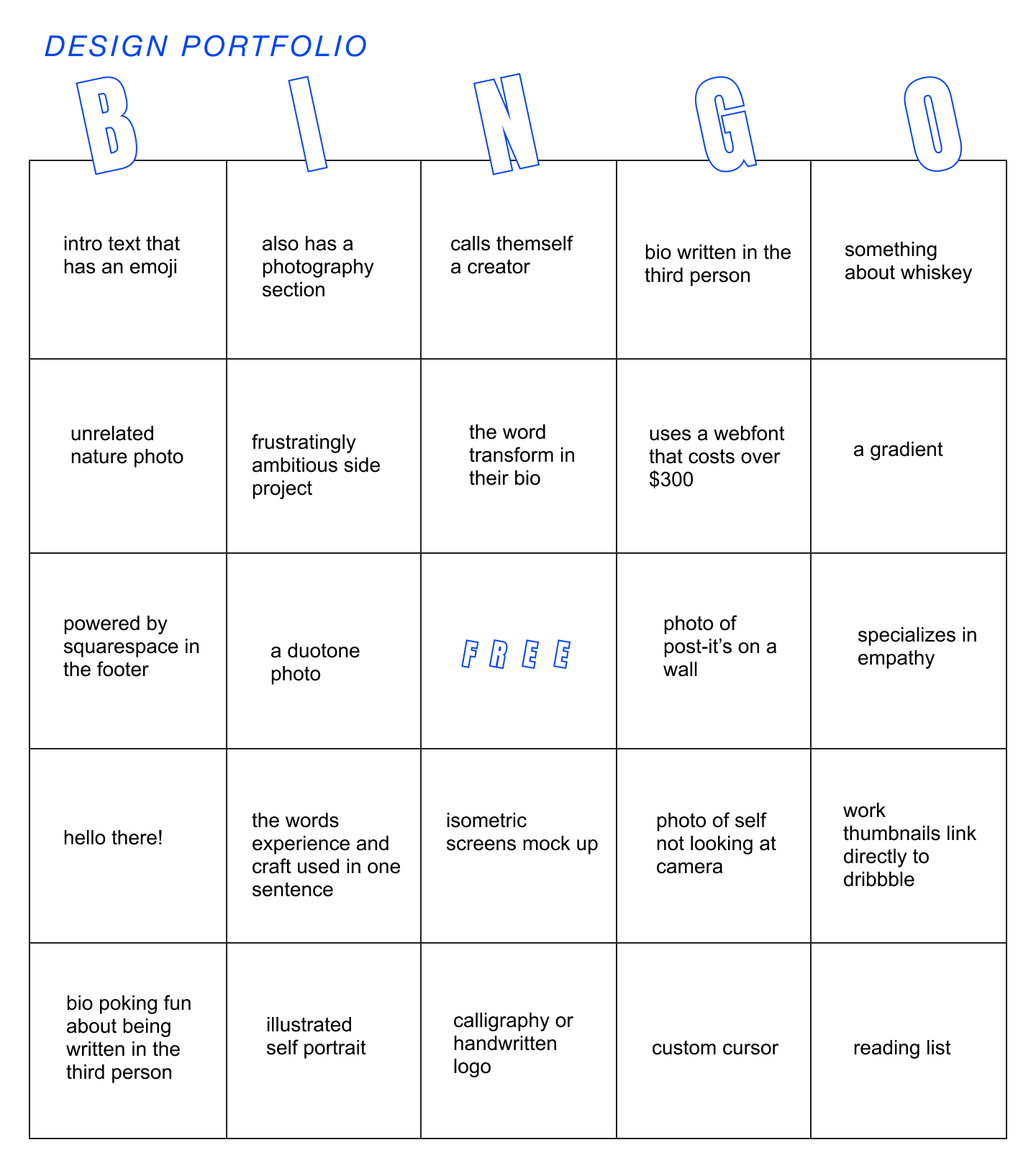
Design Portfolio Bingo [108]
Beccah Erickson сделала шаблон булшит-бинго для дизайнерских портфолио.

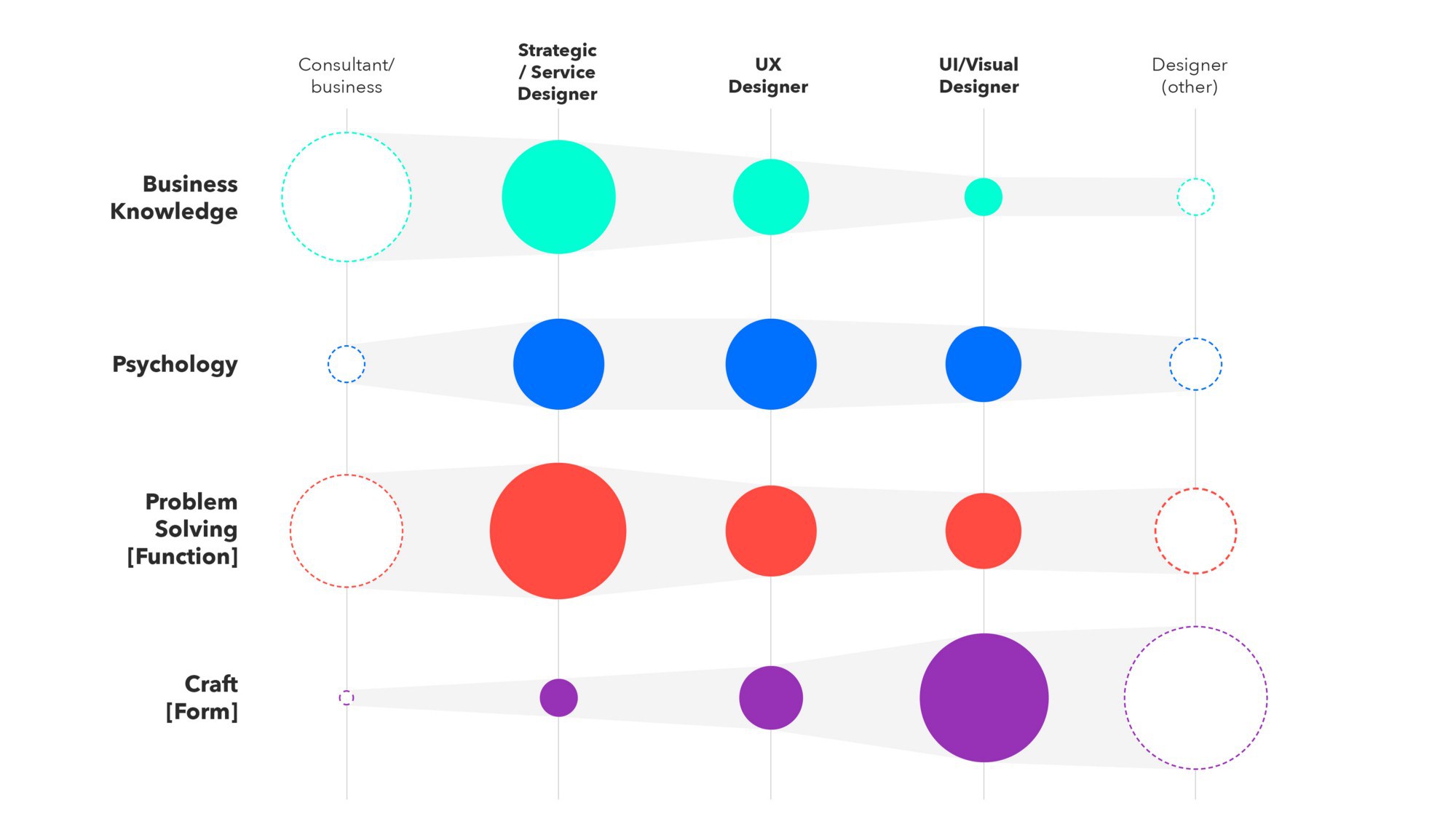
DNA of a Designer [109]
Занятный способ описания навыков продуктового дизайнера от Anish Joshi.

Люди и компании в отрасли
Pocket Design [110]
Блог дизайн-команды Pocket. В первой статье Tony Murphy рассказывает о целях редизайна продукта и принципах дизайна [111], которые закладывали в него.

Подпишитесь на дайджест в Facebook [112], ВКонтакте [113], Телеграме [114] или по почте [115] ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
Автор: jvetrau
Источник [116]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/dizajn-interfejsov/298217
Ссылки в тексте:
[1] апрель 2010-сентябрь 2018: https://jvetrau.com/category/digest/
[2] Everything you need to know about skeleton screens: https://uxdesign.cc/what-you-should-know-about-skeleton-screens-a820c45a571a
[3] Individualized Recommendations — Users’ Expectations & Assumptions: https://www.nngroup.com/articles/recommendation-expectations/
[4] Adam Silver — Form Design Patterns: https://www.smashingmagazine.com/2018/10/form-design-patterns-excerpt-a-registration-form/
[5] Adam Silver «Form Design Patterns»: https://www.smashingmagazine.com/printed-books/form-design-patterns/
[6] Lazy Loading Images: https://imagekit.io/blog/lazy-loading-images-complete-guide/
[7] Micro nudge — A micro animation for behavioral change: https://uxplanet.org/micro-nudge-a-micro-animation-for-behavioral-change-dd15ecd4fab3
[8] MODALZ MODALZ MODALZ: https://modalzmodalzmodalz.com/
[9] User flow is the new wireframe: https://uxdesign.cc/when-to-use-user-flows-guide-8b26ca9aa36a
[10] The next big jump in Basecamp accessibility!: https://m.signalvnoise.com/the-next-big-jump-in-basecamp-accessibility-a2119c08309e
[11] Designing Experiences To Improve Mental Health: https://www.smashingmagazine.com/2018/10/designing-experiences-improving-mental-health/
[12] Microinteractions in User Experience: https://www.nngroup.com/articles/microinteractions/
[13] Проблемы горизонтальных вкладок на странице товара: https://baymard.com/blog/avoid-horizontal-tabs
[14] по правильному полю ввода срока окончания действия карты: https://baymard.com/blog/how-to-format-expiration-date-fields
[15] Dealing with Dependencies Inside Design Systems: https://medium.com/eightshapes-llc/dealing-with-dependencies-inside-design-systems-aa6ce2cf7bc3
[16] Brad Frost & Dan Mall — Designer + Developer Workflow: https://www.youtube.com/watch?v=tnkrUt7PpnQ
[17] Сопроводительная статья: http://bradfrost.com/blog/post/designer-developer-workflow/
[18] Designing design systems: https://clearleft.com/posts/designing-design-systems
[19] Rambler Ratio: https://ui-kit.rambler.ru/
[20] Only One Deliverable Matters: https://bigmedium.com/ideas/only-one-deliverable-matters.html
[21] Systemizing color for change: https://uxdesign.cc/systemizing-color-for-change-9dde4d0018e4
[22] Унифицированные иллюстрации в цифровых продуктах: https://vk.com/@pdigest-illustration-01
[23] Your Face Here: https://airbnb.design/your-face-here/
[24] интервью Wired: https://www.wired.com/story/jennifer-hom-illustrations-airbnb/
[25] Designing Adobe’s Brand Illustration Style: https://medium.com/@emmazhang_7383/designing-adobes-brand-illustration-style-3c982ded31f6
[26] Isometriclove — Cute Isometric Objects For Design: https://isometriclove.com/
[27] What it takes to win an Apple Design Award: https://dreamwalk.com.au/blog/what-it-takes-to-win-an-apple-design-award
[28] Four Jobs Teachers Are Trying to Get Done: https://jtbd.info/four-jobs-teachers-are-trying-to-get-done-547de487a8dc
[29] Technology Myths and Urban Legends: https://www.nngroup.com/articles/technology-myths/
[30] The Vortex — Why Users Feel Trapped in Their Devices: https://www.nngroup.com/articles/device-vortex/
[31] Kat Holmes «Mismatch»: https://mitpress.mit.edu/books/mismatch
[32] Выдержка из неё: https://www.fastcompany.com/90243282/the-no-1-thing-youre-getting-wrong-about-inclusive-design
[33] Scott Kubie «Writing for Designers»: https://abookapart.com/products/writing-for-designers
[34] выдержку из неё: https://alistapart.com/article/writing-for-designers-excerpt
[35] The Riddle of UX Writing: https://medium.com/@MostlyCogent/the-riddle-of-ux-writing-ab35b1033c05
[36] The 3 Elements of Great UX Writing: https://blog.nomnominsights.com/the-3-elements-of-really-great-ux-writing/
[37] Adobe MAX 2018: https://vk.com/@pdigest-adobemax-2018
[38] Adobe MAX 2018 прошла с 15 по 17 октября в Лос Анджелесе: https://max.adobe.com/sessions/max-online/
[39] Adobe XD: https://theblog.adobe.com/october-2018-release-of-adobe-xd-at-max/
[40] прототипировать голосовые интерфейсы: https://theblog.adobe.com/introducing-voice-prototyping-in-adobe-xd/
[41] купили сервис Sayspring весной: https://www.subtraction.com/2018/10/15/designing-and-prototyping-with-voice-in-adobe-xd/
[42] UI Kit для Amazon Alexa: https://adobe.ly/xdvoiceuikit
[43] Photoshop: https://www.adobe.com/creativecloud/photoshop-ecosystem.html
[44] полноценная версия для iPad подтвердилась: https://theblog.adobe.com/adobe-photoshop-aero-gemini-dimension-photoshop-cc/
[45] Основная версия тоже обновилась: https://helpx.adobe.com/photoshop/using/whats-new.html
[46] Adobe Fonts: https://theblog.adobe.com/typekit-is-adobe-fonts/
[47] After Effects: https://helpx.adobe.com/after-effects/using/whats-new.html
[48] Illustrator: https://helpx.adobe.com/illustrator/using/whats-new.html
[49] InDesign: https://helpx.adobe.com/indesign/using/whats-new.html
[50] Project Aero: https://www.adobe.com/products/projectaero.html
[51] Project Gemini: https://www.adobe.com/creativecloud/drawing-painting.html
[52] Character Animator CC: https://theblog.adobe.com/introducing-characterizer-and-more-game-changing-innovation-in-character-animator-cc/
[53] Premiere CC: https://www.engadget.com/2018/10/15/adobe-premiere-rush-cc-photoshop-ipad/
[54] Все видео выступлений: https://www.behance.net/live/replays
[55] мощная функция для работы с группой повторяющихся объектов: https://blog.figma.com/introducing-smart-selection-51f6ca7a817b
[56] инструкцию по работе с API для начинающих от Daniel Hollick: https://medium.com/@danhollick/a-designers-guide-to-the-figma-api-64f2785969d8
[57] нюансы работы с инструментом: https://www.smashingmagazine.com/2018/10/new-framer-x-initial-impressions/
[58] Interplay: https://interplayapp.com/
[59] сбор денег на свой фреймворк для создания дизайн-систем: https://www.kickstarter.com/projects/stephenhaney/modulzthe-next-step-in-visual-coding
[60] сопроводительная статья: https://medium.freecodecamp.org/help-us-kickstart-modulz-5751775ed435
[61] Overframe: https://overframe.xyz/
[62] Ratio: https://useratio.com/
[63] крутейшей сопроводительной статье он рассказывает о его принципах работы: https://medium.com/@getflourish/designing-with-ratio-dcc656d5385d
[64] Principle 5: http://principleformac.com/posts/principle-five.html
[65] общие переменные, которые можно использовать на разных шагах: https://www.uxpin.com/studio/blog/variables-and-conditional-interactions-for-interactive-prototyping/
[66] Famous: https://famous.co/
[67] инструмент работы с CSS Grid: https://webflow.com/grid
[68] Советы Дмитрия Бунина по использованию стилей текста в Sketch 52: https://medium.com/sketch-app-sources/text-styles-mastery-with-sketch-52-dc00c7fe1aa6
[69] Design Tool Time Machine: https://www.prototypr.io/time-machine/
[70] Tim Brown «Flexible Typesetting»: https://abookapart.com/products/flexible-typesetting
[71] 3 Ways to Make Your Research Better Today: https://medium.com/hubspot-product/3-ways-to-make-your-research-better-today-fa85d3ecbaa8
[72] User Interviews — How, When, and Why to Conduct Them: https://www.nngroup.com/articles/user-interviews/
[73] The Who and the How — Refining research needs: https://medium.com/deliveroo-design/the-who-and-the-how-refining-research-needs-e9d34c26cc0a
[74] 7 Tips for Building a UX Research Team: https://www.uxmatters.com/mt/archives/2018/10/7-tips-for-building-a-ux-research-team.php
[75] UX Feedback: https://uxfeedback.ru/
[76] Rhythm in Web Typography: https://betterwebtype.com/rhythm-in-web-typography
[77] Matej Latin «Rhythm in Web Typography»: https://betterwebtype.com/web-typography-book
[78] Скрипт для эффектного раскрывающегося меню: https://tympanus.net/codrops/2018/10/03/multibox-menu/
[79] Nils Binder показывает, что можно сделать с радиусом скругления в CSS: https://9elements.com/io/css-border-radius/
[80] Building a UX Metrics Scorecard: https://measuringu.com/ux-scorecard/
[81] Measuring DesignOps: https://medium.com/amplify-design/measuring-designops-d9d922c9cfbe
[82] Improving Onboarding with Employee Experience Journey Mapping — A Fresh Take on a Traditional UX Technique: https://quod.lib.umich.edu/w/weave/12535642.0001.903?view=text;rgn=main
[83] The fundamental job of design is not great design: https://ratsnest.io/the-fundamental-job-of-design-is-not-great-design-1376a2b2bb48
[84] How to give designers constructive feedback they can actually use: https://www.invisionapp.com/inside-design/give-designers-feedback
[85] Why we run content design days — And why you should too: https://medium.com/deliveroo-design/why-we-run-content-design-days-and-why-you-should-too-b1ae2a96ac5
[86] GC Maturity Score: https://www.gebruikercentraal.nl/gc-maturity-score/
[87] The Role of Soft Skills in Conveying Strategy to Executives: https://www.uxmatters.com/mt/archives/2018/10/the-role-of-soft-skills-in-conveying-strategy-to-executives.php
[88] WAYWO — Because work doesn’t have to be polished to be shared: https://medium.com/deliveroo-design/waywo-because-work-doesnt-have-to-be-polished-to-be-shared-2f9e4b9484ff
[89] Sympli Versions: https://versions.sympli.io/
[90] Drafta: https://drafta.co/
[91] Делает отечественная компания Scada: https://www.facebook.com/112832568752839/posts/1852779984758080/
[92] Sensitive: https://sensive.co/
[93] Purple: https://www.purple.pm/
[94] Ideo breaks its silence on design thinking’s problems: https://www.fastcompany.com/90257718/ideo-breaks-its-silence-on-design-thinkings-critics
[95] How to build a case for a product redesign: https://medium.com/google-design/how-to-build-a-case-for-a-product-redesign-a97a8ed81e63
[96] How we’re designing complex systems: https://medium.com/@wereheavyweight/design-for-systems-eadce219d76d
[97] The earliest versions of Google’s top products: https://www.fastcompany.com/90240817/what-eight-google-products-looked-like-when-they-were-brand-new
[98] рост продаж компьютеров в мире: https://www.engadget.com/2018/10/10/lenovo-retakes-lead-in-q3-2018-pc-share/
[99] рост продаж смартфонов в России: https://vc.ru/tech/49162-huawei-vpervye-stala-liderom-prodazh-smartfonov-v-rossii-po-itogam-kvartala-oboshla-samsung-i-apple
[100] Artificial Intelligence and the Future of Web Design: https://www.websitebuilderexpert.com/artificial-intelligence-and-the-future-of-web-design/
[101] What Could an Intelligent Assistant Do for You? A Diary Study of User Needs: https://www.nngroup.com/articles/intelligent-assistant-user-needs/
[102] Навыки Alexa могут взаимодействовать друг с другом: https://www.engadget.com/2018/10/04/alexa-skills-collaborate-with-each-other/
[103] Blockchain UX — Challenges, Principles and Heuristics: https://medium.com/@jmer.ux/blockchain-ux-design-challenges-principles-and-heuristics-903f8e0aa370
[104] Magic UX: http://specialprojects.studio/project/magic-ux/
[105] Техническая эстетика: https://www.youtube.com/watch?v=vF6gjli0FWw
[106] в работе продолжение о Ленинградской школе: https://www.facebook.com/technicalaesthetic/videos/483308972172378/
[107] Видео с курса «100 лет дизайна»: https://bangbangeducation.ru/course/100-years-of-design
[108] Design Portfolio Bingo: https://twitter.com/beccaherickson/status/1055166628881727488
[109] DNA of a Designer: https://medium.com/@AnishJoshiDesign/dna-of-a-designer-9541743e6d83
[110] Pocket Design: https://medium.com/pocket-design
[111] целях редизайна продукта и принципах дизайна: https://medium.com/pocket-design/refreshing-your-pocket-407d75203934
[112] Facebook: https://www.facebook.com/groups/pdigest/
[113] ВКонтакте: https://vk.com/pdigest
[114] Телеграме: https://t.me/pdigest
[115] по почте: http://eepurl.com/bu61XX
[116] Источник: https://habr.com/post/428762/?utm_campaign=428762
Нажмите здесь для печати.